初識Flask Flask簡介 Flask是一個基於Python的web框架,由奧地利開發商Armin Ronacher於2010年4月1日發佈。它以靈活、“微”框架著稱,其本身並不具備太多的功能,但通過豐富的第三方插件,使其在保持重量輕和簡單的同時仍然可以進行高度擴展,讓開發者能輕鬆應對現實開發中 ...
初識Flask
Flask簡介
Flask是一個基於Python的web框架,由奧地利開發商Armin Ronacher於2010年4月1日發佈。它以靈活、“微”框架著稱,其本身並不具備太多的功能,但通過豐富的第三方插件,使其在保持重量輕和簡單的同時仍然可以進行高度擴展,讓開發者能輕鬆應對現實開發中複雜的需求。
Flask vs Django
- Django功能大而全,Flask只包含基本的配置;
- Flask 比 Django 擴展性更好。
安裝Flask
打開cmd視窗,執行如下指令即可安裝。
pip install flask -i https://pypi.tuna.tsinghua.edu.cn/simple
執行如下指令查看是否安裝成功。
pip list
第一個Flask項目(使用Pycharm)
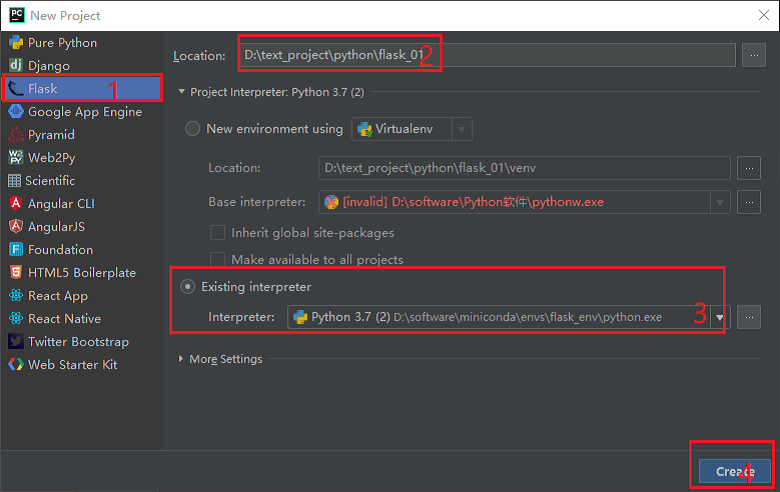
打開PyCharm,選擇New Project新建一個項目,之後點擊左側Flask,再選擇項目存放路徑以及Python解釋器路徑,點擊Create即可。

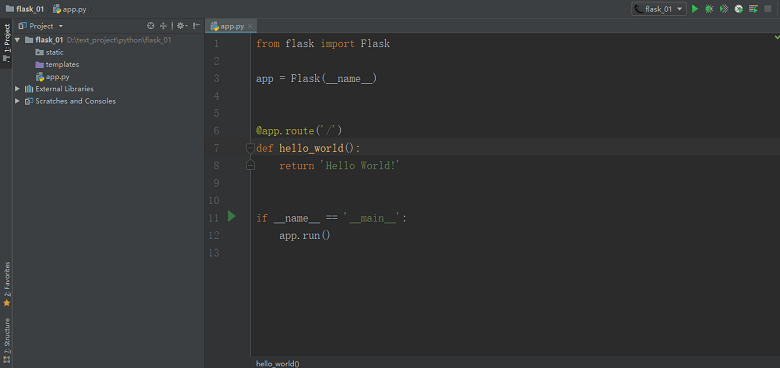
創建成功後,項目結構如下。
flask_01
│ app.py:項目入口文件。
├─static:存放靜態文件(js、css、image等)的文件夾,初始為空。
└─templates:存Jinjia2模板的文件夾,初始為空。

app.py初始內容如下。
from flask import Flask # 從flask包中導入Flask類
app = Flask(__name__) # 實例化Flask類
# __name__:代表當前app.py這個模塊,其作用為 1.以後出現bug,可以幫助我們快速定位;2.對於尋找模板文件,有一個相對路徑
@app.route('/') # 創建一個路由和視圖函數的映射,/代表根路由
def hello_world(): # 當訪問根路由時會執行此函數
return 'Hello World!'
