# VuePress2.0構建項目文檔系統 參考TerraMours 官網。[https://terramours.site/](https://terramours.site/) 文件結構參考: 
1.修改首頁README.md
修改項目下的README.md,修改內容:
---
home: true
heroImage: images/hero.png
heroText: TerraMours
actions:
- text: 快速開始
link: /guide/
type: primary
- text: 演示站點
link: http://43.134.164.127:8089/
type: secondary
features:
- title: 簡潔高效
details: TerraMours 採用了 Masa的MinimalAPI,通過極簡的代碼實現了高效的 HTTP API 介面的同時,提供更高的性能和更低的延遲。
- title: 領域驅動設計(DDD)
details: TerraMours 框架實現領域驅動設計(DDD)的落地,提供更好的業務識別和管理,更好的模塊劃分,更好的數據映射,更好的維護性和可擴展性。
- title: 擴展開發
details: TerraMours 已經實現了用戶管理、許可權驗證、日誌管理等基礎功能,開發者可以根據業務需求快速開發相關業務系統。
footer: MIT Licensed | Copyright (c) 2023 firstsaofan
---
2.修改package.json
添加腳本:
{
"name": "TerraMours-Starter",
"version": "1.0.0",
"description": "",
"main": "index.js",
"homepage": "https://github.com/vuepress",
"bugs": {
"url": "https://github.com/vuepress/vuepress-next/issues"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vuepress/vuepress-next.git"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@vuepress/client": "2.0.0-beta.62",
"@vuepress/plugin-docsearch": "2.0.0-beta.62",
"vue": "^3.3.4",
"vuepress": "2.0.0-beta.62"
}
}
3.補全.vuepress
在.vuepress下補全配置文件
1.創建配置文件
在.vuepress文件夾下創建文件config.js,內容:
import { defaultTheme } from 'vuepress'
import { docsearchPlugin } from '@vuepress/plugin-docsearch'
import { defineUserConfig} from 'vuepress'
import {
navbarEn,
navbarZh,
sidebarEn,
sidebarZh,
} from './configs/index.js'
// const isProd = process.env.NODE_ENV === 'production'
const isProd = false
export default defineUserConfig({
// set site base to default value
base: '/',
// extra tags in `<head>`
// head,
// site-level locales config
locales: {
'/': {
lang: 'zh-CN',
title: 'TerraMours',
description: 'TerraMours 開源項目',
},
'/en/': {
lang: 'en-US',
title: 'TerraMours',
description: 'TerraMours FrameWork',
},
},
// configure default theme
theme: defaultTheme({
logo: '/images/hero.png',
repo: 'firstsaofan/TerraMours',
docsDir: 'docs',
// theme-level locales config
locales: {
/**
* English locale config
*
* As the default locale of @vuepress/theme-default is English,
* we don't need to set all of the locale fields
*/
'/': {
// navbar
navbar: navbarZh,
selectLanguageName: '簡體中文',
selectLanguageText: '選擇語言',
selectLanguageAriaLabel: '選擇語言',
// sidebar
sidebar: sidebarZh,
// page meta
editLinkText: '在 GitHub 上編輯此頁',
lastUpdatedText: '上次更新',
contributorsText: '貢獻者',
// custom containers
tip: '提示',
warning: '註意',
danger: '警告',
// 404 page
notFound: [
'這裡什麼都沒有',
'我們怎麼到這來了?',
'這是一個 404 頁面',
'看起來我們進入了錯誤的鏈接',
],
backToHome: '返迴首頁',
// a11y
openInNewWindow: '在新視窗打開',
toggleColorMode: '切換顏色模式',
toggleSidebar: '切換側邊欄',
},
/**
* Chinese locale config
*/
'/en/': {
// navbar
navbar: navbarEn,
// sidebar
sidebar: sidebarEn,
// page meta
editLinkText: 'Edit this page on GitHub',
},
},
themePlugins: {
// only enable git plugin in production mode
git: isProd,
// use shiki plugin in production mode instead
prismjs: !isProd,
},
}),
// use plugins
plugins: [
docsearchPlugin({
appId: '34YFD9IUQ2',
apiKey: '9a9058b8655746634e01071411c366b8',
indexName: 'vuepress',
searchParameters: {
facetFilters: ['tags:v2'],
},
locales: {
'/': {
placeholder: '搜索文檔',
translations: {
button: {
buttonText: '搜索文檔',
buttonAriaLabel: '搜索文檔',
},
modal: {
searchBox: {
resetButtonTitle: '清除查詢條件',
resetButtonAriaLabel: '清除查詢條件',
cancelButtonText: '取消',
cancelButtonAriaLabel: '取消',
},
startScreen: {
recentSearchesTitle: '搜索歷史',
noRecentSearchesText: '沒有搜索歷史',
saveRecentSearchButtonTitle: '保存至搜索歷史',
removeRecentSearchButtonTitle: '從搜索歷史中移除',
favoriteSearchesTitle: '收藏',
removeFavoriteSearchButtonTitle: '從收藏中移除',
},
errorScreen: {
titleText: '無法獲取結果',
helpText: '你可能需要檢查你的網路連接',
},
footer: {
selectText: '選擇',
navigateText: '切換',
closeText: '關閉',
searchByText: '搜索提供者',
},
noResultsScreen: {
noResultsText: '無法找到相關結果',
suggestedQueryText: '你可以嘗試查詢',
reportMissingResultsText: '你認為該查詢應該有結果?',
reportMissingResultsLinkText: '點擊反饋',
},
},
},
},
},
}),
],
})
2.添加public文件夾
存放一些公共文件,比如圖標,xml等
1.添加images文件夾
保存圖片,將logo放在文件夾下
3.添加configs文件夾
存放配置
1.添加navbar文件夾
導航欄配置
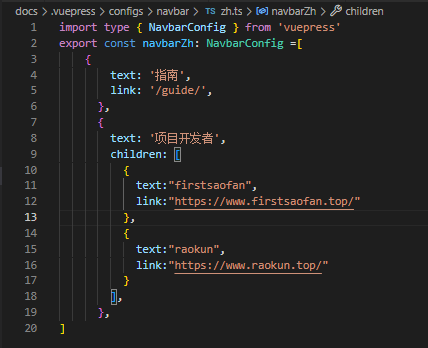
1.添加zh.ts(中文配置)

內容:
import type { NavbarConfig } from 'vuepress'
export const navbarZh: NavbarConfig =[
{
text: '指南',
link: '/guide/',
},
{
text: '項目開發者',
children: [
{
text:"firstsaofan",
link:"https://www.firstsaofan.top/"
},
{
text:"raokun",
link:"https://www.raokun.top/"
}
],
},
]
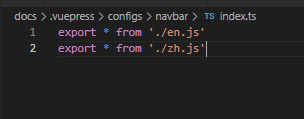
2.添加index.ts(配置引用)

內容:
export * from './en.js'
export * from './zh.js'
3.添加en.ts(英文配置)
同zh.ts
2.添加sidebar文件夾
側邊欄配置
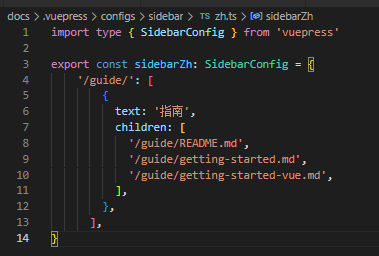
1.添加zh.ts(中文配置)

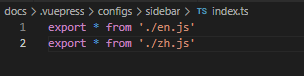
2.添加index.ts(配置引用)

3.添加en.ts(英文配置)
同zh.ts
4.創建md文件
參考結構圖,新增自己的MD文件,然後在sidebar的配置中添加對應的文件路徑配置
5.啟動項目命令
pnpm docs:dev
6.項目展示
參考TerraMours 官網。https://terramours.site/

額外配置:全局查找
https://v2.vuepress.vuejs.org/zh/reference/plugin/docsearch.html
使用方法
pnpm i -D @vuepress/plugin-docsearch@next
import { docsearchPlugin } from '@vuepress/plugin-docsearch'
export default {
plugins: [
docsearchPlugin({
// 配置項
}),
],
}



