要成為一名優秀的 Web 開發人員,最快的方法就是練習。一個很好的練習方法是儘可能多地構建初學者項目。那是因為每個項目都會提出一個獨特的問題和解決方案,因此您解決的項目越多,您獲得的知識就越多。將您完成的每個項目都視為您獲得的獎牌。您擁有的獎牌越多,您就越能準備好應對下一個難度更大的項目。 為了幫助 ...
要成為一名優秀的 Web 開發人員,最快的方法就是練習。一個很好的練習方法是儘可能多地構建初學者項目。那是因為每個項目都會提出一個獨特的問題和解決方案,因此您解決的項目越多,您獲得的知識就越多。將您完成的每個項目都視為您獲得的獎牌。您擁有的獎牌越多,您就越能準備好應對下一個難度更大的項目。
為了幫助您入門,我列出了 15 個初學者 JavaScript 項目。我還在每個項目旁邊留下了“在構建之前嘗試”部分。每個項目都免費托管在 GitHub Pages 上
1. CSS 漸變生成器
使用這個簡單的 CSS 漸變生成器應用程式讓網路更漂亮。此應用程式可更改背景顏色,併在屏幕上顯示該顏色的十六進位代碼,只需單擊一個按鈕即可。
在構建之前嘗試一下(使用 GitHub Pages 托管)
線上地址:https://iamcodefoxx.github.io/Gradient-generator/

使用 JavaScript
-
DOM操作
-
數據結構
-
功能
要點和想法
構建這個項目教會了我如何使用 onclick,它用於將功能附加到按鈕。在這種情況下,該函數生成隨機的十六進位顏色並使其成為背景顏色。瞭解這一點非常有用,因為幾乎每個現代 Web 應用程式都使用按鈕。我有一種感覺,這是一種我會反覆使用的技巧。
2、隨機名言展現
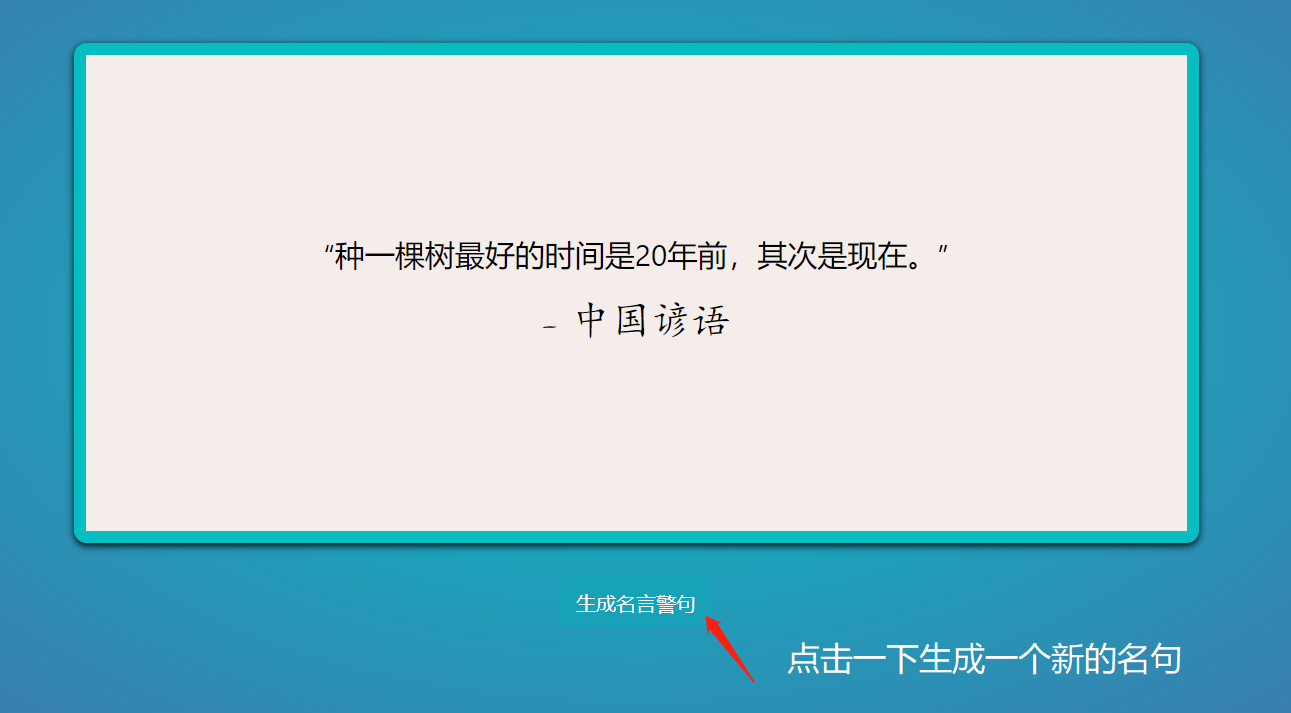
如果你需要一點動力,我可以滿足你。在這個項目中,我們將構建一個配備大量勵志名言的隨機名言生成器。
在構建之前嘗試一下(托管在 GitHub Pages 上)
線上地址:https://iamcodefoxx.github.io/Random-Quote-Generator/

使用 JavaScript
-
DOM操作
-
對象
-
功能
要點和想法
這個應用程式可以通過多種方式創建,但有趣的是看到它是使用字典解決的,字典是一種經常未被充分利用的數據結構。我還學習了一個簡單的演算法,負責在用戶每次單擊按鈕時生成一個隨機報價。
3. 圖片輪播
需要一個應用程式來顯示您所有的精美圖片嗎?太棒了,在第三個項目中,我們將創建一個應用程式,允許我們通過單擊按鈕來瀏覽圖片。在編程中,我們稱這些照片輪播或圖像滑塊。
在構建之前嘗試一下(使用 GitHub Pages 托管)
線上地址:https://iamcodefoxx.github.io/ImageCarousel/

使用 JavaScript
-
DOM操作
-
控制結構
-
功能
要點和想法
瞭解此類項目的實施方式很有趣。起初,我們使用 CSS 來阻止屏幕上的所有圖像。然後我們使用 JavaScript 來操縱 CSS 樣式,使其一次顯示一張圖像。在完成這個項目之前,我不確定是否可以直接使用 JavaScript 更改 CSS 樣式,事實證明是的。
4.數字時鐘
考慮購買數字時鐘?不再是了,在此項目中,您將學習如何構建自己的。
在構建之前先嘗試一下(托管在 GitHub Pages 上)
線上地址:https://iamcodefoxx.github.io/DigitalClock/

使用 JavaScript
-
DOM操作
-
數據結構
-
功能
-
對象
要點和想法在構建這個項目時,我瞭解到使用 JavaScript 我們可以創建一個內置對象並使用內置函數從中檢索時間。這很棒,因為它無需包含額外的庫,就像我們在 Python 或 C++ 中所做的那樣。我還瞭解了一個名為 setTimeout 的內置函數,它用於一遍又一遍地調用另一個函數。對於這個項目,有必要使用 setTimeout 來確保我們的時間得到正確更新。
5.計算器
計算器。沒有它,任何 JavaScript 初學者項目列表都是不完整的,我們在這裡也不例外。
在構建之前嘗試一下(使用 GitHub Pages 托管)
線上地址:https://iamcodefoxx.github.io/Calculator/

使用 JavaScript
-
DOM操作
-
功能
要點和想法
看到構建起來如此簡單幾乎令人難以置信。在構建這個之前,我認為每個表達式都需要用某種複雜的函數手動解決。事實證明,有一個名為 eval 的內置 JavaScript 函數可以為我們處理這個問題。我真的很喜歡構建這個應用程式,甚至改變了它的風格以賦予它我自己的風格。
6.雜貨清單,記賬簿
饑餓?讓我們用這個購物清單應用程式去雜貨店吧。可以更加清晰的記錄你每天花銷了多少錢,做一個簡單的記錄吧!
在構建之前先嘗試一下(使用 GitHub Pages 托管)
線上源碼:https://iamcodefoxx.github.io/Grocery-List/

使用 JavaScript
-
DOM操作
-
功能
-
控制結構
-
事件監聽器
要點和想法這是一個非常酷的應用程式,它是列表中我們使用事件監聽器的第一個項目。事實上,我們使用事件監聽器在用戶單擊“回車”鍵時將新項目添加到雜貨清單,併在用戶單擊特定項目時使用另一個事件監聽器從列表中劃掉該項目。瞭解負責刪除 div 中所有元素的函數是如何編寫的很有用。在本例中,此函數刪除了我們雜貨清單中的所有項目。
7. 小費計算器
使用此小費計算器,無需再圍著桌子看誰在處理小費。在構建之前嘗試一下(使用 GitHub Pages 托管)
線上源碼:https://iamcodefoxx.github.io/TipCalculator/

使用 JavaScript
-
DOM操作
-
功能
要點和想法開發確定每個人給小費金額的函數相當容易。也許這裡最大的挑戰是使用 CSS 來模仿應用程式的設計。它看起來像一個相當簡單的設計,但如果不先看教程,實際上做起來有點挑戰。
8.待辦事項清單
讓我們使用這款出色的待辦事項列表應用程式充分利用我們的一天。
在構建它之前嘗試它(使用 GitHub Pages 托管)
線上地址:https://iamcodefoxx.github.io/TipCalculator/

使用 JavaScript
-
DOM操作
-
事件監聽器
-
控制結構
-
數據結構
-
功能
要點和想法
這個解決方案與購物清單應用程式非常相似。我發現自己回頭查看那個代碼來幫助我解決這個問題。但是,有一點不同,那就是更改列表中每個項目的背景顏色的功能。我認為這是對項目的一個非常好的補充,因為它使它看起來更好。總的來說,我會說這更像是一個審查項目,但它仍然是一個很好的實踐。
9. 抽認卡,電子提問便利貼(帶本地存儲)
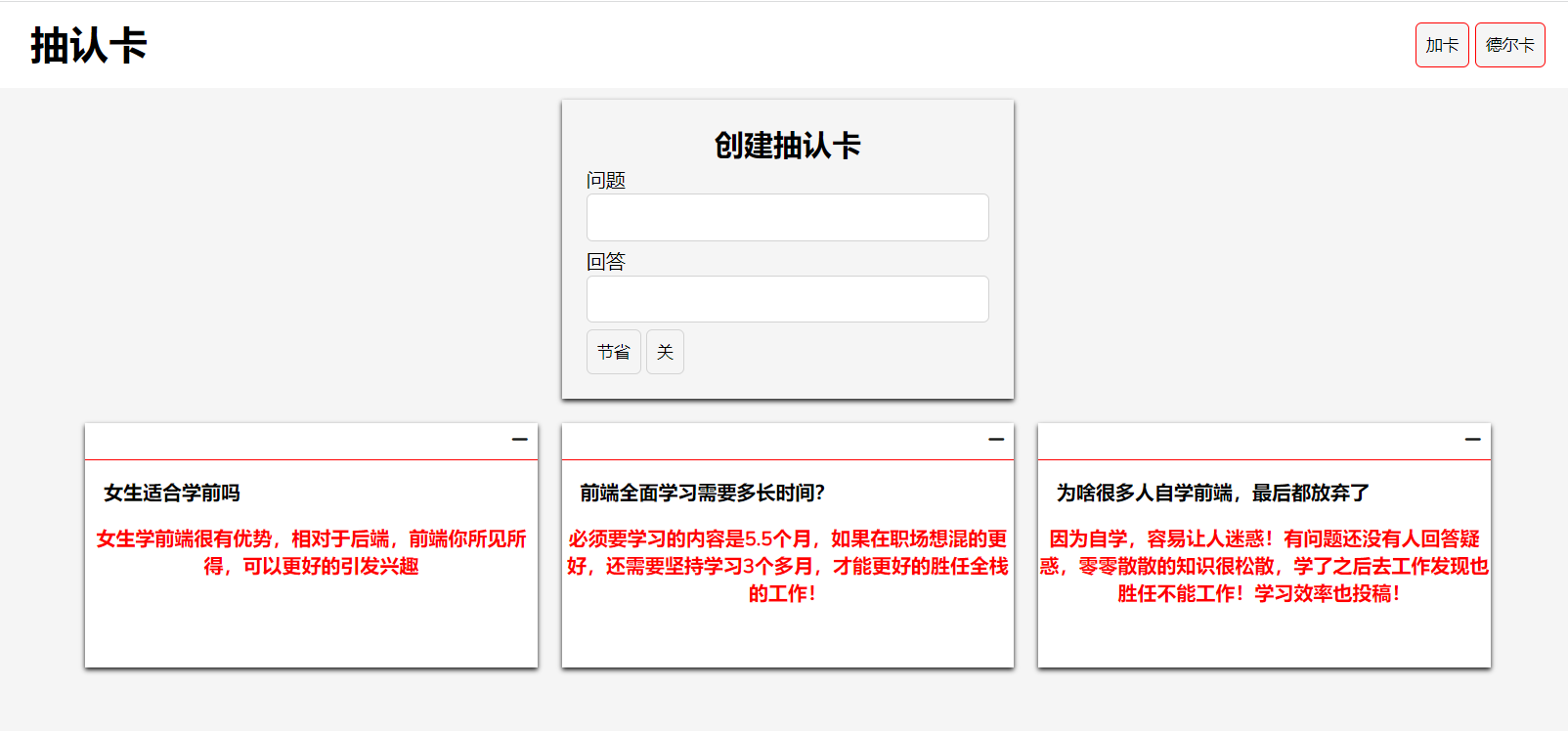
這是一個允許您創建抽認卡的應用程式,因此請收起那些紙質抽認卡,因為鎮上有一位新老闆。
在構建之前嘗試一下(使用 GitHub Pages 托管)
源碼地址:https://iamcodefoxx.github.io/Flashcards/

使用 JavaScript
-
DOM操作
-
功能
-
控制結構
要點和想法首先是一個多麼漂亮的應用程式。它可以幫助學生學習並避免他們花錢購買紙質抽認卡。這是我們使用 flexbox 的列表中的第一個項目,因此一開始並沒有什麼挑戰性。然而,一旦我掌握了它,它實際上非常易於使用,並且使項目更具活力。特別是,我真的很喜歡 align-item、flex-wrap 和 justify-content 選項,因為它們使抽認卡具有響應性。
10.便簽
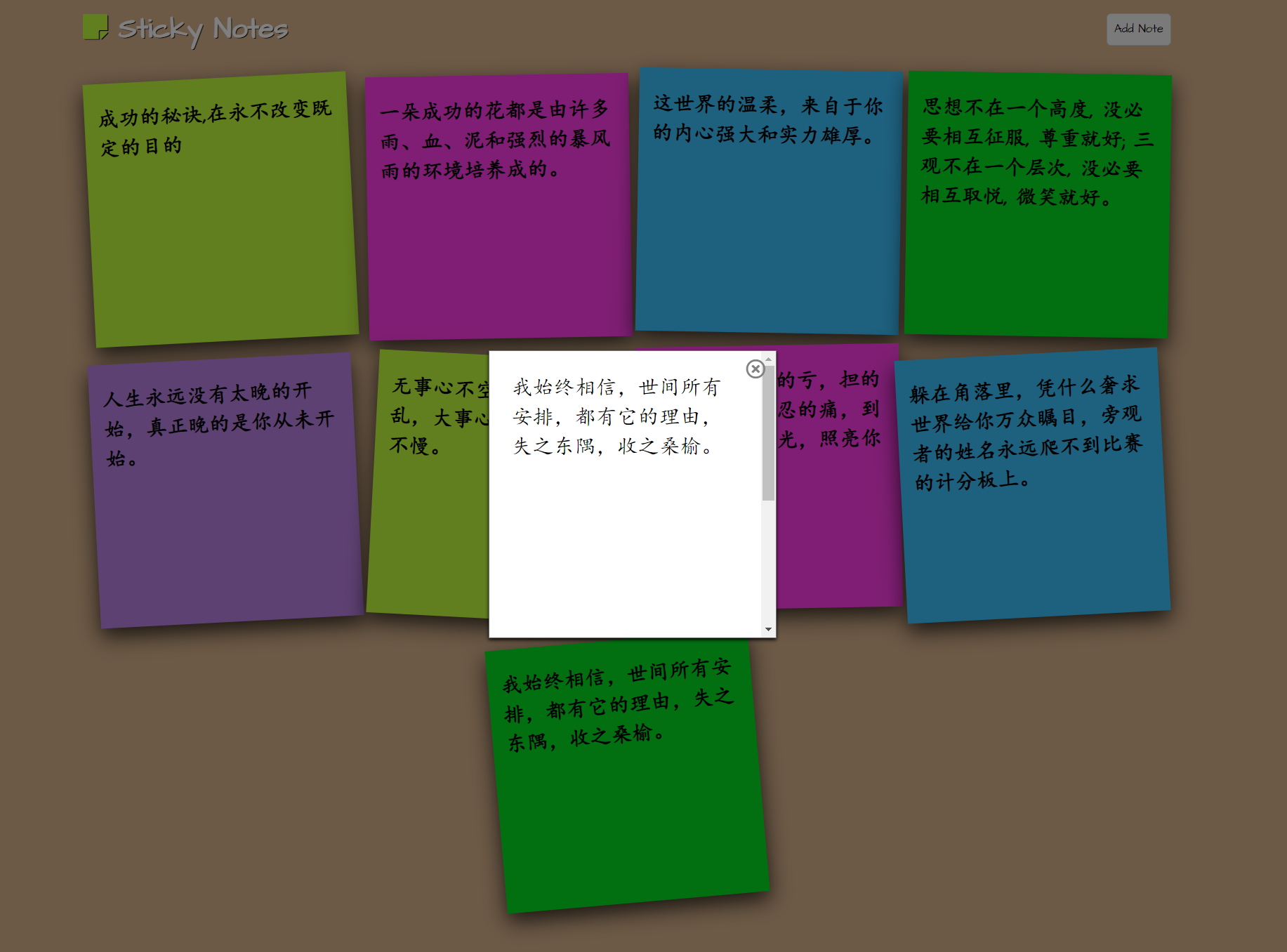
讓我們構建一個便利貼應用程式。是的,您現在可以扔掉所有這些便簽紙。
在構建之前嘗試一下(使用 GitHub Pages 托管)
線上源碼:https://iamcodefoxx.github.io/Sticky-Notes/

使用 JavaScript
-
DOM操作
-
事件監聽器
-
功能
-
數據結構
要點和想法構建這個項目的代碼與抽認卡項目非常相似,但這沒問題,因為需要練習。事實上,如果我沒有那個項目的代碼可以依靠,我將不得不再次觀看抽認卡教程視頻以檢查我是否正確地完成了這個項目。當然,這個項目確實有一些獨特的功能,因此弄清楚如何對這些部分進行編碼是一項挑戰。總的來說,我從這個項目中學到了很多東西,因為它結合了我們迄今為止所學的一切。
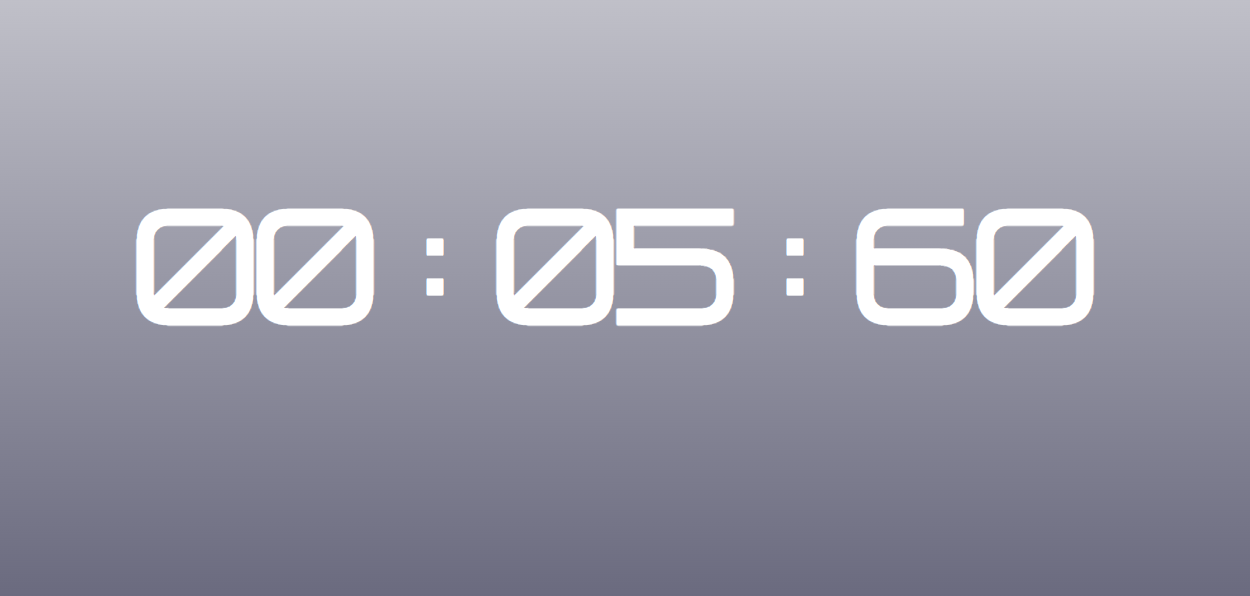
11. 計時器
讓我們構建一個計時器。預備,準備,開始!在構建它之前嘗試它(使用 GitHub Pages 托管)
源碼地址:https://iamcodefoxx.github.io/Timer/

使用 JavaScript
-
DOM操作
-
事件監聽器
-
功能
-
對象
要點和想法事實證明,構建一個簡單的計時器比看起來要難。人們會認為使用數字時鐘項目中的相同 setInterval 函數就足以顯示正確的時間。事實證明,這種技術根本不起作用。對於這個項目,我們創建變數來保存關於時間的不同信息,例如時間開始的時間、時間停止的時間以及時間停止的時間。如果沒有這些變數和我們用它們執行的計算,我們的數字時鐘將無法正確顯示經過的時間。
12. 4 歲兒童學數學
一個很酷的應用程式,可以教孩子們基本的算術運算。
在構建之前嘗試一下(使用 GitHub Pages 托管)
線上源碼:https://iamcodefoxx.github.io/Math4Kids/

使用 JavaScript
-
DOM操作
-
事件監聽器
-
控制結構
-
數據結構
總結和思考在這個項目中,我學會瞭如何從一個網頁切換到另一個網頁以及如何播放聲音文件。事實證明,這兩項任務都相當簡單。最難的部分是弄清楚如何將答案隨機放在不同的盒子里,這樣正確的答案就不會總是在同一個位置。我儘力自己弄清楚,但最終還是看瞭解決方案的教程。
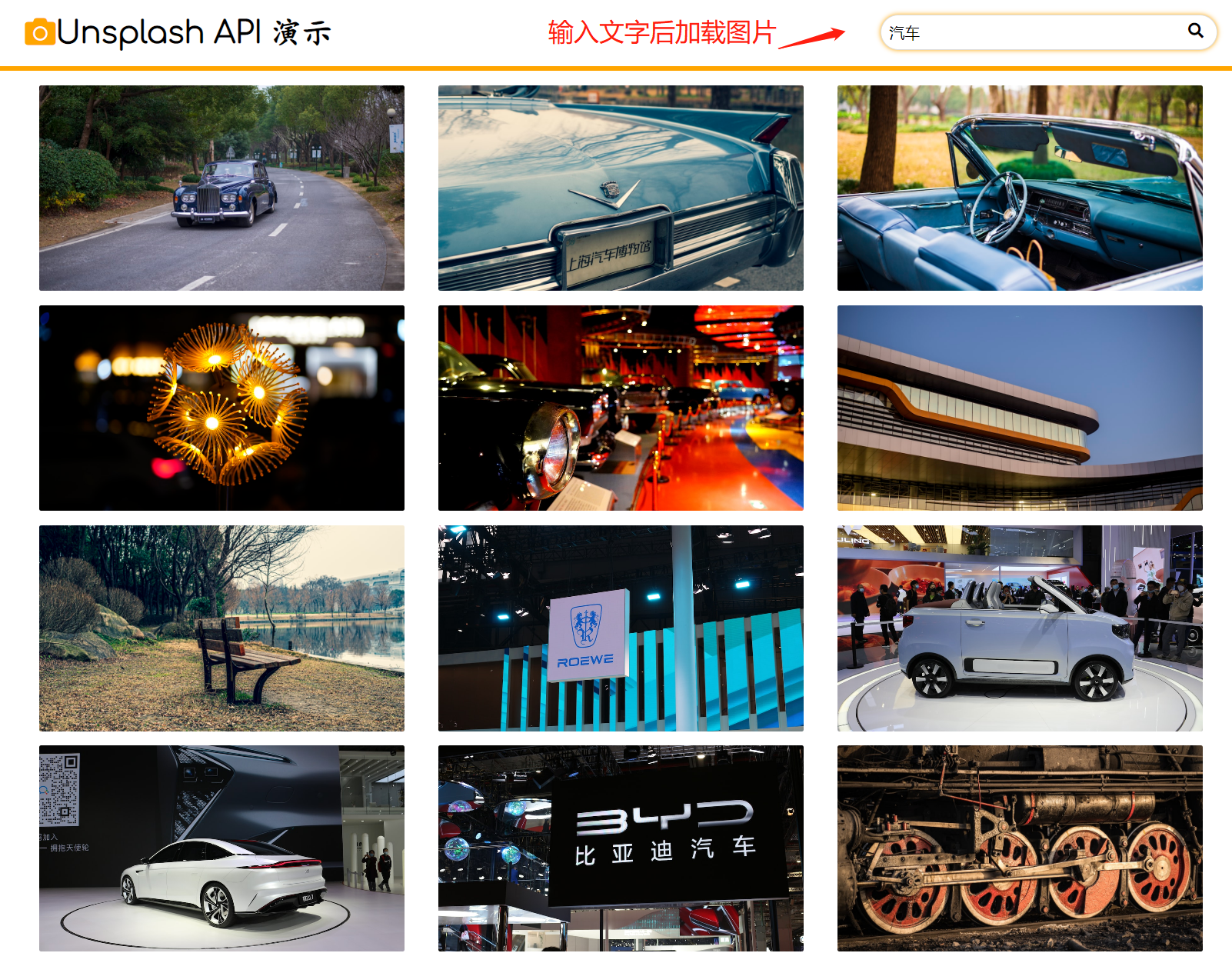
13. Unsplash API(圖像生成器)
新網站需要一些圖片嗎?讓我們構建一個圖像生成器吧。
在構建之前嘗試一下(使用 GitHub Pages 托管)
線上地址:https://iamcodefoxx.github.io/UnsplashAPI/

使用 JavaScript
-
DOM操作
-
承諾
-
拿來
-
功能
-
控制結構
-
事件監聽器
要點和想法完成這個項目教會了我如何使用 JavaScript 的內置提取來發出 API 請求。在構建這個項目之前,我完全不知道 Unsplash API 的存在。有趣的是,許多老牌公司都將此 API 集成到他們的網站中。每當我的桌面上需要新壁紙時,擁有一個圖像生成器也很酷。
14.滾動打字字幕API(打字機)
一個從 API 中獲取隨機引語並將其顯示在具有打字機效果的屏幕上的應用程式。在構建之前嘗試一下(使用 GitHub Pages 托管)
線上源碼:https://iamcodefoxx.github.io/Typewriter/

使用 JavaScript
-
DOM操作
-
事件監聽器
-
控制結構
-
數據結構
-
承諾
-
功能
-
拿來
要點和想法學習如何編寫打字機腳本很棒。我實際上已經在視頻游戲中看到了這種效果。現在我可以在構建自己的游戲時使用它。就代碼而言,有趣的是瞭解到我們並不總是需要 CSS 來製作很酷的動畫。在這個項目中,我們使用內置的 JavaScript 子字元串函數來製作打字機效果。
15. 方形卡片(模板)
一種顯示數據的時尚方式或只是一張方形卡片。在構建之前先試用(托管在 GitHub Pages 上)
線上源碼:https://iamcodefoxx.github.io/SquareCards/

使用 JavaScript
-
事件監聽器
-
功能
收穫和想法在這個項目中,我學會瞭如何直接從 JavaScript 打開 YouTube 視頻和網頁文章。這是對我作為 Web 開發人員現在擁有的工具庫的一個很好的補充(感謝 15 個初學者項目!)。
這 15 個項目是 25 個初學者項目列表的一部分。如果您想查看其餘內容,可以關註我,後續會繼續給大家分享!如果覺得有用,記得點贊收藏哦!
如果你才開始學習前端,我們這裡有html+css階段完整教程,我們在釘釘群里有全套的課程包含(入門到精通課程、4個綜合項目(稱之為15天訓練營,在群里是從第二十三節課開始的)、30個練習案例!),如果學習有問題,還可以在群里得到老師的答疑,如果需要,可以掃描下方二維碼,添加我,邀請你進入釘釘群學習!(全程不涉及任何費用!)長按二維碼可以直接加好友即可領取資料!




