一、項目背景 公司和第三方合作開發一個感測器項目,想要通過電腦或者手機去控制項目現場的感測器控制情況。現在的最大問題在於,現場的邊緣終端設備接入的公網方式是無線接入,無法獲取固定IP,所以常規的HTTP協議通信就沒法做,現在打算使用MQTT來實現雲平臺和邊緣終端(感測器)之間的雙向通信。 二、術語定 ...
一、項目背景
公司和第三方合作開發一個感測器項目,想要通過電腦或者手機去控制項目現場的感測器控制情況。現在的最大問題在於,現場的邊緣終端設備接入的公網方式是無線接入,無法獲取固定IP,所以常規的HTTP協議通信就沒法做,現在打算使用MQTT來實現雲平臺和邊緣終端(感測器)之間的雙向通信。
二、術語定義
2.1雲平臺
主要是針對數據、設備等的管理。部署在雲端的軟體應用系統,通過與邊緣終端,實現數據獲取或者指令下發。
2.2邊緣終端
位於網路邊緣的電腦設備,通過網路與雲平臺連接,向下連接解析儀和各類感測器。
2.3解析儀
數據接受裝置,通過有線/無線模式,連接邊緣終端或通過有線模式接收不同來源的感測器數據。
2.4感測器
通過有線/無線模式,連接邊緣終端,傳輸相應的參數或通過有線模式連接解析儀,傳輸相應的參數。
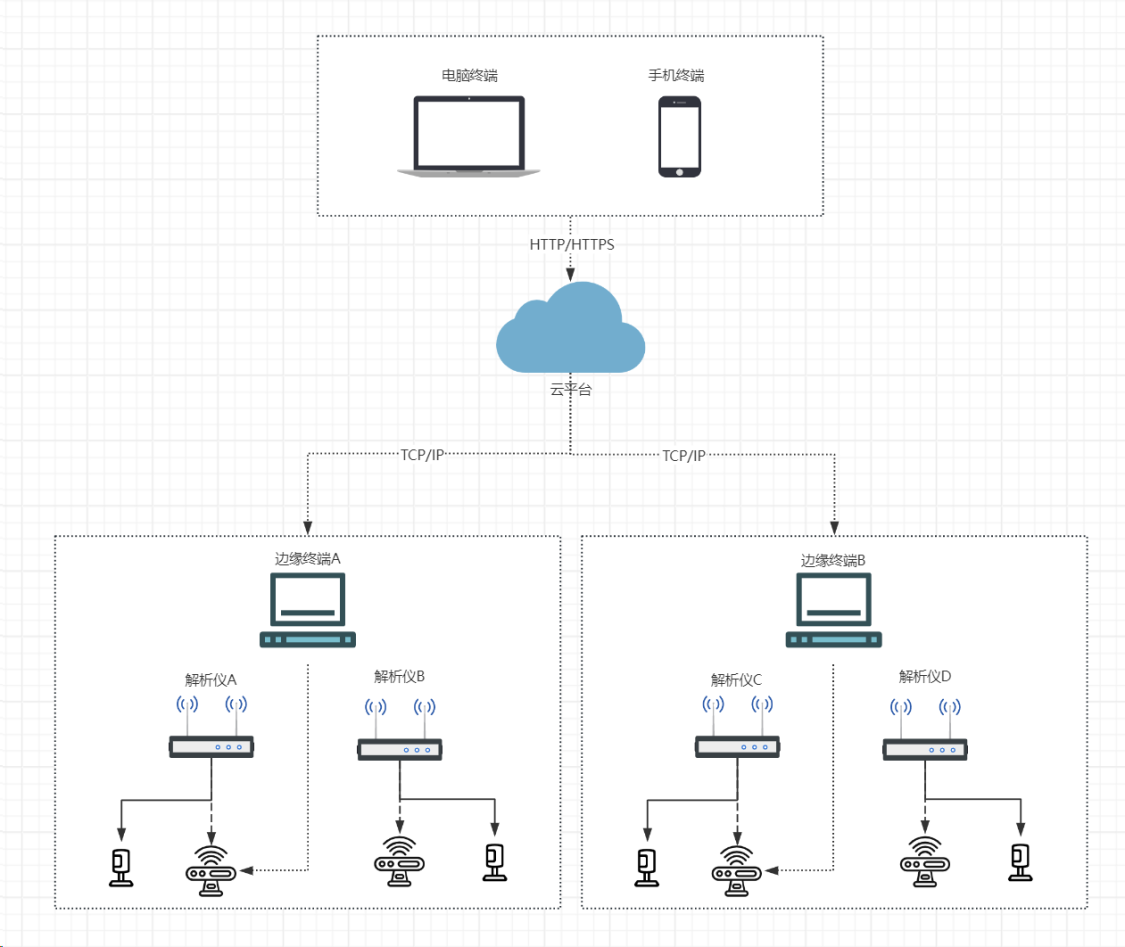
三、網路結構

