核心思路是使用Region的求交集和並集的結果與原始Region對比 Winform項目自帶這個類庫,如果使用控制台,需要先在nuget安裝System.Drawing.Common /// <summary> /// 計算兩個形狀的關係 /// </summary> /// <param name ...
入門實戰-實現分頁功能其實很簡單
分頁功能是項目開發中必須掌握的技能,網路上也有很多組件實現該功能,但是在Asp.Net Core中的分頁,我們學習時,還是要掌握其最基本的寫法,我計劃寫2種EF的分頁代碼。
1.第一種寫法,使用EF中的Skip()和Take()來實現分頁,Skip和Take是Linq的擴展方法,Skip(n)跳過n條數據, Take(n)獲取n條數據,只要是分頁就必須是相關的計算和變數:總記錄數,每頁條數,頁數;還以Menu的相關功能頁面來進行分頁代碼演練。
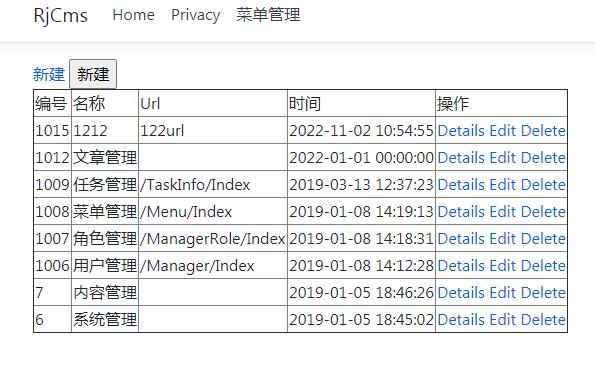
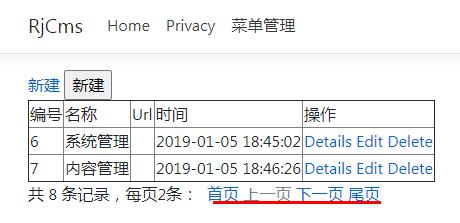
(1).先查看Menu的列表頁,也就是Index視圖,計劃在表格的下麵增加分頁功能

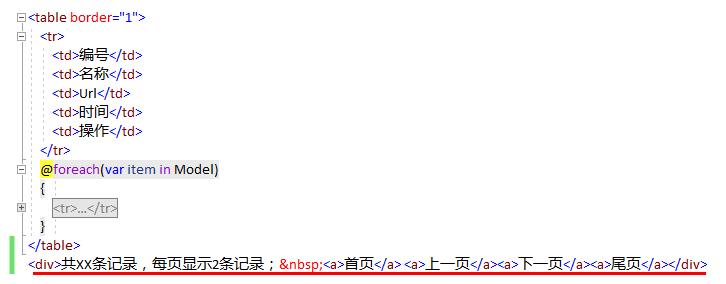
(2).先在視圖頁中(Index.cshtml)中規劃一下,在顯示分頁的位置上寫上代碼


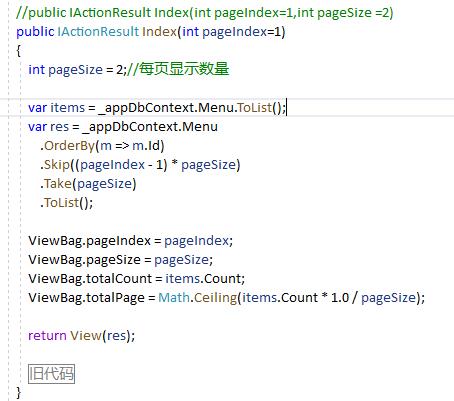
(3).修改Index() Action的代碼,原來的代碼預設是不分頁的,現在需要修改為可以分頁的功能:

在Action中對一些變數的存儲使用管理ViewBag;有個小知識點註意一下:
- ViewData是字典類型,賦值方式用字典方式,通過key值讀取對應的value,ViewData[“myName”]
- ViewBag是動態類型,使用時直接添加屬性賦值即可ViewBag.myName
- ViewBag和ViewData只在當前Action中有效,等同於View
- ViewData和ViewBag中的值可以互相訪問,因為ViewBag的實現中包含了ViewData
(4).修改Index視圖頁,將其分頁代碼編寫完成。增加了一個設置:當是第一頁時,[上一頁]不可用,當時最後一頁是,[下一頁]不可用。

註意,有些是將<a>標簽調用Js函數代碼來實現Action跳轉和提交參數,如果是2個以上的參數,可以在增加一個比如asp-route-pageSize=“@ViewBag.pageSize”這樣的形式,也可以用Js,我考慮的是單一參數,先簡單的實現。<a>標簽的Action傳遞參數時,如果後臺Index的參數名是pageIndex,那麼前臺就是asp-route-pageIndex;如果後臺Index的參數名是Id,那麼前臺就是asp-route-Id;
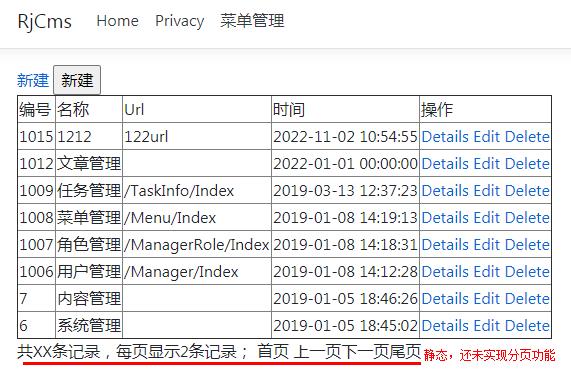
(5).預覽分頁效果

2.第二種分頁寫法,我將微軟官方提供的分頁教程演練一下,很有特點,包括查詢框,排序和分頁。
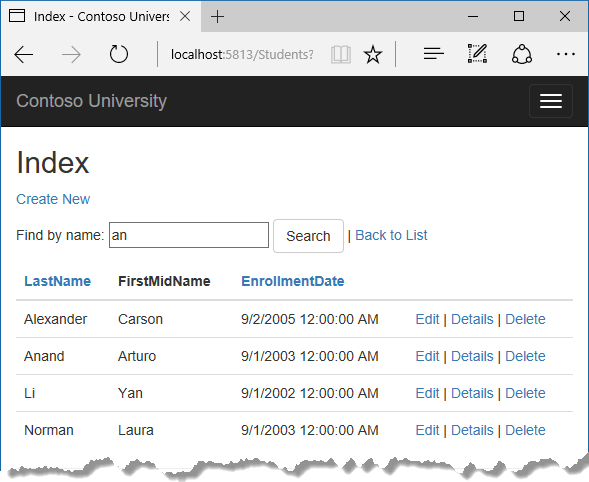
(1).我們看下微軟官方的分頁實例圖片效果:
其教程地址為:https://learn.microsoft.com/zh-cn/aspnet/core/data/ef-mvc/sort-filter-page?view=aspnetcore-3.1

(2).先在Db文件夾下建立一個公共的分頁類;

代碼如下 /// <summary> /// 分頁代碼實現設置 /// </summary> //public class PaginatedList<T> : List<T> public class PaginatedList<T> : List<T> where T : class { public int PageIndex { get; set; } public int TotalPages { get; set; } public PaginatedList(List<T> items, int count, int pageIndex, int pageSize) { PageIndex = pageIndex; TotalPages = (int)Math.Ceiling(count / (double)pageSize); this.AddRange(items); } //上一頁 public bool HasPreviousPage { get { return (PageIndex > 1); } } //下一頁 public bool HasNextPage { get { return (PageIndex < TotalPages); } } public static PaginatedList<T> CreateAsync(IQueryable<T> source, int pageIndex, int pageSize) { var count = source.Count(); var items = source.Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList(); return new PaginatedList<T>(items, count, pageIndex, pageSize); } }
關於代碼第一行定義:class A<T> where T : new()這種類型的解釋,我引用一個網友的說明:
這是類型參數約束,where表名了對類型變數T的約束關係。where T:A 表示類型變數是繼承於A的,或者是A本身。where T : new()指明瞭創建T的實例應該使用的構造函數。
.NET支持的類型參數約束有以下五種:
where T: struct T必須是一個結構類型
where T: class T必須是一個類(class)類型,不是結構(structure)類型
where T: new() T必須要有一個無參構造函數
where T: NameOfBaseClass T必須繼承名為NameOfBaseClass的類
where T: NameOfInterface T必須實現名為NameOfInterface的介面
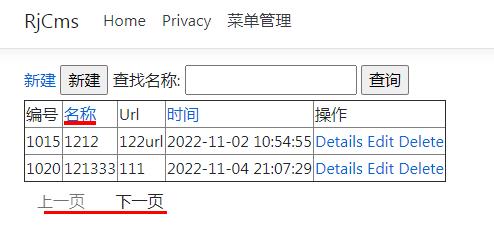
(3).按照圖例的效果,對Menu功能的視圖和Action進行改造,先進性Controller的Index()的改造:
public IActionResult Index(string sortOrder, string currentFilter, string searchString, int? pageNumber) { ViewData["CurrentSort"] = sortOrder; ViewData["NameSortParm"] = String.IsNullOrEmpty(sortOrder) ? "name_desc" : ""; ViewData["DateSortParm"] = sortOrder == "Date" ? "date_desc" : "Date"; if (searchString != null) { pageNumber = 1; } else { searchString = currentFilter; } ViewData["CurrentFilter"] = searchString; var menus = from s in _appDbContext.Menu select s; if (!string.IsNullOrEmpty(searchString)) { menus = menus.Where(s => s.DisplayName.Contains(searchString)); } switch (sortOrder) { case "name_desc": menus = menus.OrderByDescending(s => s.DisplayName); break; case "Date": menus = menus.OrderBy(s => s.AddTime); break; case "date_desc": menus = menus.OrderByDescending(s => s.AddTime); break; default: menus = menus.OrderBy(s => s.DisplayName); break; } int pageSize = 2; return View(PaginatedList<Menu>.CreateAsync(menus.AsNoTracking(), pageNumber ?? 1, pageSize)); #region 舊代碼 //int pageSize = 2;//每頁顯示數量 //var items = _appDbContext.Menu.ToList(); //var res = _appDbContext.Menu // .OrderBy(m => m.Id) // .Skip((pageIndex - 1) * pageSize) // .Take(pageSize) // .ToList(); //ViewBag.pageIndex = pageIndex; //ViewBag.pageSize = pageSize; //ViewBag.totalCount = items.Count; //ViewBag.totalPage = Math.Ceiling(items.Count * 1.0 / pageSize); //return View(res); #endregion #region 舊代碼 //1.第一種查詢寫法lamada表達式方法 //var items = _appDbContext.Set<Menu>().Where(m=>m.IsDelete==false).ToList(); //var items = _appDbContext.Menu.Where(m => m.IsDelete == false).OrderByDescending(m => m.AddTime).ToList(); //2.第二種查詢寫法linq //var items = from m in _appDbContext.Menu // where m.IsDelete == false // orderby m.AddTime descending // select m; //3.自定義sql //var items = _appDbContext.Menu.FromSqlInterpolated($"select * from Menu order by addtime desc").ToList(); //return View(items); #endregion }
(4).再對Views下的視圖進行改造
@* 本視圖頁實現Menu的查詢功能:列出表數據和分頁,排序,篩選 *@ @using RjCms.Db; @model PaginatedList<Menu> <form asp-action="Index" method="get"> <a asp-action="Create" asp-controller="Menu">新建</a> <input type="button" name="submit" onclick="location.href='@Url.Action("Create","Menu",new { id=3})'" value="新建" /> <label name="SearchString">查找名稱:</label> <input type="text" name="SearchString" value="@ViewData["CurrentFilter"]" /> <input type="submit" value="查詢" /> </form> <table border="1"> <tr> <td>編號</td> <td><a asp-action="Index" asp-route-sortOrder="@ViewData["NameSortParm"]" asp-route-currentFilter="@ViewData["CurrentFilter"]">名稱</a></td> <td>Url</td> <td><a asp-action="Index" asp-route-sortOrder="@ViewData["DateSortParm"]" asp-route-currentFilter="@ViewData["CurrentFilter"]">時間</a></td> <td>操作</td> </tr> @foreach(var item in Model) { <tr> <td>@item.Id</td> <td>@item.DisplayName</td> <td>@item.LinkUrl</td> <td>@item.AddTime</td> <td> <a asp-action="Details" asp-controller="Menu" asp-route-id="@item.Id">Details</a> <a asp-action="Edit" asp-controller="Menu" asp-route-id="@item.Id">Edit</a> <a asp-action="Delete" asp-controller="Menu" asp-route-id="@item.Id">Delete</a> </td> </tr> } </table> <div> @{ var prevDisabled = !Model.HasPreviousPage ? "disabled" : ""; var nextDisabled = !Model.HasNextPage ? "disabled" : ""; ; } <a asp-action="Index" asp-route-sortOrder="@ViewData["CurrentSort"]" asp-route-pageNumber="@(Model.PageIndex - 1)" asp-route-currentFilter="@ViewData["CurrentFilter"]" class="btn btn-default @prevDisabled"> 上一頁 </a> <a asp-action="Index" asp-route-sortOrder="@ViewData["CurrentSort"]" asp-route-pageNumber="@(Model.PageIndex + 1)" asp-route-currentFilter="@ViewData["CurrentFilter"]" class="btn btn-default @nextDisabled"> 下一頁 </a> </div> @*<div> 共 @ViewBag.totalCount 條記錄,每頁2條: <a asp-action="Index" asp-route-pageIndex="1">首頁</a> @if (ViewBag.pageIndex == 1) { <a asp-action="Index" style="pointer-events: none;cursor: default;color:gray;" >上一頁</a> } else { <a asp-action="Index" asp-route-pageIndex="@(ViewBag.pageIndex-1)">上一頁</a> } @if (ViewBag.pageIndex == ViewBag.totalPage) { <a asp-action="Index" style="pointer-events: none;cursor: default;color:gray;">下一頁</a> } else { <a asp-action="Index" asp-route-pageIndex="@(ViewBag.pageIndex + 1)">下一頁</a> } <a asp-action="Index" asp-route-pageIndex="@ViewBag.totalPage">尾頁</a> </div>*@

3.總結說明
兩種方式,分頁都是萬變不離其宗,頁碼,頁數,總數等概念搞清楚。然後連接指向同一個action的頁碼參數,進行變化。Skip()函數在Sql-Server 2008不被支持,有些可能需要在startup.cs文件中配置,增加UseRowNumberForPaging();但是我嘗試在.Net Core3.1中這樣修改是不行的。Skip()在Sql2012+版本是支持的。




