原因 項目每次打包後都需要改動項目版本號,這個改動每次都需要在package.json中修改version,比較麻煩,到底有沒有一種打包後版本號自加的辦法。 方案 版本號自加其實可以使用fs修改文件來實現的。 具體思路是:在執行打包命令npm run build時,同時執行一段js代碼,該代碼通過調 ...
原因
項目每次打包後都需要改動項目版本號,這個改動每次都需要在package.json中修改version,比較麻煩,到底有沒有一種打包後版本號自加的辦法。
方案
版本號自加其實可以使用fs修改文件來實現的。
具體思路是:在執行打包命令npm run build時,同時執行一段js代碼,該代碼通過調用fs來自加修改package.json中的version,然後再進行打包操作。
步驟
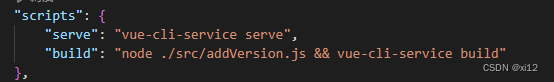
1、在package.json中將scripts中的打包命令修改為如下:

2、在src下創建addVersion.js:

3、在addVersion.js中寫入下麵內容,打包時使用fs修改package.json:
//npm run build打包前執行此段代碼
let fs = require('fs');
//返回package的json數據
function getPackageJson() {
let data = fs.readFileSync('./package.json');//fs讀取文件
return JSON.parse(data);//轉換為json對象
}
let packageData = getPackageJson();//獲取package的json
let arr = packageData.version.split('.');//切割後的版本號數組
arr[2] = parseInt(arr[2]) + 1;
packageData.version = arr.join('.');//轉換為以"."分割的字元串
//用packageData覆蓋package.json內容
fs.writeFile(
'./package.json',
JSON.stringify(packageData, null, "\t"
),
(err) => { }
);
4、最後執行打包命令:npm run build便會發現package.json中的版本號變化了。