if __name__ == '__main__':
app.run() # 運行項目
項目配置
debug模式
開啟debug模式後,只要修改代碼後保存,項目就會重新載入,無需手動重啟項目,且開發時如果遇到bug,可以在瀏覽器上看到出錯信息。
設置方法
法一
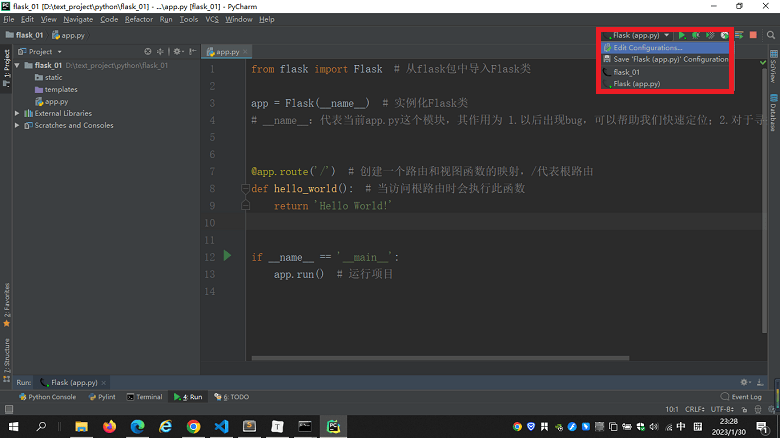
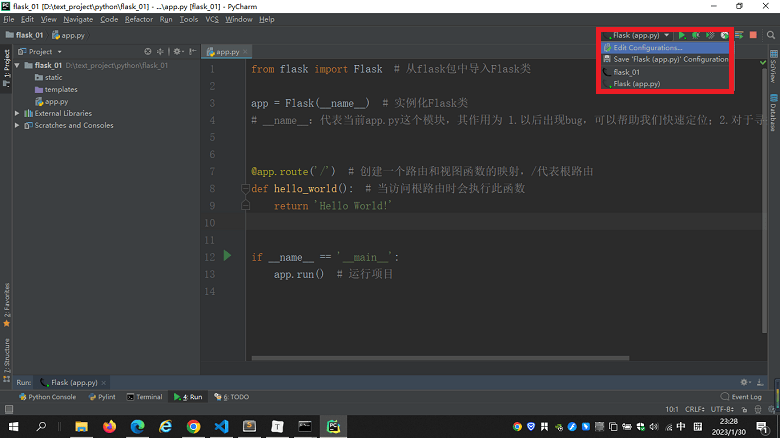
首先點擊Edit Configurations。

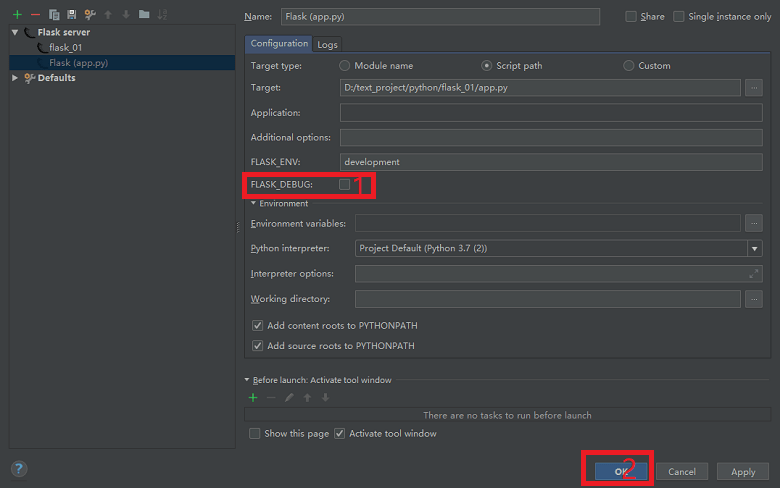
勾選FLASK_DEBUG後,點擊OK即可。

法二
在app.run() 中添加debug=True。
app.run(debug=True) # 運行項目
修改host
host即為監聽的主機名,預設為127.0.0.1,修改host可以讓其它電腦也能訪問到本電腦的flask項目,修改步驟如下。
點擊Edit Configurations。

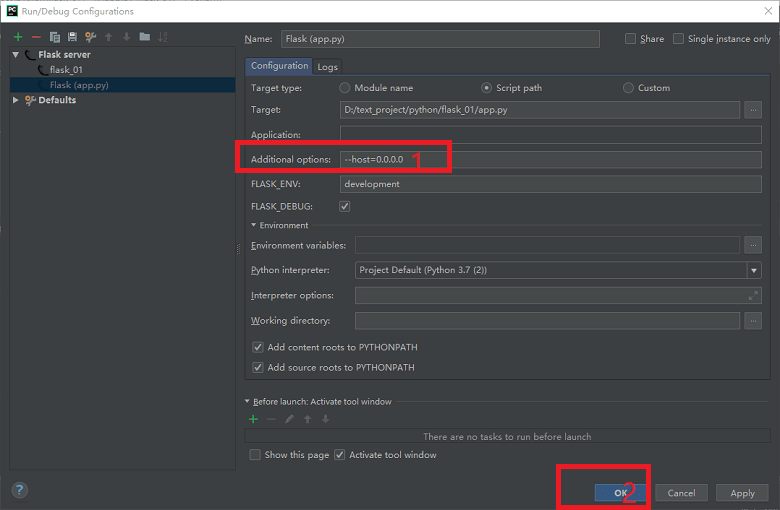
在Additional options處填寫預設的host值,然後點擊OK即可。

修改port
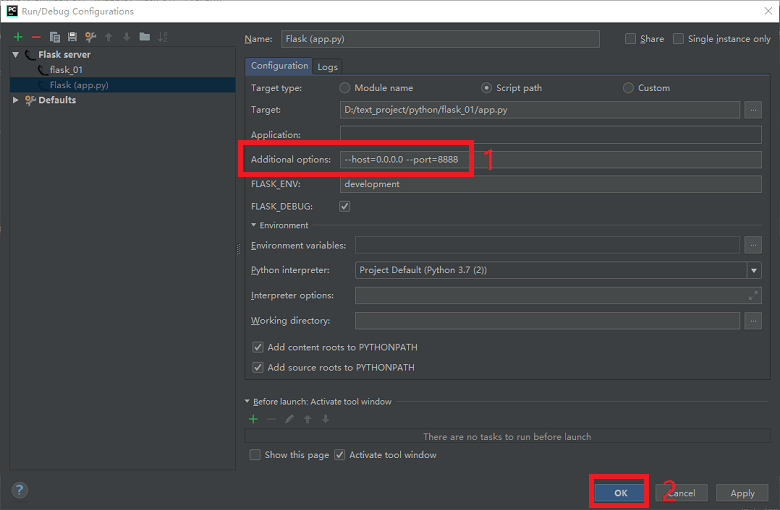
port即為埠號,若要修改,同樣在Additional options處修改即可。

URL與視圖
URL格式
協議://功能變數名稱:埠號/path,其中,path通過app.route()指定。
URL與視圖的關係
在URL中,http協議預設埠為80,https協議預設埠為443,在實際使用中預設埠號可以不填寫,下方兩個URL均能正確訪問到百度地址。
定義無參數的URL
敲寫下方代碼,程式運行後,可通過 127.0.0.1:8888/home 訪問。
@app.route('/home')
def home():
return 'home'
定義有參數的URL
flask里通過<>來給path指定參數。
參數類型
-
string:字元串類型,可以接受除/以外的字元。
-
int:整型,可以接受能通過int()方法轉換的字元。
-
float:浮點型,可以接受能通過float()方法轉換的字元。
-
path:路徑,類似string,但是中間可以添加/。
-
uuid:UUID類型,UUID是一組32位數的16進位所構成。
-
any:備選值中的任何一個(理解為枚舉)。
類型一
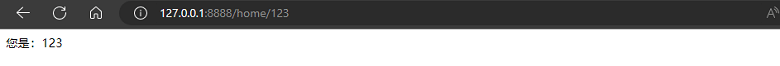
敲寫下方代碼,程式運行後,可通過 127.0.0.1:8888/home/任意數字 訪問。
@app.route('/home/<int:user_id>') # 類型的指定是可選的
def blog_detail(user_id):
return '您是:%s' % user_id

類型二
敲寫下方代碼,程式運行後,可通過 127.0.0.1:8888/book/list?page=任意數字 訪問。
from flask import Flask, request # 從flask包中導入Flask類
# /book/list:返回第一頁的數據
# /book/list?page=2:返回第二頁的數據
@app.route('/book/list')
def book_list():
# arguments: 參數
# request.args: 類字典類型
page = request.args.get("page", default=1, type=int)
return f'您獲取的是第{page}頁的圖書列表'

Jinjia2模板
Jinjia2是一個Python模板語言,安裝Flask時,Jinjia2會自動安裝,Jinjia2模板語言是不分縮進的。
模板渲染
無參數渲染
在templates創建文件index.html。
index.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首頁</title>
</head>
<body>
<h1>這是首頁。</h1>
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
if __name__ == '__main__':
app.run() # 運行項目
有參數渲染
在templates創建文件user_detail.html。
user_detail.html內容如下,Jinjia2通過{}來獲取變數的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用戶詳情</title>
</head>
<body>
<h1>用戶id是{{ user_id }}</h1>
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/home/<user_id>')
def user_detail(user_id):
return render_template('user_detail.html', user_id=user_id)
if __name__ == '__main__':
app.run() # 運行項目
模板訪問對象屬性
Jinjia2訪問對象屬性有兩種方法,例如{{ user.user_name }}和{{ user['user_name'] }}。
