在常規的後臺管理系統或者前端界面中,一般都有一個導航菜單提供給用戶,方便選擇所需的內容。基於Metronic的Bootstrap開發框架,是整合了Metroinc樣式,以及Boostrap組件模塊的內容,因此菜單的效果自然也是和Bootstrap一脈相承的。基於經常使用的幾種菜單樣式,本文進行了相關... ...
在常規的後臺管理系統或者前端界面中,一般都有一個導航菜單提供給用戶,方便選擇所需的內容。基於Metronic的Bootstrap開發框架,是整合了Metroinc樣式,以及Boostrap組件模塊的內容,因此菜單的效果自然也是和Bootstrap一脈相承的。基於經常使用的幾種菜單樣式,本文進行了相關的介紹和展示。
1、菜單展示的三種方式
菜單的展示可以做成各種各樣的效果,本文只是針對性的介紹其中的三種,兩種左側豎放的菜單,一種是水平橫放的菜單。
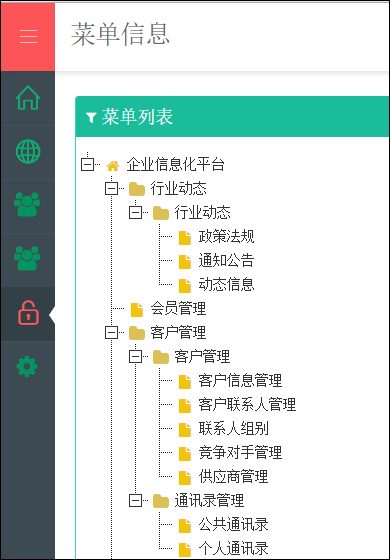
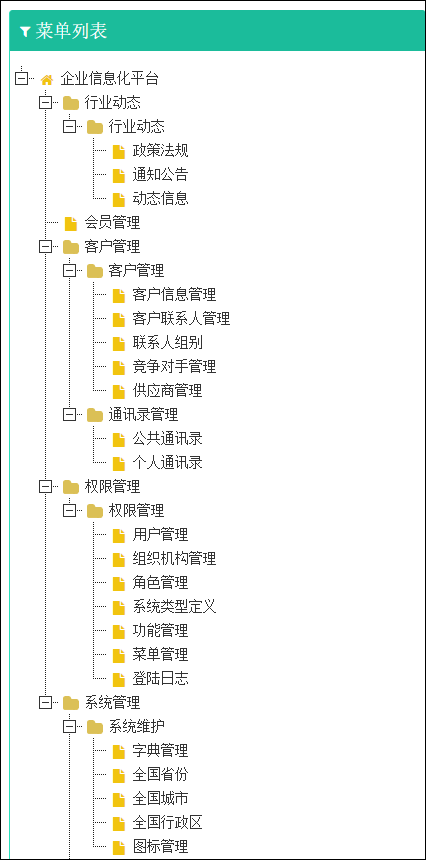
樣式1:

菜單收縮後界面如下所示。

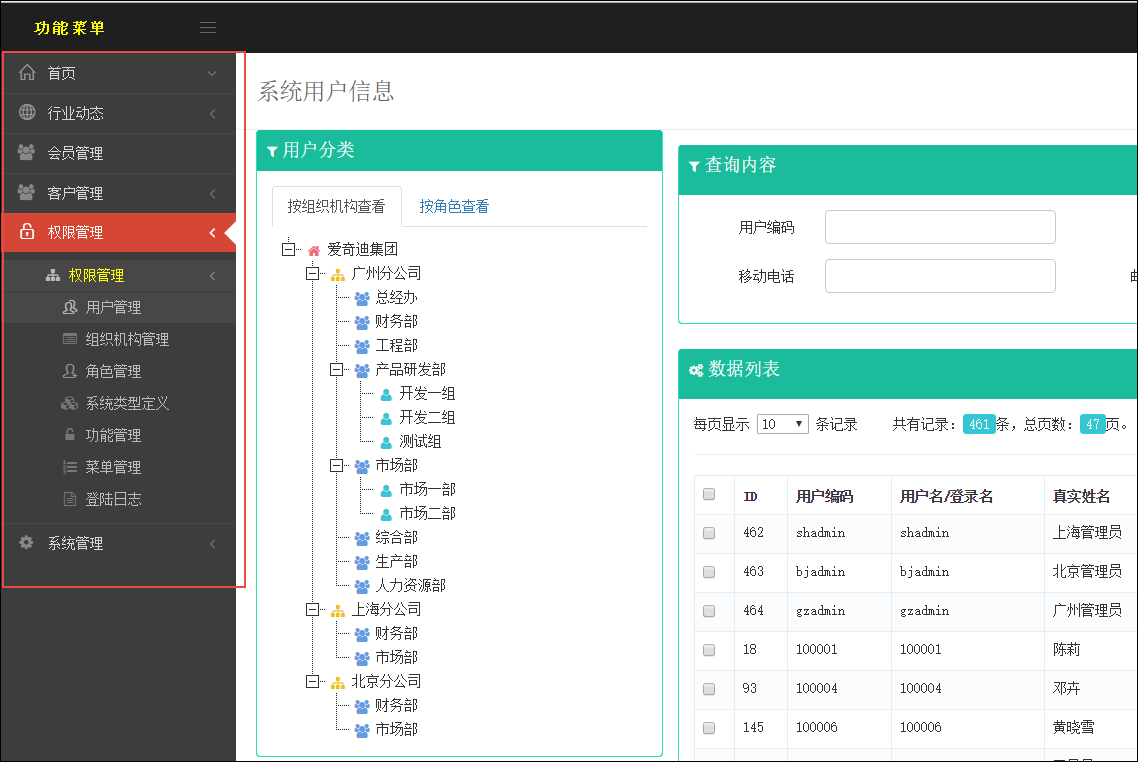
樣式2:

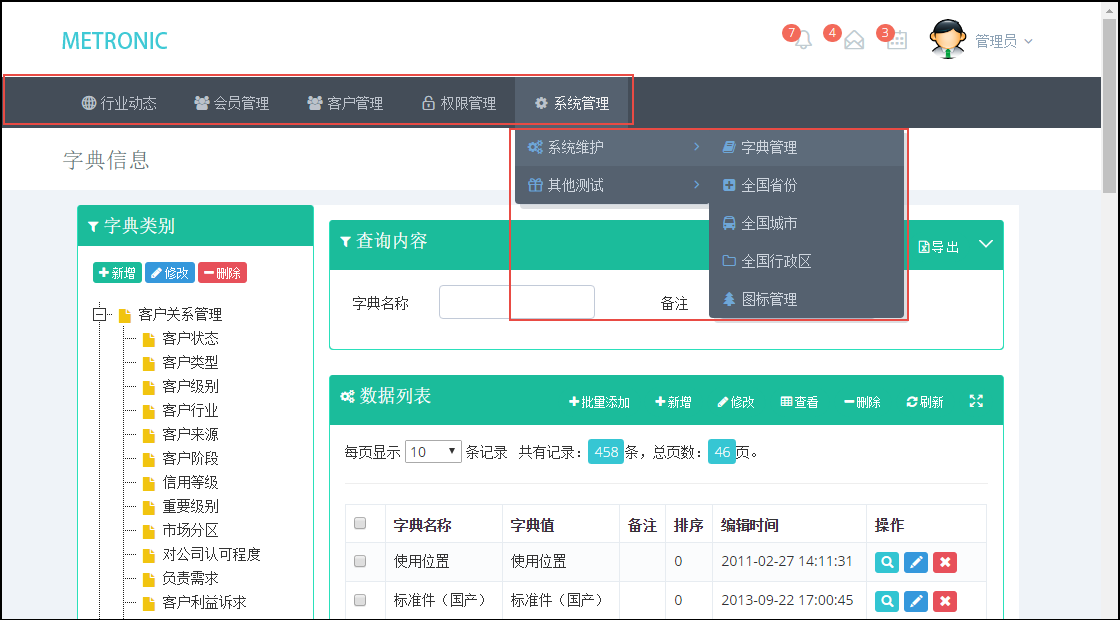
樣式3:
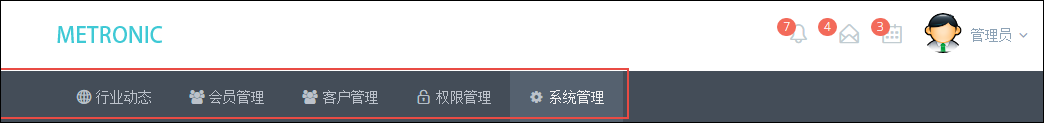
水平樣式的菜單如下所示:

2、幾種佈局的組織方式
由於這幾種佈局方式,它們的框架佈局頁面(也就是Layout頁面)內容有所不同,一般情況下我們可以把它分別定義為一種Layout頁面,這樣在實際使用的時候包含它即可。
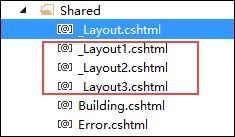
我根據上面幾種樣式,分別定義了幾個不同的Layout頁面,如下所示

一般情況下,我們生成一個視圖頁面,會提示我們選擇不同的視圖佈局頁面的,確認之後會在頁面頂部應用對應的Layout頁面。

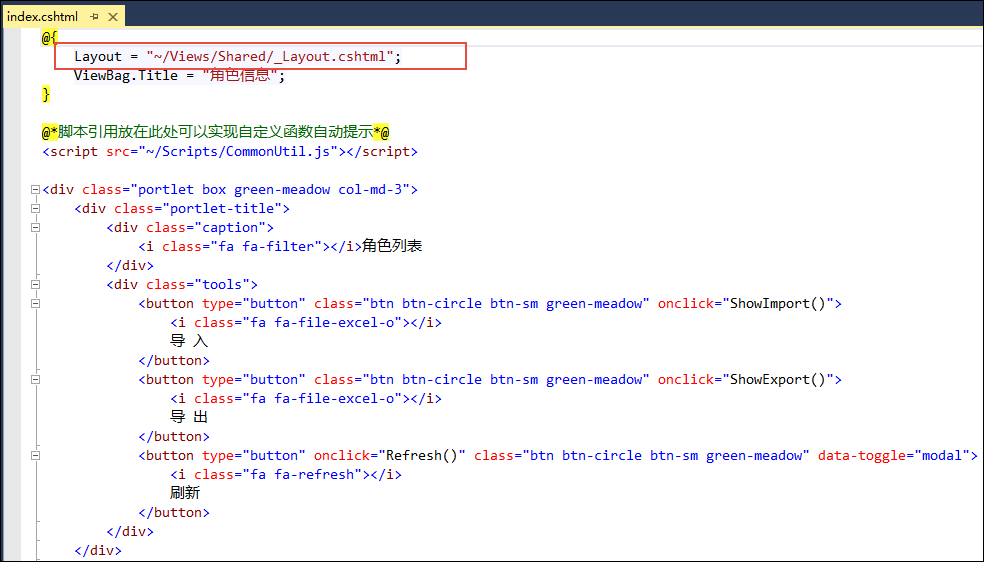
如果我們需要動態指定頁面的佈局內容,可以在上面使用一個變數來處理,如下代碼所示。
@{ Layout = ConfigData.ViewLayoutFile;// "~/Views/Shared/_Layout.cshtml"; ViewBag.Title = "角色信息"; }
實際上,我們一般的頁面佈局確定好後,就相對比較少變更的,所以為了不打破這個生成頁面的佈局內容,我們可以把前面處理好的Layout1/2/3等這些複製到Layout頁面裡面進行處理即可。
不過頁面裡面還是需要根據不同佈局頁面,指定不同的資源的。
我們添加樣式的資源如下所示。
//開始全局必需樣式引用 css_metronic.Include("~/Content/metronic/assets/global/plugins/font-awesome/css/font-awesome.min.css", "~/Content/metronic/assets/global/plugins/simple-line-icons/simple-line-icons.min.css", "~/Content/metronic/assets/global/plugins/bootstrap/css/bootstrap.min.css", "~/Content/metronic/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css", .......................... //主題全局樣式 "~/Content/metronic/assets/global/css/components-rounded.css", "~/Content/metronic/assets/global/css/plugins.min.css", //主題佈局樣式 "~/Content/metronic/assets/layouts/" + Layout + "/css/layout.css", "~/Content/metronic/assets/layouts/" + Layout + "/css/themes/default.min.css", "~/Content/metronic/assets/layouts/" + Layout + "/css/custom.min.css" );
上面紅色的Layout是我們根據不同佈局頁面獲得的一個變數,從而能夠使得不同佈局頁面的樣式和腳本順利引入的。
/// <summary> /// 系統定義的一些常用變數 /// </summary> public class ConfigData { /// <summary> /// Web開發框架所屬的系統類型定義 /// </summary> public const string SystemType = "WareMis"; /// <summary> /// 配置視圖的樣式佈局 /// </summary> public static LayoutType Layout = LayoutType.Layout2; } /// <summary> /// 佈局樣式枚舉 /// </summary> public enum LayoutType { Layout, Layout2, Layout3 }
3、菜單的動態生成
為了實現菜單動態的生成,我們需要瞭解這幾種方式的菜單結構,然後我們根據它們的特點進行數據結構的生成即可。
第一第二種佈局方式的菜單結構數據是一樣的,它們的內容如下所示。
<ul class="page-sidebar-menu page-header-fixed " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200"> <li class="nav-item start" id="1"> <a href="/Home/index?tid=1" class="nav-link nav-toggle"> <i class="icon-home"></i> <span class="title">首頁</span> <span class="selected"></span> <span class="arrow open"></span> </a> </li> @Html.Raw(@ViewBag.MenuString) </ul>
我們可以通過後臺生成:@Html.Raw(@ViewBag.MenuString)
然後輸出的界面里即可。
我們來看看前兩種菜單的結構,簡單的結構如下所示
<li class="nav-item start" id="1"> <a href="/Home/index?tid=1" class="nav-link nav-toggle"> <i class="icon-home"></i> <span class="title">首頁</span> <span class="selected"></span> <span class="arrow open"></span> </a> </li>
如果有子菜單的,那麼兩級菜單的結構如下所示。
<li class="nav-item " id="3"> <a href="javascript:;" class="nav-link nav-toggle"> <i class="icon-rocket"></i> <span class="title">客戶管理</span> <span class="arrow"></span> </a> <ul class="sub-menu"> <li class="nav-item " id="31"> <a href="second?tid=3&sid=31"> <i class="glyphicon glyphicon-th-list"></i> <span class="title">客戶管理</span> </a> </li> <li class="nav-item " id="32"> <a href="second?tid=3&sid=32"> <i class="icon-basket"></i> <span class="badge badge-roundless badge-danger">new</span> <span class="title">客戶聯繫人</span> </a> </li> </ul> </li>
如果是三級菜單的結構,如下所示:
<li class="nav-item active open" id="2"> <a href="javascript:;" class="nav-link nav-toggle"> <i class="icon-basket"></i> <span class="title">行業動態</span> <span class="selected"></span> <span class="arrow open"></span> </a> <ul class="sub-menu"> <li class="nav-item active open" id="21"> <a href="javascript:;" class="nav-link nav-toggle"> <i class="icon-home"></i> <span class="title">行業動態</span> <span class="arrow"></span> <span class="selected"></span> </a> <ul class="sub-menu"> <li class="nav-item active open" id="211"> <a href="second?tid=2&sid=21&ssid=211"> <i class="icon-home"></i> <span class="badge badge-danger">4</span> <span class="title">政策法規</span> </a> </li> <li class="nav-item " id="212"> <a href="second?tid=2&sid=21&ssid=212"> <i class="icon-basket"></i> <span class="badge badge-warning">4</span> <span class="title">通知公告</span> </a> </li> </ul> </li> </ul> </li>
根據這些內容,我們在後臺動態輸出菜單結構即可。
例如我們在基類控制器裡面,通過判斷視圖的處理,實現菜單內容的輸出。
/// <summary> /// 重載視圖展示界面,方便放置一些常規的ViewBag變數。 /// 如果放在OnActionExecuting,則會導致任何請求都會執行一次,從而導致多次執行,降低響應效率 /// </summary> protected override ViewResult View(string viewName, string masterName, object model) { //登錄信息統一設置 if (CurrentUser != null) { ViewBag.FullName = CurrentUser.FullName; ViewBag.Name = CurrentUser.Name; //ViewBag.MenuString = GetMenuString(); ViewBag.MenuString = GetMenuStringCache(); //使用緩存,隔一段時間更新 } return base.View(viewName, masterName, model); }
為了提高菜單的響應處理,避免多次遞歸耗時,我們可以把生成好的菜單內容,放到緩存裡面,通過鍵值實現處理。
/// <summary> /// 使用分散式緩存實現菜單數據的緩存處理 /// </summary> /// <returns></returns> public string GetMenuStringCache() { string itemValue = MemoryCacheHelper.GetCacheItem<string>("GetMenuStringCache_" + CurrentUser.ID , delegate() { return GetMenuString(); }, null, DateTime.Now.AddMinutes(5) //5分鐘以後過期,重新獲取 ); return itemValue; }
而對於水平方向的菜單處理,和前面兩者有所不同。

如二級菜單數據展示如下所示。
<li class="menu-dropdown classic-menu-dropdown "> <a href="index.html" class="nav-link "> <i class="icon-bar-chart"></i> Default <span class="arrow"></span> </a> </li> <li class="menu-dropdown classic-menu-dropdown active"> <a href="javascript:;" class="nav-link nav-toggle "> <i class="icon-basket"></i> Dashboard <span class="arrow"></span> </a> <ul class="dropdown-menu pull-left"> <li class=" active"> <a href="index.html" class="nav-link active"> <i class="icon-bar-chart"></i>Dashboard <span class="arrow"></span> </a> </li> </ul> </li>
三級菜單展示的數據如下所示。
<li class="menu-dropdown classic-menu-dropdown "> <a href="javascript:;" class="nav-link nav-toggle "> <i class="icon-briefcase"></i> Pages <span class="arrow"></span> </a> <ul class="dropdown-menu pull-left"> <li class="dropdown-submenu "> <a href="javascript:;" class="nav-link nav-toggle "> <i class="icon-basket"></i> eCommerce <span class="arrow"></span> </a> <ul class="dropdown-menu"> <li class=" "> <a href="ecommerce_index.html" class="nav-link "> <i class="icon-home"></i> Dashboard </a> </li> <li class=" "> <a href="ecommerce_orders.html" class="nav-link "> <i class="icon-basket"></i> Orders </a> </li> </ul> </li> <li class="dropdown-submenu"> <a href="javascript:;" class="nav-link nav-toggle"> <i class="icon-notebook"></i> Login <span class="arrow"></span> </a> <ul class="dropdown-menu pull-left"> <li class=""> <a href="page_user_login_1.html" class="nav-link " target="_blank"> Login Page 1 </a> </li> <li class=""> <a href="page_user_login_2.html" class="nav-link " target="_blank"> Login Page 2 </a> </li> </ul> </li> </ul> </li>
我們所需要做的就是把我們資料庫裡面的菜單數據,動態構建這種遞進式的數據結構即可。

如果感興趣Bootstrap開發框架系列,可以參考學習下麵的文章,感謝您的閱讀。
基於Metronic的Bootstrap開發框架經驗總結(10)--優化Bootstrap圖標管理
在MVC控制器裡面使用dynamic和ExpandoObject,實現數據轉義的輸出
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和保存操作 基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體界面介紹 基於Metronic的Bootstrap開發框架經驗總結(7)--數據的導入、導出及附件的查看處理 基於Metronic的Bootstrap開發框架經驗總結(6)--對話框及提示框的處理和優化 基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap文件上傳插件File Input的使用 基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖標的提取和利用 基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2插件的使用 基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和插件JSTree的使用 基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及菜單模塊的處理


