其他章節請看: webgl 系列 著色器語言 本篇開始學習著色器語言 —— GLSL全稱是 Graphics Library Shader Language (圖形庫著色器語言) GLSL 是一門獨立的語言,和其他語言一樣有自己的變數、運算符、函數、迴圈(for)、控制語句(if)、函數、數組等等。 ...
其他章節請看:
著色器語言
本篇開始學習著色器語言 —— GLSL全稱是 Graphics Library Shader Language (圖形庫著色器語言)
GLSL 是一門獨立的語言,和其他語言一樣有自己的變數、運算符、函數、迴圈(for)、控制語句(if)、函數、數組等等。
GLSL 比較簡單。其專門用於編寫著色器,捨棄了許多編程語言中複雜的東西,比如沒有字元串,只有數字。
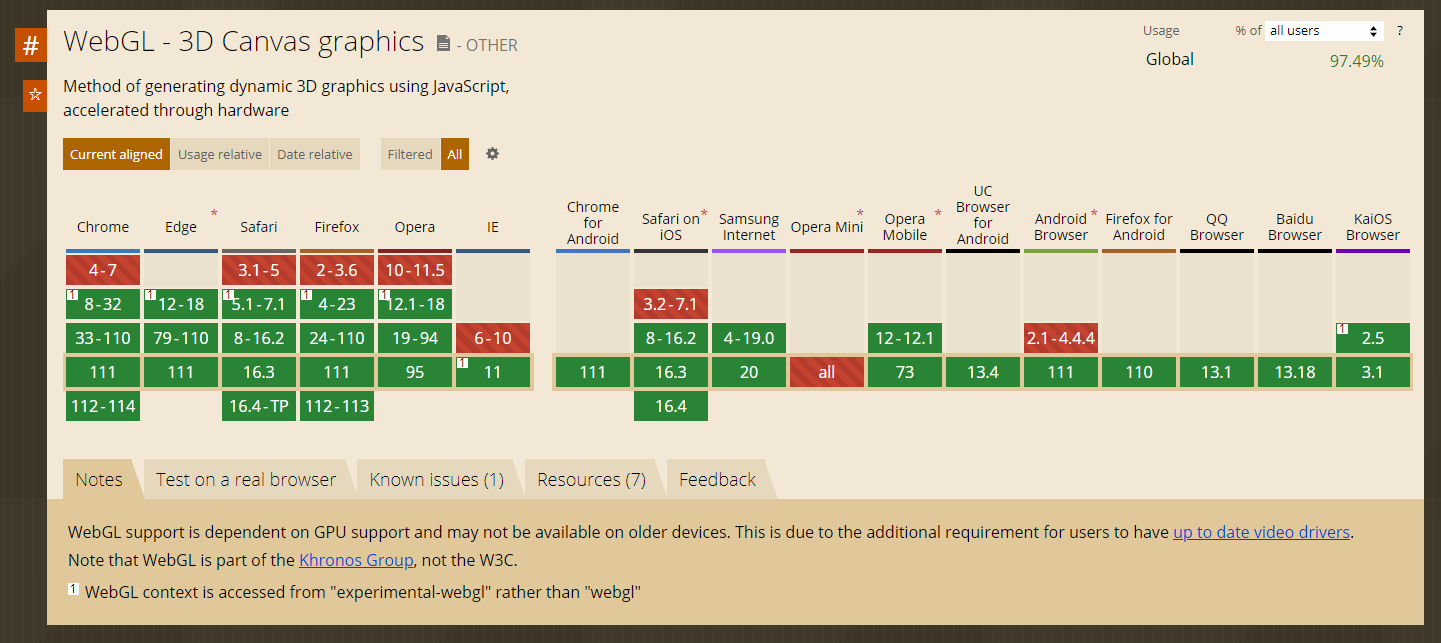
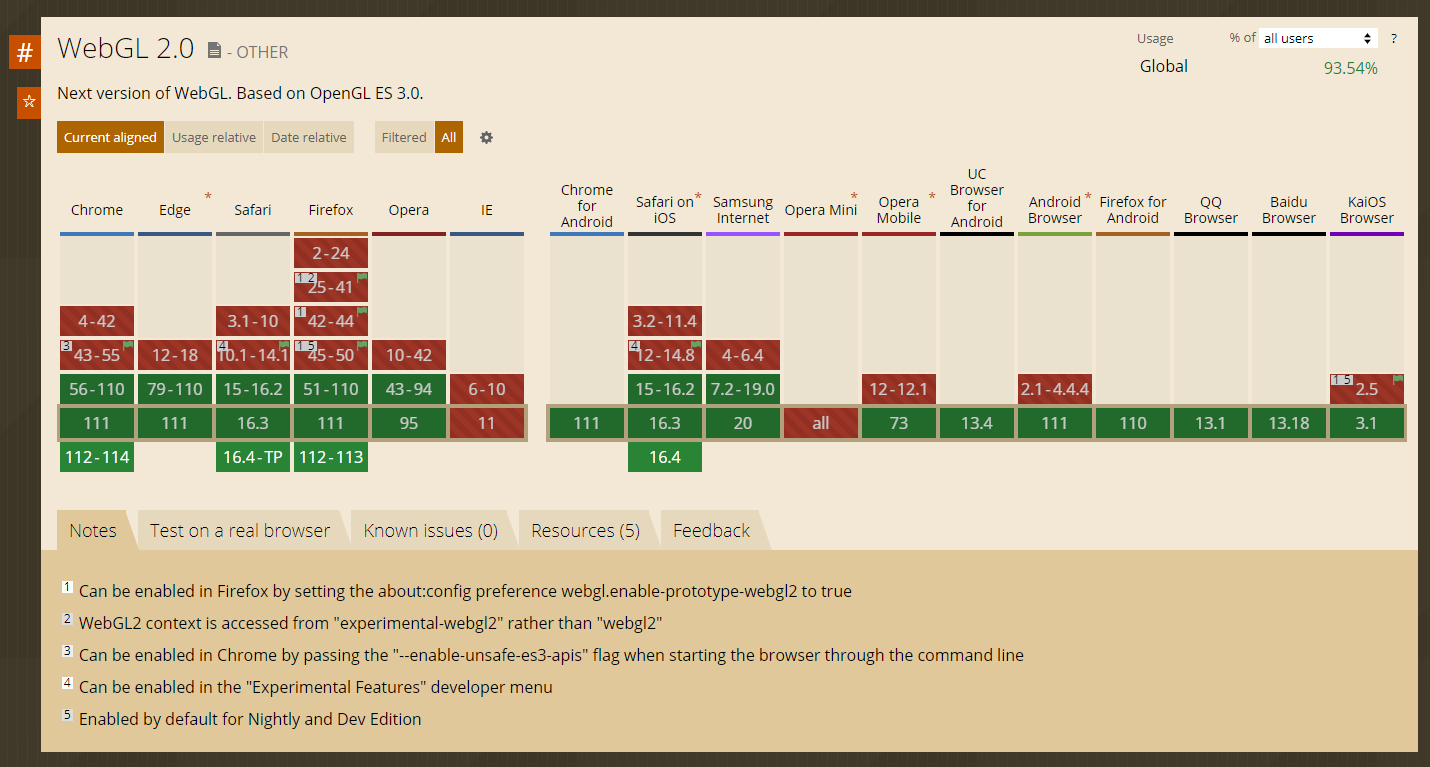
Tip: webgl 1.0 絕大多數瀏覽器都支持,webgl 2.0 支持度差些。webgpu 旨在取代WebGL,瀏覽器相容慘不忍睹。



準備
開始前稍微準備一下環境,根據前面三角形的學習,我們很容易繪製如下矩形:

// 頂點著色器
const VSHADER_SOURCE = `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 10.0;
}
`
