> 隨著人工智慧技術的不斷發展,阿裡體育等IT大廠,推出的“樂動力”、“天天跳繩”AI運動APP,讓**雲上運動會、線上運動會、健身打卡、AI體育指導**等概念空前火熱。那麼,能否將這些在APP成功應用的場景搬上小程式,分享這些概念的紅利呢?本系列文章就帶您一步一步從零開始開發一個AI運動小程式,本 ...
隨著人工智慧技術的不斷發展,阿裡體育等IT大廠,推出的“樂動力”、“天天跳繩”AI運動APP,讓雲上運動會、線上運動會、健身打卡、AI體育指導等概念空前火熱。那麼,能否將這些在APP成功應用的場景搬上小程式,分享這些概念的紅利呢?本系列文章就帶您一步一步從零開始開發一個AI運動小程式,本系列文章將使用“雲智AI運動識別小程式插件”,請先行在微信服務市場或官網瞭解詳情。

一、工具介紹
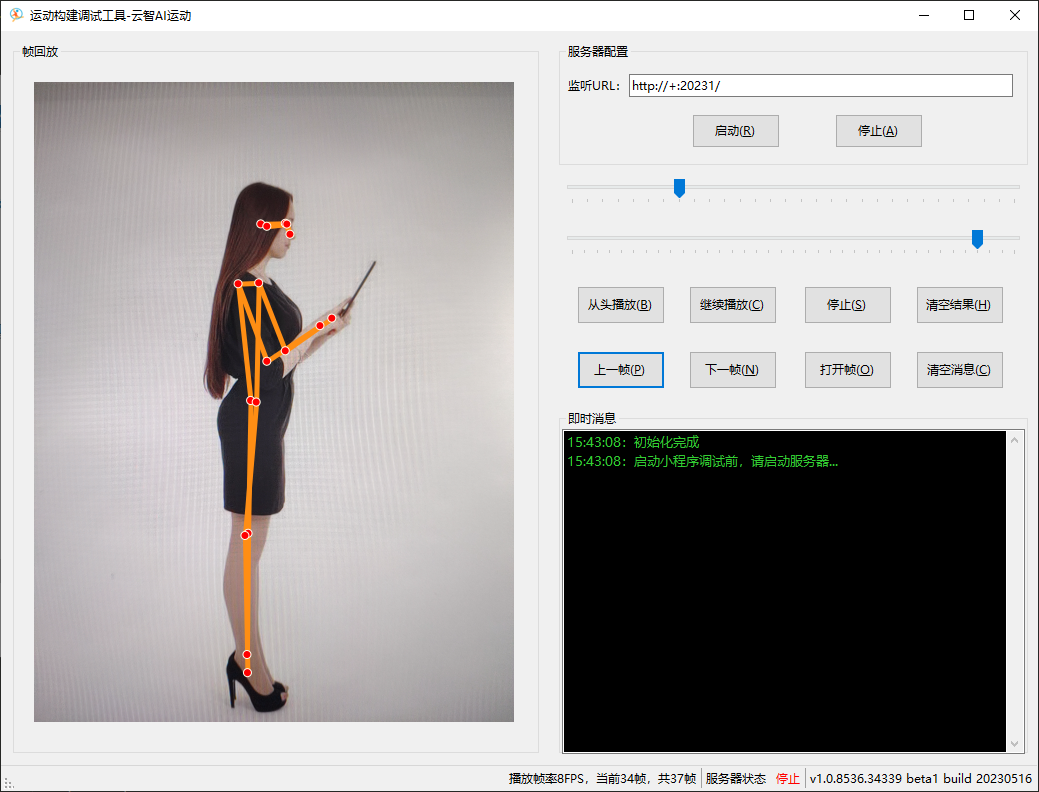
受限於微信小程式IDE,無法在IDE上直接調試camera組件及相關API,聯機調試時console輸出大數據時可能導致卡死的問題,為了彌補此項不足,我們為各位開發者準備了一個姿態調試的輔助桌面工具,幫助開發者更高效的進行姿態調試。
二、使用安裝
請先按照集成文檔,安裝好工具的運行時。
三、啟動伺服器
點擊【啟動】按鈕,啟動調試工具回傳伺服器,準備接收回傳數據,工具預設情況下是監聽所有IP的20231埠,請關閉調試機器的防火牆,查看並記住本機的內網IP。
四、小程式回傳幀
小程式端是由BodyDebugClient對象,負責向工具進行回傳人體識別數據的。
const AiSport = requirePlugin("aiSport");
const humanDetection = AiSport.humanDetection;
const BodyDebugClient = AiSport.BodyDebugClient;
//新建客戶端
const client = new BodyDebugClient("http://192.168.5.87:20231"); //假設您運行工具的機器IP是192.168.5.87,實際使用替換相應的IP即可
client.connect();
//抽幀
const context = wx.createCameraContext();
const listener = context.onCameraFrame((frame) => {
const iamge = {
width: Number(frame.width),
height: Number(frame.height),
rawData: frame.data
};
//人體識別
humanDetection.detectionAsync(image).then(human=>{
client.enqueue(frame, human);//回傳暫存
});
});
listener.start();
//切記先停止抽幀和識別,再進行執行同步,否則可能會導致UI卡死
listener.stop();
uni.showLoading({
title: '同步幀數據...'
});
client.syncing((idx, total) => {
uni.hideLoading();
if (idx >= total)
return;
uni.showLoading({
title: `同步進度${idx}/${total}`
});
});
下篇將為您介紹姿態相似度比較功能,敬請期待...

提供信息系統、公眾號、小程式、APP訂製開發服務
QQ:316455841
歡迎通過各種渠道咨詢瞭解,免費提供信息系統建設咨詢服務。



