XSS攻擊是什麼? XSS攻擊是指攻擊者利用網站中的漏洞,向頁面中註入惡意腳本,從而獲取用戶的信息或者控制用戶的電腦。 舉一個通俗的例子,早期使用JSP頁面渲染頁面的項目,如果將用戶名改成nick<alert>1</alert>,則當用戶打開頁面時,就會彈出一個警告框,而這個警告框可以被惡意腳本所 ...
用了好多年微服務架構了,我經常會反思,這個項目為啥用微服務?真的能幫我們解決一些痛點嗎?這個項目有必要用微服務嗎?這個項目體現出微服務的價值了嗎?
我是從2017年開始入手微服務,距今已經五六年了。在此期間,遇到的大小項目,基本都是用微服務架構開發的,其中有數字化工廠項目、教輔系列平臺、政府行政審批系列、商城門戶SASS平臺、大數據平臺等待。在這篇文章中,我就不給大家普及微服務的概念及微服務組件框架,主要討論微服務架構的發展和核心思想。
只要學會舉一反三,懂得總結歸納,從常見事務中剝離方法論,你就會發現,其實軟體架構的發展,到現在的微服務,都是有跡可循。
先聊聊歷史政治的歷程
個人認知,說幾個關鍵歷程
- 最初的人文部落管理,扁平化管理,大家都跟著部落首領乾,男的打獵,女的耕織,部落首領說了算。規模不大,統治者一言堂,管得過來。
- 隨著各部落的壯大發展,部落間混戰,最終軒轅氏皇帝征服其他部落,成部落聯盟首領,再到後來的夏商周三代,基本形成了分封制的管理格局。規模越來越大,管不過來了。分封而治,權利下放。
- 春秋戰國,諸侯崛起,周王室衰落,最終秦一統天下。吸取權利下放導致尾大不掉的弊病。於是始皇帝建立郡縣制的同時,統一制度,統一思想,收繳天下兵馬。權利下放,各管各的,容易失控。需要將權利按職能分類,選擇性下放,同時建立統一的管理制度。
值得一提的,漢孝武黃帝,提出了天下第一陽謀的“推恩令”,徹底維護了郡縣制的落實,防止了重返分封制。 - 隨著長期發展,直到今日,形成了圍繞中央政權,成立個多個司法部門,按職能管理的格局。高內聚(按職能成立各種司法部門,統一管理),低耦合(金字塔模式,建立省市縣鎮村多級。將部分權利逐層下放,各管一方)
簡說創業者管理旅程
- 常規創業者,創業一開始,所有的活,從生產到銷售一條龍服務,都是老闆自己乾,親力親為。
- 業務發展到一定規模,老闆忙不過來了,請了幾個員工一起乾,乾的好的,積累了經驗,可能撇開老闆自己出去創業了跟自己競爭了,管理失控,老闆尷尬了。
- 於是,招聘了不同能力的人,劃分智能部門幹活,讓專業的人乾專業的事,離了蘿蔔坑還在,只要體系在,就能穩固發展,鐵打的營盤流水的兵。