// 片元著色器
const FSHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
const vertices = {
data: new Float32Array([
-0.5, 0.5,
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5
]),
vertexNumber: 4,
count: 2,
}
initVertexBuffers(gl, vertices)
gl.drawArrays(gl.TRIANGLE_FAN, 0, vertices.vertexNumber);
}
function initVertexBuffers(gl, {data, count}) {
const vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('創建緩衝區對象失敗');
return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
gl.vertexAttribPointer(a_Position, count, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
}
將頂點著色器和片元著色器提取出單獨的 js 文件。就像這樣:
// demo\shader\fShader.js
const FSHADER_SOURCE = /* glsl */ `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}`
// demo\shader\vShader.js
const VSHADER_SOURCE = /* glsl */ `
attribute vec4 a_Position;
void main() {
gl_Position = a_Position;
gl_PointSize = 10.0;
}
`;
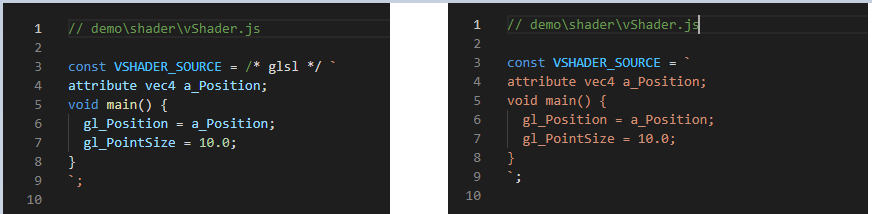
這裡的 /* glsl */ 用於 vscode 高亮 glsl。就像這樣(左側高亮):

高亮 glsl
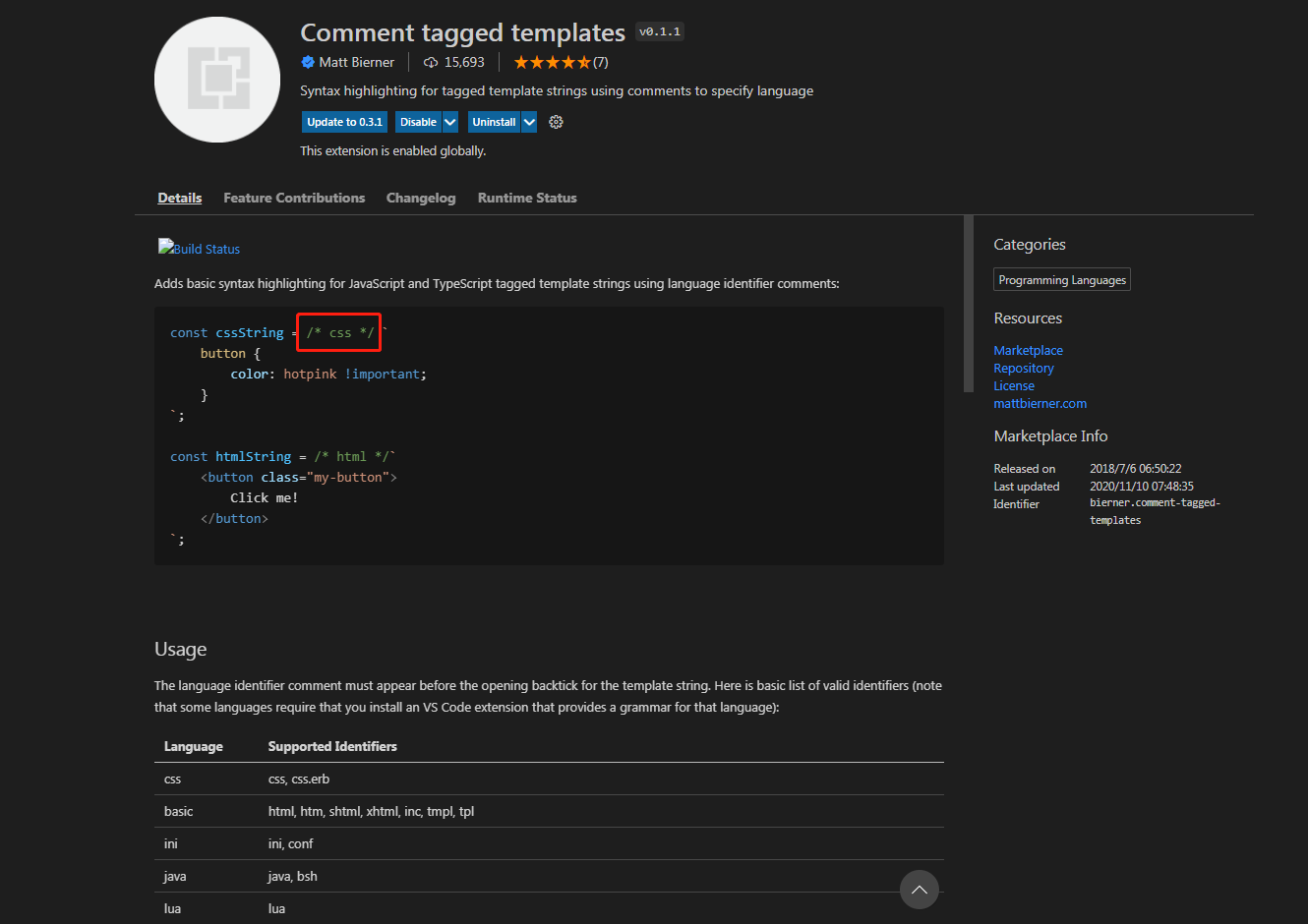
筆者選擇 vscode 安裝 Comment tagged templates(重啟後仍未生效,後切換安裝的版本,再次重啟即可):

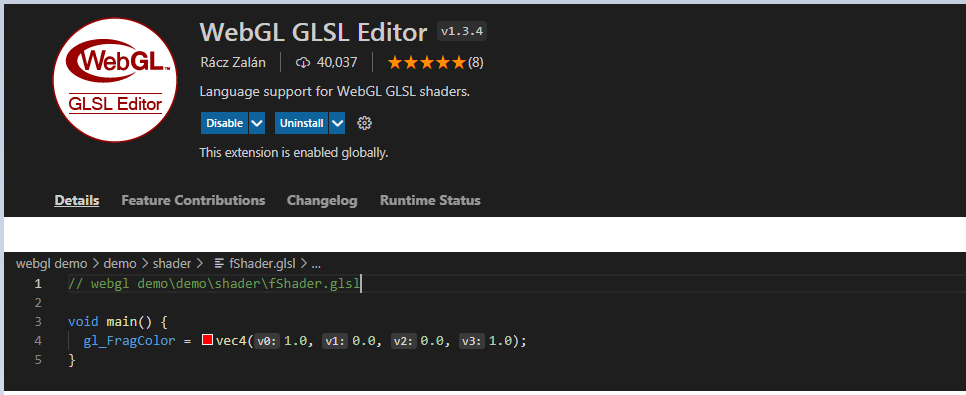
如果你是基於 webpack 這種模塊化的開發,可以安裝 WebGL GLSL Editor,直接編寫 .glsl 就能高亮:

基礎
- 區分大小寫
- 每個語句以一個分號結束
- 單行註釋
//、多行註釋/* */
// 單行註釋
/*
多行註釋
*/
變數名
變數命名規則如下:
- 只能包含字母、數字、下劃線
