一、前言 在項目開發過程中,DataGrid是經常使用到的一個數據展示控制項,而通常表格的最後一列是作為操作列存在,比如會有編輯、刪除等功能按鈕。但WPF的原始DataGrid中,預設只支持固定左側列,這跟大家習慣性操作列放最後不符,今天就來介紹一種簡單的方式實現固定右側列。(這裡的實現方式參考的大佬 ...
一、前言
在項目開發過程中,DataGrid是經常使用到的一個數據展示控制項,而通常表格的最後一列是作為操作列存在,比如會有編輯、刪除等功能按鈕。但WPF的原始DataGrid中,預設只支持固定左側列,這跟大家習慣性操作列放最後不符,今天就來介紹一種簡單的方式實現固定右側列。(這裡的實現方式參考的大佬的兩個DataGrid合併在一起的方式,原博客:https://www.cnblogs.com/akwkevin/p/17872348.html)
二、正文
1、上面大佬的實現,就直接基於他自己的控制項庫里實現的,這裡我介紹的方式是如何引用了別的第三方庫的情況下,在項目代碼中再實現自定義可以固定右側列的DataGrid控制項;
2、首先新建個項目,項目里引用了HandyControl控制項庫和微軟的mvvm庫。

3、給項目添加一個自定義控制項,記得不是自定義用戶控制項,這裡命名為MyDataGrid,然後就可以從上面大佬那裡搬代碼過來,關鍵就是添加RightFrozenCount這個依賴屬性代碼和兩個DataGrid之間的滾動同步代碼
public int RightFrozenCount { get { return (int)GetValue(RightFrozenCountProperty); } set { SetValue(RightFrozenCountProperty, value); } } public static readonly DependencyProperty RightFrozenCountProperty = DependencyProperty.Register(nameof(RightFrozenCount), typeof(int), typeof(MyDataGrid), new PropertyMetadata(0, OnRightFrozenCountChanged)); private static void OnRightFrozenCountChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { if (d is MyDataGrid dataGridRightFrozen) { dataGridRightFrozen.OnRightFrozenCountChanged(); } } private void OnRightFrozenCountChanged() { if (_rightDataGrid != null) { if (RightFrozenCount > 0) { for (int i = 0; i < _rightDataGrid.Columns.Count; i++) { var column = _rightDataGrid.Columns[i]; _rightDataGrid.Columns.Remove(column); Columns.Add(column); } for (int i = 0; i < RightFrozenCount; i++) { var last = Columns[^1]; Columns.Remove(last); _rightDataGrid.Columns.Insert(0, last); } _rightDataGrid.SetCurrentValue(VisibilityProperty, Visibility.Visible); } else { _rightDataGrid.SetCurrentValue(VisibilityProperty, Visibility.Collapsed); } } }
public override void OnApplyTemplate() { base.OnApplyTemplate(); if (_scrollViewer != null) { _scrollViewer.ScrollChanged -= ScrollViewer_ScrollChanged; } if (_rightScrollViewer != null) { _rightScrollViewer.ScrollChanged -= RightScrollViewer_ScrollChanged; } if (_rightDataGrid != null) { _rightDataGrid.ScrollViewerChanged -= ScrollViewerChanged; _rightDataGrid.SelectionChanged -= RightDataGrid_SelectionChanged; } _scrollViewer = GetTemplateChild(DG_ScrollViewer) as ScrollViewer; if (_scrollViewer != null) { _scrollViewer.ScrollChanged += ScrollViewer_ScrollChanged; } _rightDataGrid = GetTemplateChild(PART_Right) as DataGridScrollView; if (_rightDataGrid != null) { _rightDataGrid.ScrollViewerChanged += ScrollViewerChanged; _rightDataGrid.SelectionChanged += RightDataGrid_SelectionChanged; } SelectionChanged += DataGridRightFrozen_SelectionChanged; } private void ScrollViewerChanged(ScrollViewer viewer) { _rightScrollViewer = viewer; _rightScrollViewer.ScrollChanged += RightScrollViewer_ScrollChanged; } private void ScrollViewer_ScrollChanged(object sender, ScrollChangedEventArgs e) { _rightScrollViewer?.ScrollToVerticalOffset(_scrollViewer.VerticalOffset); } private void RightScrollViewer_ScrollChanged(object sender, ScrollChangedEventArgs e) { _scrollViewer?.ScrollToVerticalOffset(_rightScrollViewer.VerticalOffset); } private void RightDataGrid_SelectionChanged(object sender, SelectionChangedEventArgs e) { SetCurrentValue(SelectedItemProperty, _rightDataGrid.SelectedItem); } private void DataGridRightFrozen_SelectionChanged(object sender, SelectionChangedEventArgs e) { _rightDataGrid.SetCurrentValue(SelectedItemProperty, SelectedItem); }
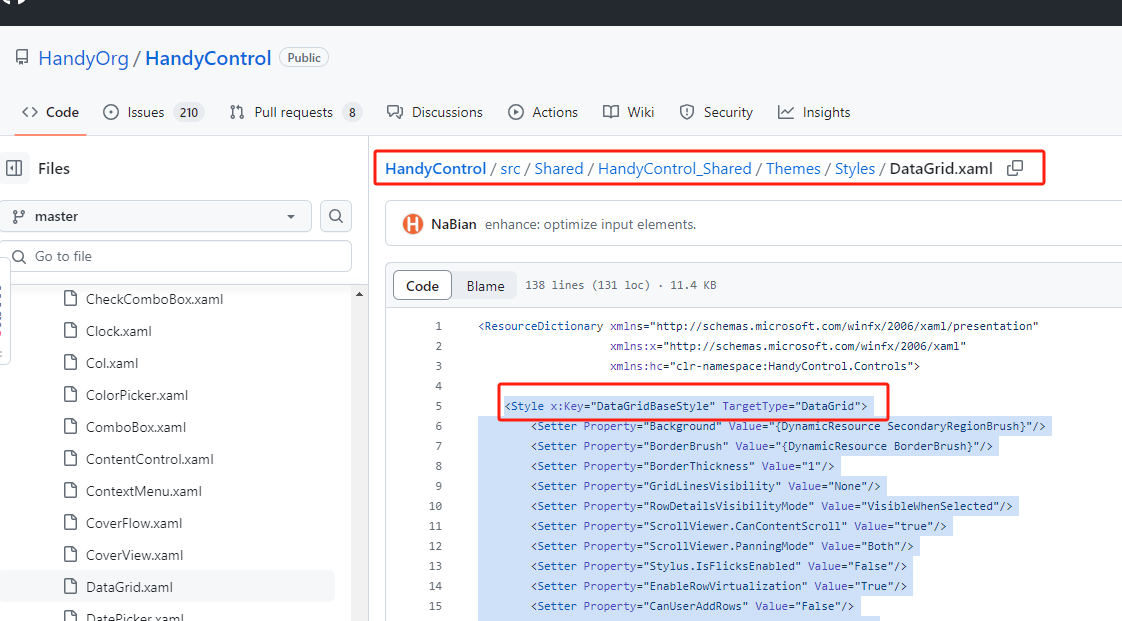
4、接著去到HandyControl的開源庫那裡,找到DataGrid的樣式,然後複製到項目中

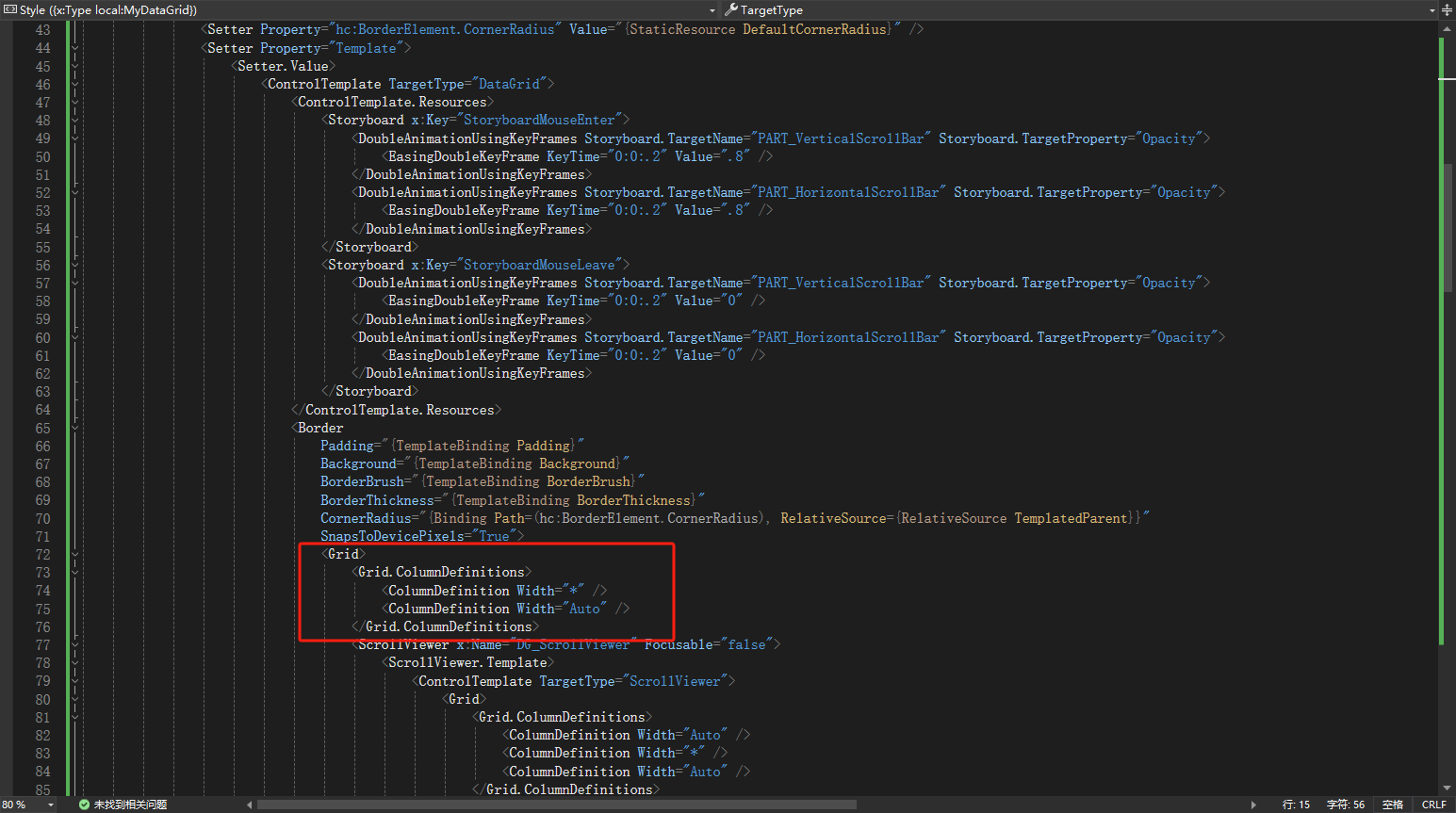
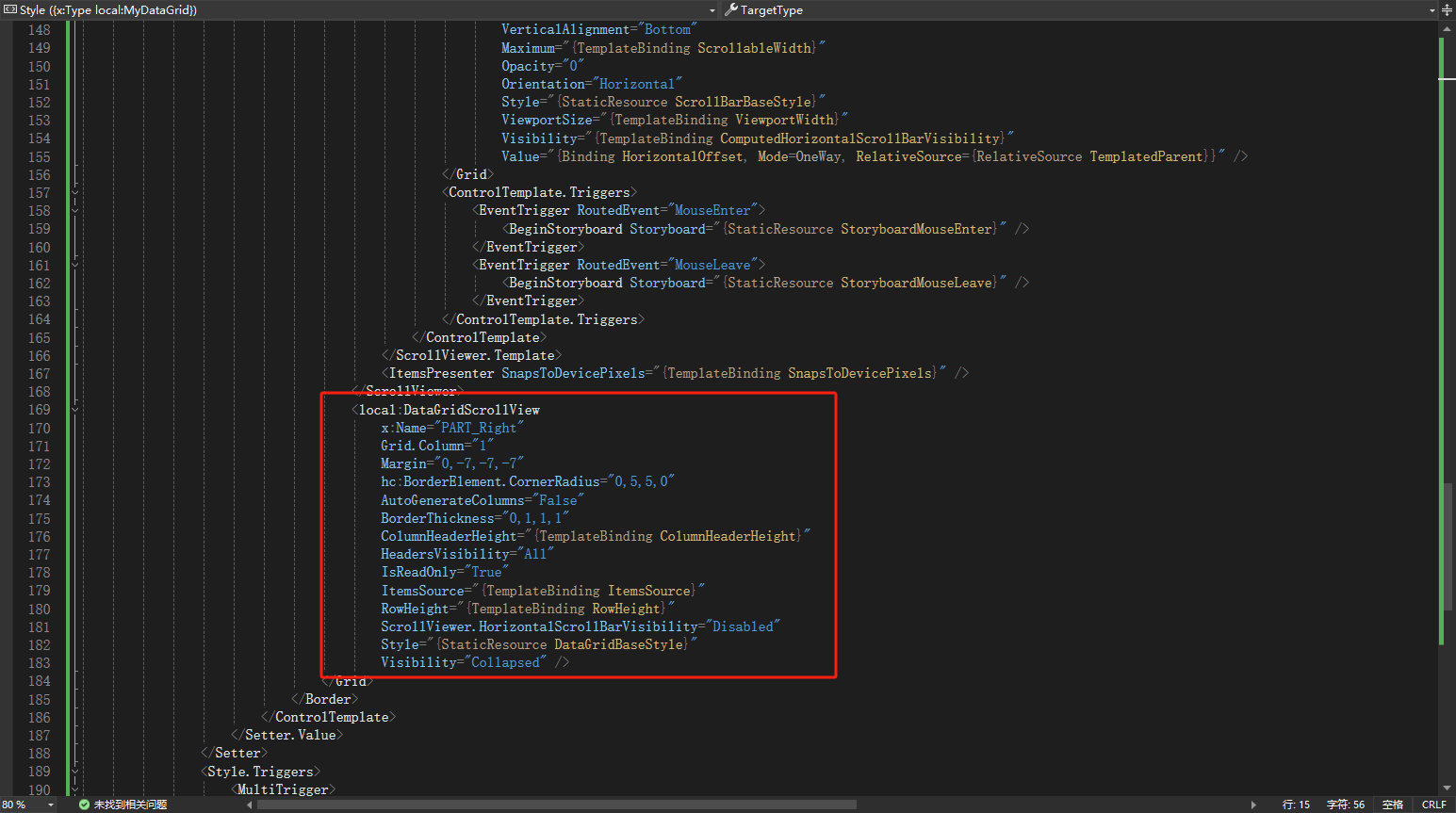
5、然後對原來的Style進行修改,對ControlTemplate的佈局添加上作為固定列的DataGrid


6、至此,自定義支持右側列固定的DataGrid就完成了,效果如下:

7、代碼地址:https://gitee.com/liulang_g/data-grid-demo



