關於Teamind Teamind 是新一代的遠程互動會議平臺。基於 Teamind 無限延伸、任意縮放的線上白板上,每一個參與者都可以利用便簽、圖形、手繪、圖片等各種各樣的元素進行創作,而主持人可以使用計時器、目錄、演講、投票等功能引導一場順暢而高效的會議。 Teamind 就像是一個「虛擬會議室 ...
關於Teamind
Teamind 是新一代的遠程互動會議平臺。基於 Teamind 無限延伸、任意縮放的線上白板上,每一個參與者都可以利用便簽、圖形、手繪、圖片等各種各樣的元素進行創作,而主持人可以使用計時器、目錄、演講、投票等功能引導一場順暢而高效的會議。
Teamind 就像是一個「虛擬會議室」,讓遠程會議也可以充滿互動,看得見「協作」。
Teamind 使用場景
Teamind 可應用於線上工作坊、敏捷協作、項目管理等多種遠程辦公場景。更多場景,我們期待和您共同探索。
場景1 / 會議和工作坊
藉助 Teamind 的無限白板和互動能力,把線下的工作坊搬到線上,讓每個參與者興奮地構思和討論,讓工作坊變得更加沉浸、高效和有趣。

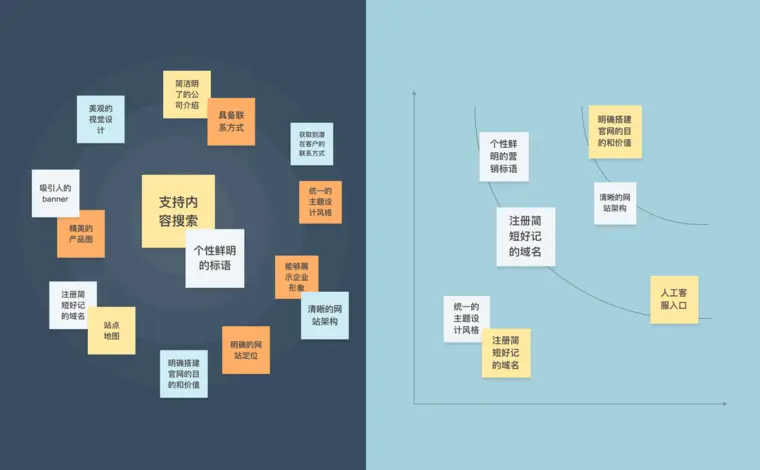
場景2 / 頭腦風暴
用多彩的便簽記錄每一個想法,再利用 Teamind 進行討論、排序和收斂,遠程也可以開一場富有成效的頭腦風暴,誕生新鮮的想法和偉大的創意。

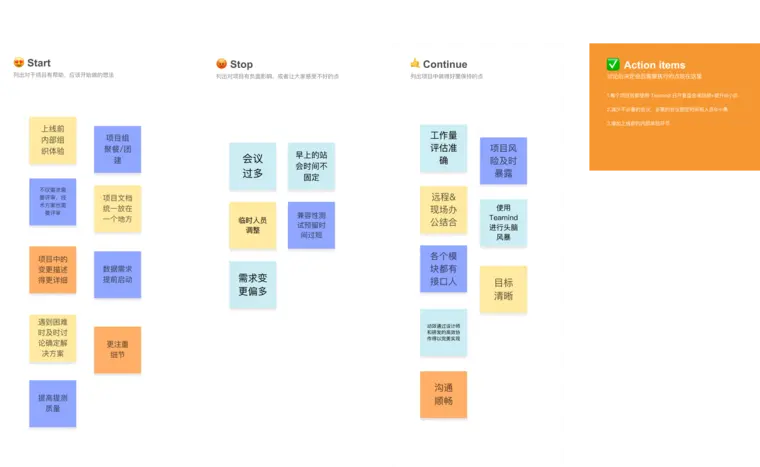
場景3 / 敏捷協作
無論是日常的站會,還是項目的計劃會、復盤會,基於 Teamind 實時互動白板讓這些會議變得生動而高效,遠程團隊的敏捷協作不再是難題。

Teamind 亮點功能
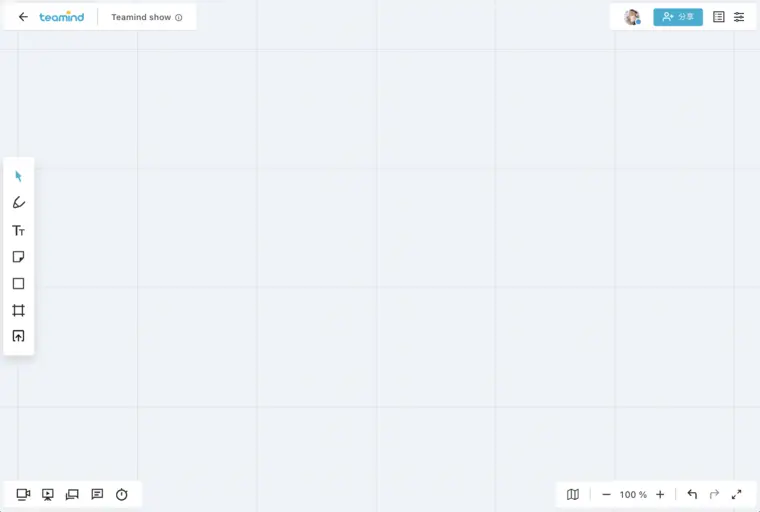
無限白板
在一塊可以無限延伸、任意縮放的線上白板上,利用便簽/圖形/手繪等各種各樣的元素進行創作。從設計一場會議或培訓,到記錄和分享你的想法,Teamind 讓協作不再受限。

