主題搗鼓日記 sakura版本(YYDS) 主要框架都沒怎麼動,功能挺完整的。但是如果要DIY,我建議還是得自己把代碼捋一遍,不然從哪改起都不知道,註釋有點用但不全。 搗鼓了兩天兩夜,還是有很多細節沒改好,main.js翻了四五遍,看評論區發現諸多細節還要改CSS文件,太難了。。前端都忘得差不多了, ...
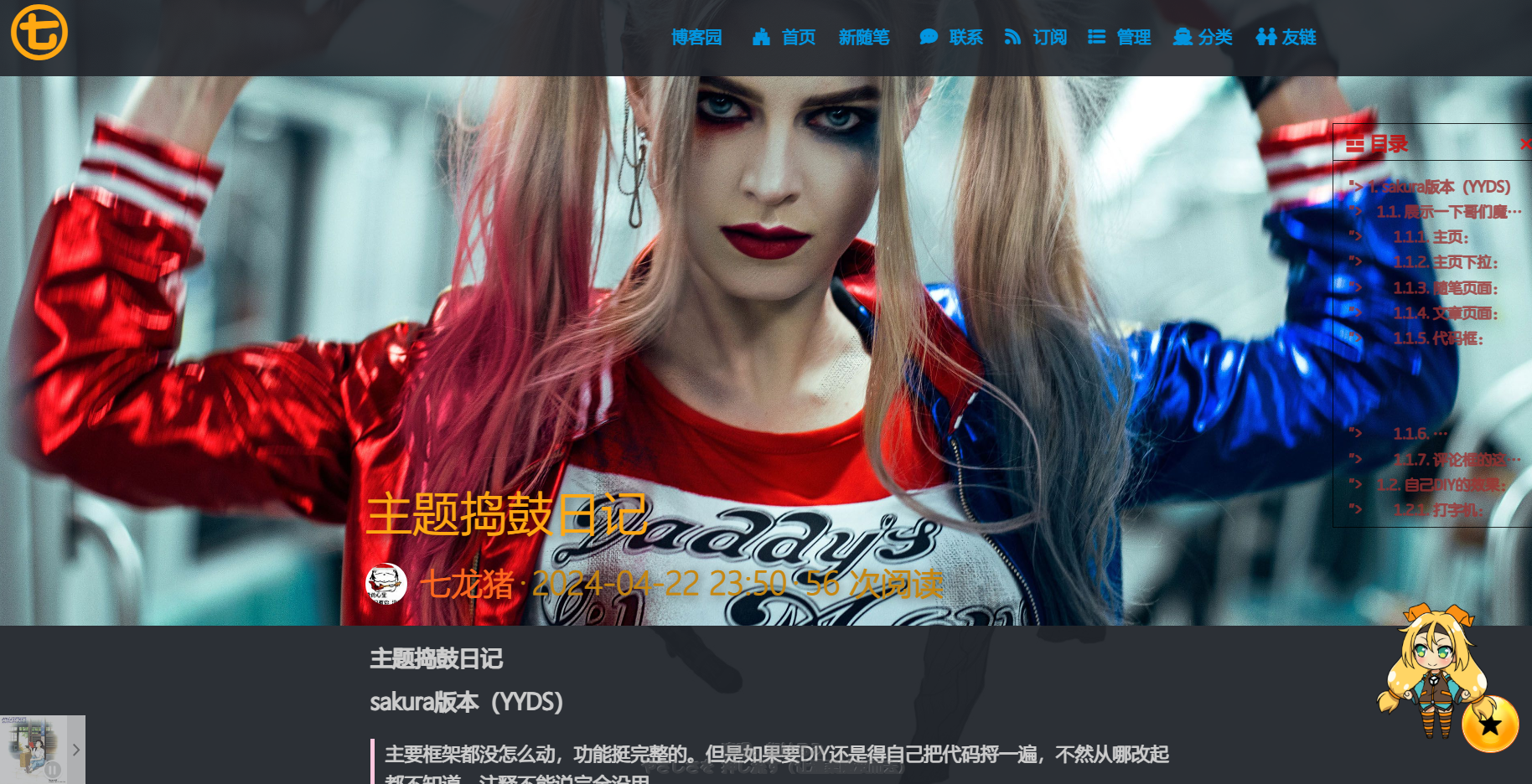
主題搗鼓日記
sakura版本(YYDS)
主要框架都沒怎麼動,功能挺完整的。但是如果要DIY,我建議還是得自己把代碼捋一遍,不然從哪改起都不知道,註釋有點用但不全。
搗鼓了兩天兩夜,還是有很多細節沒改好,main.js翻了四五遍,看評論區發現諸多細節還要改CSS文件,太難了。。前端都忘得差不多了,趕緊藉機複習一下。
先貼個原作者地址:博客園二次元主題——Sakura - 不忘編碼 - 博客園 (cnblogs.com)
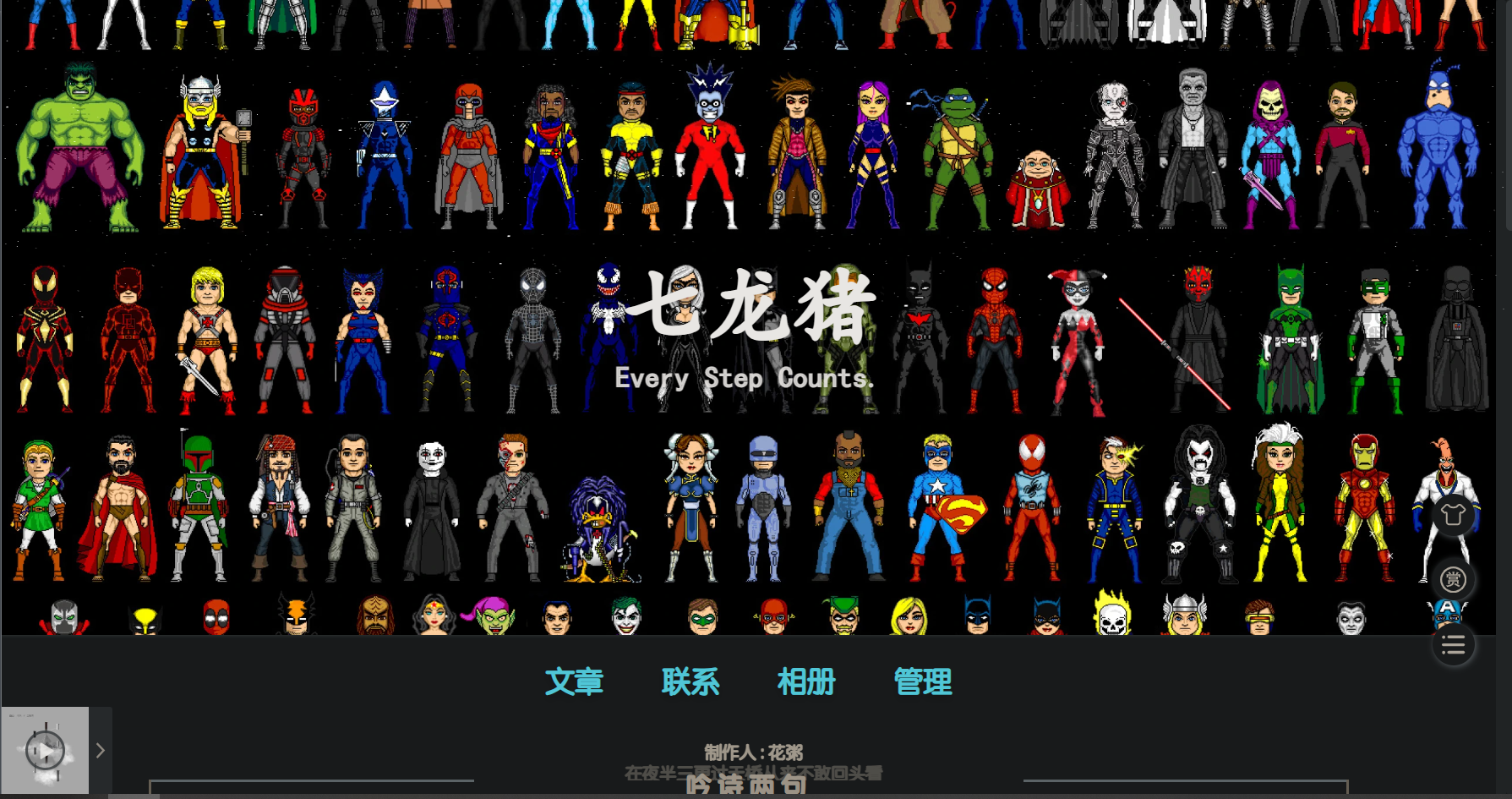
略微展示一下魔改後的樣子:
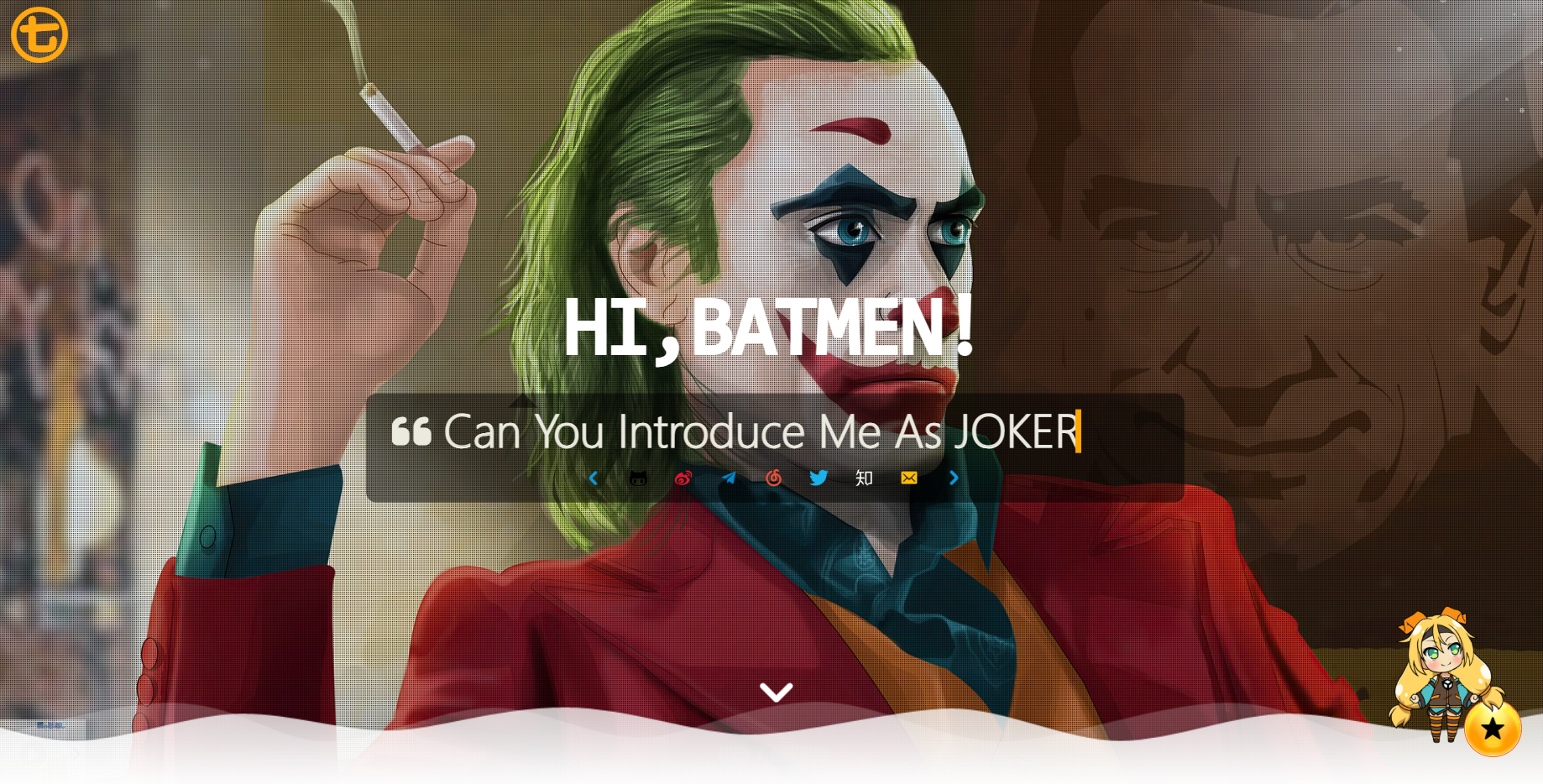
主頁:

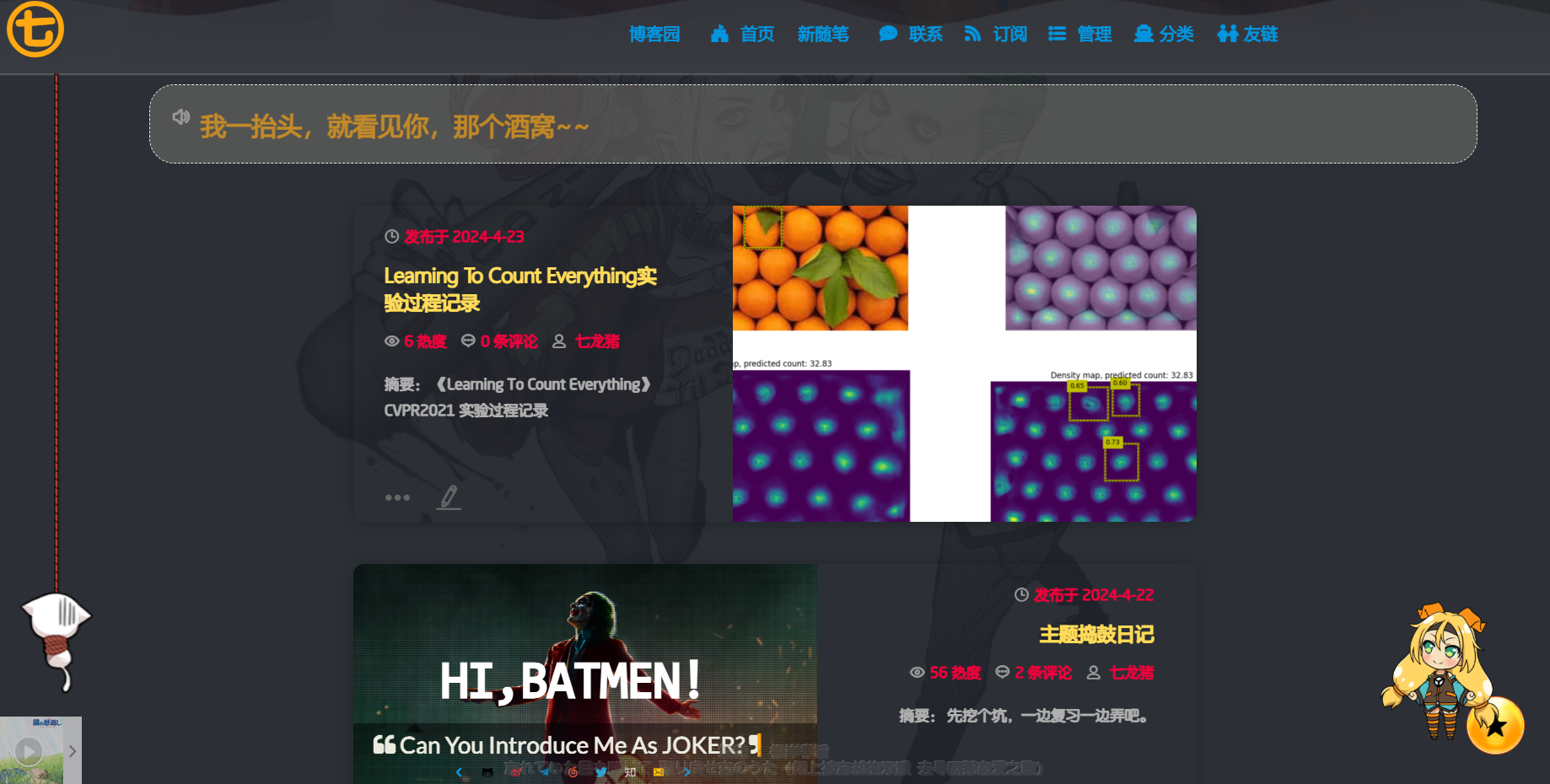