- 首字母不能是數字
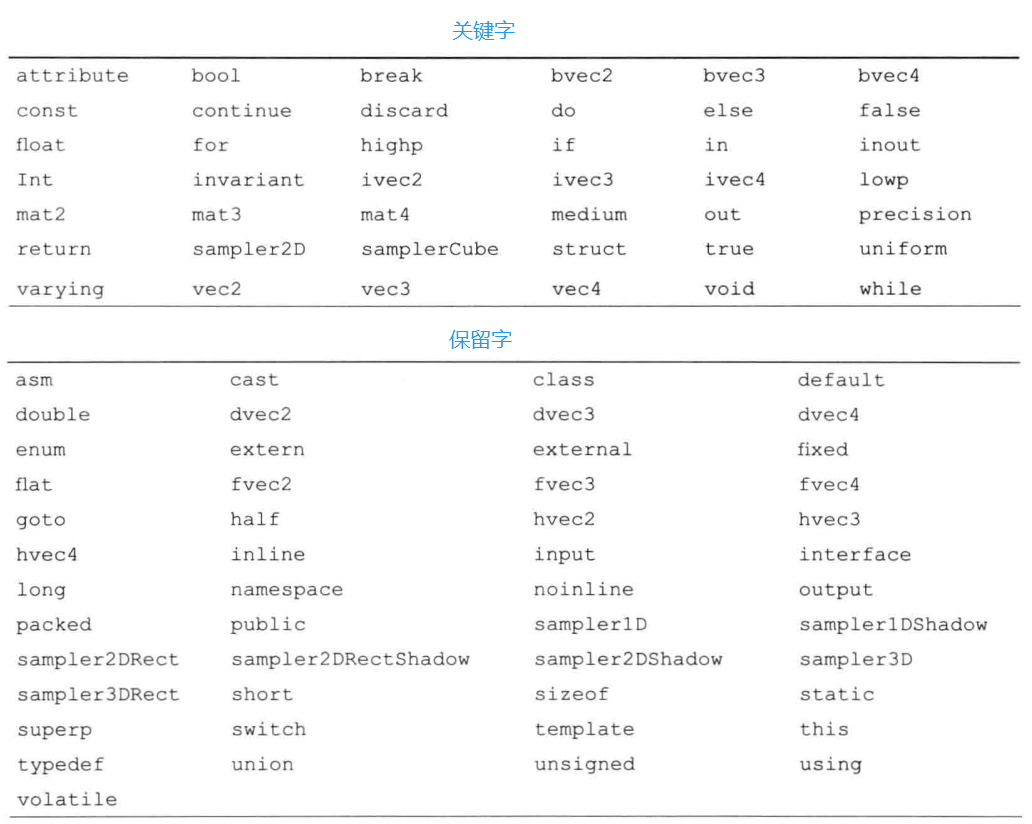
- 不能是關鍵字和保留字
- 不能以
gl_、webgl_或_webgl_開頭,這部分已經被 OpengGL ES 保留了

Tip: 變數的命名就按照js的習慣來就好,如果有問題,瀏覽器會給出較好的錯誤提示。就像這樣:
// 只能包含字母、數字、下劃線 - ERROR: 0:15: '$' : invalid character
int a$ = 1;
// 首字母不能是數字 - ERROR: 0:11: '0aA0_' : invalid number
int 0aA0_ = 1;
// 不能是關鍵字 - ERROR: 0:19: 'for' : syntax error
int for = 1;
// 不能是保留字 - Illegal use of reserved word 非法使用保留字
int class = 1;
// 不能以 gl_、webgl_ 或 _webgl_ 開頭 - ERROR: 0:24: 'gl_' : reserved built-in name 保留的內置名稱
int gl_a = 1;
基本類型
不像 js 有 number、string、boolean、null、undefined、bigint、symbol 等 7 種基本類型,這裡只有數字(int、float)和布爾(bool)。