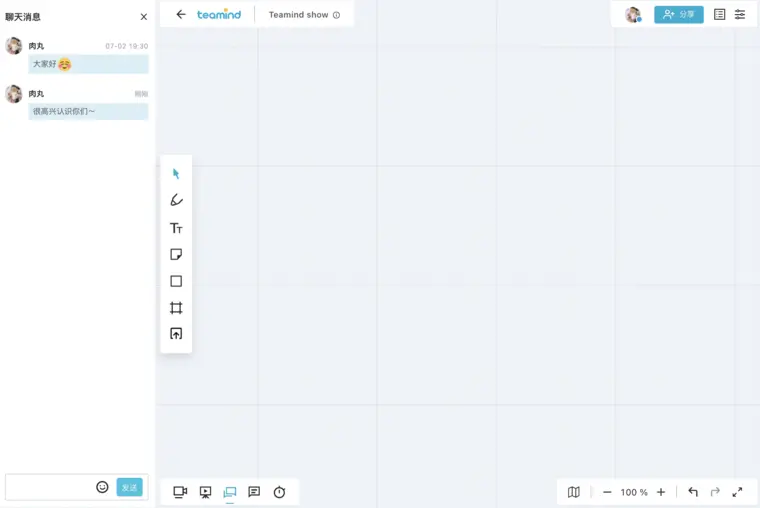
實時互動
無論是遠程團隊協作還是線上工作坊,Teamind 讓所有人匯聚到一個實時互動的虛擬空間。看到對方的想法,隨時交流或評論,突破空間的限制。

演講跟隨
遠程會議面臨的一大痛點是信息傳遞效率低,開啟演講模式讓會議重點更聚焦,避免信息的傳遞受到干擾而損耗。通過跟隨演講者的白板視角,確保協作成員們保持同頻的思考和互動。

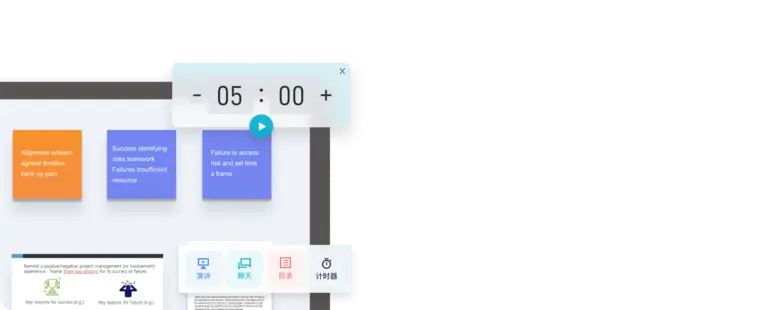
計時器
組織一場緊湊有序的遠程會議,使用計時器工具幫你事半功倍。支持一鍵開啟倒計時,全員同步計時,提醒協作成員提高會議效率。

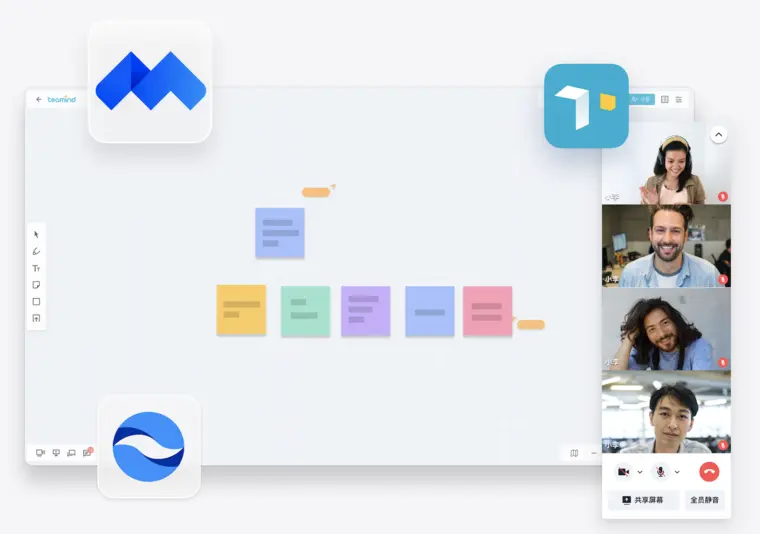
音視頻通話
靈活選用 Teamind 內置的音視頻通話,或與第三方視頻會議配合使用,匹配多樣的遠程會議場景。

出處:Teamind https://teamind.co/ 歡迎轉載,也請保留這段聲明。謝謝!



