一說到創建桌面應用,就不得不提及Electron和Tauri框架。這次給大家主要分享的是基於electron最新版本整合vite4.x構建vue3桌面端應用程式。 之前也有使用vite2+vue3+electronc創建桌面端項目,不過 vue-cli-plugin-electron-builder ...
大家好,我是程式視點的小二哥。
今天小二哥將給大家分享一篇有前端實驗室的文章。一部由CSS技術實現的作品。它將再一次證明CSS的強大力量。
欣賞
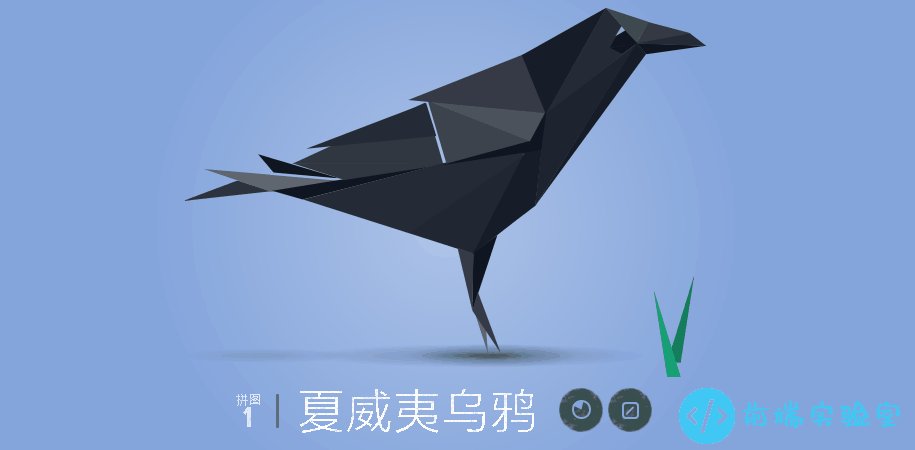
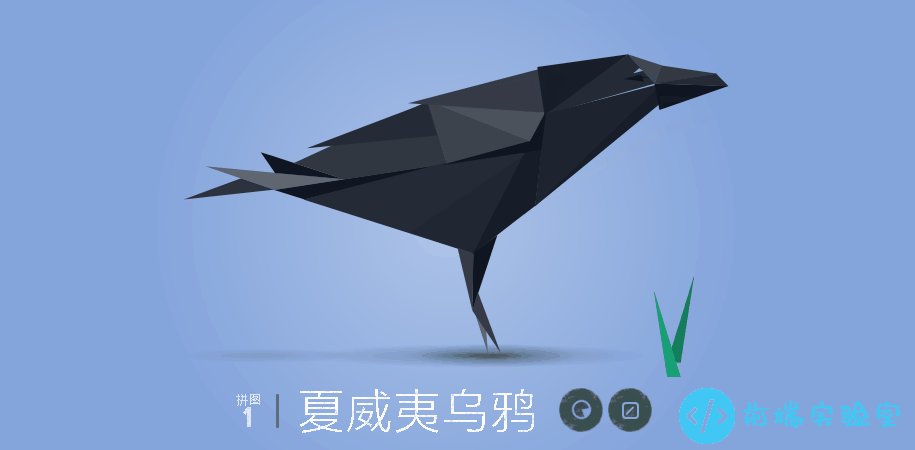
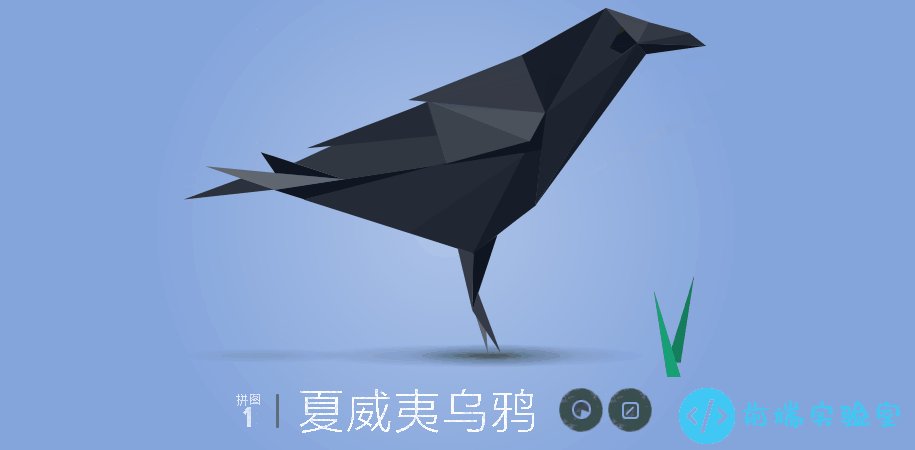
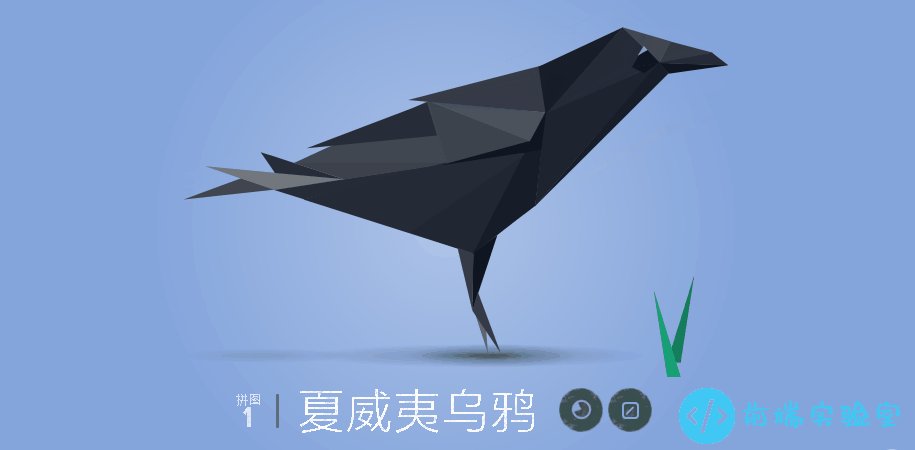
這是一部由阿姆斯特丹設計師Bryan James通過30張CSS碎片拼圖展現30種瀕臨滅絕動物的網站。
有生活在夏威夷島林地中的夏威夷烏鴉。

