1. iPad 現有型號: iPad Pro, iPad Air, iPad mini 均配備Retina顯示屏。早期還有iPad 依次對應的坐標系及解析度: iPad Pro 坐標系:1366 x 1024 解析度:2732 x 2048 iPad Air 坐標系:1024 x 768 解析度:2 ...
1. iPad
現有型號:
iPad Pro, iPad Air, iPad mini 均配備Retina顯示屏。早期還有iPad
依次對應的坐標系及解析度:
iPad Pro 坐標系:1366 x 1024 解析度:2732 x 2048
iPad Air 坐標系:1024 x 768 解析度:2048 x 1536
iPad mini 坐標系:1024 x 768 解析度:2048 x 1536
開發過程中圖片可只設計2048 x 1536 解析度下的。根據實際情況,也可選擇1024x1536解析度。
2. iPad 與iPhone編程的區別
> 屏幕尺寸/解析度不同
iPhone:640x960,640x1136……
iPad : 2048x1536
> UI元素的佈局
iPad屏幕比iPhone大,可容納顯示更多的UI元素,兩者的排列方式略有不同.
例如: 在iPhone中使用的UITabBarController分欄控制器,雖然在iPad下也可以使用,但一般情況下考慮到用戶體驗,不會使用在頁面下方顯示分欄菜單的方式,而是使用在左側顯示豎向的分欄菜單,實現這種效果需藉助與第三方庫(當然也可以自己封裝)。
[擴展] 第三方庫實現豎向分欄控制器 FSVerticalTabBarController
https://github.com/futuresimple/FSVerticalTabBarController
此庫實現了一個類似iOS原生UITabBarController的分欄效果,只不過是豎向的。
[*擴展*] 對於iPhone下的分欄控制器,若要顯示不規則尺寸的tabBarItem,則需要自定義實現,例如某個分欄的尺寸比其他的分欄都大,特別是中間的,凸出效果的。
可參考:http://code4app.com/ios/自定義不規則TabBar/51886eee6803faf053000003
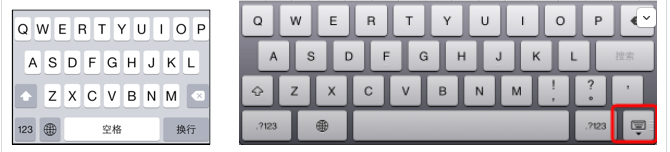
> 鍵盤
iPad的虛擬鍵盤右下角多了個退出鍵盤的按鈕

> iPad特有的類
UIPopoverController 彈出控制器
UISplitViewController 主從視圖控制器[自iOS8開始,此類也可以在iPhone應用中使用]
> 部分共有API的差異
同樣的類在iPhone和iPad上的顯示效果會略有不同,但大部分還是一致的。
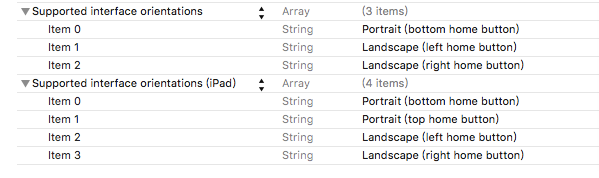
> 屏幕方向的支持
在創建工程後,在info.plist中查看會發現iPhone下支持三種方向,而iPad下支持四種方向。

