這次我們來看下js組件的使用,本篇文章會有點長,希望大家可以耐心看,相信收穫會有不少。不少園友加我好友,表示喜歡我寫文字的風格,簡單明瞭,這裡,再次謝謝你們的支持。一方面,博主自身技術有限,寫的東西都比較基礎,另一方面,博主寫的東西,都是根據自己的理解,把複雜的東西用最簡單的語言表達出來。所以,寫的 ...
這次我們來看下js組件的使用,本篇文章會有點長,希望大家可以耐心看,相信收穫會有不少。不少園友加我好友,表示喜歡我寫文字的風格,簡單明瞭,這裡,再次謝謝你們的支持。一方面,博主自身技術有限,寫的東西都比較基礎,另一方面,博主寫的東西,都是根據自己的理解,把複雜的東西用最簡單的語言表達出來。所以,寫的有不對的地方,麻煩各位園友給予指正哈。
一:js文件引用
註意點:jquery必須在在其它js文件之前引入,因為其它插件都是依賴於jquery。
<!--<script src="js/jquery-1.11.3.min.js"></script> 本地引入的載入文件--> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> --必須在bootstrp.min.js之前引入 <script src="js/bootstrap.min.js"></script>
二:data屬性
作用:通過data屬性,可使用任何的bootstrap插件,無須寫任何一段js代碼。前面講過的像:data-toggle="dropdown"等引用菜單插件。
那麼既然有打開功能,如何關閉功能呢?在javascript裡面添加下麵代碼即可:
<script type="text/javascript"> $(document).off('.data-api'); </script>
如果要關閉某一個特定的插件的功能,添加下麵代碼即可:
<script type="text/javascript">
// 關閉提示框的插件功能
$(document).off('.alert.data-api');
</script>
所有的js插件基本都是下麵幾步:
1:如何使用?---類對應如何寫?
2:如何調用?---類寫好了,如何使其寫的類生效?
3:事件處理---包括動作觸發前發生以及動作出發後發生
註意:所有動作觸發之前發生的,bootstrap提供了preventDefault,實現在動作執行之前將其停止。代碼如下:
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // 阻止模態框的展示,當然你也可換成阻止其它插件的出現
})
註意:bootstrap沒有對禁用javascript的瀏覽器採取補救措施,因此,我們需要自己寫一段代碼補救,相信大家都知道。
<noscript> 你的瀏覽器不支持javascript,請下載最新的瀏覽器 </noscript>
三:模態框組件(modal.js)
註意點:
1:不支持同時打開多個模態框
2:模態框儘量位於body子元素的位置,避免其它組件影響模態框的展現和功能
3:移動端說明
4:增強可訪問性--添加role屬性
5:在模態框中可嵌入視屏,即data-toggle="modal"
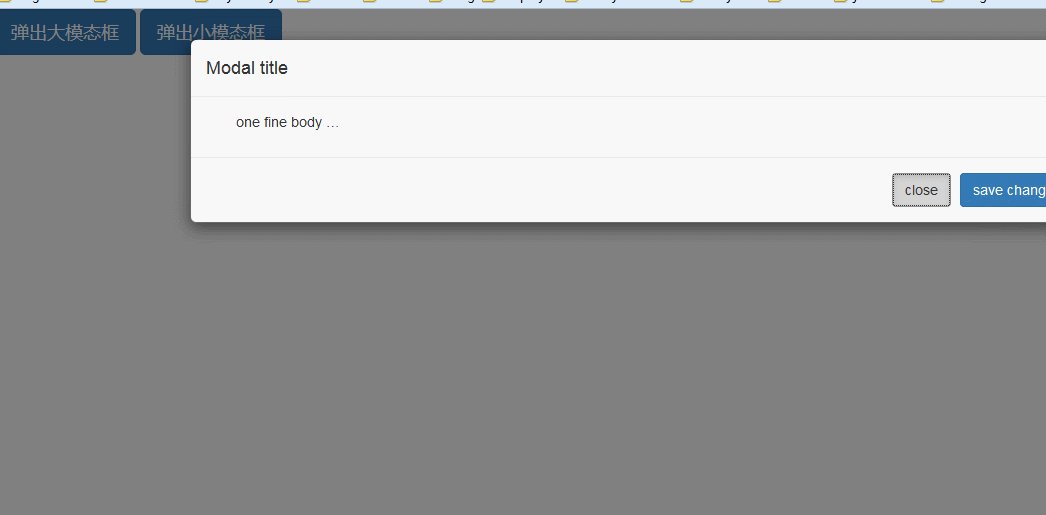
我們來看下下麵的列子,點擊button,會彈出一個模態框,關於這裡的屬性,如果看過之前的文章,相信理解起來不難,這裡不再詳解,可自行貼碼測試:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後! --> <title></title> <link href="css/bootstrap.css" rel="stylesheet"> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> </head> <body> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target=".bs-example-modal-lg"> 彈出大模態框 </button> <div class="modal fade bs-example-modal-lg" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel"> <div class="modal-dialog modal-lg">--大的模態框 <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> <p>one fine body …</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">close</button> <button type="button" class="btn btn-primary">save changes</button> </div> </div> </div> </div>
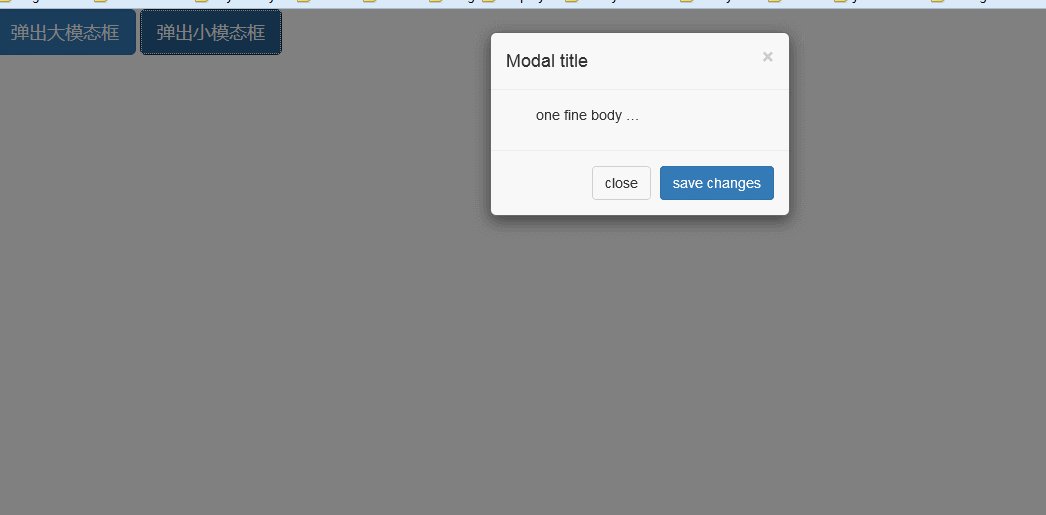
<!-- 改變模態框的大小添加類modal-sm即可 -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target=".bs-example-modal-sm"> 彈出小模態框 </button> <div class="modal fade bs-example-modal-sm" id="mymodal" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel"> <div class="modal-dialog modal-sm"> ---小模態框 <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> <p>one fine body …</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">close</button> <button type="button" class="btn btn-primary">save changes</button> </div> </div> </div> </div> <!-- 禁止動畫效果,刪掉fade即可 --> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> $("#mymodal").modal("show"); ---調用這句代碼才能使插件生效 </script> </body> </html>
實現效果如下:

結合模態框,你也可以給body內容增加其它功能,比如嵌入表單的輸入框等,這裡不再貼碼。
模態框的事件,在javascript中添加下麵的代碼即可,如下所示:
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$("#mymodal").modal("show"); ---調用這句代碼才能使插件模態框生效顯示出來
$('#myModal').on('hidden.bs.modal', function (e) { alert("111"); }) ---這個事件指當關閉模態框之後,alert事件將會被觸發
</script>
我們來看看模態框如何嵌入視屏,自己需要添加一些代碼,自動播放,停止等功能。先來看看代碼
<a href="#" class="btn btn-default" data-toggle="modal" data-target="#videoModal"
data-theVideo="http://v.youku.com/v_show/id_XMTU2ODMyMDUyMA==.html" >VIDEO</a> <div class="modal fade" id="videoModal" tabindex="-1" role="dialog" aria-labelledby="videoModal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <div> <iframe width="100%" height="350" src=""></iframe> </div> </div> </div> </div> </div> <!-- <script src="js/jquery-1.11.3.min.js"></script> 本地的載入文件--> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> //視屏函數 function autoPlayModal(){ var trigger = $("body").find('[data-toggle="modal"]'); trigger.click(function() { var theModal = $(this).data( "target" ); var videoSRC = $(this).attr( "data-theVideo" ); var videoSRCauto = videoSRC+"?autoplay=1" ; $(theModal+' iframe').attr('src', videoSRCauto); $(theModal+' button.close').click(function () { $(theModal+' iframe').attr('src', videoSRC); }); }); } //調用該函數 $(document).ready(function(){ autoPlayModal(); }); </script> <noscript>不支持javascript瀏覽器</noscript>
效果不再截圖,上面的src引入的是優酷的地址。
四:滾動監聽組件
以導航條舉列,即根據滾動的位置來自動切換標簽頁。我們來看下代碼。
1:保證出現滾動條。
2:通常給body加data-spy,即使用data-spy="scroll"

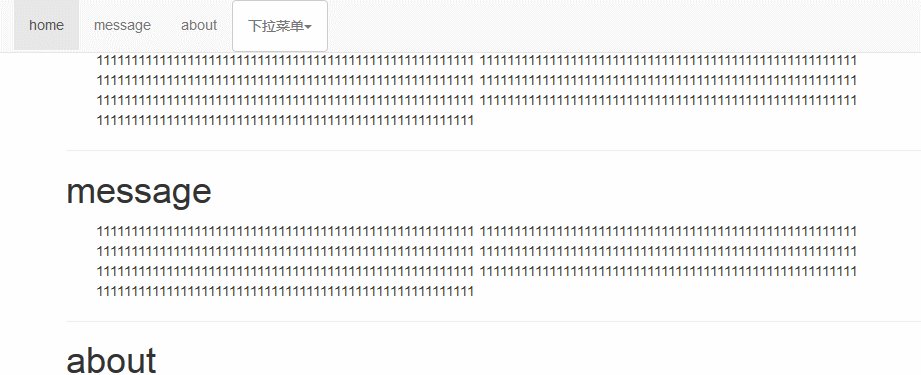
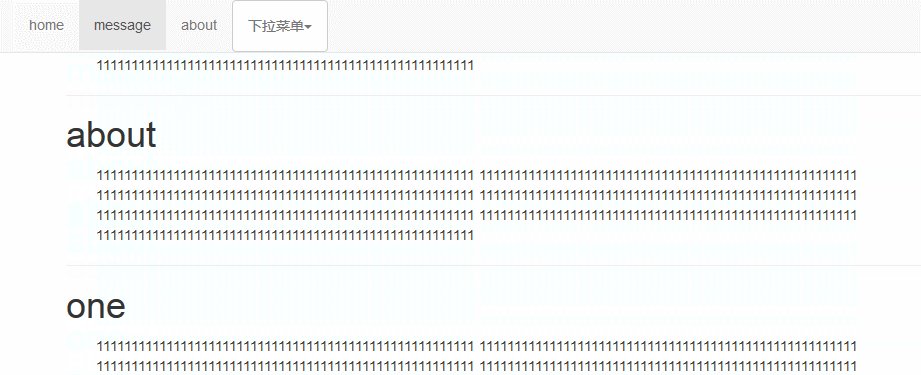
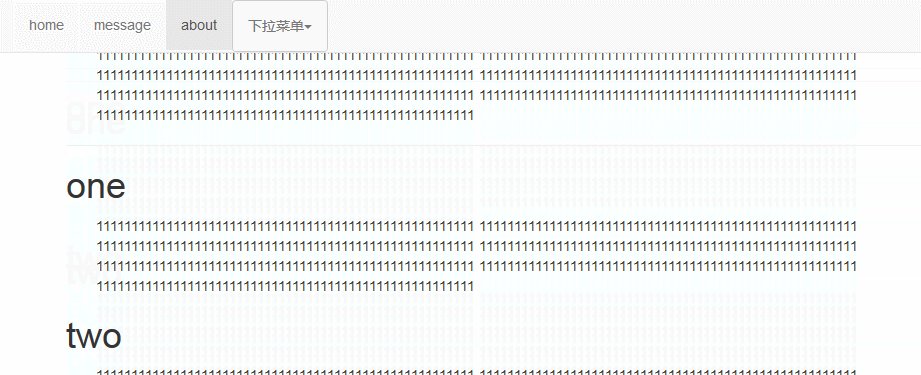
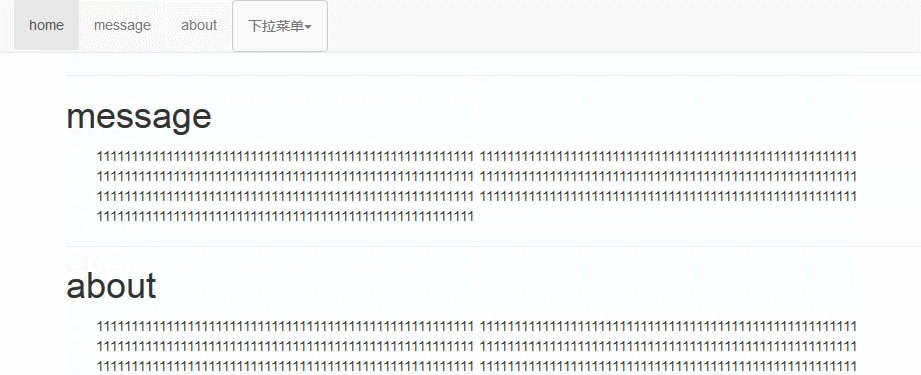
<body data-spy="scroll" data-target=".navbar" data-offset="70"> <div class="container" id="myScrollspy"> <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="collapse navbar-collapse js-navbar-scrollyspy" id="navbar-scroll"> <ul class="nav navbar-nav"> <li class="active"><a href="#home">home</a></li> <li><a href="#message">message</a></li> <li><a href="#about">about</a></li> <li class="dropdown"> <a href="#" class="btn btn-default dropdown-toggle" data-toggle="dropdown">下拉菜單<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#one">one</a> <li><a href="#two">two</a> <li><a href="#three">three</a> </ul> </li> </ul> </div> </div> </nav> <!-- 展示的內容 --> <h1 id="home">home</h1> <p>111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 </p> <hr> <h1 id="message">message</h1> <p>111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 </p> <hr> <h1 id="about">about</h1> <p>111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 </p> <hr> <h1 id="one">one</h1> <p>111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 </p> <h1 id="two">two</h1> <p>111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 </p> <h1 id="three">three</h1> <p>111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 </p> </div> <!-- 理解data-offset的意思 -->View Code
理解data-offset的意思:即當滾動位置時,距離頂部的偏移量。其次它的事件處理,與模態框的用法類似,不再講解。
效果如下:

五:提示框組件
註意:
1:使用data-toggle="tooltip"
2:data-placement表示提示框的方向,共有四個方向,left,right,bottom,top
3:data-animation是將其動畫效果設為false,即滑鼠移過去後,由原來的漸入漸出變為瞬間出現,沒有緩衝效果。
<div class="container"> <p class="muted"> <!-- 緩和 --> this is a test title,<a href="#" id="clickEvent" data-toggle="tooltip" title=""
data-placement="bottom" data-original-title="cnblog.com/jtjds" data-animation="false">click me,remember </p> </div> <!-- <script src="js/jquery-1.11.3.min.js"></script> 本地的載入文件--> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> $('[data-toggle="tooltip"]').tooltip();//初始化 $('#clickEvent').tooltip('show') //打開就直接顯示 $('#clickEvent').on('shown.bs.tooltip', function () { alert("2222"); //事件處理,顯示後將彈出此項 }) </script>
六:彈出框組件
註意:
1:彈出框即為任意元素添加一小塊懸浮層,存放非主要信息。
2:當內容長度為0時,不顯示彈出框。使用data-toggle="popover"
3:依賴於提示框插件,且需手動初始化(見javascript里的初始化)
看下下麵這段代碼,不再截圖:
<!-- 點擊按鈕實現彈出,再點擊按鈕實現隱藏--> <button type="button" class="btn btn-primary" data-toggle="popover" title="標題"
data-content="and here is some amazing content,it's very engaging,right?">點我彈出/隱藏彈出框</button>
點擊button時,出現,再點擊button,消失,如果想在空白處點擊便可將其隱藏怎麼辦?
添加data-trigger="focus"即可,隱藏焦點,trigger表示觸發的意思。
<!-- 點擊按鈕彈出,點擊任一點空白處隱藏 ,最好使用a標簽,當然你也可以使用button--> <a tabindex="0" id="myPopover" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="and this is a beautiful content">點我可消失</a>
七:警告框組件
註意:
1:使用data-dismiss="alert"
2:次插件可為警告信息添加點擊並消失的功能
3:使用關閉按鈕時,即close類時,它必須是alert的第一個子元素,且在它之前不許出現文本。
我們來看下代碼:
<!-- 警告框 -->




