這段時間來,AI已經逐步走進我們的工作和生活,作為程式員來說,讓AI寫代碼已經成為稀鬆平常的操作了,今天給大家介紹一個更牛逼的操作,屏幕截屏轉化為代碼,從此前端開發更簡單 screenshot-to-code screenshot-to-code可以將任何屏幕截圖或設計轉換為乾凈的代碼,它是一個簡單 ...

這段時間來,AI已經逐步走進我們的工作和生活,作為程式員來說,讓AI寫代碼已經成為稀鬆平常的操作了,今天給大家介紹一個更牛逼的操作,屏幕截屏轉化為代碼,從此前端開發更簡單
screenshot-to-code
screenshot-to-code可以將任何屏幕截圖或設計轉換為乾凈的代碼,它是一個簡單的工具,使用 AI 將屏幕截圖、模型和 Figma 設計轉換為乾凈、實用的代碼。
目前已經有47K start的收藏了

支持的技術棧
- HTML + Tailwind
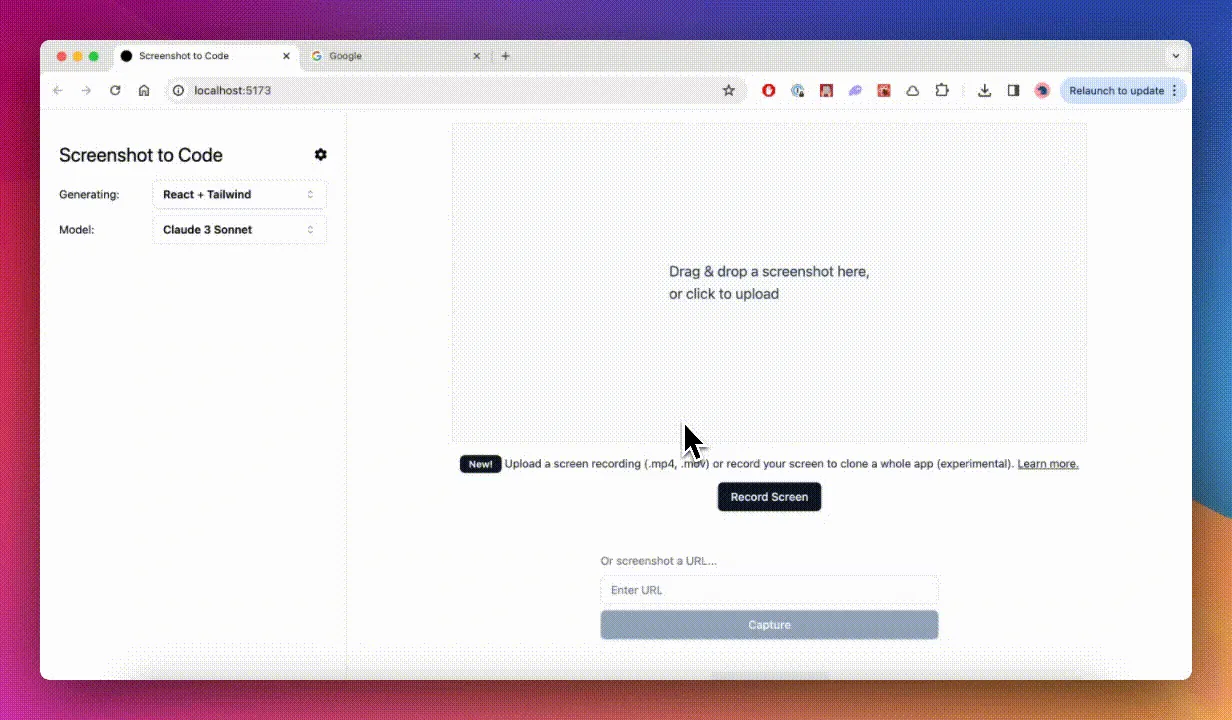
- React + Tailwind
- Vue + Tailwind
- Bootstrap
- Ionic + Tailwind
- SVG
- GPT-4 Vision
- Claude 3 Sonnet
- DALL-E 3 for image generation
使用
該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet,您將需要一個可以訪問 GPT-4 Vision API 的 OpenAI API 密鑰,或者一個 Anthropic 密鑰
後端
後端使用 Poetry 進行包管理 - pip install poetry
cd backend echo "OPENAI_API_KEY=sk-your-key" > .env poetry install poetry shell poetry run uvicorn main:app --reload --port 7001
如果要使用 Anthropic,請使用 Anthropic 中的 API 密鑰添加 ANTHROPIC_API_KEY to backend/.env
前端
cd frontend
yarn
yarn dev
打開 http://localhost:5173 可以訪問
藉助GPT-4 Vision的突破性能力,Screenshot to Code 讓人看到一種全新的開發模式,只需點擊幾下滑鼠,它就能將以前密集的手動流程自動化。

項目提供了一個線上環境,可以直接上傳圖片並執行