// 精度限定字。否則瀏覽器控制台報錯:No precision specified for (float)
precision mediump float;
int a = 1; // 整型
float b = 1.0; // 浮點
bool c = true; // 布爾類型
Tip: js 不區分整數和浮點數,其數字都是64位的雙精度,類似 java 中的 double。而如果把整數賦值給 flat(float b = 1;) 就會報錯。
類型轉換
由於基本類型就三種(int、float、bool),所以類型轉化也較js簡單多了,共 6 種。
int(float)- 轉整型。刪除浮點小數部分,轉為整數(比如 3.14 轉為 3)int(bool)- 轉整型。true 轉 1,false 轉 0float(int)- 轉浮點。(比如 1 轉 1.0)float(bool)- 轉浮點。true 轉 1.0,false 轉 0.0bool(int)- 0 轉 false,非 0 轉 truebool(float)- 0 轉 false,非 0 轉 true
例如將浮點轉為整型:int d = int(1.0);
運算符
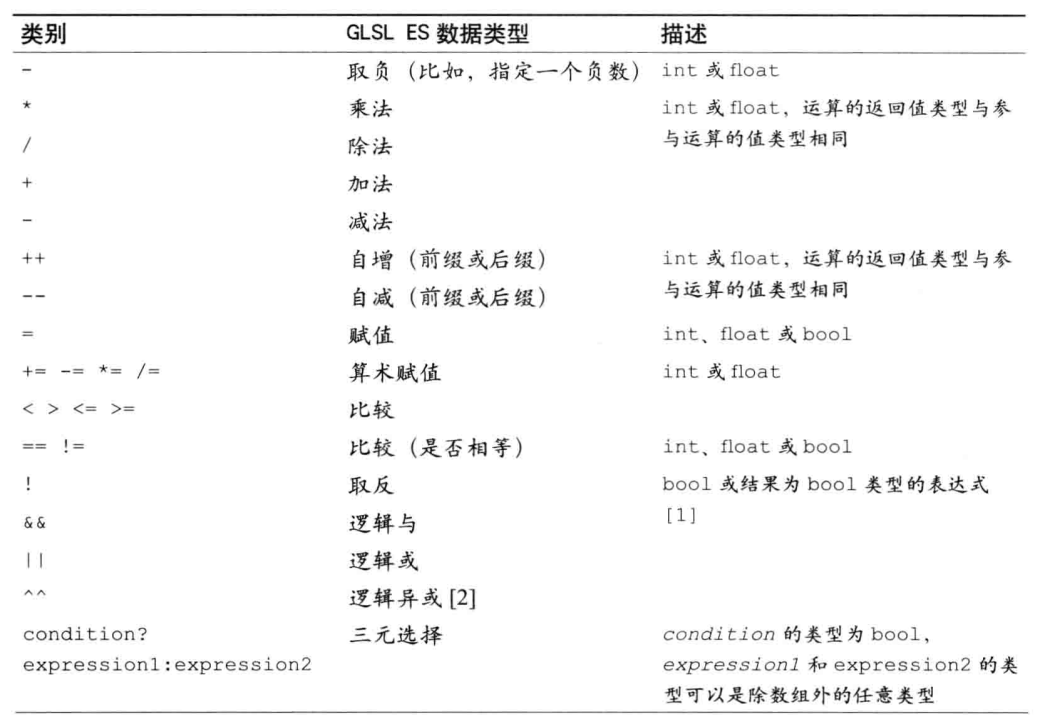
glsl 支持的運算符和 js 中類似。比如都有:
- 加減乘除(+、-、、/、+=、-=、=、/=)
- 自增、自減(++、--)
- 比較(>、<、>=、<=、==、!=)
- 取反(!)