- 隨著公司業務規模越來越大,光靠只能職能部門也沒辦法管理龐大的業務,於是成立分公司,子公司,大區部門等,建立金字塔模式,逐層下放。這時候的老闆管理基本就靠制度、企業文化、戰略、組織架構、機制等來管理企業了。
軟體架構的發展
軟體架構的發展,其實也是一樣的,都有個從0到1(質變),從1到n(量變)的過程。不同時期下的管理思想在一定程度上是相似的。
(結合個人經驗,以web發展發展為例說起)
- 從微軟asp框架說起,asp框架將html,js,css(前端),c#/vb(後端代碼),jdbc-sql(資料庫),系統配置等全部放在.asp文件中,開發一個功能,直接操作資料庫,查詢到數據,就遍歷渲染了,很直接。開發起來真的很方便簡介,但維護起來卻非常困難,後期文件極其臃腫,且代碼復用性極差,當遇到大的項目,需要大的開發團隊,分工、管理、規劃就顯得極難。
- 後來,asp.net框架出來,做到前後端分離(文件維度)html,js,css(前端)放在.asp文件,c#(後端代碼)放在.cs文件中。甚至MVC框架的出現,將軟體架構進一步拆分為前端展現層-後端(業務控制層-業務處理層-資料庫持久層) 4層,從上到下,底層代碼的復用性得到了極大的提高,每一層可以隔離開發。(PS:當時我也轉JAVA了,java跨平臺太香了。asp.net有點對應java的SSH三大框架,以下以java為例接著說)。
- 再後來,隨著angularJS、restApi的出現,前端只需要介面提供的數據就可完獨立完成交互,不再依賴後端渲染,許可權、配置控制等,可獨立部署,掀起來前後端分離的格局(項目維度),隨後angularJS2+、vue、react + spring boot的架構得到開發者青睞。這時候迎來了前後端獨立的大發展階段,前端沒了後端的束縛,基於mockjs或node,迅速響應市場,快速提供可見軟體,並逐步形成前端框架;後端也是從業務角度,解耦業務,拆分項目,形成一個前端,需要多個後端服務提供介面的局面,然而後端面服務拆分的越多,越難管控。
- 微服務框架的誕生就是為這些業務服務提供一系列工具組件去統一管理起來。
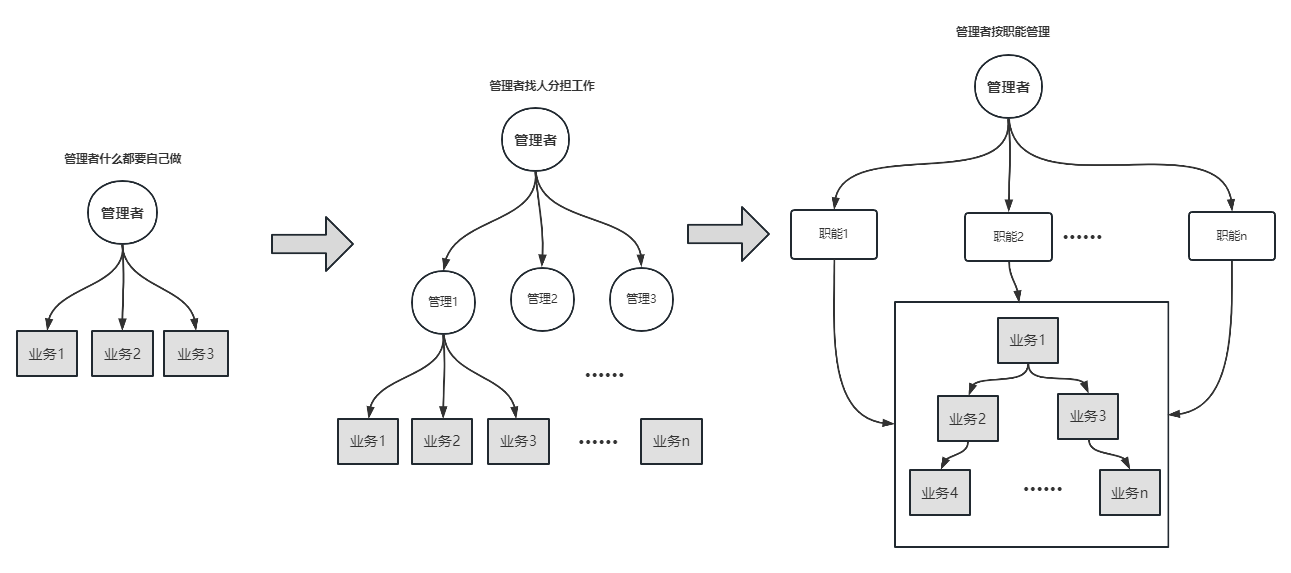
總結一下,如下圖:

再回頭看一下微服務架構,你會發現,核心業務被一堆抽離出來的職能管理服務團團包圍。

微服務架構的核心思想
軟體架構的核心思想是“高內聚、低耦合”,所以任何架構的改造和設計模式都是向這兩個核心思想靠攏。
微服務最關鍵的是拆分微服務,按業務屬性和功能屬性,可以分為縱向拆分和橫向拆分。其拆分的目的,主要還是為了業務解耦。業務解耦的目的:
- 並行開發
大的項目,一般開發周期會比較長,如果規劃的好,微服務可以並行開發,提高人效和縮短開發周期; - 復用性和可移植性
一個獨立完整的功能,可以復用,降低維護成本,提高功能價值。 - 降低隱患範圍,風險最小化
防止了牽一發動全身,因為一個問題,導致系統全部癱瘓。系統更新,也可以無感局部更新。 - 有益於持續交付
基於微服務低依賴性,更容易做單元測試和功能交付。 - 靈活交付
特別是toB產品,不同的企業,可能要的功能範圍不一樣,他不想出那麼多錢買你全套,只要部分功能,用微服務就可以很靈活搭配,打包不同範圍的產品。
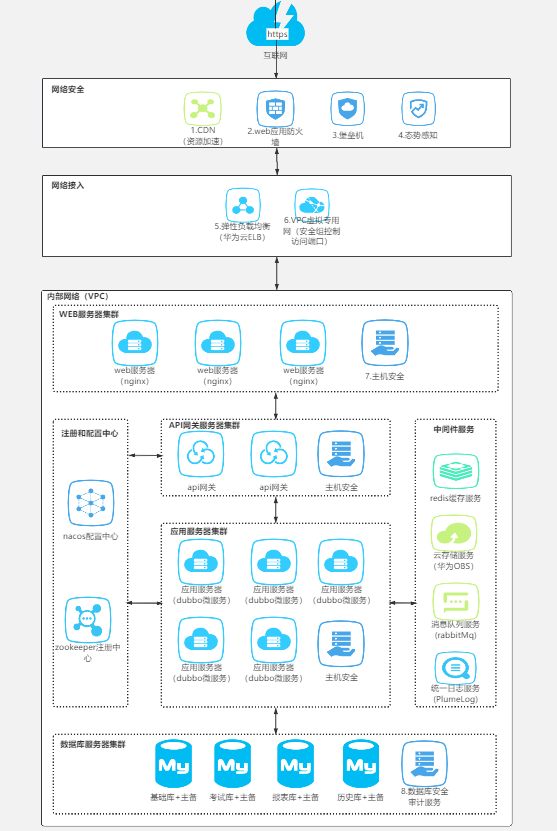
我做過很多大型項目,為了縮短工期,為了能並行開發,敏捷管理,持續交付可用功能,才選型微服務架構。然而,微服務不止是為瞭解決這些問題,微服務的誕生,更多是為瞭解決toC高併發,響應慢的問題,單體服務再性能方面擴展有限,且成本很大。而微服務通過集群部署,可以很靈活、很方便的進行性能擴展,同時保證了系統的穩定性。集群部署的目的:
- 高併發
通過部署多節點,併發處理業務,突破業務併發瓶頸。 - 消災、滅災
防止服務宕機,造成系統癱瘓,多節點部署,有備無患。
舉個例子,統計整個學校學生的興趣愛好。如果沒有系統,只能線下統計,大家都能想到最快的方式,逐層統計,由下到上,班主任統計自己班的,統計完交給年級主任,年級主任統計完各年級的交給學段部,學段部校長統計完交給總校長統計。這樣一個龐大的工作拆分成四級,由多人完成。不同的人乾不同的事,同級別可並行處理,這極大地提升了幹活的效率。這也是微服務分散式處理思想的體現,可以很好的縱向擴展業務,不限層級。但是,在統計過程中,逐層上報,彙總的時候,要去重分組篩選,越到後邊工作量越來越大,總校長事務繁多,實踐投入又很少,總的統計過程還是效率很低。怎麼辦,很簡單,根據實際情況,給他們配備不同數量的助手,協助完成統計工作。即不同的人乾同一件事,這降低了流水線上單個節點的壓力,同時保證了流水線的運作,每件事,保證始終有人乾就行。這是微服務的集群處理思想的體現,根據業務容量大小,可以靈活橫向擴展節點,不限個數,同時保障了系統的可用性。
微服務的架構思想,其實還是源於日常生活,沒那麼複雜,只是有些人善於歸納,提煉方法論並應用到其他領域罷了!
畢!
本文來自博客園,作者:·志堅行遠·,轉載請註明原文鏈接:https://www.cnblogs.com/luze/p/17202222.html


