前言: 從今天開始來和大家一起學習 vue3 相信大家都不陌生,已經火了一段時間了,但是還是有不少人沒有學習,那就跟著六扇老師來簡單的入個門 廢話不多說,來開始今天的學習 Vue3 簡介: 2020年,9月,18日,Vue.js發佈3.0版本,耗時兩年多,2600+次提交,99位貢獻值 github ...
前言:
從今天開始來和大家一起學習 vue3 相信大家都不陌生,已經火了一段時間了,但是還是有不少人沒有學習,那就跟著六扇老師來簡單的入個門
廢話不多說,來開始今天的學習
Vue3 簡介:
2020年,9月,18日,Vue.js發佈3.0版本,耗時兩年多,2600+次提交,99位貢獻值
github 上的 tags 地址 :https://github.com/vuejs/core/releases/tag/v3.0.0
Vue3 帶來了什麼:
- 性能的提升,更快,更小,打包大小減少,初次渲染,更新渲染更快,記憶體減小
- 源碼的升級,使用 Proxy 代替 defineProperty 實現響應式,重新寫了虛擬 DOM 的實現 - 讓虛擬DO M 更快了 和 Tree-Shaking - 術語 幹掉了沒有使用的代碼,讓打包體積更小
- 擁抱了 TS ,vue3 更好的支持 TypeScript
- 增加了新特性
Composltlon API (組合 API)
- setup 配置
- ref 、 reactive
- watch 、watchEffect
- provide 、 inject
新的內置組件
- Fragment
- Teleport
- Suspense
其他
新的生命周期鉤子
data 不再是對象,始終是一個函數
......
上邊的東西只是一個瞭解,混一個臉熟,不會,看不懂也沒有關係,後邊我們會一個個講,看一遍就會的,尤其是有 vue2 基礎的
說了怎麼,不如上手寫寫一遍,下麵我們就開始創建我們的 vue3
vue3 的創建:
創建 vue3 項目有兩種方式,一種是 vue 傳統的創建方式 一種是 vite 創建
- 使用 vue-cli 創建
vue create vue3項目的name
- 使用 vite 創建
當然這裡插一個題外話,什麼是 vite ----- 下一代前端構建工具差不多也是新一代了,現一代是webpack
vite 官網 :https://cn.vitejs.dev/
vite 有什麼優勢呢?
- 開發環境中,無需打包操作,快速的冷啟動
- 熱重載(HMR) 更輕量,快 (局部刷新)
- 按需編譯,不用再等待整個應用的編譯
vite 優勢也差不多就是特點
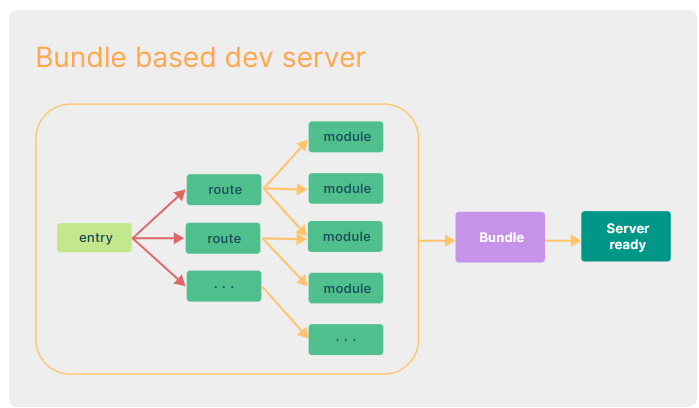
傳統的構建相信用過 webpack 都知道,他是通過入口文件然後分析路由,再去分析模塊,都分析完了進行打包,然後告訴你伺服器準備好了

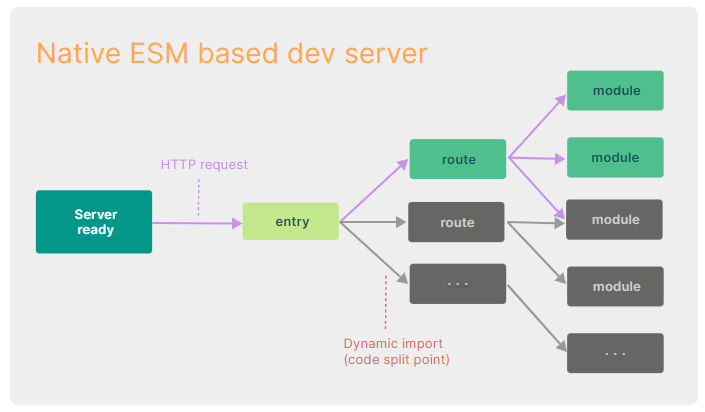
vite 構建的工作模式,一上來就給用戶準備好伺服器,然後等待用戶請求,假如你發起了一個請求,然後 vite 會根據你的路徑 進入 入口文件然後找到 你的路由,分析該路由的模塊,然後給你 (動態的引入和代碼分割)

用 vite 創建 vue3
npm init vite-app vue3項目的name
當然 vite 創建是沒有依賴的,需要進入項目自己在 npm i
而且 vite 自配置的啟動 是 npm run dev
vite 會更快,不信你就都下載然後對比一下,實踐出真理