index.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首頁</title>
</head>
<body>
<h1>{{ user.user_name }} + {{ user.user_email }}</h1>
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
class User:
def __init__(self, user_name, user_email):
self.user_name = user_name
self.user_email = user_email
@app.route('/')
def hello_world():
user = User("lili", '[email protected]')
return render_template('index.html', user=user)
if __name__ == '__main__':
app.run()
過濾器
在Python中,如果需要對某個變數進行處理,可以通過函數來實現;在模板中,則是通過過濾器來實現的。過濾器本質上也是函數,在模板中使用管道符號(|)來調用。例如有字元串類型變數name,想要獲取它的長度,可以通過{{name | length}}來獲取,length是Jinjia2內置的過濾器,Jinjia2會把name當做第一個參數傳給length過濾器底層對應的函數。
內置過濾器
filter.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>filter_demo</title>
</head>
<body>
名字:{{ user.user_name }}
名字長度:{{ user.user_name|length }}
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
class User:
def __init__(self, user_name, user_email):
self.user_name = user_name
self.user_email = user_email
@app.route('/filter')
def filte_page():
user = User('lili', '[email protected]')
return render_template('filter.html', user=user)
if __name__ == '__main__':
app.run()
自定義過濾器
過濾器本質上是Python的函數,它會把被過濾的值當做第一個參數傳給這個函數,函數經過一些邏輯處理後,再返回新的值。在過濾器函數寫好後,可以通過@app.template_filter裝飾器或者app.add_template_filter函數來把函數註冊成Jinjia2能用的過濾器。
下方代碼定義了一個date_format函數,第一個參數是需要被處理的值,第二個參數是時間的格式,並且指定了一個預設值,通過app.add_template_filter,將date_format函數註冊成了過濾器,並且過濾器的名字為d_format,如果app.add_template_filter沒有傳第二個參數,那麼預設將使用函數的名稱來作為過濾器的名稱。
filter.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>filter_demo</title>
</head>
<body>
時間:{{ my_time|d_format }}
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
from datetime import datetime
app = Flask(__name__)
@app.route('/filter')
def filte_page():
my_time = datetime.now()
return render_template('filter.html', my_time=my_time)
def date_format(value, format="%Y-%m-%d %H:%M"):
return value.strftime(format)
app.add_template_filter(date_format, 'd_format')
if __name__ == '__main__':
app.run()
控制語句
if語句
filter.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>filter_demo</title>
</head>
<body>
{% if age > 18 %}
<div>您已滿18歲</div>
{% elif age == 18 %}
<div>您剛滿18歲</div>
{% else %}
<div>您未滿18歲</div>
{% endif %}
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/filter')
def filte_page():
age = 17
return render_template('filter.html', age=age)
if __name__ == '__main__':
app.run()
for迴圈