- 與或(&&、||)
- 三元運算符
更詳細的請看下表:

Tip:[1] 與運算,第一個表達式為 true 才進行第二個表達式計算;或運算,第一個表達式為 false 才進行第二個表達式計算。[2] 邏輯異或,只有左右兩個表達式有且只有一個為 true 時,運算結果才為 true,否則是 false。
雖然glsl運算符與 js 中類似,但有些運算符在用法上和js還是有些許差異。比如:
- 參與運算的類型必須都是整數
// 參與運算的類型必須都是整數
int e = 1 + 1.0; // 錯
int e = 1 + 1; // 對
- ! 只能操作布爾類型
// ! 只能操作布爾類型
bool e = !1; // 錯
bool e = !true; // 對
- 三元運算符的 condition 類型得是 bool
// condition 類型得是 bool
int e = 1 ? 1 : 2; // 錯
int e = true ? 1 : 2; // 對
複雜類型
矢量和矩陣類型
矢量(或向量)和矩陣類型非常適合處理電腦圖形。
矢量和矩陣類型的變數包含多個元素,每個元素是一個數值(整型、浮點、布爾)。
Tip:可以將矢量和矩陣理解成基本類型的集合。矢量將多個元素排成一行,矩陣則將這些元素劃分成行和列。
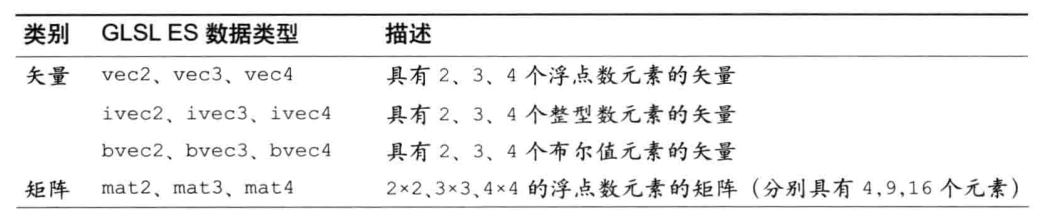
glsl 支持的矢量(vector)和矩陣(matrix)類型如下:

Tip: vec 是浮點矢量、ivec 是整型矢量、bvec 是布爾矢量。
矢量
幾維向量就得傳幾個分量,否則報錯。例如:
// vec4 變數需要4個浮點數分量
vec4 e = 1.0; // 錯
vec4 e = vec4(1.0, 0.0, 0.0, 4.0); // 對
由於向量很重要,所以glsl提供了靈活的創建方式。例如:
vec3 v3 = vec3(1.0, 2.0, 3.0);
// 使用 v3 的前兩個元素
vec2 v2 = vec2(v3);
// 將 v4 設置為 (1, 1, 1, 1)
vec4 v4 = vec4(1);
// 取v2兩個元素,v4也取前兩個
vec4 v4b = vec4(v2, v4);
如果向量接收不止一個參數,但參數個數又比矢量元素少,就會報錯。例如:
// 錯。接收不止一個參數,但參數個數又比矢量元素少
vec4 v4_2 = vec4(1, 1);
通過分量名可以取得向量相應的元素。例如:
vec3 v3 = vec3(1.0, 2.0, 3.0);
float x = v3.x; // 1.0
float y = v3.y; // 2.0
float z = v3.z; // 3.0
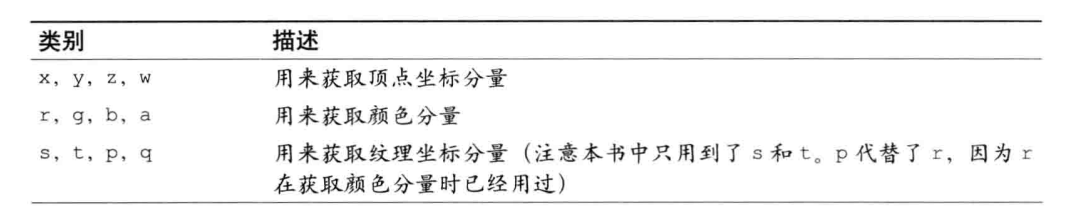
第一個分量除了可以通過 x 取得,還可以是 r 或 s。請看下表:

Tip:即使你聲明一個顏色向量,依然可以用 x 來取得向量中第一個分量值。就像這樣:
vec3 color = vec3(1.0, 0.0, 0.0);
float x = v3.x; // 1.0
可以從矢量中同時抽取多個分量,這個叫混合。例如:
vec3 v3 = vec3(1.0, 2.0, 3.0);
vec2 v2 = v3.xz; // v2 設為 (1.0, 3.0)
vec2 v2 = v3.zz; // v2 設為 (3.0, 3.0)
疑惑:還可以用來賦值(測試失敗):
