開始我們後臺篇的內容,前面處理了一些事情,去學校完成授位儀式,由校長授位合影,青春不留遺憾,然後還換了一個電腦,征戰了四年的神船終於退役了,各種各樣的小毛病是真的煩人。 現在正式開始後臺篇的內容,做了今天總體的感覺後臺部分大難度沒有,但是要考慮一點就是對於elementUI的熟練程度,要把這個練得比 ...
開始我們後臺篇的內容,前面處理了一些事情,去學校完成授位儀式,由校長授位合影,青春不留遺憾,然後還換了一個電腦,征戰了四年的神船終於退役了,各種各樣的小毛病是真的煩人。
現在正式開始後臺篇的內容,做了今天總體的感覺後臺部分大難度沒有,但是要考慮一點就是對於elementUI的熟練程度,要把這個練得比bootstrap還熟悉,雖然bootstrap也沒有多熟悉,但是這個必須熟悉,畢竟工作用得多
一.組件通信高級(面試必備)
1.複習
複習一下目前已經學習過的組件通信
- props:父給子傳,但是需要註意的是父給子傳的是函數那麼這是自定義事件的前兆,只有當父給子傳的是非函數才是props傳遞數據,他有三種書寫方式:數組、對象(具體類型type)、對象(預設值default),註意我們的路由也有props也是用來傳遞數據的,三種方式布爾值(接受所有的params參數)、對象形式(可以傳遞指定的參數),函數形式(形參$route,就可以接受query參數了),他們三個都是給這個路由組件傳遞參數且組件也要用props來接受
- 自定義事件:適用於子給父傳,父在子的組件標簽寫上自定義事件回調函數等,子這邊規定觸發方式並使用api emit來發送數據,和全局事件匯流排相比就是省略了$on這一步
- 全局事件匯流排$bus:適用於任何組件通信
- 消息訂閱與發佈(pubsub-js):適用於任何組件
- vuex:適用於任何組件
- 插槽:使用於父子間,而且一般是與結構有關的
2.自定義事件深入
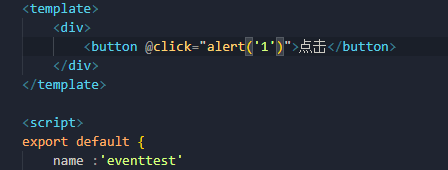
原生DOM綁定原生事件,正常綁定即可

如果這個時候他有一個子組件,也來一個點擊事件,你會發現觸發不了

其原因是因為原生DOM可以綁定原生事件,不能綁定自定義事件,組件標簽可以綁定自定義事件,也可以綁定原生事件,但是綁定原生事件會被當做自定義事件(如果需要讓他成為原生事件,需要一個修飾符.native可以將自定義事件轉為原生事件)
3.v-model深入
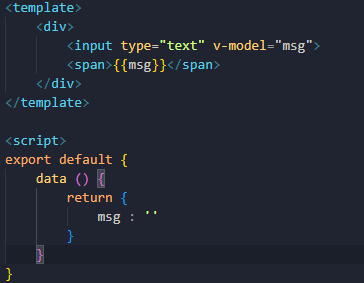
正常使用

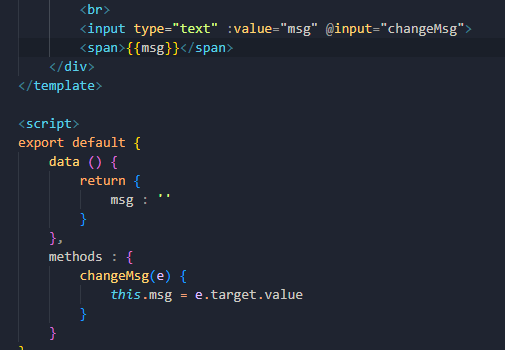
下麵來探究一下v-model的原理,他的原理其實就是兩個東西 單向綁定value➕input事件的混合使用

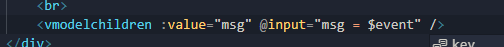
父子組件通信
主意給子組件標簽一個是傳過去的數據,一個是自定義事件,註意:原生事件的$event是事件對象,但是自定時事件的$event是那邊傳過來的數據

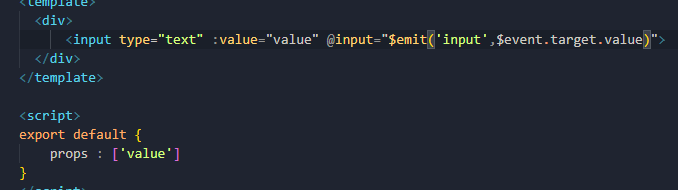
在子組件這邊才是真正的單向綁定value➕input事件

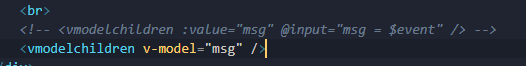
所以既然這是v-model的原理,那我這邊就可以用v-model來代替

4.屬性修飾符sync
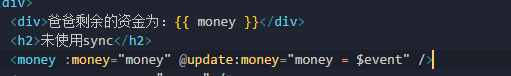
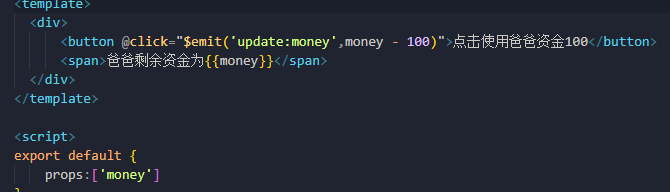
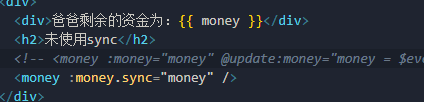
要讓父子數據同步,實現父子數據通信,以前的方法,採用props傳過來數據,再來一個自定義事件,在子組件修改這個數據,其原理跟v-model的實現原理很類似


針對於這種情況,我們有一個修飾符,sync,直接加在傳過來的數據後面,這樣一加兩個作用,一個是props過來了一個數據,你可以接受,一個是會給你自動加上一個update開頭後面取決於你的數據名叫什麼的自定義事件

5. $attrs 和 $listeners
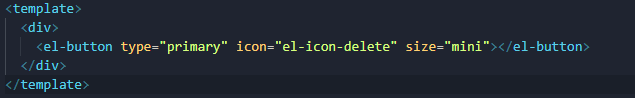
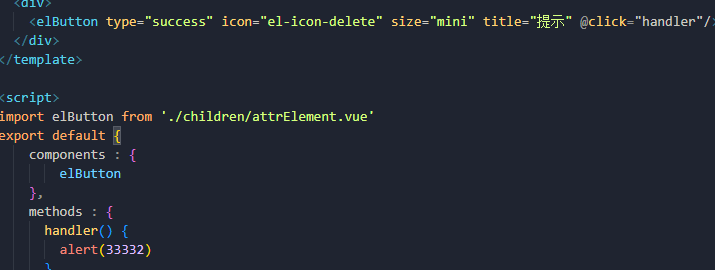
使用一下elementUI的button

我們可以封裝一個,比如我要用什麼樣的按鈕直接傳數據進去

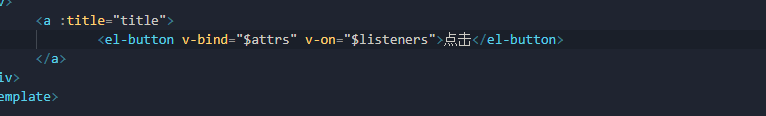
首先要註意的是,我們的組件是沒有提示這個功能的,要使用提示可以在外麵包一個a標簽,然後利用a標簽的title來提示

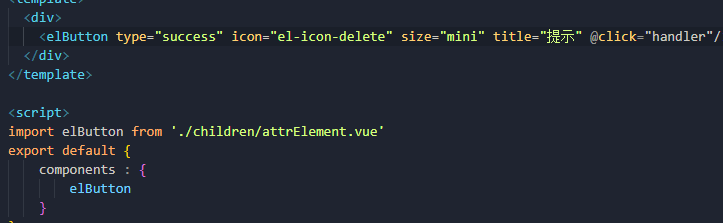
按理說子組件這邊應該一個一個都props過來,我們每個組件其實有有一個api叫做$attrs他保存了所有來自於父組件的props的數據


值得註意的是,我們通過props已經獲取的數據,$attrs是獲取不到的,當然有了這些數據後還可以用一個簡便方法,把他們統一綁定上去,用v-bind,註意只能用v-bind不能簡寫形式

然後我們這個是按鈕,肯定可以有點點擊事件,給組件來一個點擊事件,它會變成自定義事件,這裡不考慮用native的做法

那麼自定義事件過來,就只有子組件來emit了,這裡說一個api $listeners,它是用來保存父組件給子組件傳遞過來的自定義事件


可以給她理解為是一個事件整體,包括觸發方式,所以子組件這邊就直接用v-on來綁定這個事件觸發包括回調都有了,同樣的這裡不能用簡寫形式

6.$children和$parent


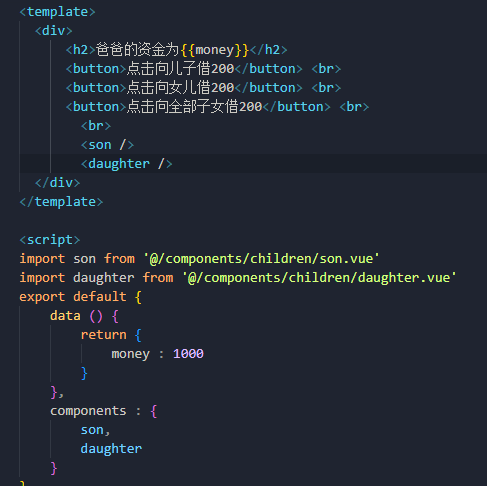
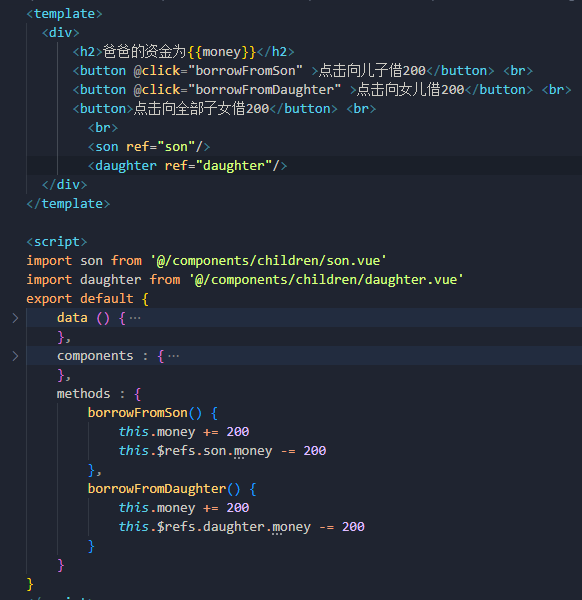
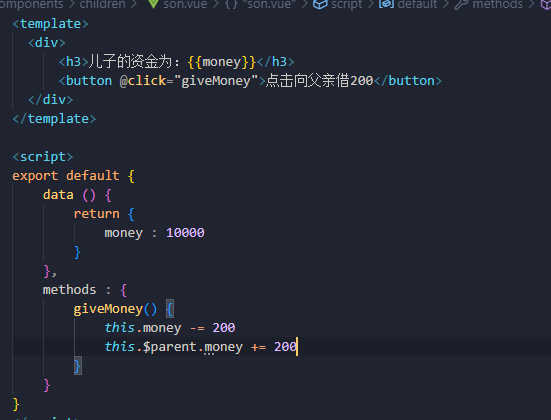
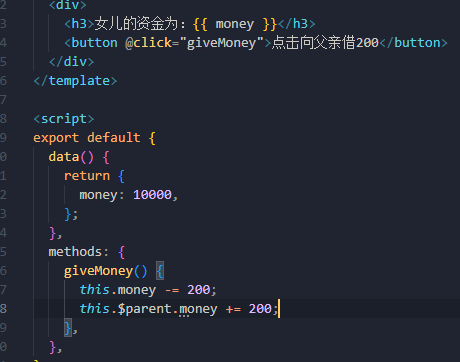
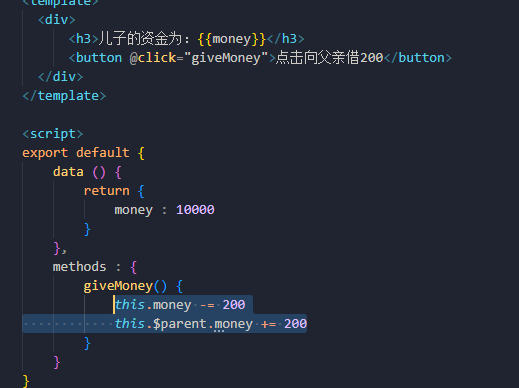
當我點擊兒子200應該給爸爸資金➕200,兒子減200,爸爸這裡好說,兒子這裡可以用ref來做,我們說過ref給原生DOM是獲取這個DOM節點,但是給到組件標簽就會獲取到這個vc實例組件實例對象

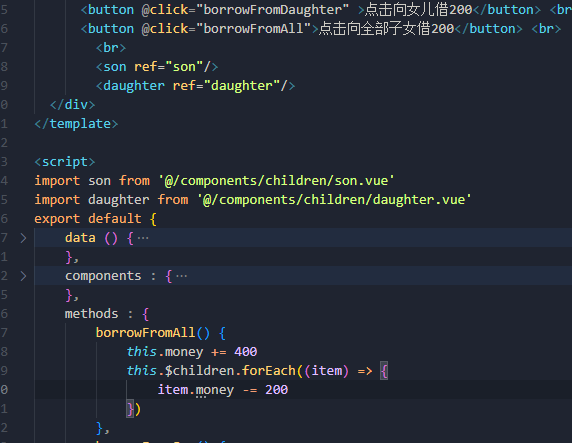
點擊向全部子女借兩百,也可以用這種方法,一個一個來,一個用一個新的方法,一個全新的api,$children,他可以獲取到當前這個組件所有的子組件,以數組的形式展示,裡面是每一個vc實例

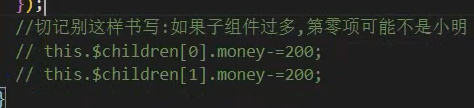
註意雖然是數組,但是最好不要用下表的形式來寫,因為它裡面的每個組件實例對象是不按順序來的,你也不知道哪個是第一個

當我們點擊子組件裡面的借錢,自己會增加,同時父組件得錢也會減少,這個時候也用到一個api,$parent,可以獲取到當前組件的父組件

6.1混合
當我們結構一樣那就是復用,當我們js一樣那就是mixin混合
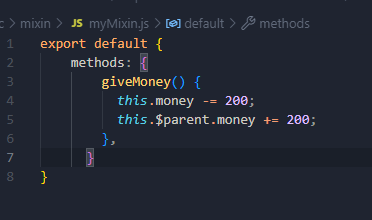
先複習一下混合,一個單獨的文件夾,一個js文件,裡面直接暴露相同的配置項,只要是能寫在js裡面的都可以放進來,比如這裡son和daughter都有相同的methods


那就可以直接提出來


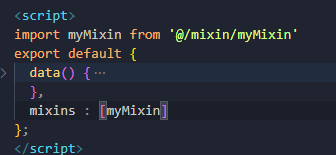
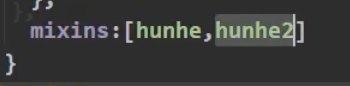
用的時候直接導入,然後配置項mixins註意是數組形式來寫,而且沒有引號

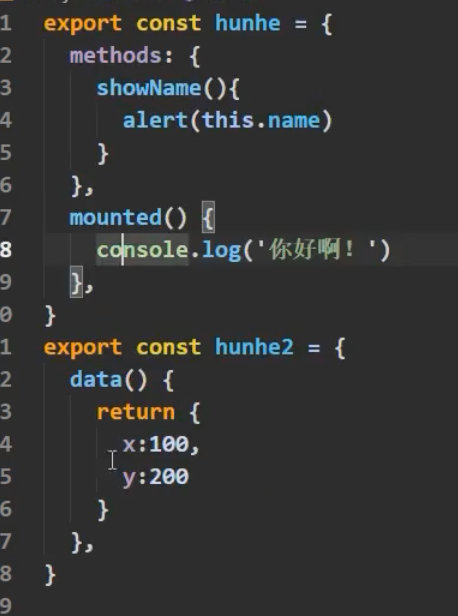
然後他的一些註意事項:混合文件裡面可以暴露多個配置項,只是要定義名字,導入的時候也要寫好名字


然後就是你沒有的混合都可以給你,但是你有的配置,以你自己的為準
然後生命周期鉤子如果混合也有你也有,兩個都會執行並不會執行一個,而且會先執行混合的
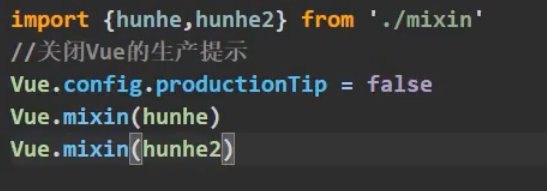
最後註意一下,混合可以全局混合

