一、特殊性規則 選擇器的特殊性由選擇器本身的組件確定;特殊性由四個部分組成,其初始值為0,0,0,0。 1. 對於選擇器中的每一個id,加0,1,0,0; 2. 對於選擇器中的每一個類、偽類、屬性選擇,加0,0,1,0; 3. 對於選擇器中的每一個元素、偽元素,加0,0,0,1; 4. 結合符與通配 ...
一、特殊性規則
選擇器的特殊性由選擇器本身的組件確定;特殊性由四個部分組成,其初始值為0,0,0,0。
1. 對於選擇器中的每一個id,加0,1,0,0;
2. 對於選擇器中的每一個類、偽類、屬性選擇,加0,0,1,0;
3. 對於選擇器中的每一個元素、偽元素,加0,0,0,1;
4. 結合符與通配符對於選擇器的特殊性沒有任何貢獻。
註意:
1. 0,0,1,0的特殊性比0,0,0,13的特殊性更高。
2. 通配符 * 的特殊性為0,0,0,0,它是有特殊性的;結合符(比如h1+p中的“+”)根本沒有特殊性;繼承而來的樣式也沒有特殊性。
請看如下代碼:
1 <head> 2 <style> 3 * { 4 color:red; 5 } 6 body { 7 color:cyan; 8 } 9 </style> 10 </head> 11 <body> 12 <p>What kind of color this para will be?</p> 13 </body>
頁面顯示如下:

關於通配符 * :由於 * 適用於所有元素,而且有0特殊性,往往會在不經意間造成繼承無法實現的情況,應該儘量避免使用 * 選擇器。
3. 指定id屬性的屬性選擇器與id選擇器有本質區別,比如:
1 <head> 2 <style> 3 div[id="test"] p { 4 color:red; 5 } 6 #test p { 7 color:cyan; 8 } 9 </style> 10 </head> 11 12 <body> 13 <div id="test"> 14 <p>What kind of color this para will be?</p> 15 </div> 16 </body>
頁面效果:

4. 行內樣式的特殊性最高,為1,0,0,0。
5. 標記為!important的聲明被稱為重要聲明,它沒有特殊性,不過要與非重要聲明分開考慮。
具體而言:非重要聲明分為一組,它們之間的衝突使用特殊性解決;重要聲明分為一組,它們之間的衝突內部解決;重要聲明總是比非重要聲明優先。
二、繼承
1. 繼承沒有任何特殊性,記住這一點往往能明白很多問題。
請看如下代碼:
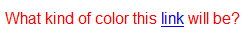
1 <head> 2 <style> 3 p { 4 color:red; 5 } 6 </style> 7 </head> 8 <body> 9 <p>What kind of color this <a href="#">link</a> will be?</p> 10 </body>
頁面效果:

為什麼設置了<p>元素的顏色為紅色,<a>元素的顏色卻是藍色?
這並不是因為<a>元素不繼承父元素的顏色(原諒我之前就是這麼認為的),而是因為<a>元素繼承了<p>元素的顏色,但是這個繼承來的樣式根本沒有特殊性,然而瀏覽器預設樣式中對<a>元素設置了樣式,很明顯瀏覽器預設樣式的特殊性更高,於是<a>元素就按照瀏覽器預設樣式顯示。
2. 關於CSS中的繼承:一般而言,只能子元素繼承父元素的樣式,也就是說樣式在DOM中只能向下傳遞,不能向上;但是有一個例外,應用到body元素的背景樣式可以向上傳遞到html元素,相應地可以定義其畫布。
三、層疊
層疊規則:
1. 按權重排序。讀者重要聲明>作者重要聲明>作者一般聲明>讀者一般聲明>用戶代理聲明。
2. 權重相同的情況下,按照特殊性排序,特殊性越高的勝出。
3. 特殊性相同的情況下,按照樣式表中的順序排序,後出現的勝出。
btw,正是因為這個規則,才會使用LoVe-HA的順序聲明鏈接樣式(LoVe-HA 依次為 :link; :visited; :hover; :active)。