分析工程結構圖:
接下來讓我們分析一下 vue3 的工程結構 看看和 vue2 到底有什麼區別,我們以 vue-cli 下載好的 vue3 項目為例
打開文件,我們發現 vue3 的目錄結構和擺放位置都和 vue2 一樣沒什麼區別
只不過 vue3 文件裡面的一些語法和 vue2 不同
接下來我們來分析吧,如何分析?
main.js
首先我們打開項目的入口文件 main.js,一共寫了三行代碼,和 vue2 不同了吧
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
其中 import App from './App.vue' 我們見過在 vue2 中也有 意思是 引入所有組件的外殼組件,也就是所有組件的父親
import { createApp } from 'vue' 引入的不再是 Vue 構造函數了 是有一個 createApp 應用的實例對象,工廠函數
vue2 裡面 我們是 new 一個 vue 是一個構造函數
vue3 createApp 直接是 一個工廠函數 ,可以直接調用
有什麼不同呢?
來我們先回憶一下 vue2 中的寫法,
new Vue({
render:(h)=>{
return h(app)
}
}).$mount('#app')
我們拆解一下
const vm = new vue({render:h => h(app)})
vm.$mount('#app')
這是之前的寫法,接下來我們再把 createApp(App).mount('#app') 拆解
const app = createApp(App)
app.mount('#app')
這樣一對比是不是明白了
const app = createApp(App) 其實就是 創建實例應用對象 (和 vue2 裡面的 vm 類似 但 app 更輕)
app本質就是一個對象,裡面好多東西,vm裡面很多需要的不需要的都放在裡面,但 app 更精,減少了不需要的東西,所以“輕”了
App.vue
入口文件分析完了,我們按照代碼執行的方式,接下來分析 App.vue
進入 App.vue 和 vue2 一樣 template script style 沒區別
但是有一個地方發生變化了,那就是 template 裡邊沒有 div 了
vue3 組件中的模板結構可以沒有根標簽了(可以有,可以沒有)寫不寫都行了
Composition Api 初識:
composition 組合式 API 這概念有點長,有點多,不太好理解,先不講,暫時知道 composition 是組合式 AIP 就行
setup:
想玩 vue3 最好就是先學 setup,因為 setup 是 所有組合式API(comosition)的大舞臺
setup是什麼?
是 vue3 中一個新的配置項,一個函數,新增
頁面中需要的數據,也就是組件中所應用的數據,方法,生命周期,計算屬性等等等,都要配置寫在 setup 中
那怎麼配置呢,直接上手,寫代碼
export default {
name: 'App',
setup(){
let name = '六扇老師'
let age = '18'
// 方法
function sayHello(){ alert(`你們好,我是${name},今年${age}`) }
},
}
和 vue2 不一樣了,我們 vue3 需要數據不用 data 了 直接寫就行了
setup 的返回值
寫完問題也就來了,誒六扇老師,我光寫完數據和方法了,我在組件中怎麼使用呢?
