層級關係、層級控制: 調整Z軸順序 點擊查看代碼 label1 = QLabel(window) label1.setText("標簽1") label1.resize(200, 200) label1.setStyleSheet("background-color: red;") label2 = ...
層級關係、層級控制:
調整Z軸順序
點擊查看代碼
label1 = QLabel(window)
label1.setText("標簽1")
label1.resize(200, 200)
label1.setStyleSheet("background-color: red;")
label2 = QLabel(window)
label2.setText("標簽2")
label2.resize(200, 200)
label2.setStyleSheet("background-color: green;")
label2.move(100, 100)
# 標簽2在標簽1上方,現在想把標簽2移動下去,在標簽1的下方
label2.lower() # 使控制項在最下方
label1.raise_() # 使控制項在最上方
label2.stackUnder(label1) # 使控制項在某控制項下方
視窗特定操作
1.圖標標題和不透明度
點擊查看代碼
window.setWindowTitle("視窗相關的操作") # 凡是頂層控制項,都可以設置標題
icon = QIcon("madeline.jpg") # 可以放入路徑或直接放入圖像
window.setWindowIcon(icon) # 設置視窗圖標
print(window.windowIcon()) # 獲取視窗圖標
window.setWindowOpacity(0.5) # 設置視窗不透明度(1為不透明,0為透明)
print(window.windowOpacity()) # 獲取視窗不透明度
2.視窗狀態(最小化,最大化,全屏等等)
點擊查看代碼
window1 = QWidget()
window2 = QWidget()
print(window1.windowState() == Qt.WindowNoState)
window1.setWindowState(Qt.WindowMinimized) # 設置視窗狀態為最小化
window1.setWindowState(Qt.WindowMaximized) # 設置視窗狀態為最大化
window1.setWindowState(Qt.WindowFullScreen) # 設置視窗狀態為全屏
window1.show()
window2.show()
window1.setWindowState(Qt.WindowActive) # 活動視窗,使w1在w2前
3.最大化最小化
點擊查看代碼
window1.showMaximized() # 展示並使視窗最大化(帶show就可以)
window1.showFullScreen() # 全屏
window1.showMinimized() # 最小化
window1.showNormal()
window1.isMaximized() # 判斷是否是最大化
window1.isMinimized() # 判斷是否是最大化
window1.isFullScreen() # 判斷是否是全屏
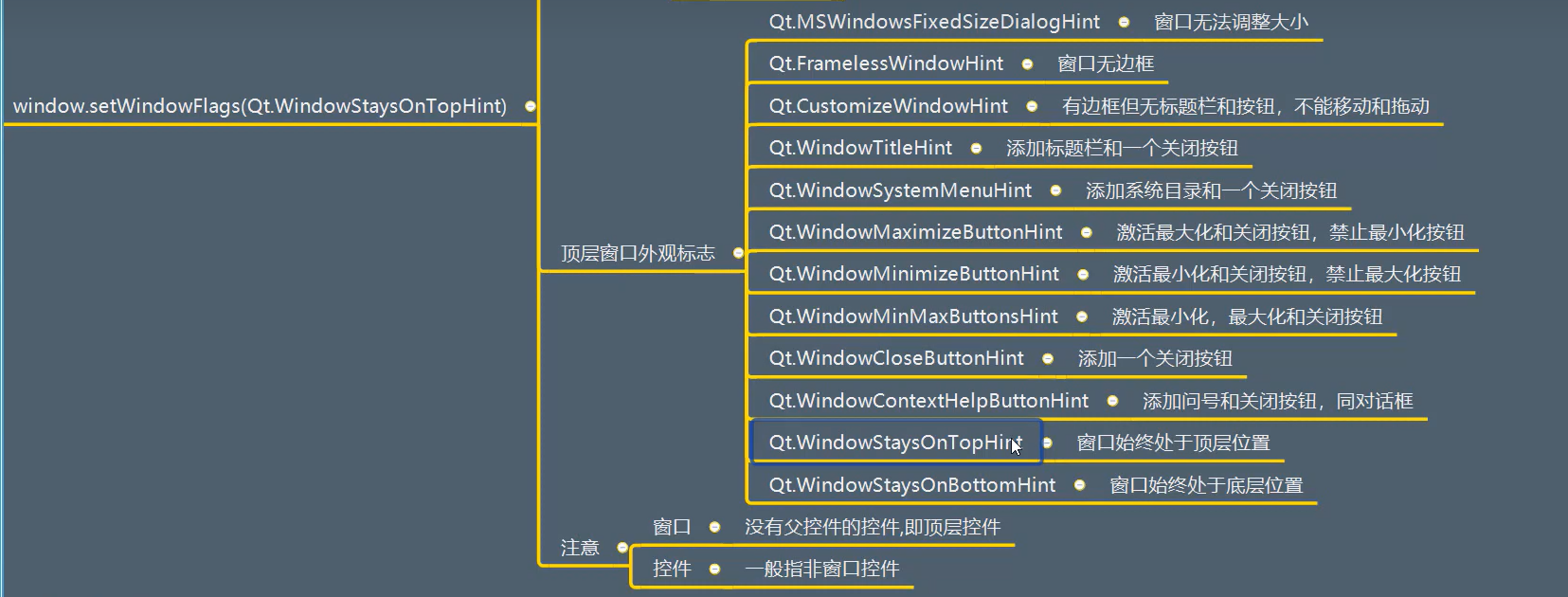
4.視窗標誌

點擊查看代碼
window = QWidget(flags=Qt.FramelessWindowHint) # 設置無邊框視窗(法1)
window = QWidget()
window.setWindowFlag(Qt.FramelessWindowHint) # 設置無邊框視窗(法2)
window.setWindowOpacity(0.5) # 設置視窗不透明度
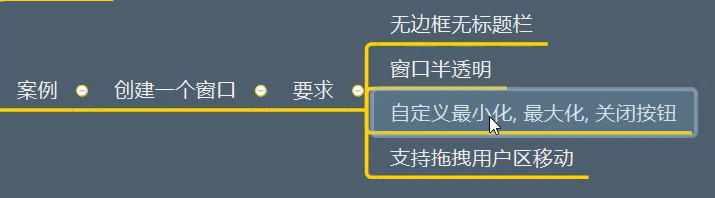
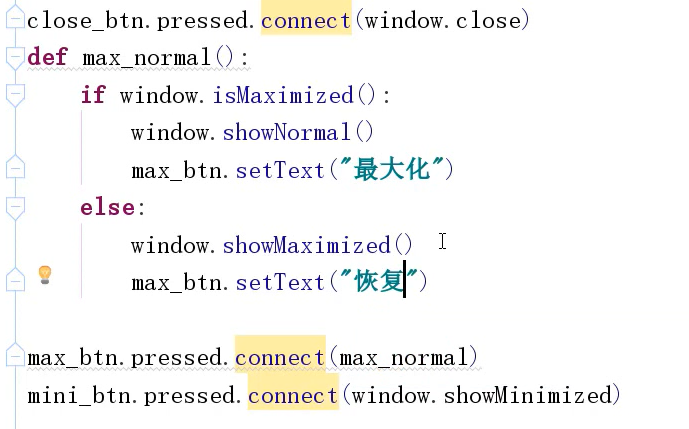
案例


封裝的思想:
【Python Pyqt5最詳細教程(一)】 https://www.bilibili.com/video/BV1mg4y1p74P/?p=63&share_source=copy_web&vd_source=15fb681e1f5b7ce6070d9ce0522af1bc
公共數據可以以屬性的方式保存
控制項交互
1.是否可用
點擊查看代碼
btn1 = QPushButton(window)
btn1.move(200, 200)
btn1.setEnabled(True) # 設置控制項是否可用
print(btn1.isEnabled()) # 獲取控制項是否可用
2.可見隱藏、獲取(在界面切換的時候會用到)
父控制項不展示,子控制項即使顯示也不一定能看到
點擊查看代碼
btn2 = QPushButton(window)
btn2.setText("按鈕2")
btn2.setStyleSheet("background-color: cyan;")
btn2.move(200, 200)
btn2.show() # 顯示控制項
btn2.hide() # 隱藏控制項
btn2.setVisible(True) # 設置控制項是否可見
btn2.setHidden(False) # 設置控制項是否不可見
print(btn2.isHidden()) # 查看是否隱藏,一般基於父控制項可見,如果父控制項被隱藏而子控制項沒有被隱藏,則顯示False
print(btn2.isVisible()) # 查看是否可見,如果父控制項被隱藏
print(btn2.isVisibleTo(window)) # 如果能隨著widget控制項的顯示和隱藏而同步變化,則返回True/如果父控制項顯示的時候,子控制項是否跟著被顯示


