引言 如題,在VS中如何調試 .Net 源碼呢? 一般來說,VS2022,都是預設啟用 F12 轉到定義能夠看到源碼,如果大家發現自己無法使用 F12 查看源碼,可以在 "工具" -> "選項" -> "文本編輯器" -> "C#" -> "高級" -> "轉到定義",勾選所有選項就對了。 但是光以 ...
引言
如題,在VS中如何調試 .Net 源碼呢?
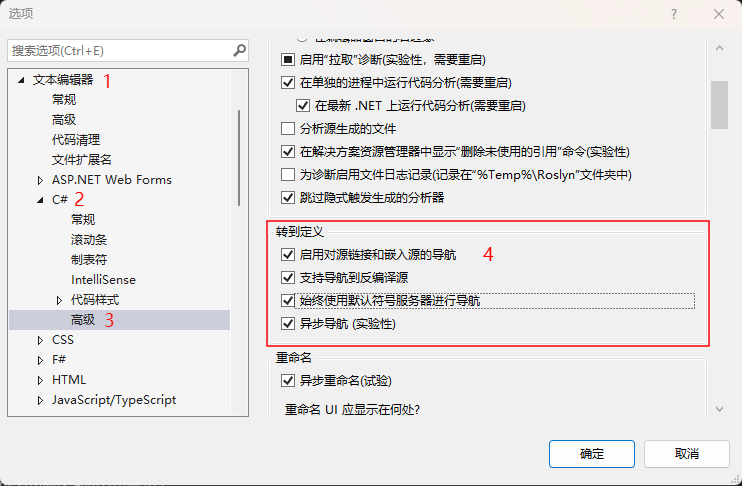
一般來說,VS2022,都是預設啟用 F12 轉到定義能夠看到源碼,如果大家發現自己無法使用 F12 查看源碼,可以在 "工具" -> "選項" -> "文本編輯器" -> "C#" -> "高級" -> "轉到定義",勾選所有選項就對了。

但是光以上的操作還是不夠的,這樣的可以查看源碼中類型和成員的聲明,但不能看到其實現。
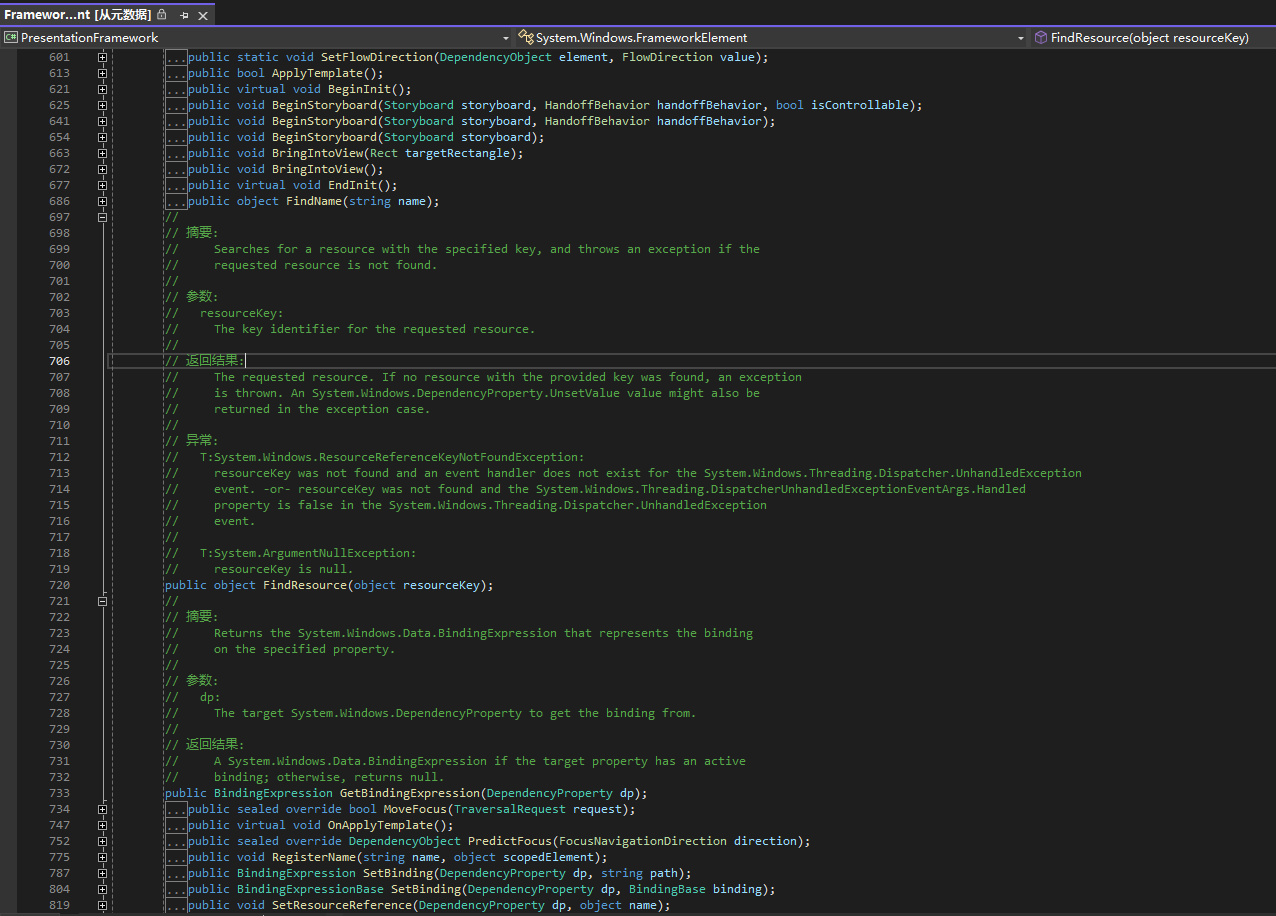
比如,在WPF中,Code-Behind 中使用 FindResource() 查找資源,那我們直接 F12 轉到定義,則像這樣:

