js斷點調試心得 雖然網上已經有多的數不清的調試教程了,但仍然沒有發現哪篇文章寫的通俗易懂,索性自己嘗試寫寫自己的一些使用習慣或者說是心得,希望對那些還不是很懂得使用斷點調試的孩子有一些幫助(大神請無視~)。 1.斷點調試是啥?難不難? 斷點調試其實並不是多麼複雜的一件事,簡單的理解無外呼就是打開瀏 ...
js斷點調試心得
雖然網上已經有多的數不清的調試教程了,但仍然沒有發現哪篇文章寫的通俗易懂,索性自己嘗試寫寫自己的一些使用習慣或者說是心得,希望對那些還不是很懂得使用斷點調試的孩子有一些幫助(大神請無視~)。
1.斷點調試是啥?難不難?
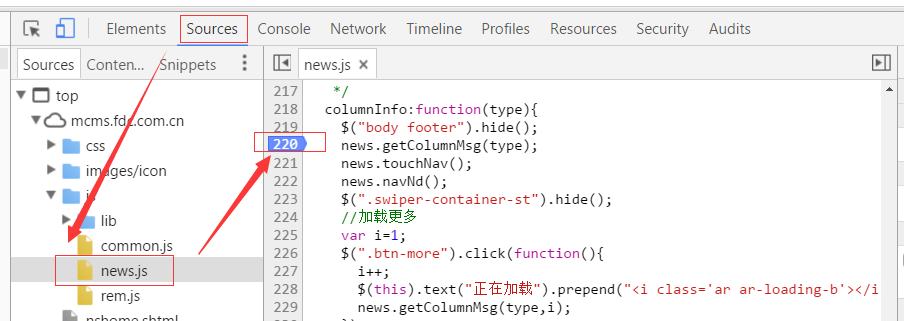
斷點調試其實並不是多麼複雜的一件事,簡單的理解無外呼就是打開瀏覽器,打開sources找到js文件,在行號上點一下罷了。操作起來似乎很簡單,其實很多人糾結的是,是在哪裡打斷點?(我們先看一個斷點截圖,以chrome瀏覽器的斷點為例)

步驟記住沒?
用chrome瀏覽器打開頁面 → 按f12打開開發者工具 → 打開Sources → 打開你要調試的js代碼文件 → 在行號上單擊一下,OK!恭喜你的處女斷點打上了,哈哈~~
2.斷點怎麼打才合適?
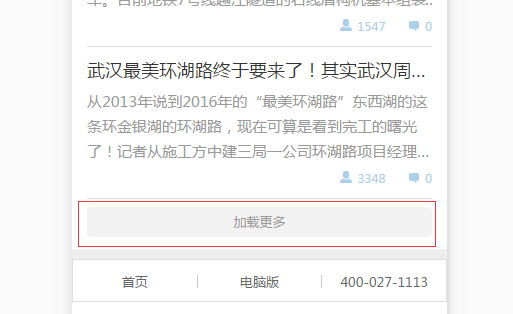
打斷點操作很簡單,核心的問題在於,斷點怎麼打才能夠排查出代碼的問題所在呢?下麵我繼續舉個例子方便大家理解,廢話不多說,上圖:

假設我們現在正在實現一個載入更多的功能,如上圖,但是現在載入更多功能出現了問題,點擊以後數據沒有載入出來,這時候我們第一時間想到的應該是啥?(換一行寫答案,大家可以看看自己的第一反應是啥)
我最先想到的是,我點擊到底有沒有成功?點擊事件里的方法有沒有運行?好,要想知道這個問題的答案,我們立馬去打個斷點試試看,斷點打在哪?自己先琢磨一下。
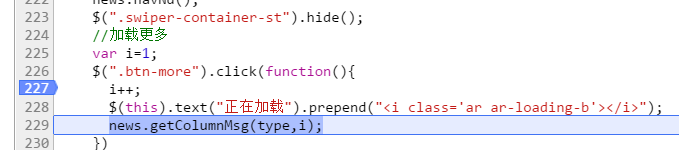
接著上圖:

