之前在http://www.cnblogs.com/JsonZhangAA/p/5568575.html博文中是利用的image控制項來顯示的二進位流圖片,我現在想的是能 通過普通的<img id="xx" src="xx"/>這種形式來顯示我的二進位流圖片嗎?必須可以(◑▽◐),就是寫法稍微麻煩了一 ...
之前在http://www.cnblogs.com/JsonZhangAA/p/5568575.html博文中是利用的image控制項來顯示的二進位流圖片,我現在想的是能
通過普通的<img id="xx" src="xx"/>這種形式來顯示我的二進位流圖片嗎?必須可以(◑▽◐),就是寫法稍微麻煩了一點,img要寫成這個樣子:
 ,對你看的沒錯,它的地址指向了一個aspx頁面,這個頁面有個奇特之處,
,對你看的沒錯,它的地址指向了一個aspx頁面,這個頁面有個奇特之處,
就是我們新建後,不用寫任何前臺代碼,WebForm1前後臺代碼如下:
前臺:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="顯示爬蟲所爬的資料庫中的圖片.WebForm1" %>
後臺代碼:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using 顯示爬蟲所爬的資料庫中的圖片.Models; namespace 顯示爬蟲所爬的資料庫中的圖片 { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { int id = int.Parse(Request["id"].ToString()); DataClasses1DataContext db = new DataClasses1DataContext(); Response.ContentType = "application/binary;"; //這個地方圖片可以從資料庫中讀取二進位圖片 //byte[] img = DBHelper.ReadImg(); byte[] img = db.pictureUrl.Where(p=>p.Id==id).First().pictureUrl1.ToArray(); Response.BinaryWrite(img); Response.Flush(); Response.End(); } } }
我們主頁面的前後臺代碼如下:
前臺:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <%foreach(var item in ViewBag.Pictures) %> <%{ %> <img src="WebForm1.aspx?id=<%:item.Id %>" /> <%} %> </div> </body> </html>
後臺代碼:
using System; using System.Collections.Generic; using System.Drawing; using System.IO; using System.Linq; using System.Text; using System.Web; using System.Web.Mvc; using 顯示爬蟲所爬的資料庫中的圖片.Models; namespace 顯示爬蟲所爬的資料庫中的圖片.Controllers { public class HomeController : Controller { // // GET: /Home/ DataClasses1DataContext db = new DataClasses1DataContext(); public ActionResult Index() { ViewBag.Pictures = db.pictureUrl; return View(); } } }
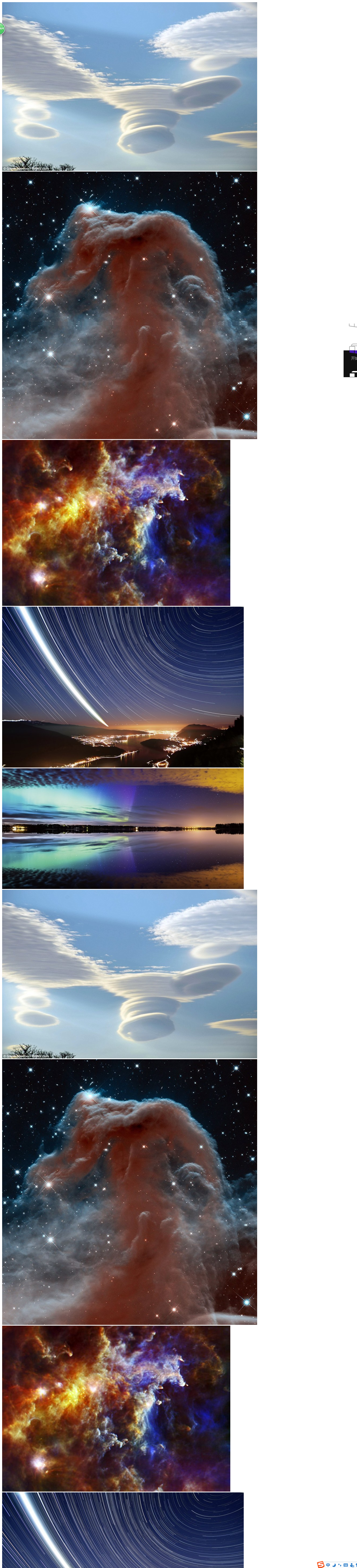
最後運行的結果: