斷點,調試器的功能之一,可以讓程式中斷在需要的地方,從而方便其分析。也可以在一次調試中設置斷點,下一次只需讓程式自動運行到設置斷點位置,便可在上次設置斷點的位置中斷下來,極大的方便了操作,同時節省了時間。 ——百度百科 簡單地說,斷點調試是指自己在程式的某一行設置一個斷點,調試時,程式運行到這一行就 ...
斷點,調試器的功能之一,可以讓程式中斷在需要的地方,從而方便其分析。也可以在一次調試中設置斷點,下一次只需讓程式自動運行到設置斷點位置,便可在上次設置斷點的位置中斷下來,極大的方便了操作,同時節省了時間。 ——百度百科
簡單地說,斷點調試是指自己在程式的某一行設置一個斷點,調試時,程式運行到這一行就會停住,然後你可以一步一步往下調試,調試過程中可以看各個變數當前的值,出錯的話,調試到出錯的代碼行即顯示錯誤,停下。
Sources面板
Sources面板是chrome developer tool中的斷點調試面板。我們打開Sources面板後其實會在界面中看到如下內容,我們跟著逐一看看都是什麼意思:

1.左上藍色模塊
網站文件目錄樹。
2.右上黃色模塊
左側所選文件的具體內容展示區
3.右下綠色模塊
這一模塊有倆個可切換區域:
- scope :顯示當前斷點的作用域
- watch :點擊+號可添加你所需要監控的變數或者表達式
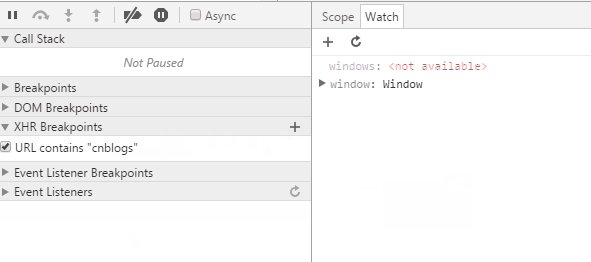
4.左下紅色模塊
主要核心功能區
- Call Stack 顯示當前斷點的環境調用棧
- Breakpoints 當前js斷點列表,添加的每個斷點都會出現在此處,點擊列表中斷點就會定位到內容區的斷點上
- DOM Breakpoints 當前DOM斷點列表列表
- XHR Breakpoints 當前xhr斷點列表,可點擊右側
+添加斷點 - Event Listener Breakpoints 事件監聽器斷點設置處
- Event Listeners 當前事件監聽斷點列表
設置斷點
斷點調試的首要條件當然是添加斷點,js斷點添加的方式有倆種:
1.JS斷點
- Sources斷點
Sources斷點添加的流程是“F12(Ctrl + Shift + I)打開開發工具”——“點擊Sources菜單”——“左側樹中找到相應文件”——“點擊行號列”即完成在當前行添加/刪除斷點操作。當斷點添加完畢後,刷新頁面JS執行到斷點位置停住,在Sources界面會看到當前作用域中所有變數和值,只需對每個值進行驗證即可完成我們題設驗證要求。- 條件斷點
在Sources里還可以設置條件斷點,在斷點位置的右鍵菜單中選擇“Edit Breakpoint...”可以設置觸發斷點的條件,就是寫一個表達式,表達式為 true 時才觸發斷點。
- 條件斷點
- Debugger斷點
Debugger斷點的添加就是通過在代碼中添加"debugger;"語句,當代碼執行到該語句的時候就會自動斷點。
2.DOM斷點
DOM斷點,顧名思義就是在DOM元素上添加斷點,進而達到調試的目的。而在實際使用中斷點的效果最終還是落地到JS邏輯之內。
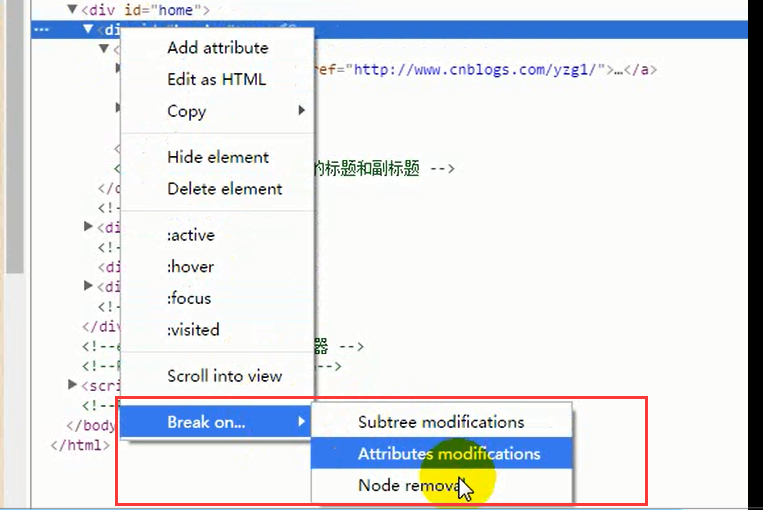
DOM斷點的添加流程為:打開Elements面板——定位到相關DOM節點——單機滑鼠右鍵,彈出側邊欄——滑鼠移動到Break on...上,選擇相應選項subtree modifications/attributes modifications/node removal即可。

