在當今數字化時代,瀏覽器錄屏技術已經成為了一種強大的工具,用於記錄和分享網頁內容的視覺體驗。無論是用戶體驗測試、教育培訓、產品演示還是遠程協作,瀏覽器錄屏技術都能提供便捷、高效的解決方案。 線上錄屏 | 一個覆蓋廣泛主題工具的高效線上平臺(amd794.com) amd794.com/records ...

在當今數字化時代,瀏覽器錄屏技術已經成為了一種強大的工具,用於記錄和分享網頁內容的視覺體驗。無論是用戶體驗測試、教育培訓、產品演示還是遠程協作,瀏覽器錄屏技術都能提供便捷、高效的解決方案。
線上錄屏 | 一個覆蓋廣泛主題工具的高效線上平臺(amd794.com)
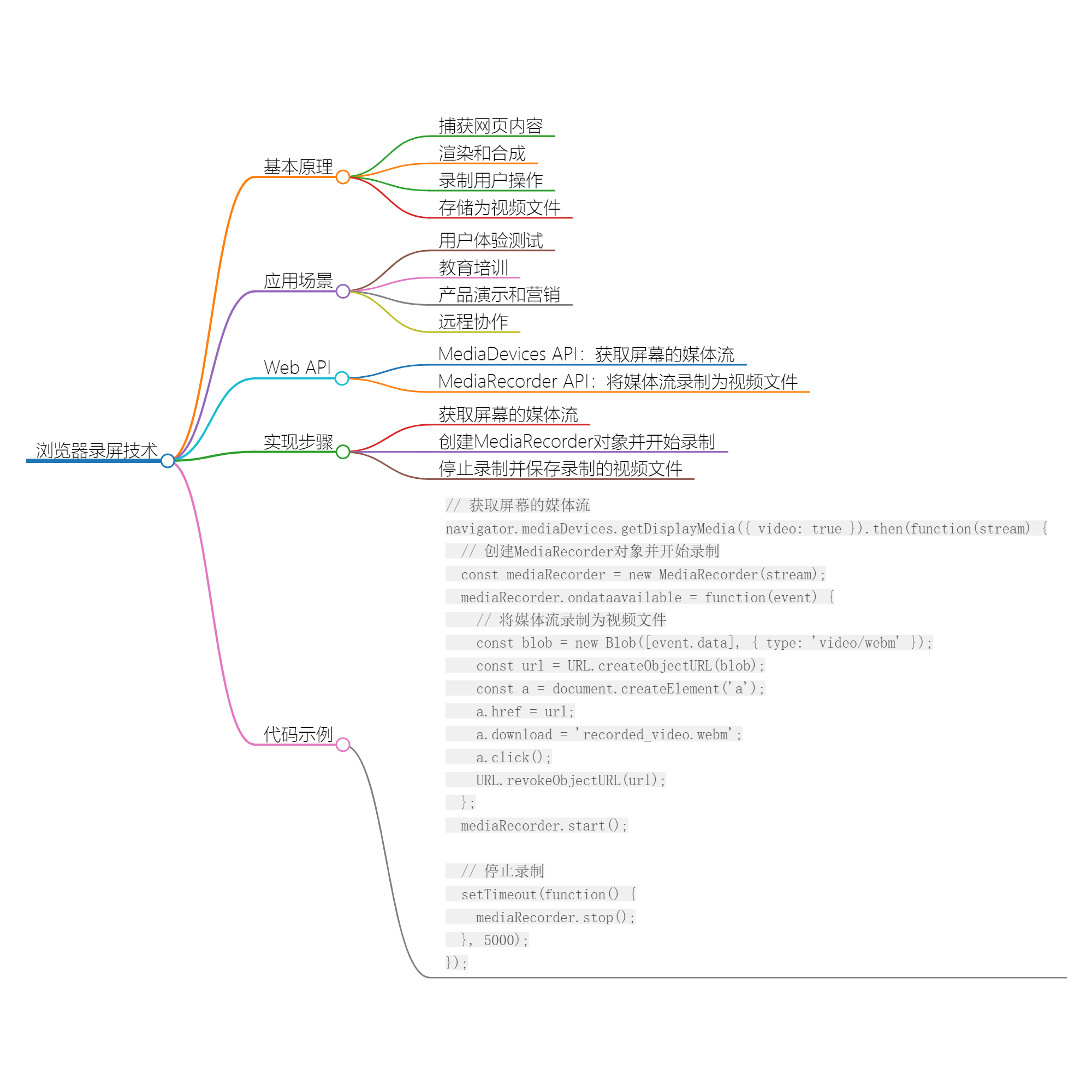
流覽器錄屏技術的基本原理
瀏覽器錄屏技術是指通過瀏覽器來捕捉和記錄網頁的視覺內容和用戶操作。它基於瀏覽器的渲染引擎,可以實時捕獲和存儲網頁的渲染結果,並將其轉化為可播放的視頻文件。瀏覽器錄屏技術通常包括以下幾個步驟:
- 捕獲網頁內容:瀏覽器錄屏工具會監視瀏覽器的渲染過程,捕獲網頁的DOM結構、CSS樣式和JavaScript交互等內容。
- 渲染和合成:捕獲的網頁內容會經過瀏覽器的渲染引擎進行處理,生成可視化的渲染結果。這些結果包括網頁的佈局、文本、圖像、動畫等。
- 錄製用戶操作:瀏覽器錄屏工具還可以記錄用戶在網頁上的操作,如滑鼠點擊、滾動、鍵盤輸入等。這些操作會與網頁的渲染結果進行同步記錄。
- 存儲為視頻文件:最後,瀏覽器錄屏工具將捕獲的網頁內容和用戶操作轉化為視頻文件,通常是常見的視頻格式,如MP4、WebM等。
瀏覽器錄屏技術的應用場景
瀏覽器錄屏技術在許多領域都有廣泛的應用。以下是一些常見的應用場景:
- 用戶體驗測試:瀏覽器錄屏技術可以幫助開發人員和設計師瞭解用戶在網頁上的行為和反應。通過錄製用戶的操作和反饋,可以發現和解決潛在的用戶體驗問題。
- 教育培訓:瀏覽器錄屏技術可以用於創建線上教育課程和培訓材料。教師或培訓師可以錄製他們在網頁上的操作和解釋,以便學生和學員隨時回顧和學習。
- 產品演示和營銷:瀏覽器錄屏技術可以幫助企業展示其產品和服務的功能和優勢。通過錄製網頁上的操作和演示,可以生動地展示產品的使用方式和價值。
- 遠程協作:瀏覽器錄屏技術可以用於遠程團隊的協作和溝通。團隊成員可以錄製他們在網頁上的操作和討論,以便其他成員隨時瞭解和參與。
瀏覽器錄屏技術的Web API簡介
瀏覽器錄屏技術的Web API是一組由瀏覽器提供的介面,用於捕獲和記錄網頁的視覺內容和用戶操作。其中,MediaDevices API和MediaRecorder API是實現網頁錄屏功能的關鍵API。
- MediaDevices API:這個API提供了訪問媒體設備的介面,包括攝像頭和屏幕。通過該API,我們可以獲取屏幕的媒體流。
- MediaRecorder API:這個API提供了將媒體流錄製為視頻文件的功能。它可以將屏幕的媒體流錄製為WebM格式的視頻文件。
實現網頁錄屏功能的步驟
下麵是使用瀏覽器錄屏技術的Web API實現網頁錄屏功能的步驟:
-
獲取屏幕的媒體流:
javascript 複製代碼navigator.mediaDevices.getDisplayMedia({ video: true }).then(function(stream) { // 在這裡處理媒體流 }).catch(function(error) { // 處理錯誤 }); Copy -
創建MediaRecorder對象並開始錄製:
javascript 複製代碼let mediaRecorder; let recordedChunks = []; function startRecording(stream) { mediaRecorder = new MediaRecorder(stream); mediaRecorder.ondataavailable = function(event) { recordedChunks.push(event.data); }; mediaRecorder.start(); } -