> 橫豎屏支持建議
一般情況下iPhone應用支持一種屏幕方向即可,豎屏 or 橫屏。
iPad應用最好支持橫屏,豎屏兩種方向,也是官方建議。但不強制,根據實際開發業務需求選擇。
> 工程運行設備選擇
在創建工程時,會有Device選擇有三個值:
Universal 通用 iPhone iPad的都可運行
iPhone
iPad
若選擇iPhone,也仍然要考慮在iPad上運行是否正常。蘋果官方其中一條審核規則:在iPhone上運行的應用必須同樣也能在iPad上可運行正常。一般就選擇Universal。
若應用只在iPad上運行,則選擇iPad.
> 開發流程
iPhone與iPad的開發流程是一致的,在 iPhone上所學的所有知識基本都可以應用在iPad上。
3. UISplitViewController
主-從(master-detail)容器視圖控制器。在此界面中,在主視圖控制器上的改變會驅動從視圖控制器的內容改變,這兩個視圖控制器是併列顯示的。常應用於iPad 應用中,一般作為window的根視圖控制器rootViewController。自iOS8開始,此類也可以在iPhone應用中使用
純代碼方式實現:
註意:在刪除Main.storyboard文件後,需要在info.plist中將 Main storyboard file base name 項刪除,否則程式崩潰報錯,提示找不到Main....
> 初始化
[[UISplitViewController alloc] init]
> 設置主,從視圖控制器
splitViewController.viewControllers = @[masterViewController,detailViewController];
該屬性包含兩個視圖控制器,第一個是主視圖控制器,第二個是詳細/從視圖控制器
> 設置顯示模式
splitViewController.preferredDisplayMode
值如下:
UISplitViewControllerDisplayModeAutomatic, // 自動模式,自行根據設備尺寸決定合適的顯示方式,
UISplitViewControllerDisplayModePrimaryHidden, // 主視圖控制器隱藏
UISplitViewControllerDisplayModeAllVisible, // 主,從視圖控制器併列顯示
UISplitViewControllerDisplayModePrimaryOverlay // 主視圖控制器覆蓋在從視圖控制器上顯示
獲取顯示模式
splitViewController.displayMode // 註意只能獲取到上述四值中的後三種
> 設置主視圖控制器的顯示尺寸比例
splitViewController.preferredPrimaryColumnWidthFraction // 註意此屬性的值範圍在0.0~1.0區間,如0.2 表示主視圖控制器在splitViewController中所占的顯示比例為20%。
獲取主視圖控制器的顯示尺寸(點數)
splitViewController.primaryColumnWidth
> 顯示指定的從視圖控制器,一般在主視圖控制器點擊後觸發
[splitViewController showDetailViewController: sender:]
其中參數一表示要顯示的從視圖控制器,參數二表示是哪個視圖或視圖控制器產生的此請求
> 顯示指定的主視圖控制器
[splitViewController showViewController: sender:]
參數一表示要顯示的主視圖控制器,參數二表示由哪個對象請求顯示
> 設置是否將一個隱藏的視圖控制器通過輕掃手勢顯示或隱藏
splitViewController.presentsWithGesture
註意只有在有隱藏視圖控制器時有效
4. UIPopoverController
彈出控制器,以懸浮框的形式模態展現一個視圖控制器的內容。
此類自iOS9被棄用,popover的效果通過視圖控制器模態跳轉方式實現,指定跳轉的視圖控制器的 modal presentation style 為 UIModalPresentationPopover, 且配合UIPopoverPresentationController的相關屬性設置。
- iOS9之前popover實現:UIPopoverController的使用
> 準備彈出視圖的控制器並初始化UIPopoverController
[ [UIPopoverController alloc] initWithContentViewController: ]
> 在指定的某一塊特定區域彈出顯示
[popoverController presentPopoverFromRect: inView: permittedArrowDirections: animated: ];
參數一: 指定的矩形框(箭頭所指)範圍,以參數二view的左上角為坐標原點
參數二: 參數一的坐標原點的相對view
參數三: 箭頭方向: 決定了彈出視圖的方向,若在指定方向上空間不夠,則會導致彈出視圖的尺寸無效
參數四: 是否動畫顯示
其中參數一,二的設置效果如下:

若在使用了導航條的視圖中,要在導航條左側或右側按鈕點擊後顯示popover效果,則可使用以下方法:
[popoverController presentPopoverFromBarButtonItem: permittedArrowDirections: animated: ]
> 設置背景顏色(最好設置的與彈出內容背景顏色一致,預設的是白色)
popoverController.backgroundColor
> 設置彈出內容的尺寸
[popoverController setPopoverContentSize: ];
***但一般不建議使用此方式設置彈出視圖的尺寸,其尺寸應該由內容視圖決定,應在彈出視圖的控制器中設置 preferredContentSize 屬性
- iOS9 popover實現:
> 準備彈出視圖的控制器,並設置其模態彈出方式
contentVC.modalPresentationStyle = UIModalPresentationPopover; // 指定模態彈出窗的樣式
[擴展補充] contentVC.modalTransitionStyle // 模態視窗顯示時的動畫
> 設置彈出視圖控制器的彈出屬性
// 箭頭所指區域的坐標原點的相對視圖
contentVC.popoverPresentationController.sourceView = self.view;
// 箭頭所指區域尺寸
contentVC.popoverPresentationController.sourceRect = uv.frame;
// 彈出視圖的背景色
contentVC.popoverPresentationController.backgroundColor = [UIColor redColor];
// 箭頭方向
contentVC.popoverPresentationController.permittedArrowDirections = UIPopoverArrowDirectionUp;
// 模態方式彈出視圖
[self presentViewController:contentVC animated:YES completion:nil];