7.插槽
回顧一下
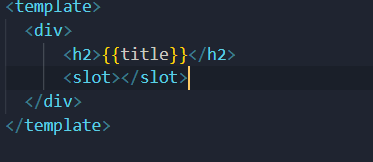
預設插槽,就是直接在標簽組件寫結構,組件寫slot占位,如果父組件有數據要傳到子組件,就不用傳了,直接在這裡用


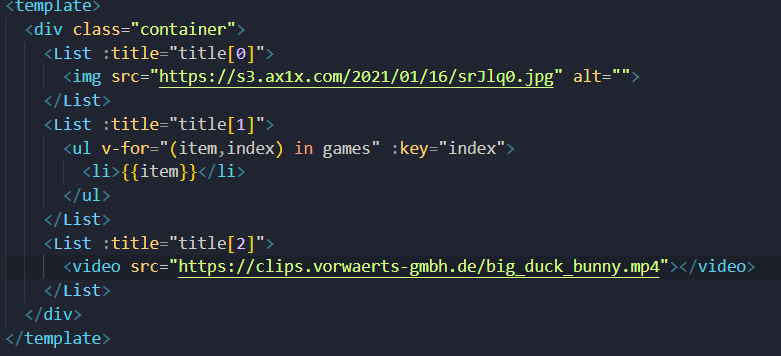
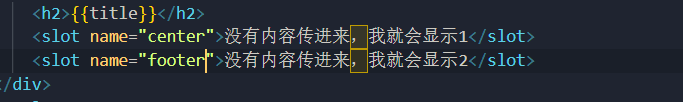
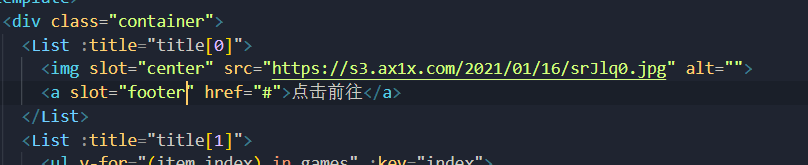
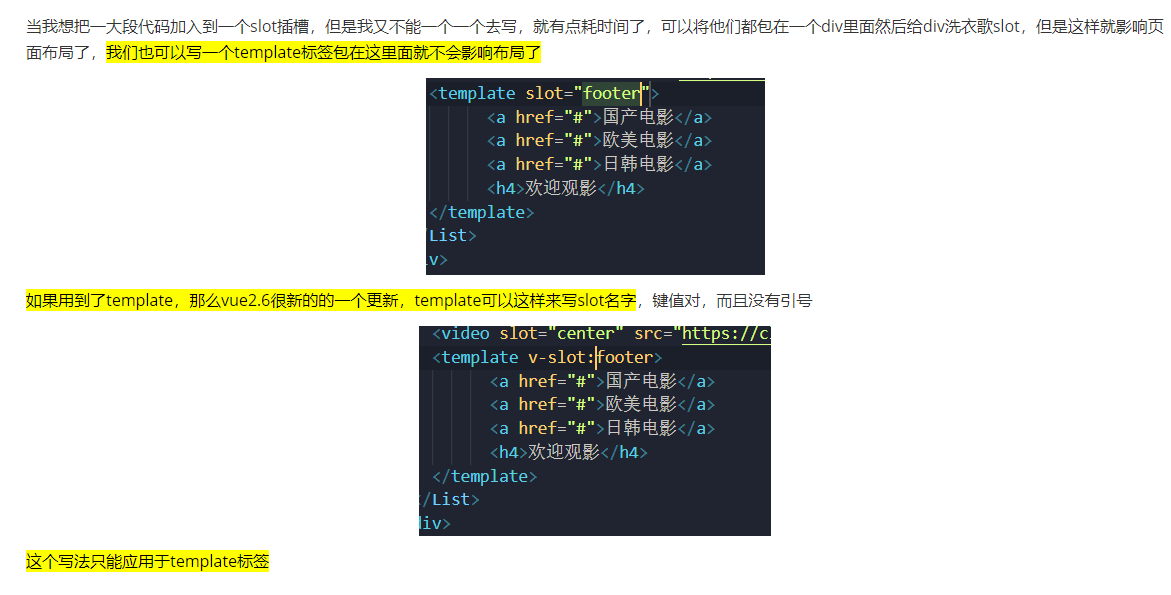
具名插槽就是可以給slot添加name,然後我們的結構也可以slot去指定的slot



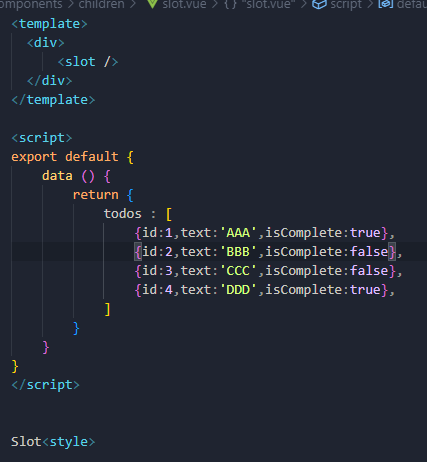
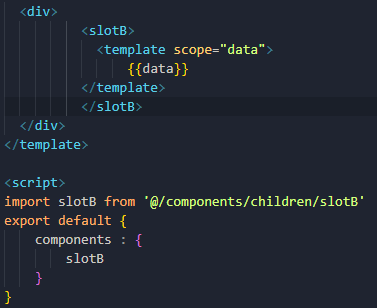
作用域插槽
我的理解是,因為我們前面使用插槽,一般是數據都在定義插槽這裡,也就是並不在slot這裡,他只是起一個占位的作用,真正我們要怎麼用數據是在標簽這裡來決定怎麼用,而作用域插槽就好像數據的作用域發生了變化,到了slot這邊也就是子組件這邊,作用域發生變化,這就是作用域插槽