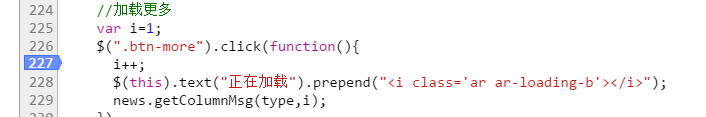
各位想到沒?沒錯,既然想知道點擊是否成功,我們當然是在代碼中的點擊事件處添加一個斷點,切記不要添加在226行哦,因為被執行的是click方法內的函數,而不是226行的選擇器。斷點現在已經打上了,然後做什麼呢?自己再琢磨琢磨~
繼續上圖:

然後我們當然是回去點擊載入更多按鈕啦,為什麼?額。。。如果你這麼問,請允許我用這個表情 ,不點擊載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件里的函數?咆哮狀。。不過我相信大家肯定不會問這麼low的問題~不瞎扯了~
,不點擊載入更多按鈕,怎麼去觸發點擊事件?不觸發點擊事件,怎麼去執行點擊事件里的函數?咆哮狀。。不過我相信大家肯定不會問這麼low的問題~不瞎扯了~
繼續正題,上面的圖就是點擊載入更多按鈕後的情況,我們可以看到左側的頁面被一個半透明的層給蓋住了,頁面上方還有一串英文和兩個按鈕,右側代碼227行被添加上了背景色,出現這個情況,先不管那些按鈕英文是啥意思有啥作用,你從這個圖得到了什麼信息?繼續琢磨琢磨~
如果出現了上圖這個情況,說明一點,click事件中的函數被調用了,進一步說明瞭點擊事件生效。那麼我們對於這個問題產生的第一個“犯罪嫌疑人”就被排除了。
補充一下:
如果沒有出現上面的情況咋辦?那是不是說明點擊事件沒有生效呢?那是什麼導致點擊事件沒有生效?大家自己思考思考~
可能導致點擊事件沒生效的原因很多,比多選擇器錯誤,語法錯誤,被選擇的元素是後生成的等。怎麼解決呢?
選擇器錯誤,大家可以繼續往後看到console部分的內容,我想大家就知道怎麼處理了
語法錯誤,細心排查一下,不熟悉的語法可以百度對比一下
被選擇的元素是後生成的,最簡單的處理就是使用.on()方法去處理,這個東東帶有事件委托處理,詳情可以自行百度。
那麼接下來”犯罪嫌疑人“的身份鎖定在哪裡呢?
我們將目光投向事件內部,click事件觸發了,那麼接下來的問題就是它內部的函數問題了。如果你要問為什麼?請給我一塊豆腐。。。
打個比方,給你一支筆,讓你寫字,然後你在紙上寫了一個字,發現字沒出來,為啥?你說我寫了呀,紙上都還有劃痕。那是不是可能筆沒有墨水或者筆尖壞了了?這個例子和點擊載入更多一個道理,寫字這個動作就是點擊操作,而內部函數就是墨水或者筆尖。明白了不~
接著我們分析下點擊事件裡面的內容,裡面包含三句話,第一句話是變數i自增長,第二句話是給按鈕添加一個i標簽,第三句話是調用請求數據的方法。
就通過這三句話的本身作用,我們可以將較大一部分嫌疑放在第三句話,一小部分放在第一句和第二句話上,有人可能會疑惑,第二句話怎麼會有嫌疑呢?他的作用只不過是添加一個標簽,對於數據完全沒有影響啊,確實,這句話對於數據沒有影響,但是出於嚴謹考慮,它仍然有可能出錯,例如它要是少了一個分號呢?或者句子內部某個符號錯誤呢?往往就是這種小問題浪費我們很多時間。
好,為了進一步鎖定”犯罪嫌疑人“,給大家介紹一個工具,也是上圖出現兩個圖標之一,見下圖:

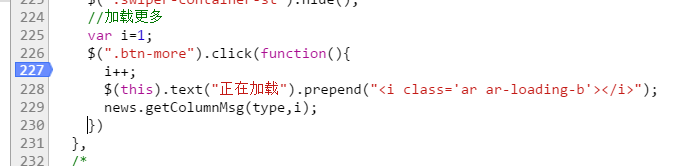
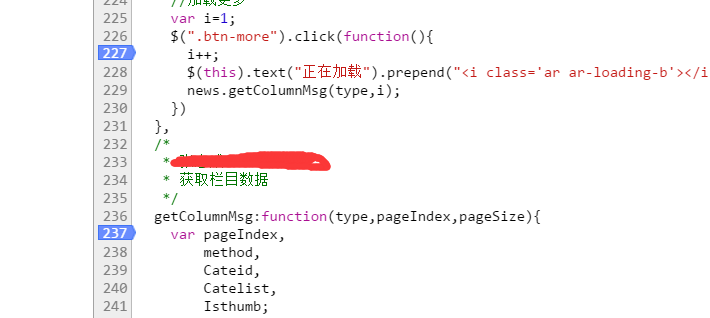
這個小圖標的功能叫”逐語句執行“或者叫”逐步執行“,這是我個人理解的一個叫法,意思就是,每點擊它一次,js語句就會往後執行一句,它還有一個快捷鍵,F10。下圖示範一下它被點擊以後的效果:

我單擊了兩次這個按鈕(或者使用F10快捷鍵),js代碼從227行執行到了229行,所以我管它叫”逐語句執行“或者”逐步執行“。這個功能非常的實用,大部分的調試都會使用到它。
太晚了,明天繼續寫,好戲還在後頭~
——————————————————————分割線————————————————————
OK,接著寫!
上面介紹到我單擊了兩次“逐語句執行”按鈕,代碼從227行運行到229行,大家覺得這意味著啥?是不是說明從語法上來說,前兩句是沒有問題的,那麼是不是也同時意味著前兩句就排除嫌疑了呢?我看不然。
大家都知道,載入更多就是一個下一頁的功能,而其中最核心的一個就是傳給後臺的頁碼數值,每當我點擊載入更多按鈕一次,頁碼的數值就要加1,所以如果下一頁的數據沒出來,是不是有可能是因為頁碼數值也就是[i變數](下麵統一稱呼i)有問題?那麼如何排查頁碼是否存在問題呢?大家自己先思考思考。
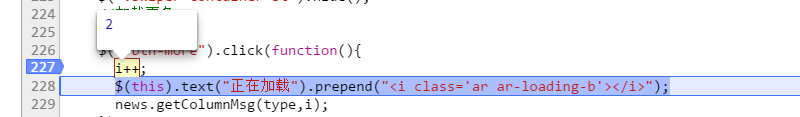
下麵教大家兩種查看頁碼數值i]實際輸出值的方法,上圖:
第一種:

操作步驟如下:
1.仍然是在227行打上斷點 → 2. 點擊載入更多按鈕 → 3. 單擊一次“逐語句執行“按鈕,js代碼執行到228行 → 4.用滑鼠選中i++(什麼叫選中大家裡不理解?就是你要複製一個東西,是不是要選中它?對,就是這個選中) → 5. 選中以後,滑鼠懸浮在目標上方,你就看到上圖的結果。
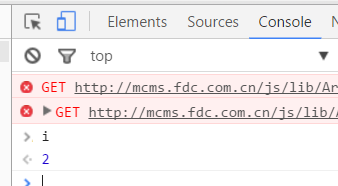
第二種:

這個方法其實和第一種差不多,只不過是在控制台輸出i的值,大家只需要按照第一種方法執行到第三步 → 4. 打開和sources同一級欄目的console → 5. 在console下方的輸入欄里輸入i → 6. 按enter回車鍵即可。
上面的第二種方法里,提到了console這個東西,我們可以稱呼它為控制台或者其他什麼都可以,這不重要~console的功能很強大,在調試的過程中,我們往往需要知道某些變數的值到底輸出了什麼,或者我們使用選擇器[$”.div”)這種]是否選中了我們想要的元素等,都可以在控制台列印出來。當然直接用第一種方法也可以。
給大家示範一下在console里列印我們想要選中的元素。上圖~