Jinjia2中的for迴圈沒有break語句。
filter.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>filter_demo</title>
</head>
<body>
{% for student in students %}
<div>學生姓名:{{ student.name }},學生年齡:{{ student.age }}</div>
{% endfor %}
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/filter')
def filte_page():
students = [
{'name':'lili', 'age':18},
{'name':'lucy', 'age':17},
{'name':'lfiv', 'age':19}
]
return render_template('filter.html', students=students)
if __name__ == '__main__':
app.run() # 運行項目
模板繼承
一個網站中,大部分網頁的模塊是重覆的,比如頂部的導航欄、底部的備案信息等,如果在每個頁面中都重覆地去寫這些代碼,會讓項目變得臃腫,提高後期維護成本。此時,可以通過模板繼承,把一些重覆性的代碼寫在父模板里,子模板繼承父模板後,再分別實現自己的代碼。
父模板文件base.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">新聞</a></li>
</ul>
{% block body %}
{% endblock %}
<footer>底部標簽</footer>
</body>
</html>
child1.html內容如下。
{% extends 'base.html' %}
{% block title %}
我是子模板
{% endblock %}
{% block body %}
我是子模板的文字
{% endblock %}
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/child1')
def child1():
return render_template('child1.html')
if __name__ == '__main__':
app.run()
載入靜態文件
static.html內容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>static_demo</title>
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
<script src="{{ url_for('static', filename='js/my.js') }}"></script>
</head>
<body>
<img src="{{ url_for('static', filename='images/air.jpg') }}" alt="">
</body>
</html>
app.py內容如下。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/static')
def static_demo():
return render_template('static.html')
if __name__ == '__main__':
app.run()
操作MySQL
Python操作MySQL驅動
Flask要想操作資料庫,必須要先安裝Python操作MySQL的驅動,在Python中,目前有以下MySQL驅動包:
- MySQL-python:也就是MySQLdb,是對C語言操作MySQL資料庫的一個簡單封裝,但只支持Python2。
- mysqlclient:是MySQL-python的一個分支,支持Python3並且修複了一些bug,是目前為止執行效率最高的驅動,但是安裝的時候容易因為環境問題出錯。
- pymysql:純Python實現的驅動,執行效率不如mysqlclient,可以和Python代碼無縫銜接。
- mysql-connector-python:MySQL官方推出的純Python連接MySQL驅動,執行效率比pymysql慢。
安裝pymysql
pip install pymysql -i https://pypi.tuna.tsinghua.edu.cn/simple
安裝Flask-SQLAlchemy
在Flask中,很少會使用pymysql直接寫原生SQL語句去操作資料庫,更多的是通過SQLAlchemy提供的ORM技術,其類似於操作普通Python對象那樣來實現對資料庫的增刪改查,而Flask-SQLAlchemy是對SQLAlchemy的一個封裝,使得在Flask中使用SQLAlchemy更加方便。Flask-SQLAlchemy需要單獨安裝,因為Flask-SQLAlchemy依賴SQLAlchemy,所以只要安裝了Flask-SQLAlchemy,SQLAlchemy會自動安裝。
pip install flask-sqlalchemy -i https://pypi.tuna.tsinghua.edu.cn/simple
SQLAlchemy類似於Jinjia2,是可以獨立於Flask而被使用的,完全可以在任何Python程式中被使用。SQLAlchemy官方鏈接
Flask-SQLAlchemy基本使用
連接MySQL
使用Flask-SQLAlchemy操作資料庫之前,需要先創建一個由FLask-SQLAlchemy提供的SQLAlchemy類的對象,在創建這個類的時候,需要傳入當前的app,然後要在app.config中設置SQLALCHEMY_DATABASE_URI,來配置資料庫的連接。
app.py內容如下。
from flask import Flask, render_template
from flask_sqlalchemy import SQLAlchemy
from sqlalchemy import text
app = Flask(__name__)
HOSTNAME = '127.0.0.1' # 主機名
PORT = 3306 # 埠號
USERNAME = 'root' # 連接MySQL的用戶名
PASSWORD = '123456' # 連接MySQL的密碼
DATABASE = 'db_flask_test' # 在MySQL創建的資料庫名稱
app.config['SQLALCHEMY_DATABASE_URI'] = f'mysql+pymysql://{USERNAME}: {PASSWORD}@{HOSTNAME}:{PORT}/{DATABASE}?charset=utf8mb4'
db = SQLAlchemy(app)
# 在app.config中設置好連接的資料庫信息,然後使用SQLAlchemy(app)創建一個db對象,QLAlchemy會自動讀取app.config中連接資料庫的信息
# 測試是否連接成功
with app.app_context(): //應用上下文
with db.engine.connect() as conn:
rs = conn.execute(text("select 1"))
print(rs.fetchone()) //若列印1,則說明連接成功
@app.route('/')
def hello_world():
return render_template('index.html')
if __name__ == '__main__':
app.run() # 運行項目
註:測試時若報錯,提示語句不是可執行的對象,可以使用sqlalchemy.text() 函數對語句進行封裝。
ORM模型與表的映射
ORM模型
對象關係映射(Object Relationship Mapping),簡稱ORM,是一種可以用Python面向對象的方式來操作關係型資料庫的技術,具有可以映射到資料庫表能力的Python類我們稱之為ORM模型。一個ORM模型與資料庫中一個表相對應,ORM模型中的每個類屬性分別對應表的每個欄位,ORM模型的每個實例對象對應表中每條記錄。ORM技術提供了面向對象的SQL交互的橋梁,讓開發者用面向對象的方式操作資料庫,使用ORM模型具有以下優勢:
- 開發效率高:幾乎不需要寫原生SQL語句,使用純Python的方式操作資料庫。
- 安全性高:ORM模型底層代碼對一些常見的安全問題,比如SQL註入做了防護,比直接使用SQL語句更加安全。
- 靈活性強:Flask-SQLAlchemy底層支持SQLite、MySQL、Oracle、PostgreSQL等關係型資料庫,但針對不同資料庫,ORM模型代碼幾乎一模一樣,只需要修改少量代碼,即可完成底層資料庫的更換。
映射方法
法一——通過db.create_all()映射。
with app.app_context():
db.create_all() # 將所有的表同步到資料庫中
法二——通過flask-migrate映射。
db.create_all()只能識別新增了哪些模型,把新增的模型同步到資料庫中,若是模型中欄位值改變,它無法識別,這種情況下需要使用flask-migrate。
安裝flask-migrate代碼如下。
pip install flask-migrate -i https://pypi.tuna.tsinghua.edu.cn/simple
flask-migrate三部曲,在命令行中執行如下指令。
- flask db init:只執行一次,執行後生成migrations文件夾。
- flask db migrate:識別ORM模型的改變,生成遷移腳本。
- flask db upgrade:運行遷移腳本,同步到資料庫中。
MySQL的增刪改查
使用ORM進行增刪改查操作,需要先把操作添加到會話中,通過db.session可以獲取到會話對象,會話對象只是在記憶體中,如果要把會話中的操作提交到資料庫中,需要調用db.session.commit()操作,如果想要把會話中的操作回滾,則可以通過db.session.rollback()實現。
增加數據
使用ORM創建一條數據,首先需使用ORM模型創建一個對象,然後添加到會話中,再進行commit操作即可。創建對象時,必須要通過關鍵字參數給欄位賦值。
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(100), nullable=False)
password = db.Column(db.String(100), nullable=False)
@app.route("/user/add")
def add_user():
# 1. 創建ORM對象
user = User(username="張三", password="123456")
# sql: insert into user(username, password) values('張三', '123456')
# 2. 將ORM對象添加到db.session中
db.session.add(user)
# 3. 將db.session中的改變同步到資料庫中
db.session.commit()
return '用戶添加成功'
查找數據
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(100), nullable=False)
password = db.Column(db.String(100), nullable=False)
@app.route("/user/query")
def query_user():
# 1. get查找:根據主鍵查找
user = User.query.get(1)
print(f'{user.id}-{user.username}-{user.password}')
# 2. filter_by查找,返回Query數組
users = User.query.filter_by(username='張三')
for user in users:
print(user.username)
return '數據查找成功!'
修改數據
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(100), nullable=False)
password = db.Column(db.String(100), nullable=False)
@app.route("/user/update")
def update_user():
user = User.query.filter_by(username='張三').first()
user.password = '654321'
db.session.commit()
return '數據修改成功'
刪除數據
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(100), nullable=False)
password = db.Column(db.String(100), nullable=False)
@app.route('/user/delete')
def delete_user():
# 1. 查找
user = User.query.get(1)
# 2. 從db.session中刪除
db.session.delete(user)
# 3. 將db.session中的修改同步到資料庫中
db.session.commit()
return '數據刪除成功'
ORM模型外鍵與表的關係
關係型資料庫中,多個表之間可以建立關係,表關係總體上可以分成三種,分別是:一對一、一對多(多對一)、多對多,表關係的建立是通過資料庫層面的外鍵來實現的,創建外鍵是通過db.ForeignKey實現的。
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(100), nullable=False)
password = db.Column(db.String(100), nullable=False)
articles = db.relationship('Article', back_populates='author')
class Article(db.Model):
__tablename__ = 'article'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title = db.Column(db.String(200), nullable=False)
content = db.Column(db.Text, nullable=False)
author_id = db.Column(db.Integer, db.ForeignKey("user.id"))
author = db.relationship('User', back_populates='articles')
# author = db.relationship('User', backref='articles'), backref會自動給User模型添加一個article屬性,用來獲取文章列表
@app.route("/article/add")
def article_add():
article1 = Article(title='Flask學習', content="xxxxx")
article1.author = User.query.get(2)
article2 = Article(title='Django學習', content='xxxxx')
article2.author = User.query.get(2)
# 添加到session中
db.session.add_all([article1, article2])
# 同步session中的數據到資料庫中
db.session.commit()
return '文章添加成功'
@app.route('/article/query')
def query_article():
user = User.query.get(2)
for article in user.articles:
print(article.title)
return '文章查找成功'