停止錄製並保存錄製的視頻文件:
javascript 複製代碼function stopRecording() { mediaRecorder.stop(); const blob = new Blob(recordedChunks, { type: 'video/webm' }); const url = URL.createObjectURL(blob); const a = document.createElement('a'); a.href = url; a.download = 'recorded_video.webm'; a.click(); URL.revokeObjectURL(url); }
完整的網頁錄屏功能代碼示例
下麵是一個完整的JavaScript代碼示例,演示如何使用瀏覽器錄屏技術的Web API實現網頁錄屏功能:
javascript 複製代碼let mediaRecorder;
let recordedChunks = [];
function startRecording() {
navigator.mediaDevices.getDisplayMedia({ video: true }).then(function(stream) {
mediaRecorder = new MediaRecorder(stream);
mediaRecorder.ondataavailable = function(event) {
recordedChunks.push(event.data);
};
mediaRecorder.start();
}).catch(function(error) {
console.error('Error accessing media devices:', error);
});
}
function stopRecording() {
mediaRecorder.stop();
const blob = new Blob(recordedChunks, { type: 'video/webm' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'recorded_video.webm';
a.click();
URL.revokeObjectURL(url);
}
// 在頁面上添加開始錄製和停止錄製的按鈕
const startButton = document.createElement('button');
startButton.textContent = 'Start Recording';
startButton.addEventListener('click', startRecording);
document.body.appendChild(startButton);
const stopButton = document.createElement('button');
stopButton.textContent = 'Stop Recording';
stopButton.addEventListener('click', stopRecording);
document.body.appendChild(stopButton);總結
使用瀏覽器錄屏技術的Web API,我們可以輕鬆實現網頁錄屏功能。通過MediaDevices API獲取屏幕的媒體流,然後使用MediaRecorder API將媒體流錄製為視頻文件。本文提供了完整的JavaScript代碼示例,演示瞭如何實現網頁錄屏功能。無論是用戶體驗測試、教育培訓還是產品演示,瀏覽器錄屏技術的Web API都能提供便捷、高效的解決方案,幫助我們記錄和分享網頁內容的視覺體驗。