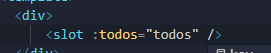
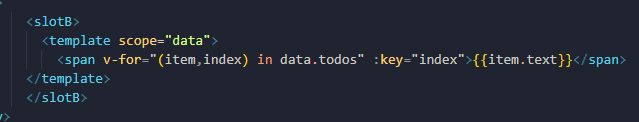
插槽是可以傳數據的,子給父傳,直接通過slot標簽傳,父組件這邊需要通過插槽的使用者來接受(註意什麼叫做插槽的使用者,就是誰用標簽來替代slot占位這個標簽誰就是使用者,在這裡template標簽就是使用者)


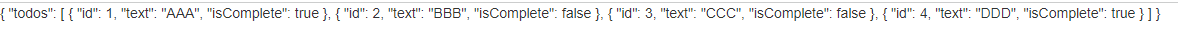
可以看到接受過來的數據是一個鍵值對,前面是我們傳過來的數據名,後面是值


二.後臺管理系統
1.簡介
什麼是後臺管理?就是通過可視化的界面對資料庫進行增刪改查,並且根據不同的角色(老闆、員工)看到的界面,操作的許可權是不同的,一般而言這個項目是不需要註冊功能的
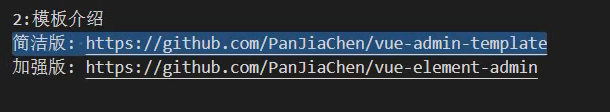
2.後臺模板介紹

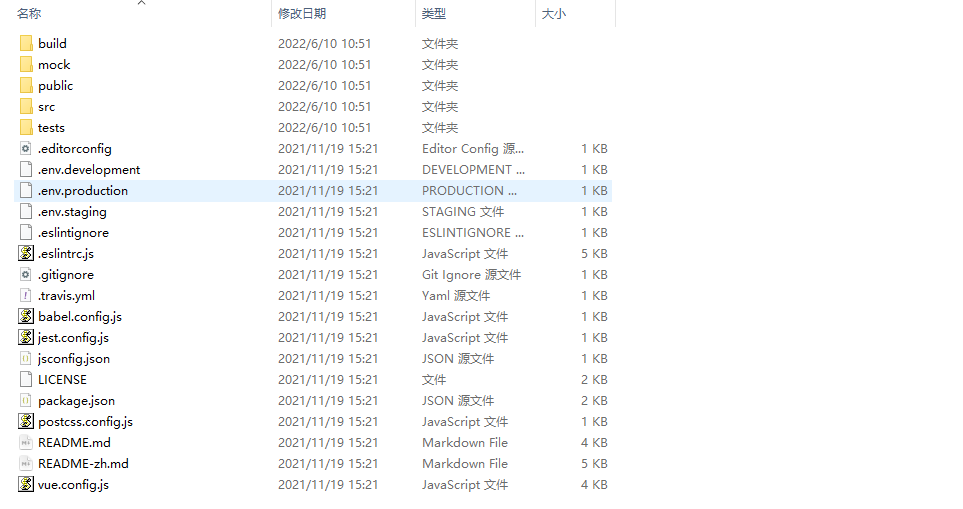
首先模板下下來會發現,缺少依賴需要安裝依賴(沒有node_modules)

安裝完畢之後查看package.json文件可以看到這個項目啟動命令為dev

這樣就可以將項目成功跑起來了
3.模板文件解析
-
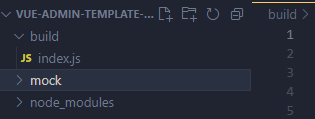
build,是webpack的一個配置文件,比較少去觸碰

-
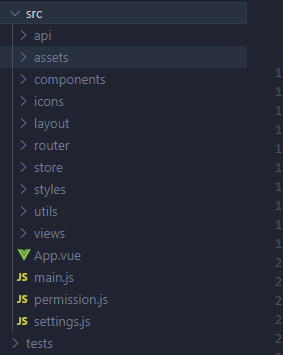
src

-
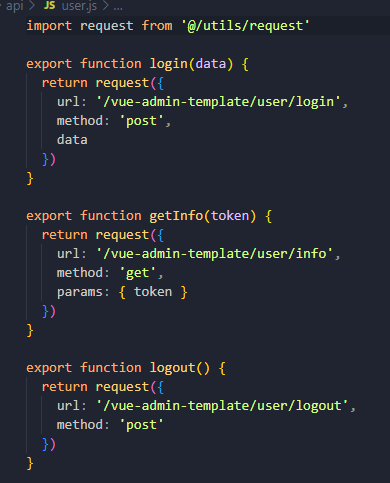
api,與一些介面,請求相關的文件,他這裡也是封裝了一個axios然後通過函數的方式可以直接請求

-
assets,放置一些靜態文件
-
icons,放置一些svg矢量圖
-
layout,放置了一些組件和混入
-
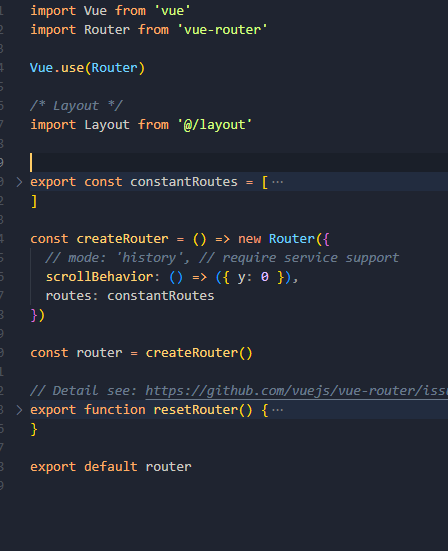
router,路由相關文件,註意一下他的路由配置方式與以往有所不同,它是直接在這裡對外暴露一個數組放我們的routes,然後一個函數new一個router實例,裡面設置了路由滾動配置,註冊了路由,然後調用這個函數在暴露出去