我們僅能看到他是 FrameworkElement 類型下的一個方法。並沒有具體實現。
示例
那我們怎麼看它的具體實現呢?
首先,我們需要有對應的配置,那就是需要啟用源代碼單步執行。
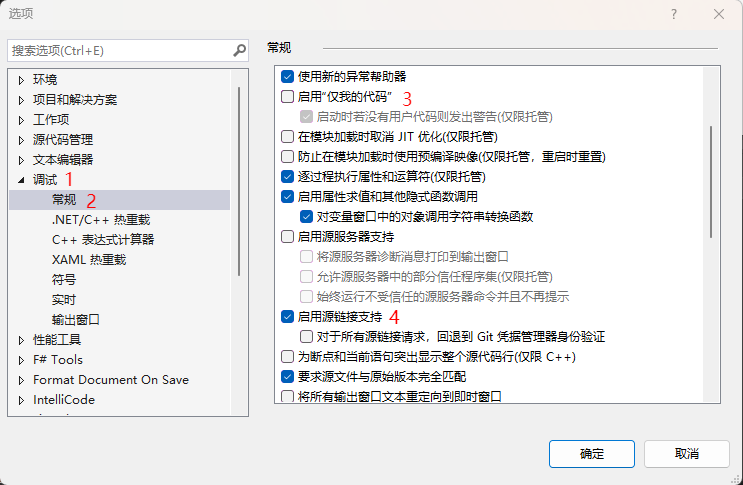
- 在"工具"(或"調試") -> "選項" -> "調試" -> "常規"下,確保:
- 取消選擇"啟用僅我的代碼"。
- 選擇"啟用源鏈接支持"。
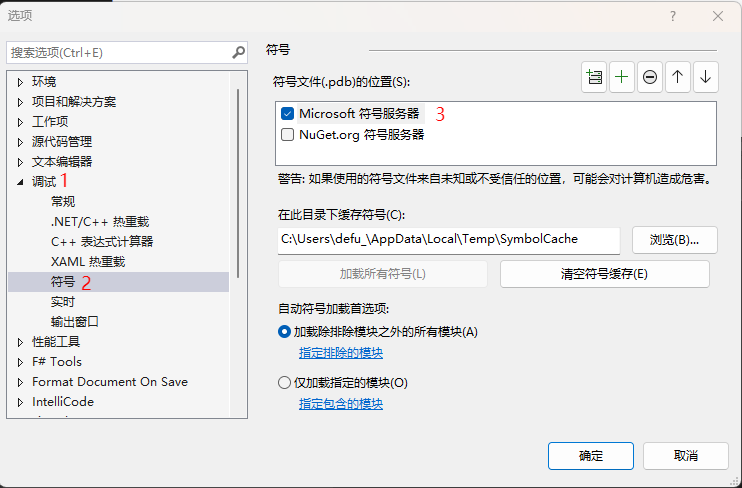
- 在"工具"(或“調試”) -> "選項" -> "調試" -> "符號"下,選擇"Microsoft 符號伺服器"。


這樣配置完之後,我們就可以使用"調用堆棧"視窗下載和載入符號進行源碼調試。
這裡需要註意,當你配置完上述設置後,第一次啟動應用會有較長的一段符號載入的時間,耐心等待。