主頁下拉:

隨筆/文章頁面:

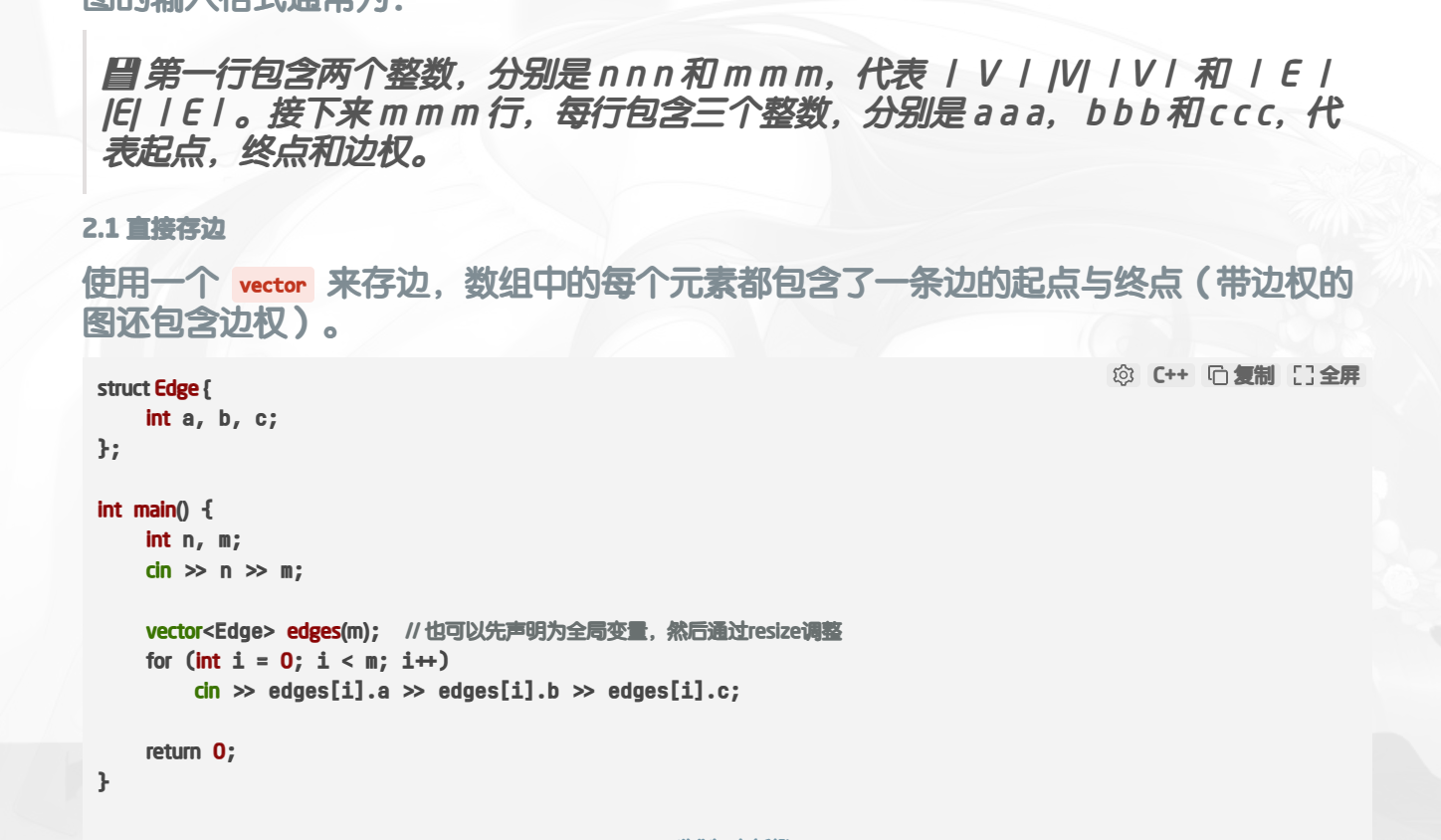
代碼框:

主題評價
其實自己慢慢改的過程中也發現,sakura這款皮膚缺點其實也很明顯。
- 沒有側邊欄,沒有隨筆分類、按時間軸歸檔之類的入口,這一點之前作者好像也說過。
- 然後就是點贊按鈕,以前是右下角有個捕獲按鈕,main.js里寫的是有follow功能的,但是好像又不太行的樣子。
- main.js文件調試起來還是比較麻煩,要一次一次的修改->刪除再導入->檢查效果。
但是其實還好吧,我的想法是,可以在頂部導航欄以下拉菜單的形式把鏈接加上。如果能力、時間夠的話其實應該也可以自己寫一個界面。點贊按鈕仿造推薦/收藏按鈕寫一個,然後把邏輯附上,應該也不難。
基礎界面那些,原作者文章里都寫的很清楚了,我就只說一下自己diy的部分。
1.打字機:
參考
【實戰】用CSS實現文本打字機效果_css打字機效果-CSDN博客

我是用css寫的:
- 自定義的CSS樣式里找到這段:
.header-info p {
margin: 0;
font-family: 'Ubuntu', sans-serif;
font-weight: 1800;
overflow: hidden;
text-overflow: ellipsis;
}
/*創建打字機動畫*/
.container {
display: inline-block;
}
.typed-out {
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 5s steps(30, end) 1s infinite alternate;
}
@keyframes typing {
from {
width: 0
}
to {
width: 100%
}
}
- main.js文件里找到這段:
` <div class="header-info"><p><div class="container"><div class="typed-out"><i class="fa fa-quote-left"></i> ${config.text} <i class="fa fa-quote-right"></i></div></div></p>` +
加上在css定義的container,typed-out兩個樣式,改成上面代碼的樣式即可。
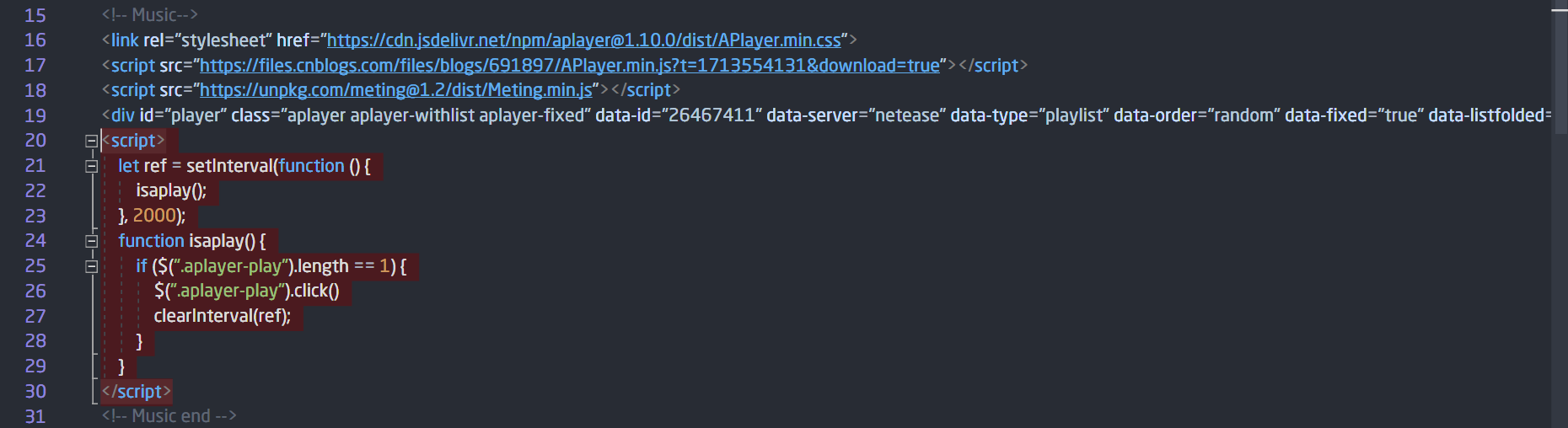