子節點變化斷點 (subtree modifications)
主要針對子節點增加、刪除以及交換順序等操作,但子節點進行屬性修改和內容修改並不會觸發斷點。節點屬性斷點 (attributes modifications)
節點移除斷點 (node removal)
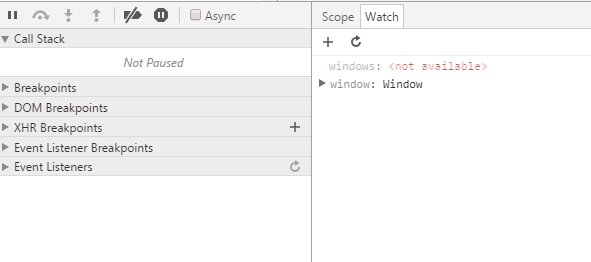
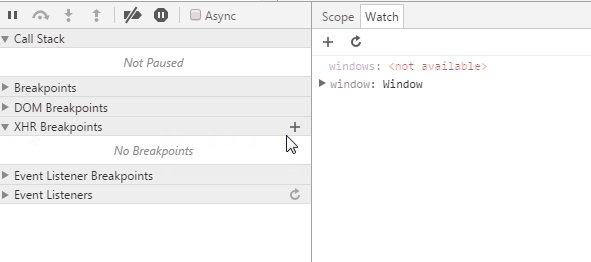
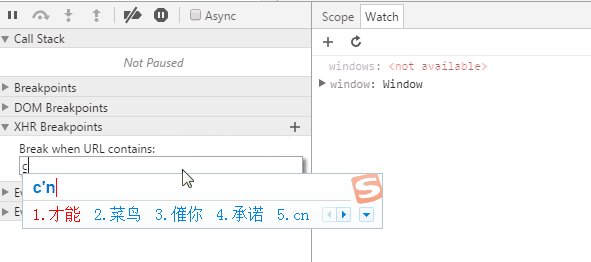
3.XHR斷點(XHR Breakpoints)
我們可以通過“XHR Breakpoints”右側的“+”號為非同步斷點添加斷點條件,當非同步請求觸發時的URL滿足此條件,JS邏輯則會自動產生斷點。

4.事件監聽器斷點(Event Listener Breakpoints)
事件監聽器斷點,即根據事件名稱進行斷點設置。當事件被觸發時,斷點到事件綁定的位置。事件監聽器斷點,列出了所有頁面及腳本事件,包括:滑鼠、鍵盤、動畫、定時器、XHR等等。

斷點調試
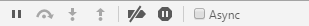
斷點調試主要用到以下功能鍵,從左到右依次為:

- Pause/Resume script execution:暫停/恢復腳本執行(程式執行到下一斷點停止)。
- Step over next function call:執行到下一步的函數調用(跳到下一行)。
- Step into next function call:進入當前函數。
- Step out of current function:跳出當前執行函數。
- Deactive/Active all breakpoints:關閉/開啟所有斷點(不會取消)。
- Pause on exceptions:異常情況自動斷點設置。
我的博客:http://bigdots.github.io、http://www.cnblogs.com/yzg1/
如果覺得本文不錯的話,幫忙點擊下麵的推薦哦,謝謝!