這裡就要說 setup 的返回值了,它有兩種一種是返回對象,一種是渲染函數
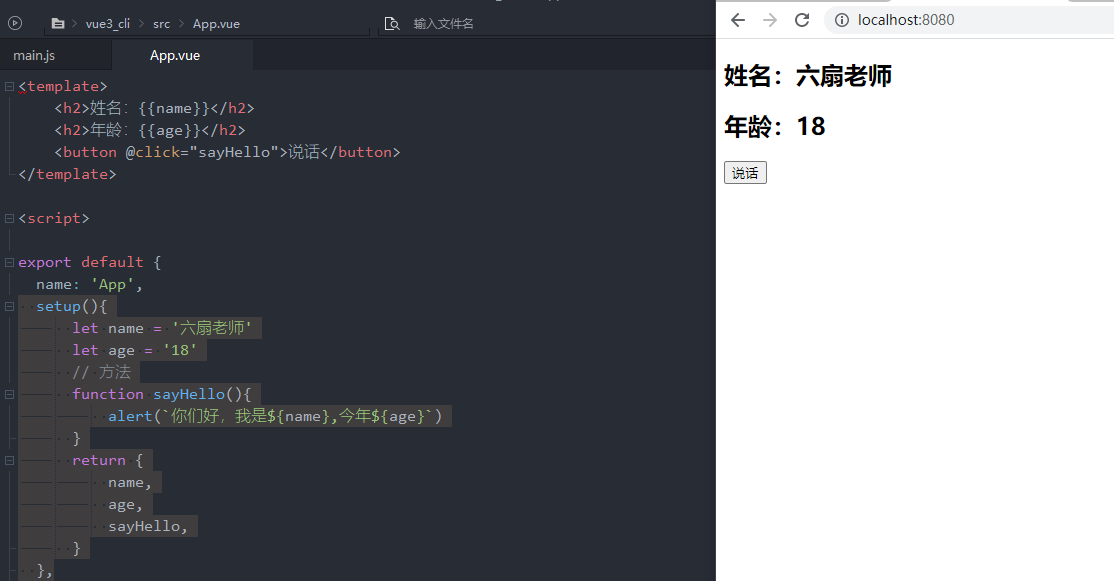
- 若 setup 返回的是一個對象,則對象中的屬性,方法,直接就可以在模板中使用,和 vue2 一樣 (主要的內容)
setup(){
let name = '六扇老師'
let age = '18'
function sayHello(){ alert(`你們好,我是${name},今年${age}`) }
return { name, age, sayHello, }
},
我們直接在 setup 最後加一個 return 返回我們的 數據
然後再模板中和 vue2 一樣去引用,啟動項目
接下來我們再看 setup 的另一種返回值
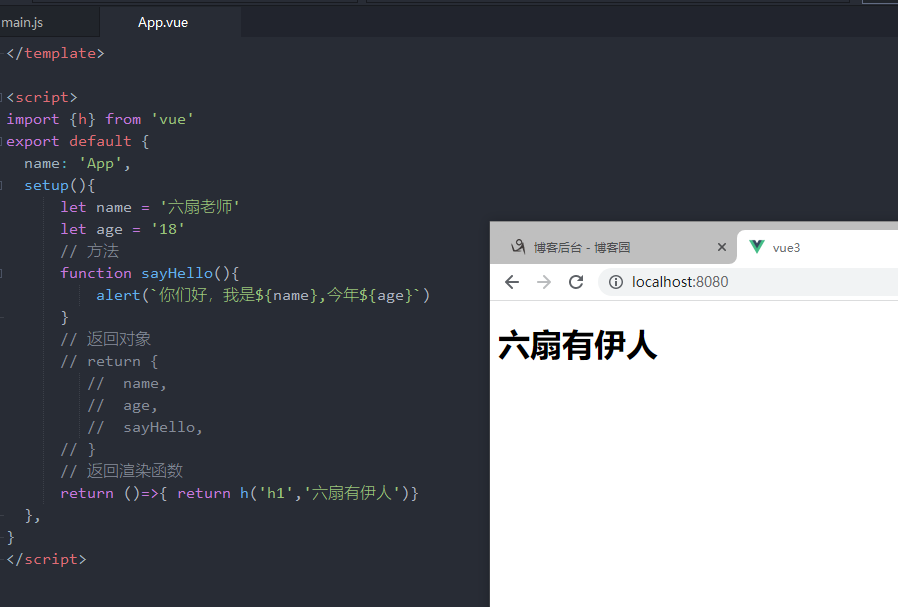
- 返回一個渲染函數,可以自定義渲染內容(瞭解就行,不常用)

可以看到我們上邊寫的也不生效了,setup 返回的渲染函數為主了
當然返回的渲染函數前提需要引入 h ,渲染函數
題外話:vue3 是向下相容的,你可以在 vue3 中寫 vue2 語法的代碼,如果都寫一起得話,在 vue2 的方法中能獲取到 vue3 裡面 setup 的值
但是 在 vue3 中 不能獲取到 vue2 中 data 的值,而且如果有同名的,setup 優先
不建議與 vue2 配置混用,因為不知道什麼時候就不相容了,要不還學 vue3 幹嘛
setup 不能是一個 async 函數,因為返回值不再是 return 的對象,而是 promise, 模板看不到 retuen 裡面的數據對象
ref 函數
ref初識
我們在 vue2 的時候學過 ref ,是一個標簽屬性,給一個元素打標識,方便我們拿到,然後使用
但 vue3 裡面多了一個名為 ref 的函數
在學習 ref 函數之前我們先思考一個問題,上邊我們已經寫了數據,那如何修改呢?