2.音樂自動播放
-
在頁腳html里找到這段

-
然後加上選中部分:
<script>
let ref = setInterval(function () {
isaplay();
}, 2000);
function isaplay() {
if ($(".aplayer-play").length == 1) {
$(".aplayer-play").click()
clearInterval(ref);
}
}
</script>
那個dataid使用網易雲外鏈即可,自己搜搜
自己調試DIY的時候最好還是關了,因為要頻繁打開主頁
3.live2D模型
- 參考blog地址先貼上為敬:
網頁添加 Live2D 看板娘(菜鳥級詳細教程) - 妖妖未初 - 博客園 (cnblogs.com)
博客園添加live2d看板娘 - DAmarkday - 博客園 (cnblogs.com)
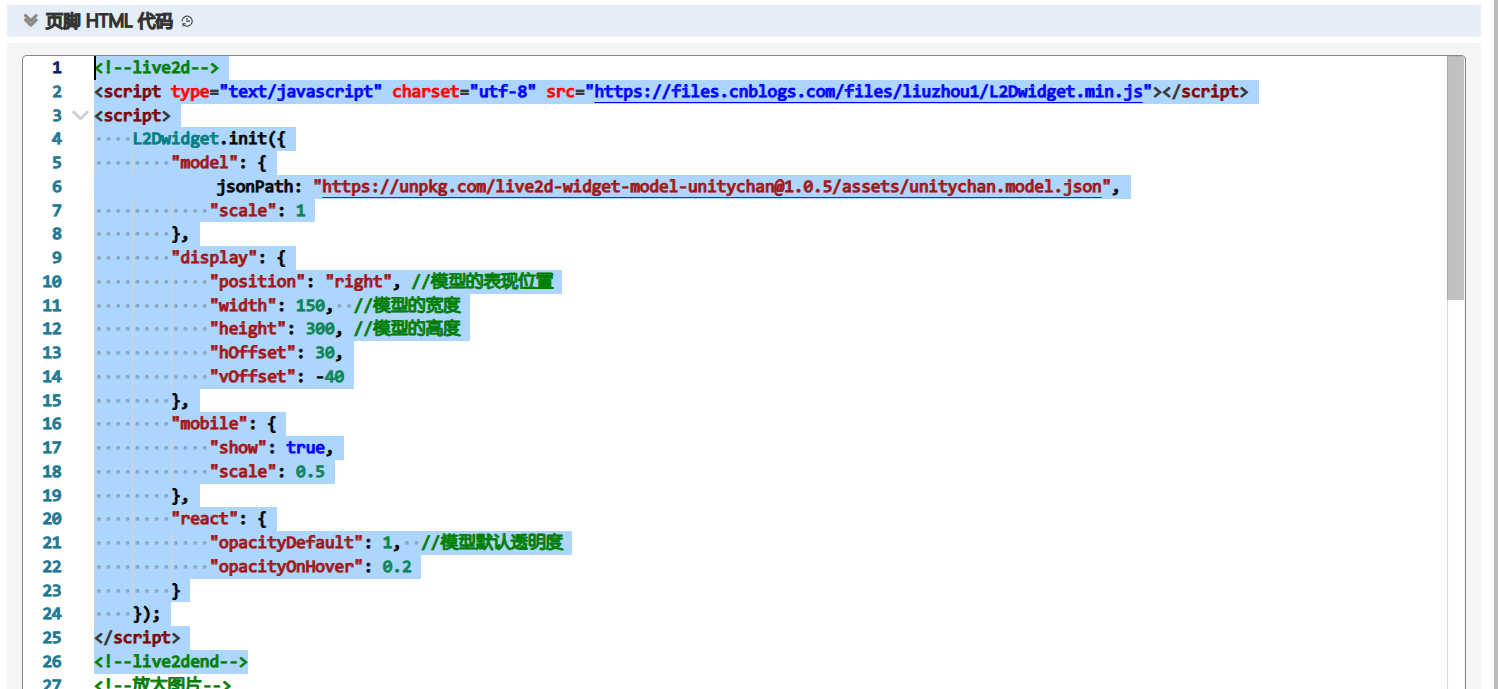
- 在你自己的頁腳html裡加上這段就可以

註意看,有的帖子沒有加 type=“text/javascript” charset=“utf-8” ,可能導致顯示不出來,最好保險起見,都給加上
