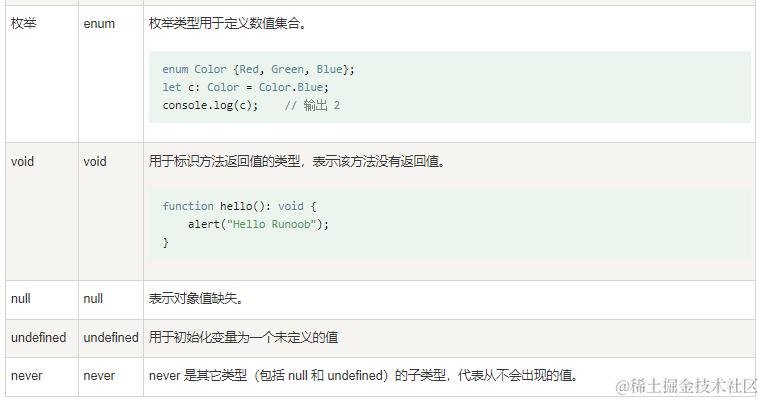
TypeScript 包含的數據類型如下表: 註意: TypeScript 和 JavaScript 沒有整數類型。 Any 類型 任意值是 TypeScript 針對編程時類型不明確的變數使用的一種數據類型,它常用於以下三種情況。 1、變數的值會動態改變時,比如來自用戶的輸入,任意值類型可以讓這些 ...
TypeScript 包含的數據類型如下表:


註意: TypeScript 和 JavaScript 沒有整數類型。
Any 類型
任意值是 TypeScript 針對編程時類型不明確的變數使用的一種數據類型,它常用於以下三種情況。
1、變數的值會動態改變時,比如來自用戶的輸入,任意值類型可以讓這些變數跳過編譯階段的類型檢查,示例代碼如下:
let x: any = 1; // 數字類型
x = 'I am who I am'; // 字元串類型
x = false; // 布爾類型
改寫現有代碼時,任意值允許在編譯時可選擇地包含或移除類型檢查,示例代碼如下:
let x: any = 4;
x.ifItExists(); // 正確,ifItExists方法在運行時可能存在,但這裡並不會檢查
x.toFixed(); // 正確
定義存儲各種類型數據的數組時,示例代碼如下:
let arrayList: any[] = [1, false, 'fine'];
arrayList[1] = 100;
Null 和 Undefined
null
在 JavaScript 中 null 表示 "什麼都沒有"。
null是一個只有一個值的特殊類型。表示一個空對象引用。
用 typeof 檢測 null 返回是 object。
undefined
在 JavaScript 中, undefined 是一個沒有設置值的變數。
typeof 一個沒有值的變數會返回 undefined。
Null 和 Undefined 是其他任何類型(包括 void)的子類型,可以賦值給其它類型,如數字類型,此時,賦值後的類型會變成 null 或 undefined。而在TypeScript中啟用嚴格的空校驗(--strictNullChecks)特性,就可以使得null 和 undefined 只能被賦值給 void 或本身對應的類型,示例代碼如下:
// 啟用 --strictNullChecks
let x: number;
x = 1; // 編譯正確
x = undefined; // 編譯錯誤
x = null; // 編譯錯誤
上面的例子中變數 x 只能是數字類型。如果一個類型可能出現 null 或 undefined, 可以用 | 來支持多種類型,示例代碼如下:
// 啟用 --strictNullChecks
let x: number | null | undefined;
x = 1; // 編譯正確
x = undefined; // 編譯正確
x = null; // 編譯正確
never 類型
never 是其它類型(包括 null 和 undefined)的子類型,代表從不會出現的值。這意味著聲明為 never 類型的變數只能被 never 類型所賦值,在函數中它通常表現為拋出異常或無法執行到終止點(例如無限迴圈),示例代碼如下:
let x: never;
let y: number;
// 編譯錯誤,數字類型不能轉為 never 類型
x = 123;
// 運行正確,never 類型可以賦值給 never類型
x = (()=>{ throw new Error('exception')})();
// 運行正確,never 類型可以賦值給 數字類型
y = (()=>{ throw new Error('exception')})();
// 返回值為 never 的函數可以是拋出異常的情況
function error(message: string): never {
throw new Error(message);
}
// 返回值為 never 的函數可以是無法被執行到的終止點的情況
function loop(): never {
while (true) {}
}
舉例:
const getValue = () => {
return 0
}
enum List {
A = getValue(),
B = 2, // 此處必須要初始化值,不然編譯不通過
C
}
console.log(List.A) // 0
console.log(List.B) // 2
console.log(List.C) // 3
A 的值是被計算出來的。註意註釋部分,如果某個屬性的值是計算出來的,那麼它後面一位的成員必須要初始化值。
布爾型:
let isDone: boolean = false;
數字:
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
字元串:
let name: string = "bob";
name = "smith";
let name: string = `Gene`;
let age: number = 37;
let sentence: string = `Hello, my name is ${ name }.
I'll be ${ age + 1 } years old next month.`;
let sentence: string = "Hello, my name is " + name + ".\n\n" +
"I'll be " + (age + 1) + " years old next month.";
數組:
let list: number[] = [1, 2, 3]; //數字類型的數組
//第二種方式是使用數組泛型,Array<元素類型>:
let list: Array<number> = [1, 2, 3];
元組 Tuple:(數量和類型有限的數組———元組)
let x: [string, number];
x = ['hello', 10];
枚舉:
enum類型是對JavaScript標準數據類型的一個補充(使用枚舉類型可以為一組數值賦予友好的名字 )
enum Color {Red, Green, Blue}
let c: Color = Color.Green;
//預設情況下,從0開始為元素編號。 你也可以手動的指定成員的數值。
//例如,我們將上面的例子改成從 1開始編號:
enum Color {Red = 1, Green, Blue}
let c: Color = Color.Green;
//或者,全部都採用手動賦值:
enum Color {Red = 1, Green = 2, Blue = 4}
let c: Color = Color.Green;
//枚舉類型提供的一個便利是你可以由枚舉的值得到它的名字。
//例如,我們知道數值為2,但是不確定它映射到Color里的哪個名字,我們可以查找相應的名字:
enum Color {Red = 1, Green, Blue}
let colorName: string = Color[2];
console.log(colorName); // 顯示'Green'因為上面代碼里它的值是2