-
style,放置了一些樣式相關的文件
-
utils,放置了一些其餘配合文件,其中request.js就是二次封裝axios,並放置了請求和響應攔截器
-
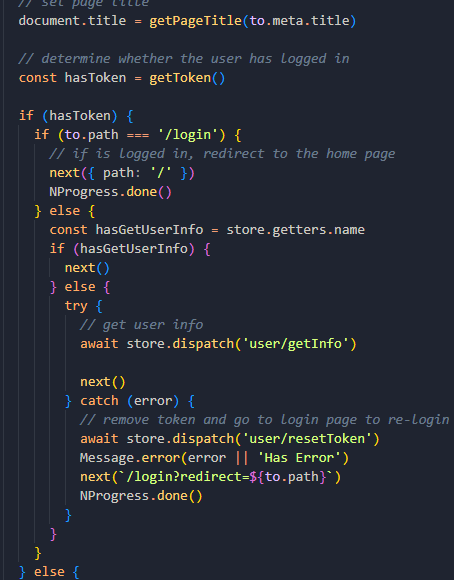
permission.js,可以看為許可權守衛,這個文件設置了一些路由守衛來做許可權管理

-
settings.js,後臺項目配置文件,title可以改我們的網頁標題


fledHeader可以控制我們的表頭是否固定


slidebarLogo可以控制我們左邊的logo是否顯示


-
-
test,一些測試文件
-
開發環境三大配置文件,可以被webpack檢測到,分別是開發環境、上線環境和測試環境

裡面的這個配置裡面的內容可以在通過 process.env來獲取,根據不同的環境獲取不同的內容


用處:根據不同的環境介面路徑也會不同

-
postcss.js,css相關配置文件

4.登錄業務
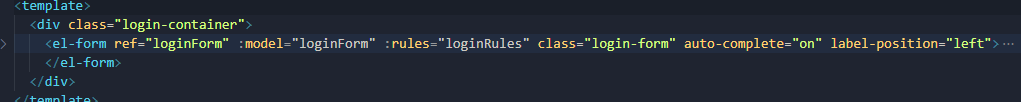
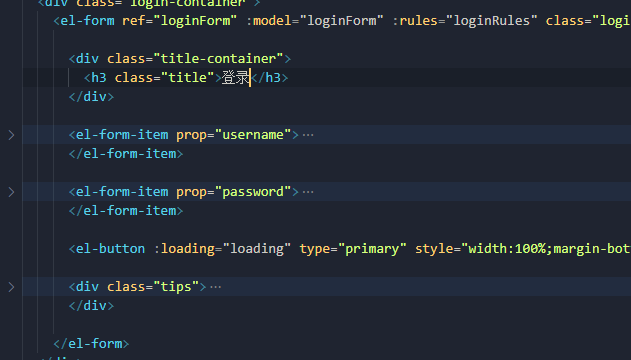
他已經做好我們需要去修改,它採用的是elementUI的組件,所以越學後臺項目就會越對elementUI一些組件越來越熟悉,登錄業務整體由一個form組件完成,上面的model表示收集賬號密碼,rules表單驗證規則

繼續深入可以看到裡面表單的每一項是由el-form-item組成,所以要註意 一般el-form和el-form-item是配套使用的

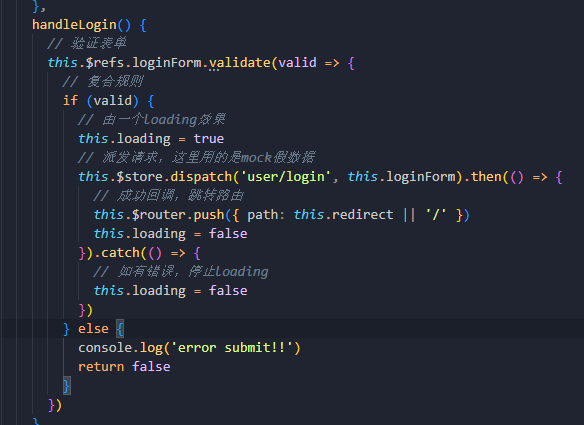
然後看到他的點擊登陸的操作

點擊登錄按理應該是派發請求,獲得token等,邏輯全在函數裡面

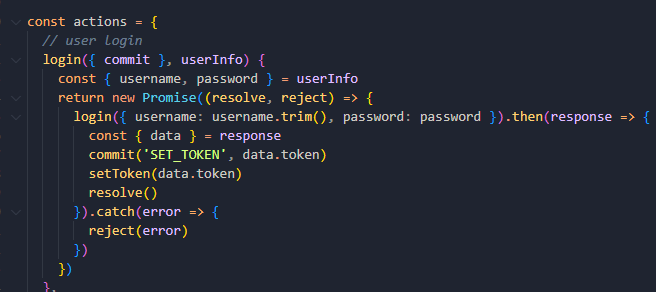
繼續走,看到他的actions裡面login這個處理函數,先是獲取用戶名和密碼,然後做了一個因為後面這個login是封裝的登錄請求函數,所以會返回一個promise,反正就跟我們原來的async加await一樣,判斷登錄成功失敗,只是我們的技術更新,那個時候async還沒出來