// ERROR: 0:31: 'v3' : syntax error
vec3 v3 = vec3(1.0, 2.0, 3.0);
v3.xz = vec2(5.0, 6.0); // 預期:v3 設為 (5.0, 2.0, 6.0)
向量直接可以進行運算。下麵顯示一個白色圖形:
vec3 color1 = vec3(1.0, 1.0, 1.0);
vec3 color2 = vec3(0.0, 0.0, 1.0);
void main() {
// color1 + color2 等於 (1.0 + 0.0, 1.0 + 0.0, 1.0 + 1.0),由於 大於1也是等於1,所以最後是 (1.0, 1.0, 1.0)
gl_FragColor = vec4(color1 + color2, 1.0);
}
Tip: 對於顏色,小於0則是0,大於1則是1。
矩陣
通過 mat[1234]() 構造矩陣,例如創建一個平移矩陣,讓圖形向左平移 0.5。就像這樣:
const VSHADER_SOURCE = `
attribute vec4 a_Position;
// 向左平移 0.5
float tX = -0.5;
// 行列得顛倒
mat4 matrix = mat4(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
tX, 0, 0, 1
);
void main() {
gl_Position = matrix * a_Position;
}
`;
類似 js 操作數組的方式可以取得矩陣對應元素。就像這樣:
matrix[0] => [1, 0, 0, 0]
matrix[1][1] => 1
數組
glsl 只支持一維數組,沒有 pop()、push() 等操作。聲明數組無需使用 new ,只需要在變數名後添加[]和數組長度。就像這樣:
float floatArray[4]; // 含4個浮點數的數組
vec4 vec4Array[2]; // 含2個4維向量的數組
數組不能在聲明時初始化,必須顯示的對每個元素進行初始化。就像這樣:
// 'vec4Array' : syntax error
vec4 vec4Array[2];
vec4Array[0] = vec4(1.0, 0.0, 0.0, 1.0);
vec4Array[1] = vec4(1.0, 1.0, 0.0, 1.0);
疑惑:報錯'vec4Array' : syntax error
註:下麵這段代碼會報錯,需要增加 const:
// 錯誤。constant expression required
int size = 4;
vec4 vec4Array[size];
// 正確。
const int size = 4;
vec4 vec4Array[size];
取樣器
glsl 提供一種內置類型:取樣器(sample),必須通過該類型變數訪問紋理。有兩種基本取樣器:sampler2D、samplerCube。
例如在繪製貓時,我們用到 sampler2D:uniform sampler2D u_Sampler;
結構體
glsl 通過 struct 可以自定義類型。類似 js 中的對象,訪問也是通過 .。就像這樣:
// 定義一個結構體。類似 js 的對象。
struct light {
vec4 color;
vec3 position;
}
// 申明一個 light 類型的變數 l1
light l1;
// 賦值和構造
