Popover API 為開發者提供了一種聲明式的方式來創建各種類型的彈窗。目前已在所有三大瀏覽器引擎中可用,並正式成為 Baseline 2024 的一部分。 ...
一、為什麼要安裝多個版本的node.js
現在開發前端項目,有的需要node.js版本是18以上的,或者其他版本,然而電腦上安裝的是v16,直接升級到18,又怕影響老項目,最好的辦法就是安裝多個版本,需要哪個切換一下就行。
網上有一些安裝多個版本node.js的做法,很麻煩。推薦nvm這個工具,很方便。nvm全英文node.js version management,顧名思義是一個node.js的版本管理工具。
二、推薦工具nvm-windows
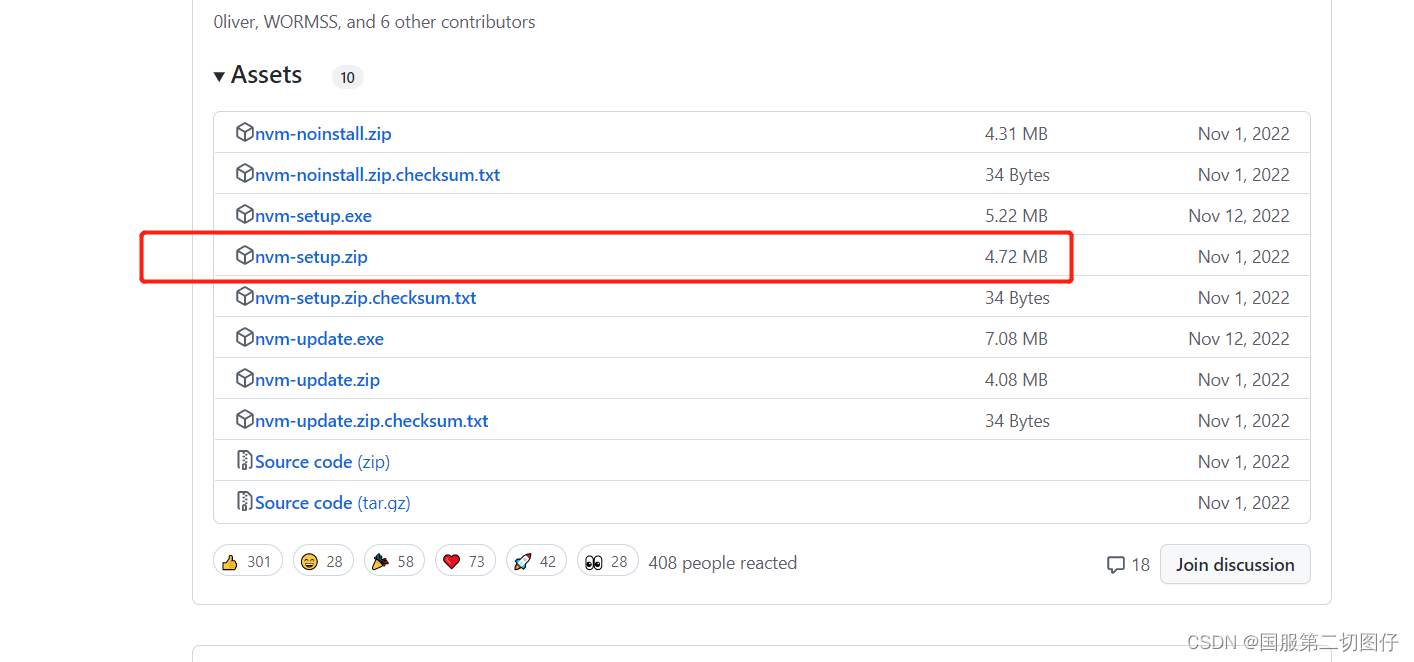
1、下載 nvm-windows:
網址:https://github.com/coreybutler/nvm-windows/releases
選擇最新版本的 nvm-setup.zip 文件下載。

如果無法下載,也可以點擊這裡下載,在github可能會浪費你半天的時間
2、安裝 nvm-windows:
建議:安裝前卸載電腦上的node.js
解壓下載的 nvm-setup.zip 文件,運行 nvm-setup.exe 安裝程式。按照提示選擇 nvm 的安裝路徑和Node.js 的存儲路徑。
安裝完成後,打開cmd命令行,輸入:nvm -v
nvm -v
如果顯示版本號,表示安裝成功,接下來安裝node.js。
重要:配置鏡像伺服器:
命令:
nvm node_mirror https://registry.npmmirror.com/
nvm npm_mirror https://registry.npmmirror.com/
也打開安裝目錄,找到settings.txt文件,打開後,增加以下代碼,用於防止node.js安裝不上,或者太慢。
node_mirror=https://registry.npmmirror.com/
npm_mirror=https://registry.npmmirror.com/
三、使用 nvm-windows 管理 Node.js 版本
1、安裝node.js
打開cmd命令行,輸入以下代碼:
nvm install 16.20.2
以上為安裝版本v16.20.2的node.js
具體版本號,可以輸入以下命令查看:
nvm list available
也可以到node.js官網查看,網址:https://nodejs.org/en/download/package-manager
根據需要安裝其他版本。
2、查看已安裝的node.js
輸入以下命令:
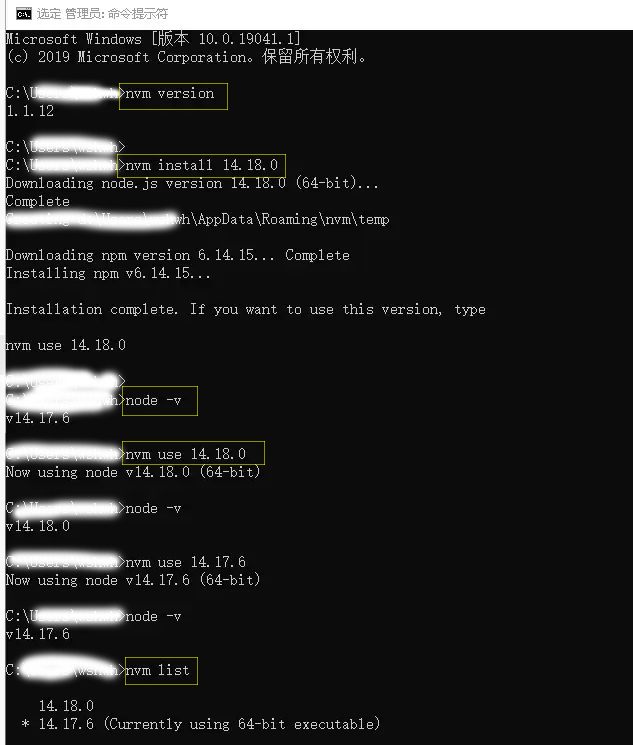
nvm list
3、切換指定版本的node.js
輸入以下命令:
nvm use 16.20.0
4、查看當前的node.js版本
node -v
5、刪除指定版本的node.js
nvm uninstall 16.20.2

大功告成!