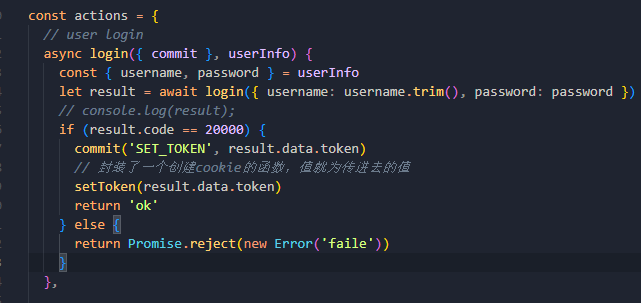
所以可以改改

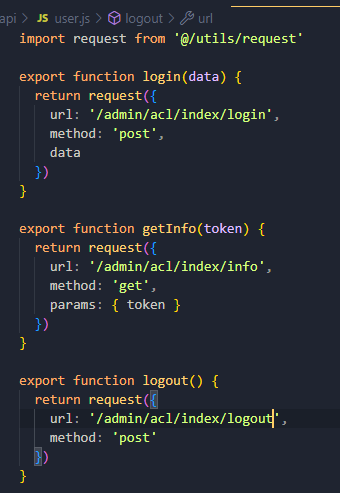
換成我們自己的真實介面地址

這裡一改封裝的axios請求響應攔截器也要改
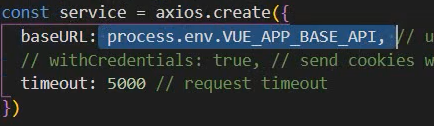
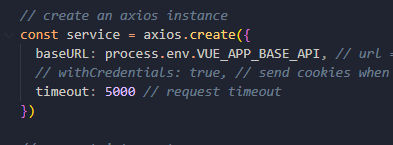
baseurl不變

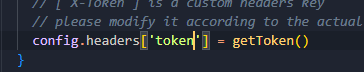
請求頭的變數名跟後端溝通好的

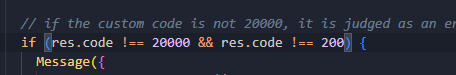
響應頭要註意成功不一定是20000也有可能200

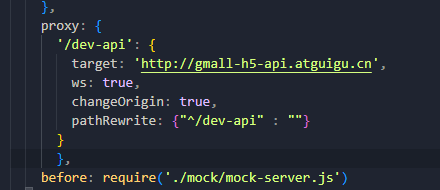
修改請求伺服器,並且匹配規則為我們的baseUrl,但是伺服器裡面沒有這個路徑,所以要路徑替換

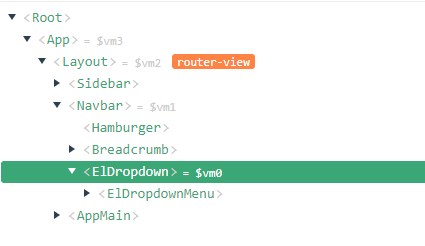
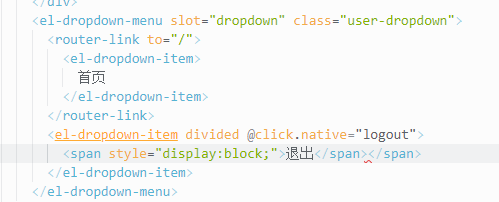
5.退出登錄
位於layout組件的navbar組件裡面


三.路由的搭建
首先我們的模板除了主頁之外都可以刪掉


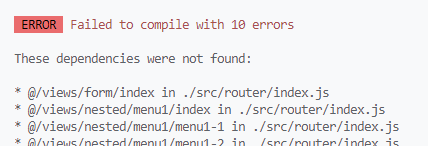
這個時候啟動會發現報錯,都是路由裡面的,原因是因為路由還註冊這些刪掉的組件

進入路由刪掉已經刪掉的組件配置就可以啟動成功
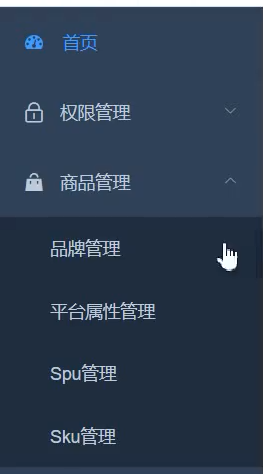
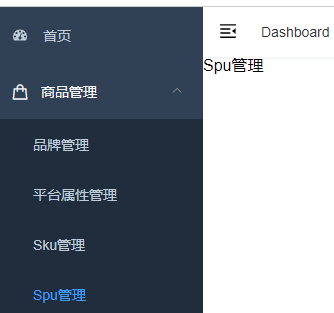
然後可以看到我們要做到的效果

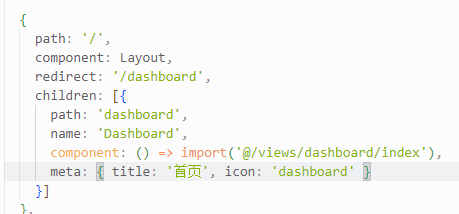
首先首頁的名字是通過路由元信息來改,後面那個是旁邊的圖標可以用svg也可以用elementUI的icon

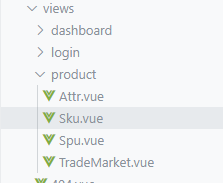
然後先做商品管理,先去views創建組件

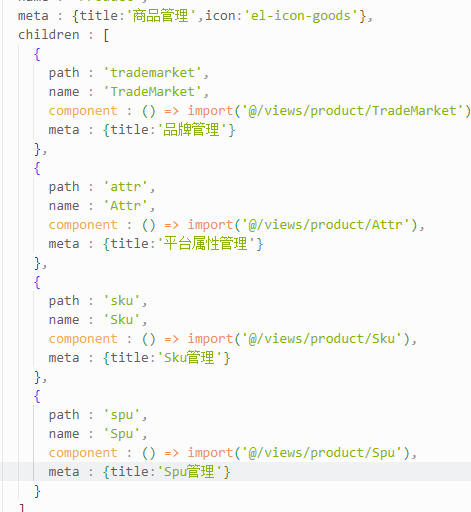
去路由註冊,註意我們這裡按照他的規矩來,一級路由Component都是layout,只要搞準這一點,後面該怎麼弄怎麼弄,name、meta

