以前學習ASP.NET MVC時,學習與應用,操作過數據顯示,添加,編輯,更新和刪除等功能。很多方法是相通的,看自己是怎樣來進行方便,快捷,高效率。今天Insus.NET寫的練習,是直接對綁定在Table的數據進行更新,刪除。在項目中,創建一個實體,也就是說,對資料庫時行通信,對數據進行操作: pu ...
以前學習ASP.NET MVC時,學習與應用,操作過數據顯示,添加,編輯,更新和刪除等功能。
很多方法是相通的,看自己是怎樣來進行方便,快捷,高效率。
今天Insus.NET寫的練習,是直接對綁定在Table的數據進行更新,刪除。
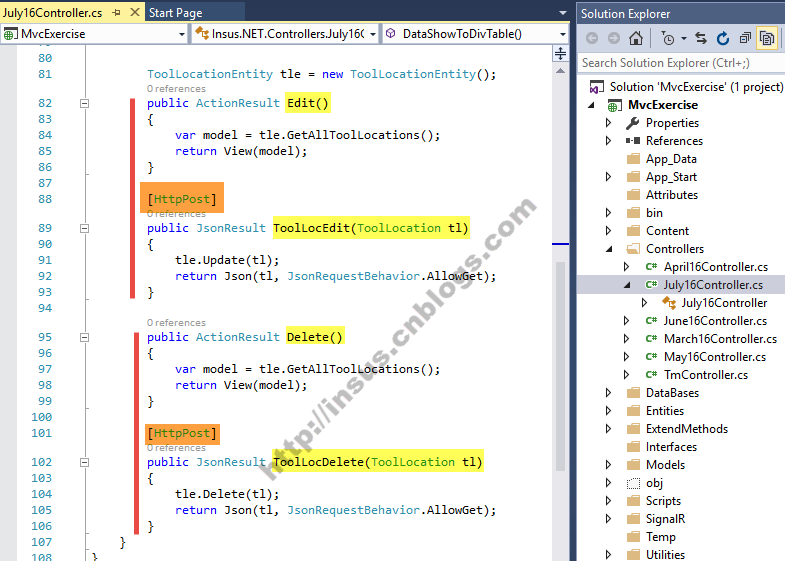
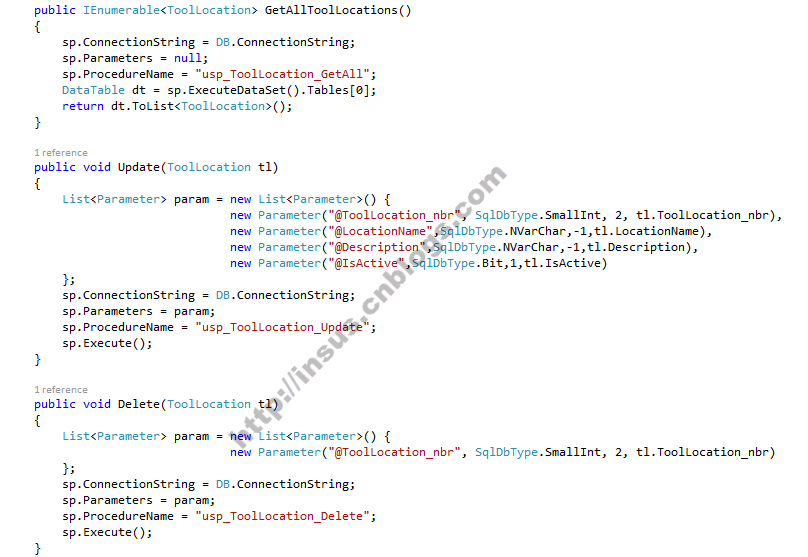
在項目中,創建一個實體,也就是說,對資料庫時行通信,對數據進行操作:

public IEnumerable<ToolLocation> GetAllToolLocations() { sp.ConnectionString = DB.ConnectionString; sp.Parameters = null; sp.ProcedureName = "usp_ToolLocation_GetAll"; DataTable dt = sp.ExecuteDataSet().Tables[0]; return dt.ToList<ToolLocation>(); } public void Update(ToolLocation tl) { List<Parameter> param = new List<Parameter>() { new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, 2, tl.ToolLocation_nbr), new Parameter("@LocationName",SqlDbType.NVarChar,-1,tl.LocationName), new Parameter("@Description",SqlDbType.NVarChar,-1,tl.Description), new Parameter("@IsActive",SqlDbType.Bit,1,tl.IsActive) }; sp.ConnectionString = DB.ConnectionString; sp.Parameters = param; sp.ProcedureName = "usp_ToolLocation_Update"; sp.Execute(); } public void Delete(ToolLocation tl) { List<Parameter> param = new List<Parameter>() { new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, 2, tl.ToolLocation_nbr) }; sp.ConnectionString = DB.ConnectionString; sp.Parameters = param; sp.ProcedureName = "usp_ToolLocation_Delete"; sp.Execute(); }Source Code

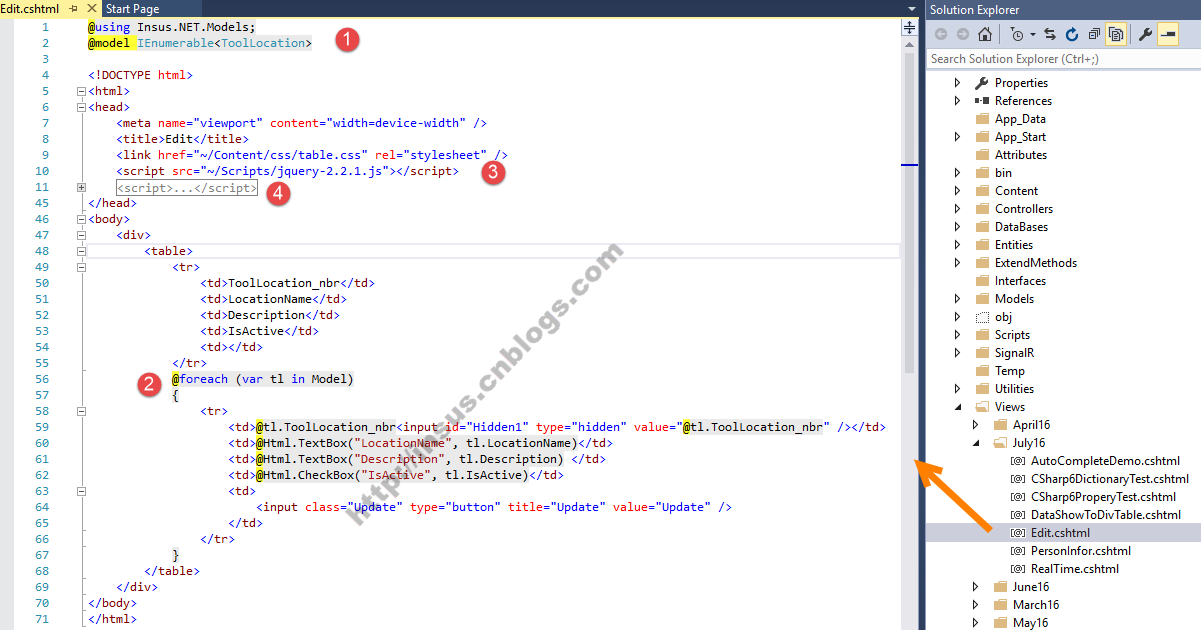
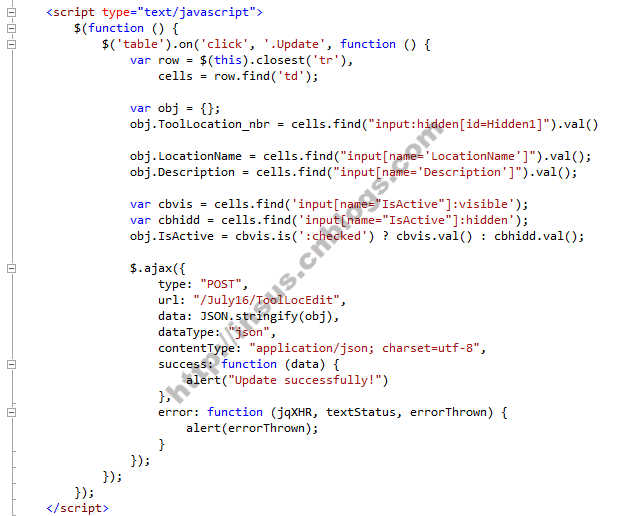
@using Insus.NET.Models; @model IEnumerable<ToolLocation> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Edit</title> <link href="~/Content/css/table.css" rel="stylesheet" /> <script src="~/Scripts/jquery-2.2.1.js"></script> </head> <body> <div> <table> <tr> <td>ToolLocation_nbr</td> <td>LocationName</td> <td>Description</td> <td>IsActive</td> <td></td> </tr> @foreach (var tl in Model) { <tr> <td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td> <td>@Html.TextBox("LocationName", tl.LocationName)</td> <td>@Html.TextBox("Description", tl.Description) </td> <td>@Html.CheckBox("IsActive", tl.IsActive)</td> <td> <input class="Update" type="button" title="Update" value="Update" /> </td> </tr> } </table> </div> </body> </html>Source Code