在控制臺中輸入$(this),即可得到選擇的元素,沒錯,正是我們所點擊的對象——載入更多按鈕元素。
在這裡給大家說說我對console這個控制台的理解:這個東東就是一個js解析器,是瀏覽器本身用來解析運行js的家伙,只不過瀏覽器通過console讓我們開發者在調試過程中,可以控制js的運行以及輸出。通過上面的兩種方法,大家可能覺得使用起來很簡單,但是我要給大家提醒一下,或者說是一些新手比較容易遇到的困惑。
困惑一:在沒有打斷點的情況下,在console輸入i,結果console報錯了。
這應該是新手很常見的問題,為什麼不打斷點我就沒有辦法在控制台直接輸出變數的值呢?個人理解這時候i只是一個局部變數,如果不打上斷點,瀏覽器會把所有的js全部解析完成,console並不能訪問到局部變數,只能訪問到全局變數,所以這時候console會報錯i未定義,但是當js打上斷點時,console解析到了局部變數i所在的函數內,這時候i是能夠被訪問的。
困惑二:為什麼我直接在console里輸入$(“.xxx”)能列印出東西來呢?
很簡單,console本身就是一個js解析器,$(“.xxx”)就是一個js語句,所以自然console能夠解析這個語句然後輸出結果。
介紹完“逐語句執行”按鈕和console控制台的用法,最後再介紹一個按鈕,上圖:

這個按鈕我稱呼它為“逐過程執行”按鈕,和“逐語句執行”按鈕不同,“逐過程執行”按鈕常用在一個方法調用多個js文件時,涉及到的js代碼比較長,則會使用到這個按鈕。
上圖:

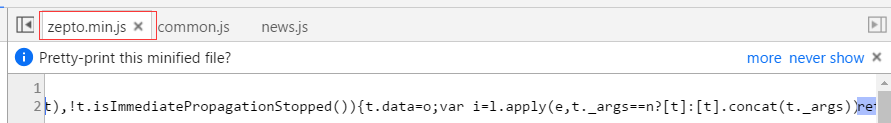
假設上圖我只在227行打了個斷點,然後一直點擊逐語句執行”按鈕到229行,這時候如果再點擊一次“逐語句執行”按鈕呢?則會進入下圖的js里:

這些都是zepto庫文件的內容,沒啥好看的,裡面運行很複雜,我們不可能一直使用“逐語句執行”按鈕,這樣你會發現你按了大半天還在庫文件裡面繞。。。這時候咋辦?那就該“逐過程執行”按鈕上場了。
上圖:

我除了在227行打了一個斷點,同時還在237行打了一個斷點,當我們運行到229行時,直接單擊“逐過程執行”按鈕,你會發現,js直接跳過了庫文件,運行到了237行,大家可以自己使用體驗一下。
最後總結:
本文主要介紹了“逐語句執行”按鈕、“逐過程執行”按鈕、console控制台這三個工具,以及調試bug時的一些思路。工具的用法我就不再贅述了,大家知道用法就行,具體怎麼去更合理的使用,還需要大家通過大量的實踐去總結提升~
我其實在本文主要想講的是調試bug的一個思路,但是由於選的例子涉及東西太多。。。怕全部寫下來內容太長,大家也沒興趣看,所以我就簡單的選了一部分給大家講解,不知道大家有沒有收穫。別看我調試三句話寫了一堆的東西,如果真的在實際項目中你也像我這樣去做,估計你調試一個Bug的時間會比寫一個腳本的時間還長很多。。。在實際情況下,我們應該養成拿到問題的第一時間,自行在腦海中排查問題,找到最有可能出現問題的點,如果沒辦法迅速的排查出最重要的點,那麼你可以使用最麻煩但是很靠譜的方法,利用“逐語句執行”按鈕將整個和問題相關的js依次去執行一遍,在執行的過程中,自己也跟著理清思路,同時註意下每個變數的值以及選擇器選中的元素是否正確,一般來說,這樣做一遍下來,bug都解決的差不多了。
所以個人認為,我們調試bug的思路應該是這樣的:首先,js是否成功的執行進來;其次,js是否存在邏輯問題,變數問題,參數問題等等;最後,如果上述都沒有問題,請仔細查看各種符號。。。
OK~斷點就講到這裡~有不明白的同學可以在下麵留言~還有如果大家有什麼不懂的知識點或者對前端比較困惑的地方,也可以在下麵留言,有空的時候我也會繼續針對大家的留言寫一些文檔的哦~


