Modernizr是什麼? Modernizr 是一個用來檢測瀏覽器功能支持情況的 JavaScript 庫。 目前,通過檢驗瀏覽器對一系列測試的處理情況,Modernizr 可以檢測18項 CSS3 功能以及40多項關於HTML5 的功能。 它比傳統檢測瀏覽器名稱(瀏覽器嗅探)的方式更為可靠...
-
Modernizr是什麼?
Modernizr 是一個用來檢測瀏覽器功能支持情況的 JavaScript 庫。 目前,通過檢驗瀏覽器對一系列測試的處理情況,Modernizr 可以檢測18項 CSS3 功能以及40多項關於HTML5 的功能。 它比傳統檢測瀏覽器名稱(瀏覽器嗅探)的方式更為可靠。 一整套測試的執行時間僅需幾微秒。
-
如何檢測?
在頁面中引入modernizr.js,當打開頁面時Modernizr會根據瀏覽器的支持情況在html標簽中添加了一組類,通過這些類就可以判斷當前瀏覽器對html5和CSS3的 支持情況。
下麵是個簡單的html頁面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="modernizr.js"></script> </head> <body> Hello World! </body> </html>
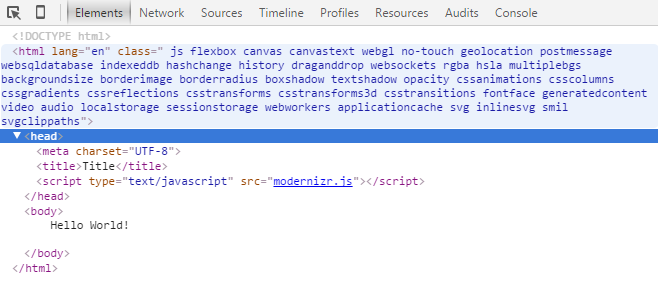
用chrome瀏覽器打開頁面後按F12,

圖1:html標簽
- 檢測CSS3,如果瀏覽器不支持某個功能,那麼相應類的名稱用
no-作首碼。
舉例:判斷是否支持box-shadow,如果不支持使用另外一種樣式。
.no-boxshadow img { border-right: #8A8A8A 2px solid; border-bottom: #8A8A8A 2px solid; }
下載地址:https://modernizr.com/download?setclasses