老師我知道,直接寫一個函數,然後調用,讓 name 等於別的就修改了

我們可以看到,這樣寫了之後,數據是修改了,但是頁面卻沒有修改,也就是 vue 沒有發現
vue 不認識,也就是說你這樣定義的數據它只是普通的數據,根本不是響應式數據
那如何把普通的數據變成 vue 可以監測到的響應式數據呢,這就用到了 ref 函數
首先我們要先引入我們的 ref 函數
import {ref} from 'vue'
export default {
setup(){
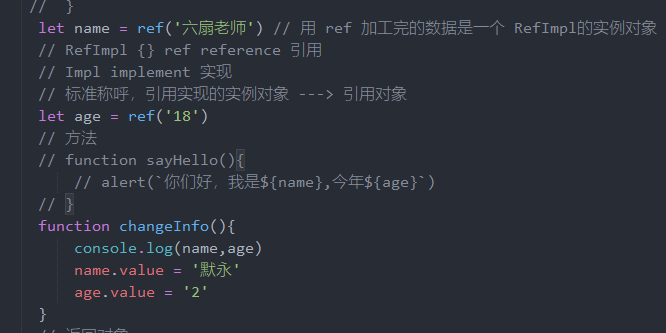
let name = ref('六扇老師')
let age = ref('18')
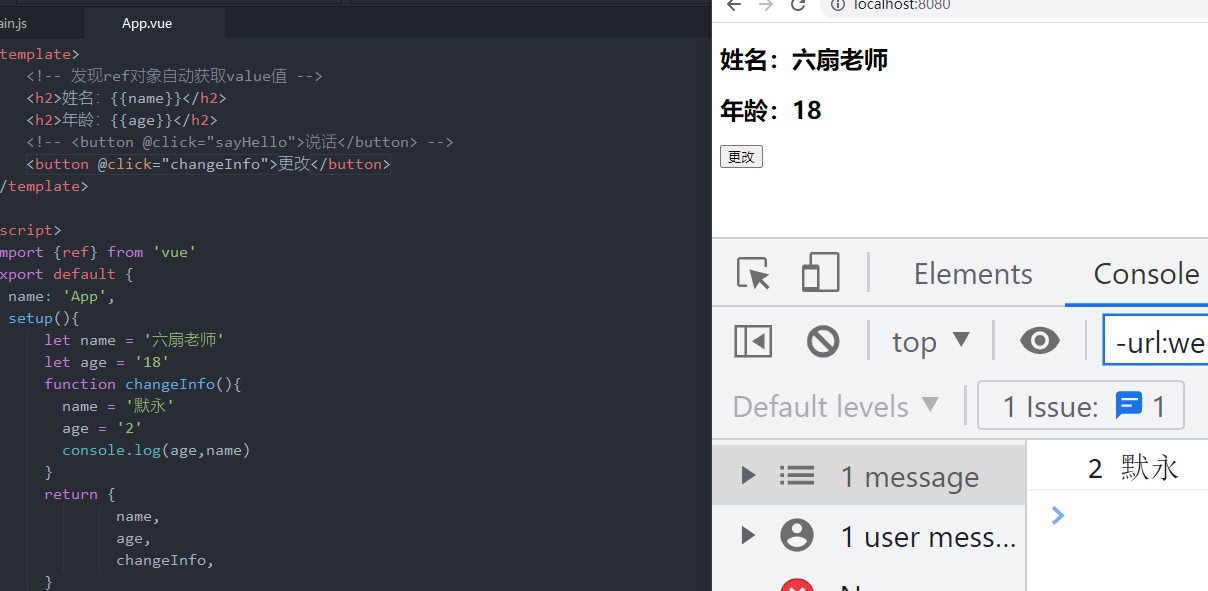
function changeInfo(){
console.log(name,age)
}
return { name, age, changeInfo, }
}

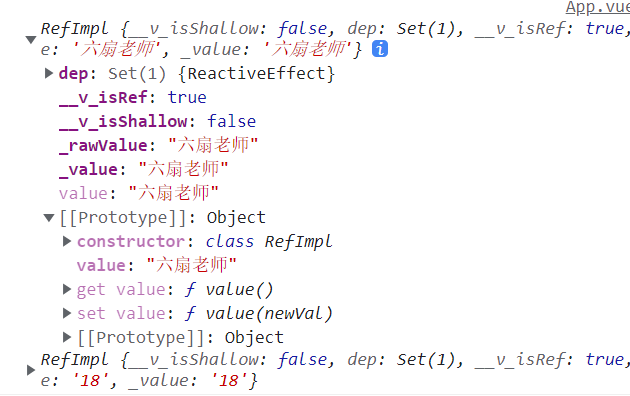
我們看用 ref 函數更改完的數據,它是一個 RefImpl 的實例對象,那什麼是 RefImpl 對象?
我們拆開來看,Ref ---> reference 引用,Impl implement 實現
那 RefImpl 標準的稱呼就是"引用實現的實例對象",簡稱引用對象
然後我們看裡面,其他的值我們不看,就看一個 value 和 原型對象裡面的 set 和 get
熟悉吧,和 vue2 一樣,拿到你的數據,然後通過 set 和 get 修改,然後頁面等等等
那怎麼修改呢,直接在你要修改的值後邊加上 .value 就修改完成了

小知識:template 組件裡面的發現 ref 對象會自動獲取到 value 值,所以直接寫就能獲取到值
ref 複雜對象
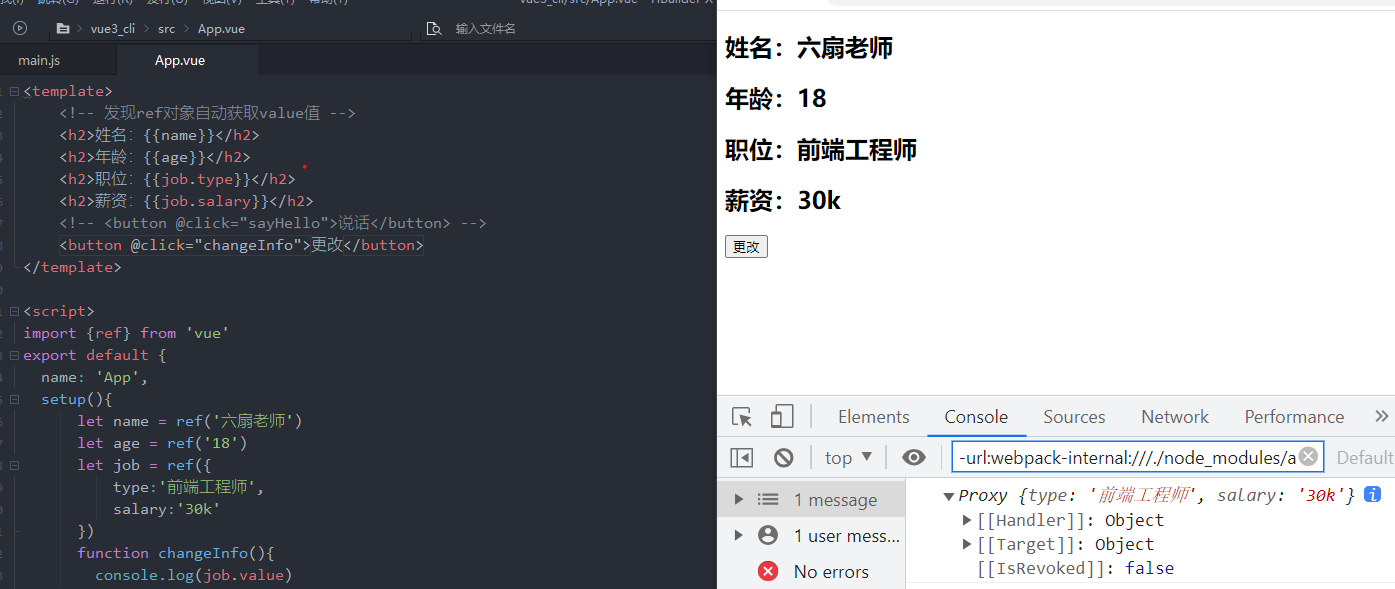
弄完基本類型數據,我們用 ref 寫一個對象類型

數據有了,那我們怎麼更改呢,其實也簡單,看圖我也經把 job.value 列印出來了
直接 job.value.type = 什麼值,就可以更改了
那問題來了 ref 加工之後不是都 RefImpl 對象嗎,為什麼 job.value 變成 Proxy 對象了呢,帶著這個問題,往下看 reactive 函數
總結:
ref 的作用,定義了一個響應式數據。創建了一個包含響應式數據的引用對象(reference對象,簡稱 ref 對象)
接受的數據可以是:基本類型,也可以是:對象類型
基本類型的數據:和 vue2 一樣響應式依然是靠 Object.defineProperty() 的 get 與 set 完成的
對象類型的數據:內部 求助 了 vue3 中的一個新函數 reactive 函數
題外話:vue3 接受到 對象類型的數據,底層就是 用 ES6 新語法 Proxy 來處理的,但是在 vue3 中並沒有直接使用,而是被封裝到 reactive 函數裡面
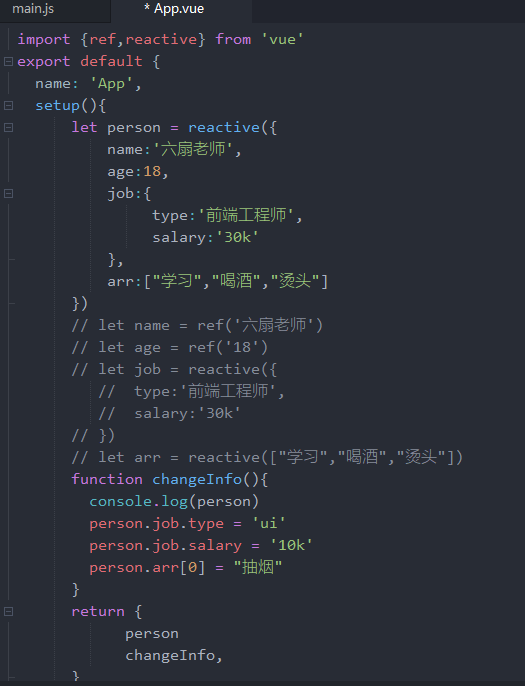
reactive 函數
reactive 只能定義對象類型和數組的響應式數據 (基本類型用 ref ),之所以 ref 可以是因為 ref 內部求助了 reactive

用完 reactive 之後就和正常使用一樣了,直接點就行
當然數組也是同理,直接放在裡面寫就行了,對象怎麼用他怎麼用,而且還能直接通過索引去改,這是 vue2 辦不到的
let arr = reactive(["學習","喝酒","燙頭"])
function changeInfo(){
arr[0] = "抽煙"
}
reactive 的語法:
const 代理對象 = reactive(原對象),接受到一個對象或數組,返回一個代理對象(Proxy的實例對象)
reactive 定義的響應式數據是更深層次的,不管有多深都能點出來
內部是通過 ES6 的 Proxy 實現,通過代理對象操作原對內部數據進行操作,並且這種操作是可以被 vue 所捕獲到的,也就是我們說的數據劫持
題外話:
學到這裡有同學該問了,那老師這樣寫太墨跡了,一會 ref . vaule 一會 reactive 不點咋解決呢
還是那句話,代碼是死的人是活的,就像我們這幾個數據,你可以直接這樣去寫

這樣是不是語法語義都正確了,而且還省事了,但是我還是覺得有點麻煩,不想點來點去的,別急留一個問題,我們下章再講