- 下麵代碼是我最上面效果圖裡的那個模型,看自己喜好可以自己改。代碼如下:
<!--live2d-->
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/[email protected]/assets/unitychan.model.json",
"scale": 1
},
"display": {
"position": "right", //模型的表現位置
"width": 150, //模型的寬度
"height": 300, //模型的高度
"hOffset": 30,
"vOffset": -40
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 1, //模型預設透明度
"opacityOnHover": 0.2
}
});
</script>
<!--live2dend-->
- 自己要換模型 就改src里的內容換成以下鏈接即可,模型大小等參數後面都有註釋,可以自己改。
目前可用的就以下這些:
黑貓:https://unpkg.com/[email protected]/assets/hijiki.model.json
白貓:https://unpkg.com/[email protected]/assets/tororo.model.json
制服妹:https://unpkg.com/[email protected]/assets/shizuku.model.json
狗盒:https://unpkg.com/[email protected]/assets/wanko.model.json
萌妹1號:https://unpkg.com/[email protected]/assets/z16.model.json
萌妹2號:https://unpkg.com/[email protected]/assets/koharu.model.json
萌妹3號:https://unpkg.com/[email protected]/assets/hibiki.model.json
萌妹4號:https://unpkg.com/[email protected]/assets/unitychan.model.json
妹1號:https://unpkg.com/[email protected]/assets/izumi.model.json
妹2號:https://unpkg.com/[email protected]/assets/miku.model.json
辣妹1號:https://unpkg.com/[email protected]/assets/nico.model.json
辣妹2號:https://unpkg.com/[email protected]/assets/ni-j.model.json
辣妹3號:https://unpkg.com/[email protected]/assets/nipsilon.model.json
辣妹4號:https://unpkg.com/[email protected]/assets/nito.model.json
辣妹5號:https://unpkg.com/[email protected]/assets/tsumiki.model.json
小說霸總:https://unpkg.com/[email protected]/assets/chitose.model.json
萌弟:https://unpkg.com/[email protected]/assets/haruto.model.json
- 以上的模型都是靜態的,要實現交互、聲音之類的功能,應該還要引入js效果,先挖個坑以後有空再研究研究。。
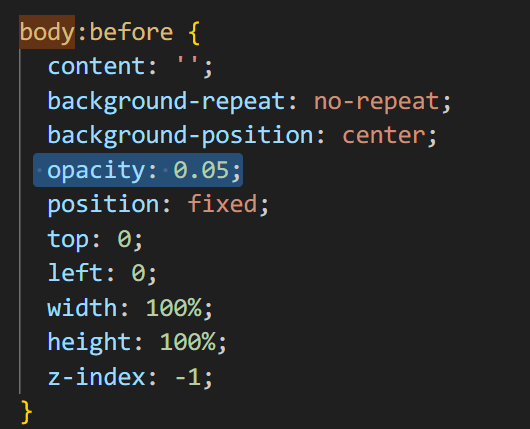
4.左上角bloglogo,淺色背景圖,滑鼠樣式,右下角捕獲球等配件
這些都藏在自定義css文件里,多看幾遍都是找得到的。建議大家直接用F12調試,調好了效果可以了再複製到CSS里,可以省事很多。
那個若隱若現的透明背景圖(如下圖代碼)主要是透明度opacity調的很低(0.03),CSS樣式裡面的一些基本屬性建議還是得多瞭解瞭解,沒見過的就多查查,見多了就會了,我覺得這都是diy的必經步驟。

二期cute-ncblogs
作者原來就寫的挺好的其實,這也是我搜到的第一個自定義主題,一頓瞎改之後,發現改不太明白。。。不過有了這個練手之後,後面的sakura稍微輕車熟路一些。隨便說說吧。
要說缺點,只是覺得很多東西局促在右下角展開欄里,這一點不太好。
原作者:cute-cnblogs 自定義博客園樣式美化二期來啦~ - 麋鹿魯喲 - 博客園
因為整了半天沒往下弄了,個人更喜歡sakura的樣式,多餘的diy方案也提不出來,就貼幾個圖紀念一下。
主頁:


文章觀感:
作者:七龍豬
出處:{postUrl}
本站使用「CC BY 4.0」創作共用協議,轉載請在文章明顯位置註明本帥哥及出處。