四、代碼實現
4.1 伺服器實現
首先安裝nodejs和aedes,具體的操作和截圖網上有很多現成的。
新建一個“server.js”
const aedes = require('aedes')();
const aedesServer = require('net').createServer(aedes.handle);
const port = 1883;
aedesServer.listen(port, function () {
console.log('服務啟動並開始監聽埠:', port)
})
//監聽MQTT伺服器埠,當有客戶端連接上時,觸發該回調
aedes.on("client", (client) => {
console.log("客戶端連接成功:", client.id);
})
//監聽MQTT伺服器埠,當有客戶端主動斷開連接或者伺服器600s內沒收到某個客戶端的心跳包就會觸發
aedes.on("clientDisconnect", (client) => {
console.log("客戶端斷開連接:", client.id);
})
//監聽客戶端發佈的主題
aedes.on("publish", function (packet, client) {
//針對不同的客戶端寫不同的邏輯
if (client) {
//根據主題不同寫不同的邏輯,建議採用JSON格式傳輸
console.log("監聽客戶端發過來的消息",packet.topic, packet.payload.toString());
}
})
//伺服器發出的消息
setInterval(() => {
aedes.publish({
topic: "serverMsg",
payload: "伺服器發消息",
qos: 1,
retain: false,
dup: false,
cmd: "publish"
}, (err) => {
if (err) {
console.log("發佈失敗");
}
});
}, 20000)
4.2客戶端實現
新建一個“client.js”
客戶端只需要使用“mqtt.connect”方法,就可以跟服務端建立長連接。
就目前實際使用的情況看,客戶端偶爾會自動與伺服器斷開,並且自動連上,穩定性方面有待驗證。
var mqtt = require('mqtt'); var client = mqtt.connect('mqtt://192.168.70.220:1883',{ clientId:'nodejs-mqtt-client' }) client.on('connect',function (){ console.log('連接上MQTT伺服器') //需要訂閱伺服器主題,不然無法接受消息 client.subscribe('serverMsg',{ qos:1 }) })
//發佈客戶端消息 setInterval(()=>{ client.publish('topic1','hello mqtt client',{ qos:1 }) },20000) client.on('message',function (topic,message){ console.log('接受伺服器消息:','主題:',topic,'消息:',message.toString()) })
4.3 效果呈現
通過兩個定時器,實現了雙向通信。
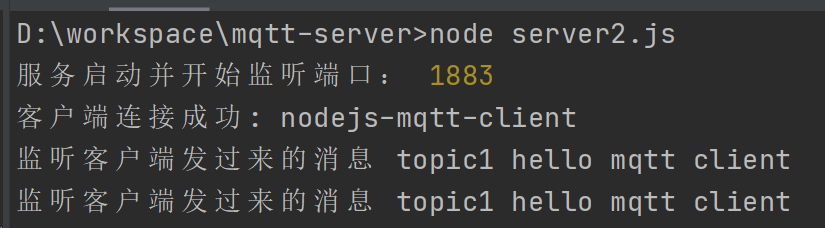
服務端

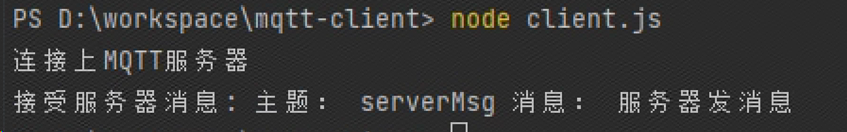
客戶端

翻譯
搜索
複製



