jQuery dataTables 插件是一個優秀的表格插件,是後臺工程師的福音!它提供了針對數據表格的排序、瀏覽器分頁、伺服器分頁、查詢、格式化等功能。dataTables 官網也提供了大量的演示和詳細的文檔進行說明,為了方便使用,這裡進行詳細說明。 去官網:https://www.datatab ...
jQuery dataTables 插件是一個優秀的表格插件,是後臺工程師的福音!它提供了針對數據表格的排序、瀏覽器分頁、伺服器分頁、查詢、格式化等功能。dataTables 官網也提供了大量的演示和詳細的文檔進行說明,為了方便使用,這裡進行詳細說明。
去官網:https://www.datatables.net/ 下載最新版本是v1.10.12。
也可以去我的小站下載:http://www.zynblog.com/Archives/Index/14

(小站地址:http://www.zynblog.com)
在頁面引入:
<link rel="stylesheet" href="~/Content_Admin/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/Content_Admin/css/bootstrap-responsive.min.css" /> <script type="text/javascript" src="~/Content_Admin/js/jquery.min.js"></script> <script type="text/javascript" src="~/Content_Admin/js/bootstrap.min.js"></script> <script type="text/javascript" src="~/Content_Admin/js/jquery.dataTables.min.js"></script>
HTML代碼: 寫上<thead></thead>標頭即可
<div class="widget-content nopadding"> <table id="archives-table" class="table table-bordered data-table mydatatable"> <thead> <tr> <th>編號</th> <th>標題</th> <th>所屬類別</th> <th>瀏覽量</th> <th>評論量</th> <th>點贊量</th> <th>狀態</th> <th>操作</th> <th>操作</th> <th>操作</th> </tr> </thead> <tbody></tbody> </table> </div>
客戶端jQuery:

$('#archives-table').dataTable({
"oLanguage": {
//國際化
"sProcessing": "<img src='/Content_Admin/img/spinner.gif'> 努力載入數據中...",
"sLengthMenu": "每頁顯示 _MENU_ 條結果",
"sZeroRecords": "沒有匹配結果",
"sInfo": "總共_PAGES_ 頁,顯示第_START_ 到第 _END_ ,篩選之後得到 _TOTAL_ 條,初始_MAX_ 條 ",
"infoEmpty": "0條記錄", //篩選為空時左下角的顯示"
"sInfoEmpty": "沒有數據",
"sInfoFiltered": "(從_MAX_條數據中檢索)",//篩選之後的左下角篩選提示,
"sZeroRecords": "沒有檢索到數據",
//"sSearch": '<span class="label label-success"> 搜索 </span>'
},
//"bServerSide": false, //第一種場景:服務端一次性取出所有數據,完全由客戶端來處理這些數據.此時為false
"bServerSide": true, //第二種場景:服務端處理分頁後數據,客戶端呈現,此時為true.但此時aoColumns要變,將'sName'換成mDataProp,同時自定義列也要有對應的數據
"sServerMethod": "GET",
"sAjaxSource": "/Admin/AdminArchives/GetArchivesJson", //ajax Url地址
"bProcessing": true,
"bPaginate": true,
"sPaginationType": "full_numbers",
"bJQueryUI": true, //客戶端傳給伺服器的參數為sSearch
'bFilter': false,
//'bsearch':true,
'bLengthChange': true,
'aLengthMenu': [
[5, 15, 20, -1],
[5, 15, 20, "全部"] // change per page values here
],
'iDisplayLength': 7, //每頁顯示10條記錄
'bAutoWidth': true,
"scrollX": true,
"aoColumns": [
{ "sWidth": "5%", "mDataProp": "Id" },
{
"sWidth": "40%",
"mDataProp": "Title",
"mRender": function (data, type, row) {
return '<a href="/Archives/Index/' + row.Id + '\">' + data + '</a>';
}
},
{ "sWidth": "10%", "mDataProp": "CategoryName" },
{ "sWidth": "6%", "mDataProp": "ViewCount", "bStorable": true },
{ "sWidth": "6%", "mDataProp": "CommentCount", "bStorable": true },
{ "sWidth": "6%", "mDataProp": "Digg", "bStorable": true },
{
"sWidth": "6%",
"mDataProp": "Status",
"mRender": function (data, type, row) {
var value = "已發佈";
if (data == "0")
value = "禁用";
return value;
}
},
{ //自定義列 : 啟用/禁用
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
var actionstr = '<a id="publicarticle" class="publicaction" target-id="' + row.Id + '" href="#">發 布</a>';
if (row.Status == "1")
actionstr = '<a id="delarticle" class="delaction" target-id="' + row.Id + '" href="#">禁 用</a>';
return actionstr;
}
},
{ //自定義列 : real刪除
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
return '<a id="realdelarticle" class="tip" target-id="' + row.Id + '" href="#"><i class="icon-remove"></i></a>';
}
},
{ //自定義列:編輯
"mDataProp": "null",
"sWidth": "6%",
"bSearchable": false,
"bStorable": false,
"mRender": function (data, type, row) {
return '<a class="tip" href="/Admin/AdminArchives/EditArchive/' + row.Id + '"><i class="icon-pencil"></i></a>';
}
}
],
"aoColumnDefs": [
{
//報錯:DataTables warning : Requested unknown parameter '1' from the data source for row 0
//加上這段定義就不出錯了。
sDefaultContent: '',
aTargets: ['_all']
}
]
});
jQuery
Jquery.DataTables插件的兩種應用場景
場景一:服務端一次性取出所有數據,完全由客戶端來處理這些數據.此時"bServerSide": false,
服務端代碼:

1 public JsonResult GetArchivesJson(jqDataTableParameter tableParam) 2 { 3 #region 1.0 場景一 4 ////1. 獲取所有文章 5 //List<Article> DataSource = articleService.GetDataListBy(a => true, a => a.Id); 6 ////2. 構造aaData 7 //var data = DataSource.Select(a => new object[]{ 8 // a.Id, 9 // a.Title+ " ("+a.SubTime.ToString()+")", 10 // (categoryService.GetDataListBy(c=>c.Id==a.CategoryId)[0]).Name, 11 // a.ViewCount, 12 // commentService.GetDataListBy(c=>c.CmtArtId==a.Id).Count, 13 // a.Digg, 14 // a.Status==1?"正常":"刪除" 15 //}); 16 ////3. 返回json,aaData是一個數組,數組裡面還是字元串數組 17 //return Json(new 18 //{ 19 // sEcho = 1, 20 // iTotalRecords = DataSource.Count, 21 // iTotalDisplayRecords = data.Count(), 22 // aaData = data 23 //}, JsonRequestBehavior.AllowGet); 24 #endregion 25 }public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
場景二:服務端處理分頁後數據,客戶端呈現,此時為true,
服務端代碼:

1 public JsonResult GetArchivesJson(jqDataTableParameter tableParam) 2 { 3 #region 2.0 場景二 4 //客戶端需要"bServerSide": true, 用mDataProp綁定欄位,obj.aData.Id獲取欄位(.屬性) 5 6 //0.0 全部數據 7 List<Article> DataSource = articleService.GetDataListBy(a => true); 8 //DataSource = DataSource.OrderByDescending(a => a.SubTime).ToList(); 9 10 //1.0 首先獲取datatable提交過來的參數 11 string echo = tableParam.sEcho; //用於客戶端自己的校驗 12 int dataStart = tableParam.iDisplayStart;//要請求的該頁第一條數據的序號 13 int pageSize = tableParam.iDisplayLength == -1 ? DataSource.Count : tableParam.iDisplayLength;//每頁容量(=-1表示取全部數據) 14 string search = tableParam.sSearch; 15 16 //2.0 根據參數(起始序號、每頁容量、參訓參數)查詢數據 17 if (!String.IsNullOrEmpty(search)) 18 { 19 var data = DataSource.Where(a => a.Title.Contains(search) || 20 a.Keywords.Contains(search) || 21 a.Contents.Contains(search)) 22 .Skip<Article>(dataStart) 23 .Take(pageSize) 24 .Select(a => new 25 { 26 Id = a.Id, 27 Title = a.Title + " (" + a.SubTime.ToString() + ")", 28 CategoryName = a.Category.Name, 29 ViewCount = a.ViewCount, 30 CommentCount = commentService.GetDataListBy(c => c.CmtArtId == a.Id).Count, 31 Digg = a.Digg, 32 Status = a.Status 33 }).ToList(); 34 35 //3.0 構造datatable所需要的數據json對象...aaData裡面應是一個二維數組:即裡面是一個數組[["","",""],[],[],[]] 36 return Json(new 37 { 38 sEcho = echo, 39 iTotalRecords = DataSource.Count(), 40 iTotalDisplayRecords = DataSource.Count(), 41 aaData = data 42 }, JsonRequestBehavior.AllowGet); 43 } 44 else 45 { 46 var data = DataSource.Skip<Article>(dataStart) 47 .Take(pageSize) 48 .Select(a => new 49 { 50 Id = a.Id, 51 Title = a.Title + " (" + a.SubTime.ToString() + ")", 52 CategoryName = a.Category.Name, 53 ViewCount = a.ViewCount, 54 CommentCount = commentService.GetDataListBy(c => c.CmtArtId == a.Id).Count, 55 Digg = a.Digg, 56 Status = a.Status 57 }).ToList(); 58 59 //3.0 構造datatable所需要的數據json對象...aaData裡面應是一個二維數組:即裡面是一個數組[["","",""],[],[],[]] 60 return Json(new 61 { 62 sEcho = echo, 63 iTotalRecords = DataSource.Count(), 64 iTotalDisplayRecords = DataSource.Count(), 65 aaData = data 66 }, JsonRequestBehavior.AllowGet); 67 } 68 #endregion 69 }public JsonResult GetArchivesJson(jqDataTableParameter tableParam)
其中dataTables發送的參數被分裝在jqDataTableParameter.cs中:

1 /// <summary> 2 /// 在伺服器端,可以通過以下請求參數來獲得當前客戶端的操作信息 3 /// jquery $('selector').datatable()插件 參數model 4 /// </summary> 5 public class jqDataTableParameter 6 { 7 /// <summary> 8 /// 1.0 DataTable用來生成的信息 9 /// </summary> 10 public string sEcho { get; set; } 11 12 /// <summary> 13 /// 2.0分頁起始索引 14 /// </summary> 15 public int iDisplayStart { get; set; } 16 17 /// <summary> 18 /// 3.0每頁顯示的數量 19 /// </summary> 20 public int iDisplayLength { get; set; } 21 22 /// <summary> 23 /// 4.0搜索欄位 24 /// </summary> 25 public string sSearch { get; set; } 26 27 /// <summary> 28 /// 5.0列數 29 /// </summary> 30 public int iColumns { get; set; } 31 32 /// <summary> 33 /// 6.0排序列的數量 34 /// </summary> 35 public int iSortingCols { get; set; } 36 37 /// <summary> 38 /// 7.0逗號分割所有的列 39 /// </summary> 40 public string sColumns { get; set; } 41 }public class jqDataTableParameter
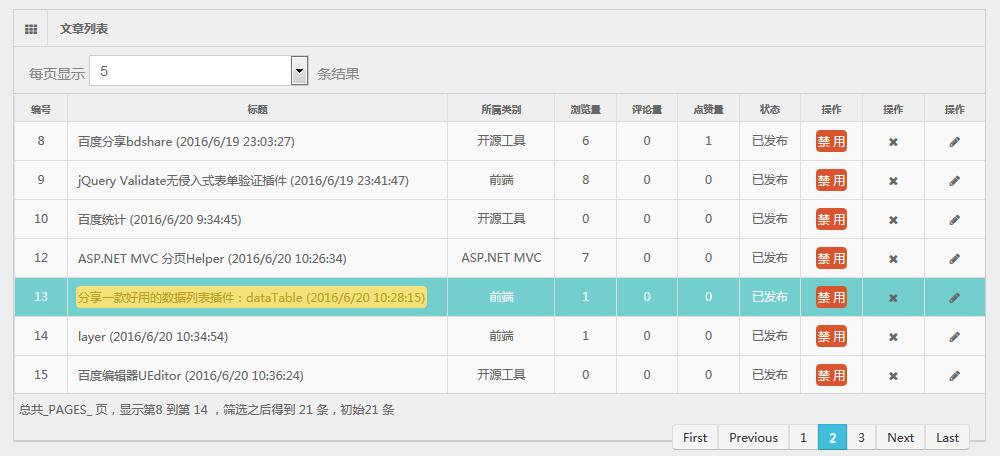
後臺效果展示:

以上就是對datatable插件的使用說明。