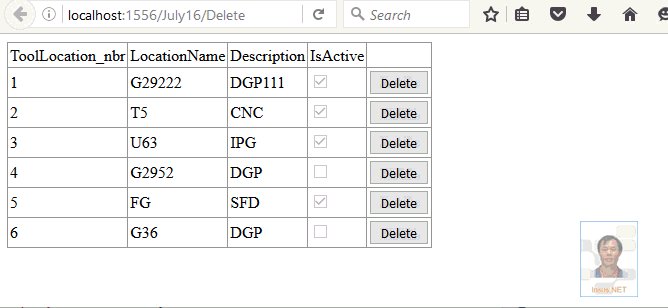
上面是對數據進行更新的功能,下麵的實現,是對Table內的數據刪除。

@using Insus.NET.Models; @model IEnumerable<ToolLocation> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Delete</title> <link href="~/Content/css/table.css" rel="stylesheet" /> <script src="~/Scripts/jquery-2.2.1.js"></script> </head> <body> <div> <table> <tr> <td>ToolLocation_nbr</td> <td>LocationName</td> <td>Description</td> <td>IsActive</td> <td></td> </tr> @foreach (var tl in Model) { <tr> <td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td> <td>@tl.LocationName</td> <td>@tl.Description</td> <td>@Html.CheckBox("IsActive", tl.IsActive, new { disabled = "disabled" })</td> <td> <input class="Delete" type="button" title="Delete" value="Delete" /> </td> </tr> } </table> </div> </body> </html>Source Code
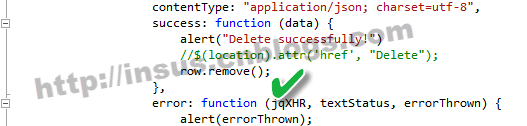
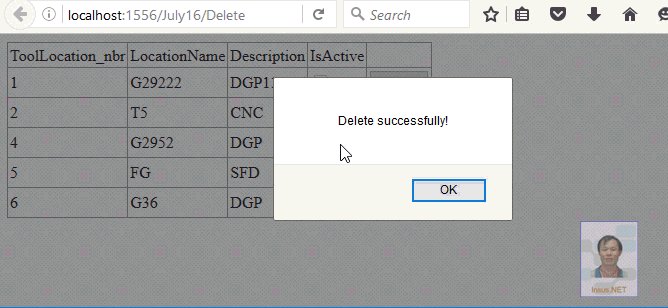
以下內容於2016-07-12 16:05分更新
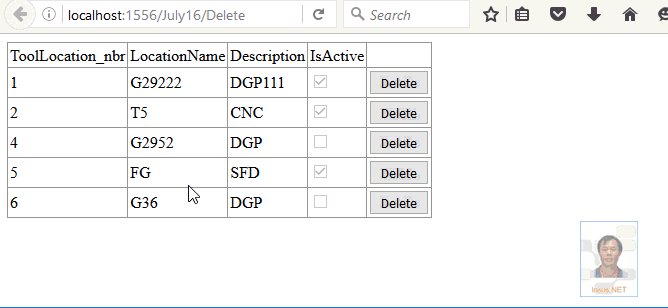
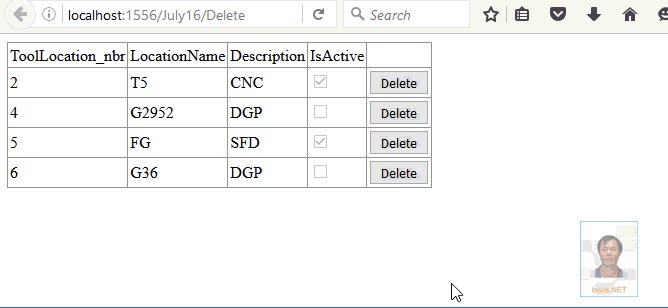
刪除成功之後,我們不必重導向,只需要刪除這行html即可,來達到: