之前因為工作需要要實現一個類似的 懸浮+視差的headerView的效果, 研究了好久沒研究出來怎麼做,最後用UICollectionView + CSStickyHeaderFlowLayout的方法實現了(不得不說CSStickyHeaderFlowLayout真的是一個很強大的庫,作者對UIC ...
之前因為工作需要要實現一個類似的


 懸浮+視差的headerView的效果,
研究了好久沒研究出來怎麼做,最後用UICollectionView + CSStickyHeaderFlowLayout的方法實現了(不得不說CSStickyHeaderFlowLayout真的是一個很強大的庫,作者對UICollectionView的理解真的是深刻,建議有空一定要看一下他的源碼)。唯一有點小不爽的是我用了一個UICollectionView來實現了一個UITableView。。。
後來在gitHub上受ARSegmentPager啟發,發現了另外一種巧妙的思路,也可以比較好的實現這種效果,而且用UITableView就可以實現,實現方式也比較簡單,還可以做更多的擴展,所以趕緊記錄一下。
這個思路的核心就是:
將自定義的headerView放在tabView 的上面,而不是作為tableView.tableHeaderView(即headerView和tableView平級,都添加到viewController的view上),然後設置tableView的contentInset為合適的值,在tableView滑動的時候,動態改變view的位置或者大小,使這個headerView看起來就像是有了懸浮功能的tableView.tableHeaderView。
我原來老想著利用在tableView的內部做點什麼來實現這個功能,而這個方法讓我跳出了定式思維,把headerView放在外面,可就想怎麼變就怎麼變了!!!(而且如果不提前說,幾乎看不出來這不是tableHeaderView)
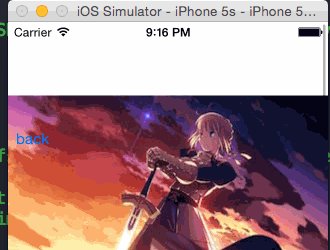
比如說這樣:
懸浮+視差的headerView的效果,
研究了好久沒研究出來怎麼做,最後用UICollectionView + CSStickyHeaderFlowLayout的方法實現了(不得不說CSStickyHeaderFlowLayout真的是一個很強大的庫,作者對UICollectionView的理解真的是深刻,建議有空一定要看一下他的源碼)。唯一有點小不爽的是我用了一個UICollectionView來實現了一個UITableView。。。
後來在gitHub上受ARSegmentPager啟發,發現了另外一種巧妙的思路,也可以比較好的實現這種效果,而且用UITableView就可以實現,實現方式也比較簡單,還可以做更多的擴展,所以趕緊記錄一下。
這個思路的核心就是:
將自定義的headerView放在tabView 的上面,而不是作為tableView.tableHeaderView(即headerView和tableView平級,都添加到viewController的view上),然後設置tableView的contentInset為合適的值,在tableView滑動的時候,動態改變view的位置或者大小,使這個headerView看起來就像是有了懸浮功能的tableView.tableHeaderView。
我原來老想著利用在tableView的內部做點什麼來實現這個功能,而這個方法讓我跳出了定式思維,把headerView放在外面,可就想怎麼變就怎麼變了!!!(而且如果不提前說,幾乎看不出來這不是tableHeaderView)
比如說這樣:
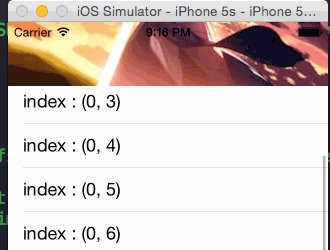
 或者這樣:
或者這樣:
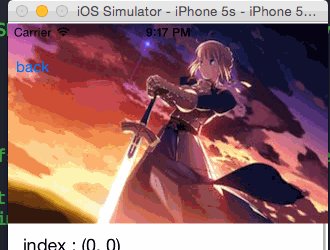
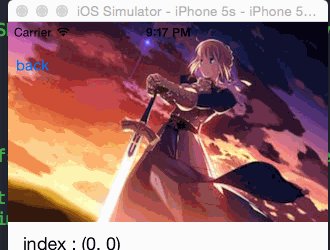
 再或者這樣:
再或者這樣:
 當然,還可以做更多炫酷的效果,我這兒只是幾個最簡單最容易實現的。
具體demo地址在這裡:https://github.com/Phelthas/TEST_XMLCommon
玩過以後你可能也發現問題了,這個只有手指在tableView上的時候才能滑動,在headerView上就不行了。。。。。。這肯定不能忍了,
所以需要想個辦法可以讓tableView的手勢可以透過這個自定義的headerView,而這個方法,就是重載headerView的hitTest方法。(代碼我已經更新到gitHub上了)
hitTest具體機制及原理可以google百度,大概的作用就是控制UIEvent的傳遞,返回應該由哪個view來響應事件。
因為這個事件的傳遞是由頂層向下傳遞的,所以add到headerView之上的view會優先響應其自己的事件,所以headerView上的button之類的subView都不會受到影響(但是add到headerView上的手勢就不行了,如果有需要,可以在headerView上add一個等大小的subView,把手勢加到這個subView上)。
所以這個方法hitTest方法在這裡還是很好用的~~~
當然,還可以做更多炫酷的效果,我這兒只是幾個最簡單最容易實現的。
具體demo地址在這裡:https://github.com/Phelthas/TEST_XMLCommon
玩過以後你可能也發現問題了,這個只有手指在tableView上的時候才能滑動,在headerView上就不行了。。。。。。這肯定不能忍了,
所以需要想個辦法可以讓tableView的手勢可以透過這個自定義的headerView,而這個方法,就是重載headerView的hitTest方法。(代碼我已經更新到gitHub上了)
hitTest具體機制及原理可以google百度,大概的作用就是控制UIEvent的傳遞,返回應該由哪個view來響應事件。
因為這個事件的傳遞是由頂層向下傳遞的,所以add到headerView之上的view會優先響應其自己的事件,所以headerView上的button之類的subView都不會受到影響(但是add到headerView上的手勢就不行了,如果有需要,可以在headerView上add一個等大小的subView,把手勢加到這個subView上)。
所以這個方法hitTest方法在這裡還是很好用的~~~



