手機涉及到填寫表單時,需要手機彈出自定義的輸入框,而非手機自帶的輸入鍵盤,如大寫數字等。 實現思路(考慮多種文本輸入形式): 首先,文本框獲取焦點時禁止手機彈出自帶的輸入鍵盤。 其次,顯示與關閉自定義的輸入鍵盤。 最後,點擊自定義的輸入鍵盤,做判斷使對應的input獲取值。 ...
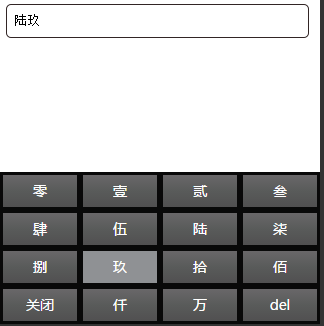
手機涉及到填寫表單時,需要手機彈出自定義的輸入框,而非手機自帶的輸入鍵盤,如大寫數字等。

實現思路(考慮多種文本輸入形式):
首先,文本框獲取焦點時禁止手機彈出自帶的輸入鍵盤。
// 禁用手機自帶的鍵盤輸入框 function forbidFocus(i){ $('#txt'+i).focus(function(){ document.activeElement.blur(); }); }
其次,顯示與關閉自定義的輸入鍵盤。
// 打開自定義輸入鍵盤 function showDialog(i) { $('#txt'+i).on('click', function(){ $('#num'+i).animate({bottom: "0"}, 'fast'); // 若多種文本輸入框時,需隱藏其他的輸入鍵盤 hideDialog(i); }); } // 關閉自定義輸入鍵盤 function hideDialog(i) { $('.popup-list').not('#num'+i).animate({bottom: -h + 'px'}, 'fast'); }
最後,點擊自定義的輸入鍵盤,做判斷使對應的input獲取值。