l1 = light(vec4(1.0, 0.0, 0.0, 1.0), vec3(1.0, 2.0, 3.0));
// 通過.訪問成員
vec4 color = l1.color;
vec3 postion = l1.position;
精度限定字
glsl 引入精度限定字,用於幫助著色器程式提高運行效率,減小開銷。
精度限定字用於表示每種數據具有的精度(比特數)。高精度的需要更大的開銷(記憶體、計算時間),低精度開銷則小。
在低精度下,webgl 程式運行結果比較粗糙,甚至不准確,這個需要考慮程式效能和性能的平衡。
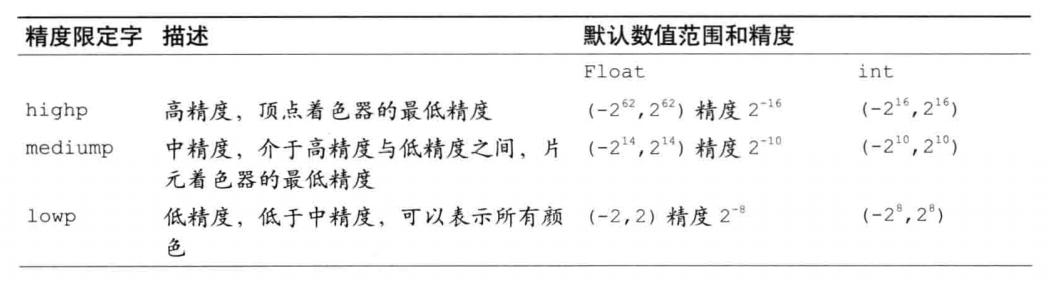
webgl 支持高中低三種精度:

如果不確定,可以選擇中精度。例如為所有浮點都選擇中精度:precision mediump float;
也可以為每個變數設置精度。就像這樣:mediump float size;
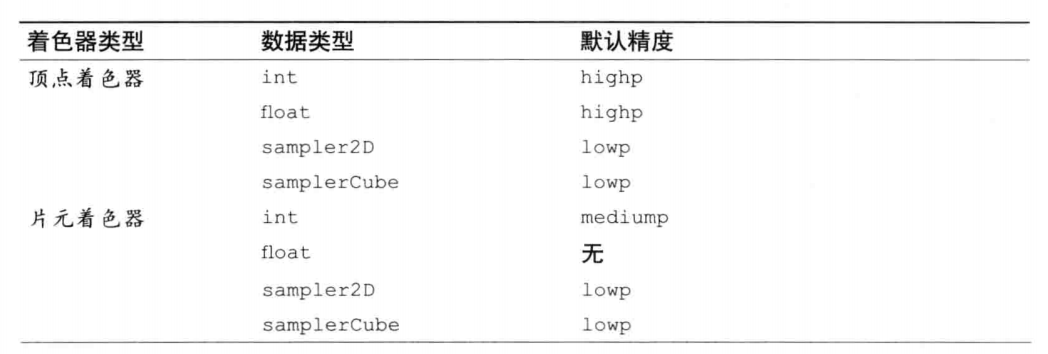
數據類型的預設精度請看下表:

由於片元著色器中的 float 沒有精度,所以需要手動指定,否則會報錯:No precision specified for (float)
迴圈和分支
for
語法:
for(初始化表達式; 條件表達式; 迴圈步進表達式){
}
例如:
for(int i = 0; i < 10; i++){
// 迴圈體
}
以下幾點需要註意:
- 迴圈變數(例如 i)只能在初始化表達式中定義
- 條件表達式如果為空,則返回 true
- 只允許一個迴圈變數,迴圈變數只能是 int 或 float
- 迴圈表達式必須是(假如是 i): i++、i--、i+=、i-=
- 條件表達式必須是迴圈變數和整型常量的比較(
i < 10.0錯誤)
疑惑:如下for語句導致瀏覽器報錯
// Failed to compile shader: ERROR: 0:29: 'for' : syntax error
int sum = 0;
for (int i = 0; i < 10; i++){
sum += i;
}
if...else
語法:
if(條件表達式){
}else if(條件表達式){
}else{
}
條件表達式:布爾或產生布爾的表達式。請看:
// if(1) - 報錯
if(bool(1)){
gl_FragColor = vec4(color1, 1.0);
}else{
gl_FragColor = vec4(color2, 1.0);
}
函數
在 js 中定義一個函數:
function sum(a, b){
return a + b;
}
如果不 return,js 預設返回 undefined。
glsl 中如果沒有返回值則需要用到 void,否則得申明具體返回類型。就像這樣:
// 不返回
void sum(int a, int b){
}
// 返回 int
int sum(int a, int b){
return a + b;
}
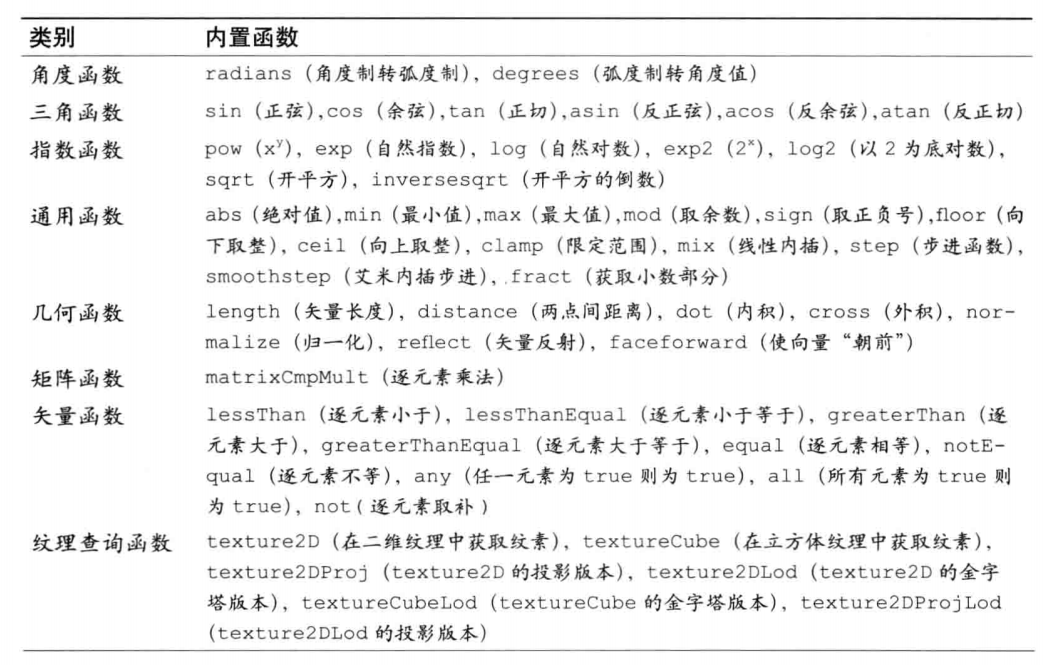
glsl 也提供了一些內置函數,例如角度轉弧度的 radians(),可直接使用。請看下表:

其他章節請看:
出處:https://www.cnblogs.com/pengjiali/p/17265809.html
本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接。



