前言 周末到了,不想給大家太多的壓力,今天就給大家分享一個比較簡單的彈球小游戲吧。這無聊的周末又有事可以做了,nice… 先看一下我們的最終效果圖 我們分9步來講解如何寫這個小游戲 1.創建游戲的主界面 我們用Python的內置模塊Tkinter來完成了,它是Python的標準GUI工具包,可以非常 ...
前言
周末到了,不想給大家太多的壓力,今天就給大家分享一個比較簡單的彈球小游戲吧。這無聊的周末又有事可以做了,nice…
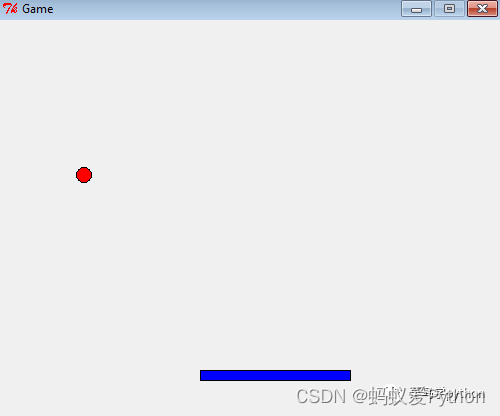
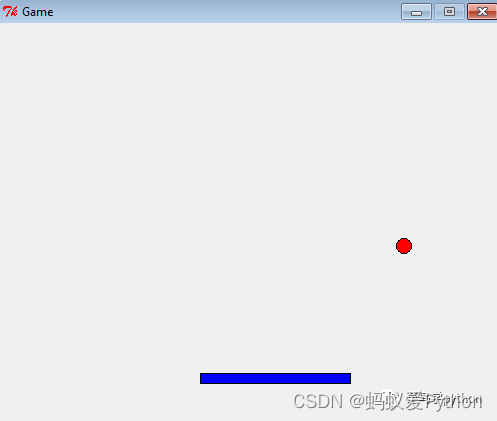
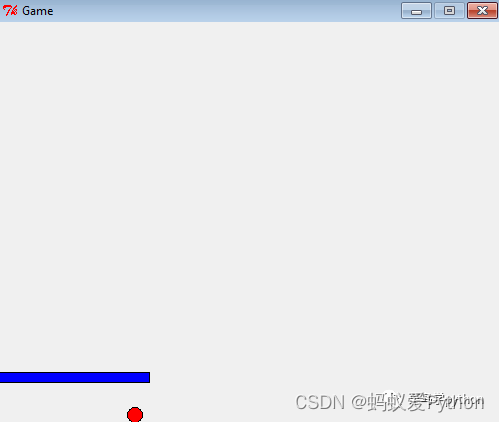
先看一下我們的最終效果圖

我們分9步來講解如何寫這個小游戲
1.創建游戲的主界面
我們用Python的內置模塊Tkinter來完成了,它是Python的標準GUI工具包,可以非常方便在製作GUI小工具,因為是跨平臺的,可以方便的在
win和linux下運行,我們用Tk里的canvas繪圖功能來製作一個小游戲.先來把主界面畫出來

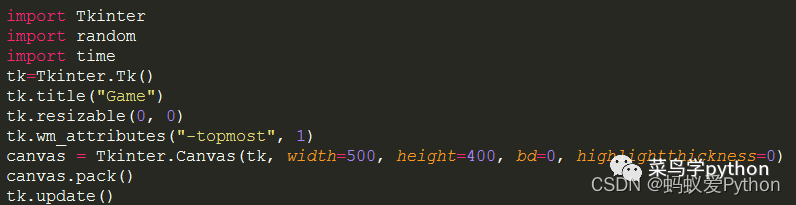
Python源碼\素材\插件加Q群:906715085### 1).創建一個tk的實例 2).然後給這個視窗取一個名字叫game 3).通知視窗管理器調整佈局大小,0,0表示不能被拉升 4).創建一個長為400*500的界面,背景色為預設,邊框為厚度為0 5).通知視窗管理器註冊組件 6).刷新一下界面

2.創建一個Ball球的類
好主界面有了,我們就開始創建球
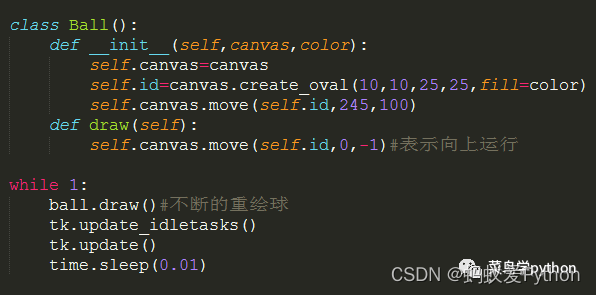
1)首先我們創建一個Ball的類,這個類的初始化參數有兩個:
一個canvas也就是畫圖用來畫一個球,一個是color,表示球的顏色
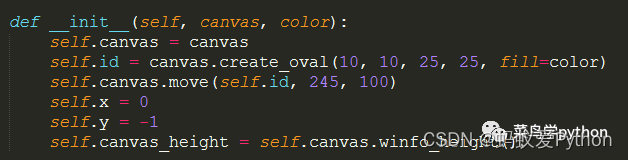
2)在類的初始化的函數裡面
•初始化canvas,
•畫一個實心的球並記錄下它的id
•創建球的預設在主界面上的位置,我們把它放屏幕中間
然後讓球出現在主界面上:


3.我們讓球向上動起來
剛纔在Ball類裡面有一個draw函數,我們現在在draw裡面加點東西,讓球向上運動

4.讓球能回彈
1).第三步我們球能向上運動,現在我們要讓它能碰到牆壁反彈
•我們剛纔是把self.canvas.move(self.id,0,-1)寫死0,-1,表示x坐標不動,y坐標不斷的-1也就是球在向上運動
•現在我們把這兩個值設成兩個變數self.x,self.y,當我們的球運動到上邊界的時候,就把self.y加1,也就向下運行,
•當運動到下邊界的時候,就把self.y減1,表示向上運行


2).那麼如何判斷球已經碰壁了,很簡單,我們動態的去球的坐標[x1,y1,x2,y2],
•x1,y1 表示top-left 左上角的坐標
•x2,y2 表示bottom-right右下角的坐標
獲取了球的坐標之後(它是一個list),判斷一下pos[1]和pos[3]就可以了
5.增加球的運行方向
現在我們的球的運動方向是固定的,我們希望每次球的運動方向要隨機,不然太low了,怎麼做呢,很簡單增加一個隨機函數就可以了
在__init__()函數裡面,我們改一下
self.x = 0 self.y = -1 變成: starts=[-3,-2,-1,1,1,2,3] random.shuffle(starts) self.x=starts[0]#從list裡面隨機取一個 self.y=-3#-3表示y軸運動的速度
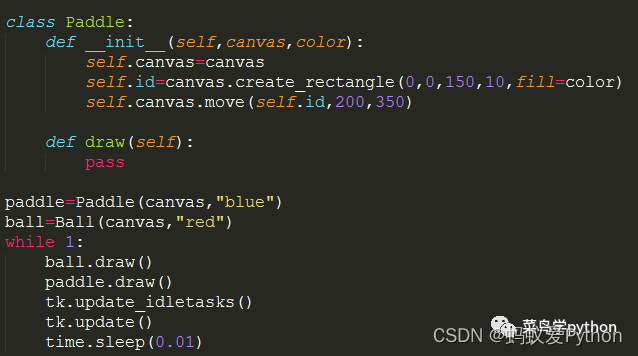
6.增加小木板
現在我們的球已經可以在界面上到處亂竄了,我們現在增加一個木板來打彈球


7.讓木板可以移動
我們通過綁定一些鍵盤事件,讓木板可以移動
增加2個函數,左移和右移,有同學會問evt是啥,不急下麵會說.
def turn_left(self, evt): self.x = -2 def turn_right(self, evt): self.x = 2

在Paddle的初始化函數裡面綁定兩個鍵盤事件:
•就是按鍵盤左鍵就是響應self.turn_left
•就是按鍵盤右鍵就是響應self.turn_right
•evt是向系統註冊的事件

8.增加球和木板的碰撞
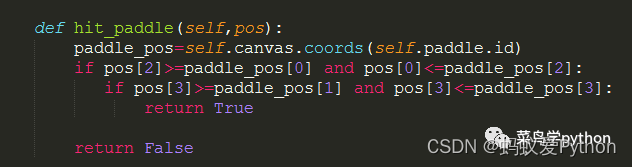
現在球也有了,木板也有了,而且可以左右挪動,現在最精彩的部分要上演了,就是增加球碰到木板之後反彈,那麼如何判斷球碰到木板
了,簡單我們只要在球的類裡面增加一個函數來判斷是否碰撞了
def draw(self): --snip-- if self.hit_paddle(pos) == True: self.y = -3 --snip--

9.判斷當球運動到底部游戲結束
經過上面8步,游戲大體功能已經有了,那麼如何判斷游戲結束呢,我們設定只要球運動底部的時候(可以認為是球碰到了地面),游戲就失敗
了,加幾行代碼就搞定了.
class Ball(): def __init__(self,canvas,paddle,color): --snip-- self.hit_bottom=False def draw(self): --snip-- if pos[3]>=self.canvas_height:#判斷當球的下沿大於等於主界面的高度 self.hit_bottom=True --snip-- paddle=Paddle(canvas,"blue") ball=Ball(canvas,paddle,"red") while 1: if ball.hit_bottom==False and ball.paddle.started : ball.draw() paddle.draw() tk.update_idletasks() tk.update() time.sleep(0.01)

源碼大概100行實現了簡單的功能,其實這個游戲還可以增加很多功能,比如記錄分數,增加游戲開始和結束的提示,增加木板和球的種類,
增加管卡和難度等等大家可以自己發揮一下, 寫完很有成就感~~