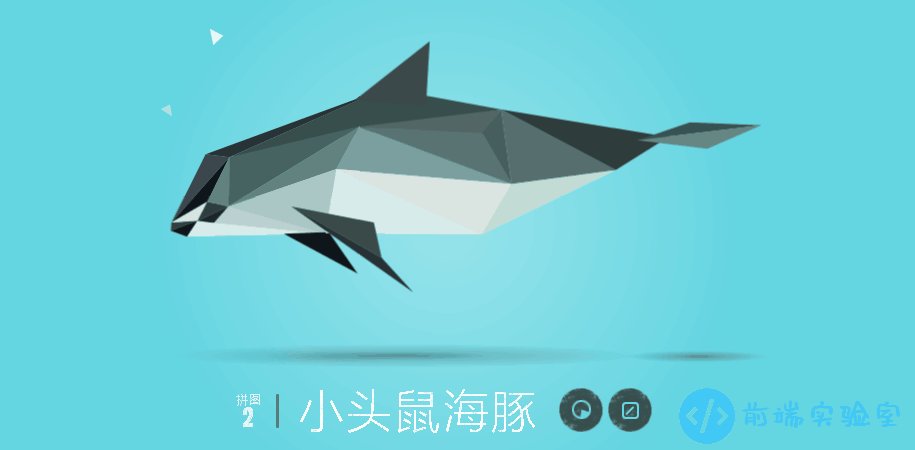
有棲息於墨西哥西部加利福尼亞灣中的小頭鼠海豚。

原產於巴西大西洋沿岸地區的金獅面狨。

印度中部繁殖生活的林斑小鴞。

大西洋到墨西哥灣都有分佈的肯氏龜。

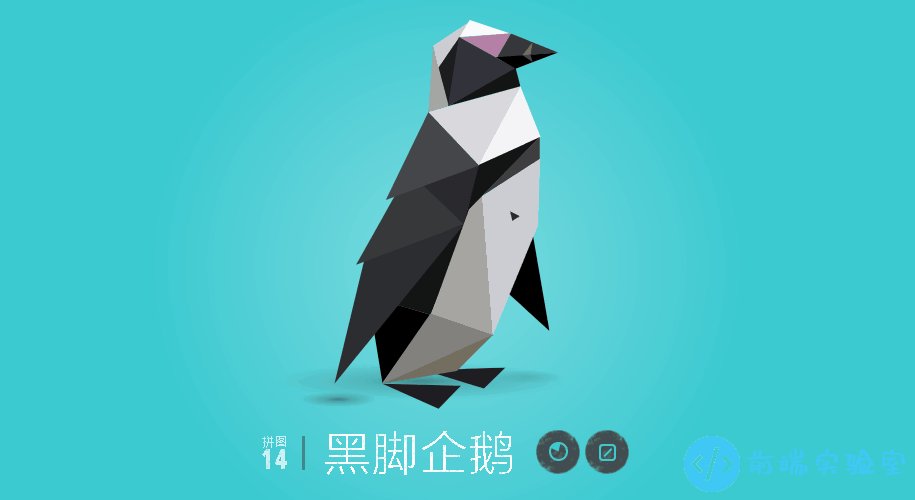
生活在非洲西南岸的黑腳企鵝。

還有小二哥喜歡的南非白紋羊彎角劍羚。

以及原產於東南亞及澳洲大陸鳥翼蝶鳥翼蝶。

其他珍稀動物形象,請查閱地址:
https://www.webhek.com/misc-res/species-in-pieces/#
欣賞完作品,我們是不是應該想想怎麼來實現了?
實操
作品中的拼圖碎片其實就是一個一個的不規則多邊形。同時,它們還伴隨著動畫變形和過渡效果。
在CSS中,clip-path家族的polygon就提供瞭如此方便和強大的效果。clip-path屬性允許你將元素裁剪為基本形狀或 SVG ,從而在CSS中製作複雜形狀。
polygon規則限制少,任意多邊形,只要邊是直的就行,比圓之類的圖形發揮的空間更大。通過polygon(x1 y1, x2 y2, ..., xn yn)定義了每一個點的坐標(x軸和y軸位置),起點是從左上角開始計算的,可以用百分百,也可以用px等單位。現在,讓我們先來畫一個三角形。
<div style="margin: 5rem auto;
width: 150px;
height: 150px;
background-color: red;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
-webkit-clip-path: polygon(50% 0%, 0% 100%, 100% 100%);"></div
運行上面代碼將立即獲得下圖的三角形。

clip-path還可以配合動畫和過渡屬性使用:兩個或更多個具有相同點數的剪輯路徑形狀可以使用CSS的動畫(Animations)和過渡(transitions)。讓我們一起來給三角形加上動畫和過渡效果。

動畫:正三角變為倒三角。註意polygon的動畫變形的一個重要條件:坐標的數目變形前後必須一致。
過渡:hover的時候background-color顏色由紅色過渡到黃色。
<div class="turning"></div>
<style>
.turning {
margin: 5rem auto;
width: 150px;
height: 150px;
background-color: red;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
transition: all 1s ease;
-webkit-transition: all 1s ease;
}
.turning:hover {
animation: clipDiamondIn 1s;
background-color: yellow;
clip-path: polygon(100% 0, 50% 100%, 0% 0%);
}
@keyframes clipDiamondIn {
from {
background-color: red;
}
to {
background-color: yellow;
}
}
</style>
小二哥還在整理了一套使用polygon來實現如下圖形的代碼。歡迎大家取用。

polygon對點的數目沒有限制,能實現的圖形非常豐富。有限制的反而是我們的想象力。
本文所展示的實例也僅僅是polygon應用的冰山一角。大家可以訪問下方地址,瞭解更多內容。



