當我們在使用tableview時,往往需要在cell左滑時顯示一個或是多個按鈕,但系統預設的只可顯示一個,如常見的刪除按鈕,那麼當我們的需求要求要有多個按鈕時又該怎麼辦呢,我們往下看。 首先,現看看系統的按鈕(只顯示一個按鈕時) //設置cell左滑後的刪除按鈕文字 -(NSString *)tab ...
當我們在使用tableview時,往往需要在cell左滑時顯示一個或是多個按鈕,但系統預設的只可顯示一個,如常見的刪除按鈕,那麼當我們的需求要求要有多個按鈕時又該怎麼辦呢,我們往下看。
首先,現看看系統的按鈕(只顯示一個按鈕時)
//設置cell左滑後的刪除按鈕文字 -(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{return @"刪除"; } //點擊cell的刪除按鈕後調用該方法 -(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(nonnull NSIndexPath *)indexPath{
if (editingStyle == UITableViewCellEditingStyleDelete) {
[callRecordsArr removeObjectAtIndex:indexPath.row];
//數據源刪除對應元素要在tableview刪除對應的cell之前
[tableView deleteRowsAtIndexPaths:[NSMutableArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
[NSKeyedArchiver archiveRootObject:callRecordsArr toFile:CALLRECORDSCACHEPATH];
} } 如需要顯示多個按鈕,參照如下代碼(註意:當我們使用自定義按鈕後,如上的系統預設方法將失去作用) -(BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath{
returntrue; } -(NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(nonnullNSIndexPath *)indexPath{
UITableViewRowAction *action1 = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleNormaltitle:@"加入黑名單"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
//在block中實現相對應的事件
}];
UITableViewRowAction *action2 = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleDestructivetitle:@"刪除"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
[callRecordsArrremoveObjectAtIndex:indexPath.row];
//數據源刪除對應元素要在tableview刪除對應的cell之前
[tableView deleteRowsAtIndexPaths:[NSMutableArrayarrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
[NSKeyedArchiverarchiveRootObject:callRecordsArrtoFile:CALLRECORDSCACHEPATH];
}]; action2.backgroundColor = [UIColorpurpleColor]; 註意:1、當rowActionWithStyle的值為UITableViewRowActionStyleDestructive時,系統預設背景色為紅色;當值為UITableViewRowActionStyleNormal時,背景色預設為淡灰色,可通過UITableViewRowAction的對象的.backgroundColor設置; 2、當左滑按鈕執行的操作涉及數據源和頁面的更新時,要先更新數據源,在更新視圖,否則會出現無響應的情況 UITableViewRowAction *toTop = [UITableViewRowActionrowActionWithStyle:UITableViewRowActionStyleDestructivetitle:@"置頂"handler:^(UITableViewRowAction * _Nonnull action, NSIndexPath * _Nonnull indexPath) {
//更新數據
[callRecordsArrexchangeObjectAtIndex:indexPath.rowwithObjectAtIndex:0];
//更新頁面
NSIndexPath *firstIndexPath = [NSIndexPathindexPathForRow:0inSection:indexPath.section];
[tableView moveRowAtIndexPath:indexPath toIndexPath:firstIndexPath];
}]; //此處UITableViewRowAction對象放入的順序決定了對應按鈕在cell中的順序
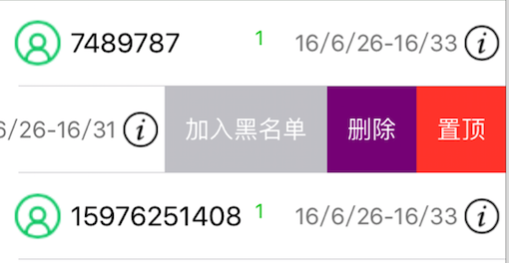
return@[toTop,action2,action1]; } 顯示圖形如下

在這要補充一點的就是,我在查相關資料時,上面自定義按鈕時,都加上了“
-(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
}”這個方法,而我在實驗測試時發現沒有這個方法也同樣能實現預期功能,並且也沒有發現什麼bug,因此本次總結的方法只供參考,若是哪位大神知道這一點的,請不吝賜教!