準備
首先新建一個WPF項目,窗體中放置一個“測試按鈕”,然後創建一個 Button 的 style,像這樣:
<Window.Resources>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="Background" Value="Red" />
<Setter Property="FontSize" Value="22" />
<Setter Property="Foreground" Value="Yellow" />
</Style>
</Window.Resources>
<Grid>
<Button
x:Name="button"
Width="200"
Height="80"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Content="測試按鈕"/>
</Grid>
然後,我們主窗體的 Loaded 事件中通過 FindResource() 來給這個按鈕綁定樣式,如下:
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
button.Style = FindResource("buttonStyle") as Style;
}
調試
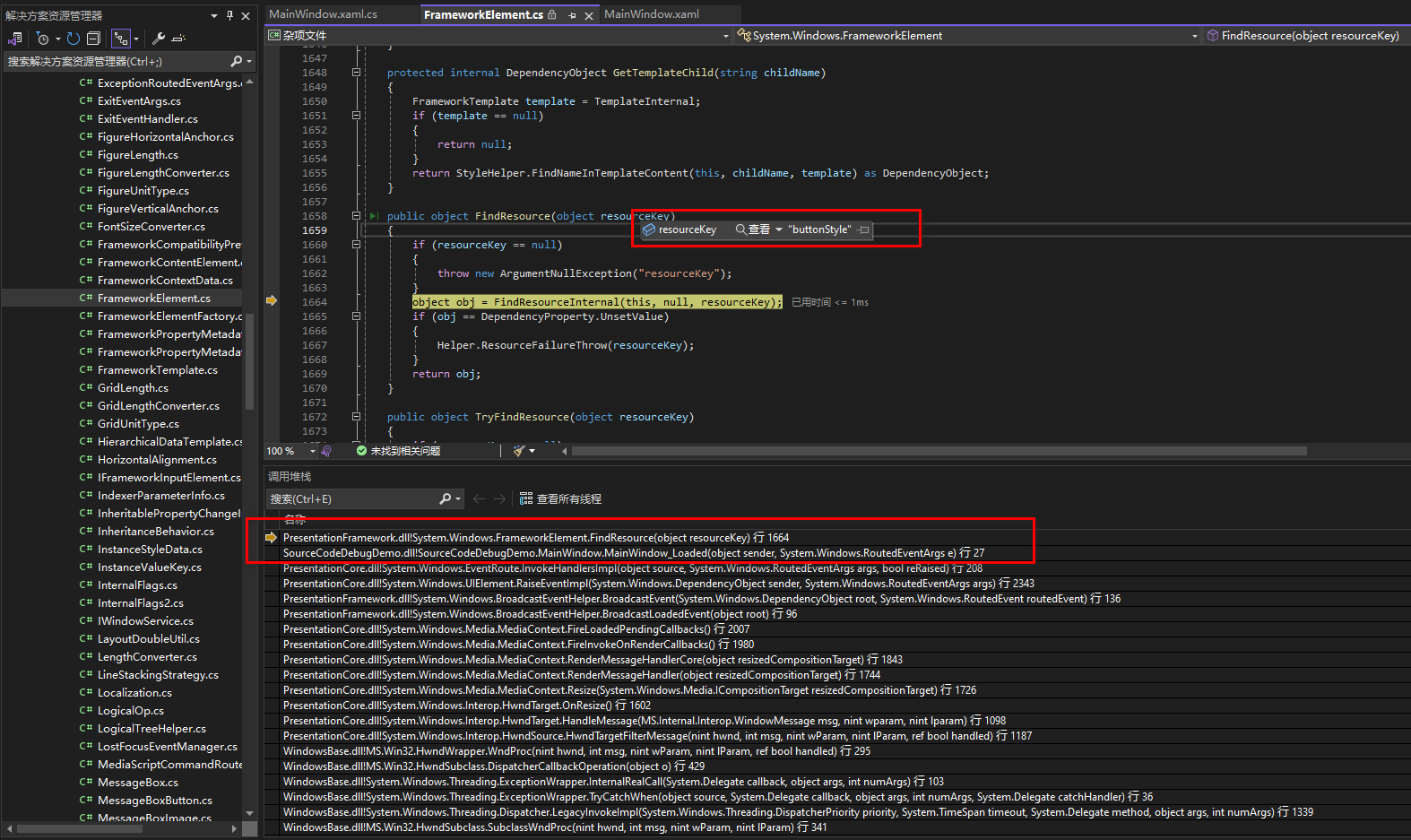
接下來調試就很簡單了,我們在 Loaded 事件中打斷點,命中斷點後,我們就可以直接通過 F11 進入 FindResource() 的源碼方法體中了,如下:

從圖中也可以看出,它是可以進行單步調試的,且也能獲取到上下文或參數的值。

小結
本文講解瞭如何通過 VS2022 調試 .Net 源碼,學會源碼調試,是一項強有力的技能。
通過調試源碼,可以逐步跟蹤代碼的執行流程,觀察數據的變化,更直觀地理解代碼的運行方式,深入理解框架工作原理。
更重要的是通過它分析問題根源,在調試過程中,你可以找到問題的根源,比如變數的狀態、方法的調用流程等,提升我們解決BUG的效率。
建議大家動手實踐,提升自己的調試技巧。
參考鏈接
作者: Niuery Daily
出處: https://www.cnblogs.com/pandefu/>
關於作者:.Net Framework,.Net Core ,WindowsForm,WPF ,控制項庫,多線程
本文版權歸作者所有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出 原文鏈接,否則保留追究法律責任的權利。 如有問題, 可郵件咨詢。


