解決某些情況下 ECharts 餅圖多行標簽重疊問題 對於多行標簽的重疊問題,其實一直沒有一個完美的解決方案。 我能在網上查到的比較全面的解決方法就是這個:https://zhuanlan.zhihu.com/p/272710806 但我的項目中某些東西是明確的:Label的行數、字體大小、數據個數 ...
解決某些情況下 ECharts 餅圖多行標簽重疊問題
對於多行標簽的重疊問題,其實一直沒有一個完美的解決方案。
我能在網上查到的比較全面的解決方法就是這個:https://zhuanlan.zhihu.com/p/272710806
但我的項目中某些東西是明確的:Label的行數、字體大小、數據個數(只有6個)、而且不必要做適配。
所以我就用曲線救國的方式避免了多行標簽的重疊。
PS:我覺得5.0.0版本以上的labelLayout是一個更好的曲線救國方式,不過我這裡是4.8.0的。
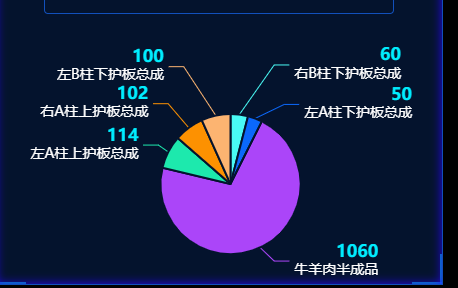
我的問題:有許多小百分比的數據,導致label重疊:

第一步:調整數組順序
ECharts餅圖的label方向似乎是固定的,所以先調整一下數組元素的順序,讓label可以不僅僅放在左邊(我的需求是從小到大的順序,這裡暫時改回了單行label)。
效果:

第二步:調整數據中的labelLine.length
標簽重疊是因為離得近,那我讓它們離遠點就好了。

代碼:
//Chart配置文件
option: {
tooltip: {
trigger: 'item'
},
series: [
{
//一些代碼
//等會這裡就需要修改了
data: [
],
//一些代碼
//這裡就是標簽,我想讓它以某種樣式顯示兩行
label: {
formatter: [
'{c|{c}}',
'{b|{b}}',
].join('\n'),
rich: {
c: {
color: "#00EDFF",
fontSize: 17,
fontFamily: 'PingFangSC-Semibold, PingFang SC',
height:18,
fontWeight: 600,
align:"right",
},
b: {
color: "#FFFFFF",
height:18,
fontSize: 14,
fontWeight: 500,
},
},
//這裡可以先設置全局的長度
labelLine:{
length:10,
}
},
}
]
},
//處理下數據
//調數組順序
let temp = arr.pop()
arr.unshift(temp)
temp = arr.pop()
arr.unshift(temp)
//改變標簽線的長度
arr[0].labelLine = {}
arr[4].labelLine = {}
arr[5].labelLine = {}
arr[0].labelLine.length = 50,
arr[4].labelLine.length = 30,
arr[5].labelLine.length = 50,
this.option.series[0].data = res.data



