1.CSS、SCSS、Sass CSS是開發人員熟知的一種用於頁面樣式開發的語言,可以通過內容的分離控制減少代碼的重覆性,降低代碼的複雜程度。 Sass與 SCSS 都是 CSS 預處理器,可包含在基於 CSS 的 UI(用戶界面)或前端框架中以簡化開發。Sass 與 SCSS 框架在高級別的 CS ...
1.CSS、SCSS、Sass
CSS是開發人員熟知的一種用於頁面樣式開發的語言,可以通過內容的分離控制減少代碼的重覆性,降低代碼的複雜程度。
Sass與 SCSS 都是 CSS 預處理器,可包含在基於 CSS 的 UI(用戶界面)或前端框架中以簡化開發。Sass 與 SCSS 框架在高級別的 CSS 功能方面提供了強大的功能。預處理器的選擇取決於通過以有效的方式做出權衡選擇來使應用程式高效工作所需的功能和特性。
SCSS 作為 Sass 的主要語法引入,它建立在現有的 CSS 語法之上,不僅包含 CSS 的所有功能和 Sass 的一些功能,還添加了一些額外的特殊功能。可以說 SCSS 是 CSS 的超集,其中 CSS 的所有功能都將在 SCSS 中可用,填補了 CSS 與 Sass 之間的空白和不相容,SCSS 可以與 Sass 一起使用來表示 CSS 類似的特性。而 Sass 是 CSS 的擴展,提供嵌套規則、繼承、Mixins等特性。與 SCSS 相比, Sass 更易於使用並且需要更少的語法或配置,無需使用分號、曲線、大括弧等,推薦用於需要更快開發範圍和更容易開發複雜組件的較大應用程式的情況,而 SCSS 可以用於優化 Mixin 特性的情況,以及許多其他有效技術。
2.HTML單頁面引入SCSS
理論上html頁面只能引入css文件,如果要引入scss文件,需要安裝 Sass 工具動態監聽scss文件更改,更改後scss文件會被自動編譯生成css文件,將生成的css文件靜態引入到 html 頁面中。
(1)Sass工具安裝:在有 npm( 或 yarn )前提下安裝或文件目錄下打開 cmd 安裝(全局安裝帶 -g,局部不用)
npm install sass -g
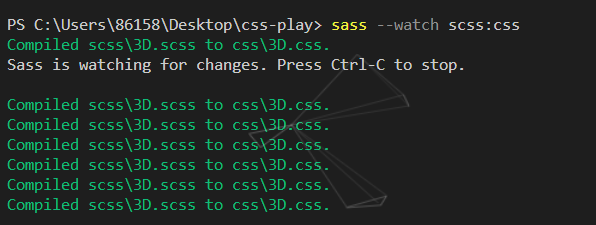
(2)監聽 scss 文件更改
(1)監聽文件夾 :sass --watch scss:css (2)監聽單個文件:sass --watch a.scss:a.css


(3)將 css 文件引入 html 頁面
按上述步驟完成操作後css文件會自動生成,將生成的css文件引入頁面即可
如不能實現效果請檢查以下幾點:
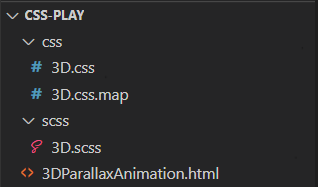
1.文件名最好是英文,這裡我用的是“CSS-PLAY”
2.需要新建兩個文件夾,分別是“css”和“scss”,如未建文件夾需要建好文件夾並將scss文件放入scss文件夾中後再次開啟監聽
3.是否引入css文件,由於引入是最後一步,很容易忽略,所以一定檢查好後再運行代碼查看效果
待補充......