然後繼續他下麵的二級路由

有一個小bug(spu和屬性這邊太近了),這個樣式在哪裡改

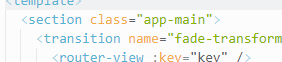
將他的名字改回來,組件裡面其實是叫app-main



1.品牌管理靜態組件
首先一個添加按鈕

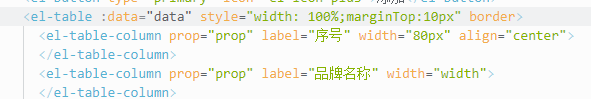
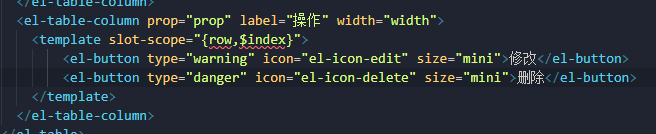
然後用到一個表格,裡面table-column是每一列的意思,這裡需要四列

修改單個列的寬度,並且居中顯示,整個表格有邊框

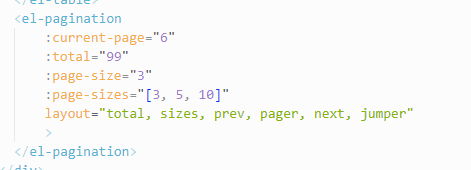
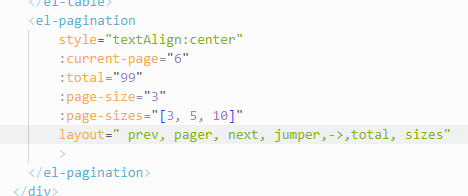
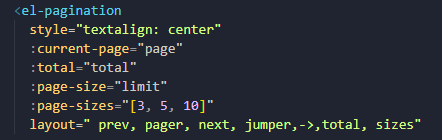
下麵是一個分頁器
首先我們需要的數據,當前頁、總共數據、每頁顯示多少數據

繼續往下是一個數組,他可以選擇每頁顯示多少數據,就是你可以選擇一頁顯示3條或者5條或者10條,後面這個layout是分頁器的佈局,我要讓total、sizes顯示在後面就放到後面來,註意怎麼居中,怎麼讓total、sizes到達的最右邊

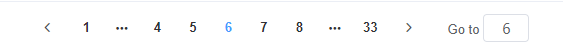
最後連續頁碼用pager-count,但是它是表示 頁碼 的總數量,比如我為七,那麼連續頁碼應該是5,頁碼個數總共就有七個

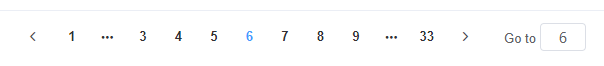
我為9,除去前後兩個,中間連續頁碼就為7

2.品牌管理列表展示
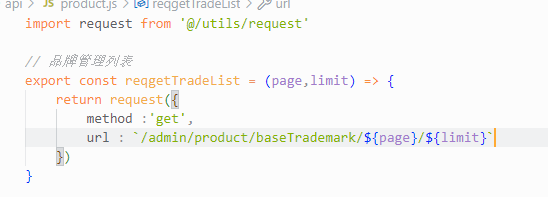
涉及到介面相關

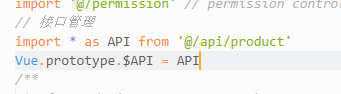
這裡不同vuex來做,那就要做一個全局介面管理

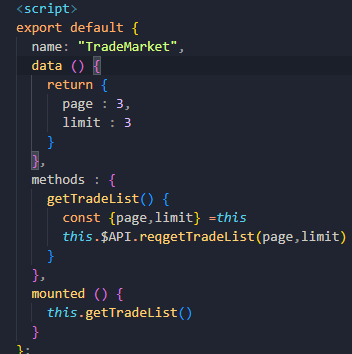
因為我們後續應該配合分頁器來做,所以封裝一個函數,直接調用,而且我們的當前頁碼等數據應該是活的

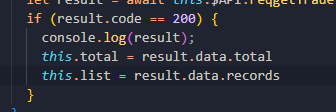
數據拿過來

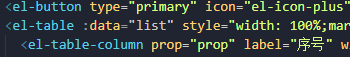
前面說過el-table有動態數據現在就可以將動態數據綁定在這上面

可以發現我們原來定好的列,數據綁定上來展示三條數據就是三行

添加內容
序號 type

名稱 不用寫首碼list prop

品牌logo,這裡要註意我們需要添加圖片標簽來放圖片,但是這裡是組件標簽,所以就要用slot插槽來做,並且子組件那邊會傳回來兩個數據直接解構賦值獲得,註意這兩個變數名字是固定的

下麵操作,要添加兩個按鈕所以也需要slot

跟分頁器連動起來
首先數據要綁定上,單向綁定

然後分頁器有一些事件
-
current-change 當前頁發生變化會觸發,她就接受一個參數pager,就是你當前點擊的這個頁碼


-
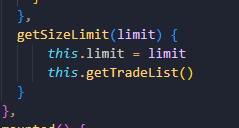
size-change pageSize 改變時會觸發 ,他也會接受一個參數limit,就是當前一頁展示幾條數據