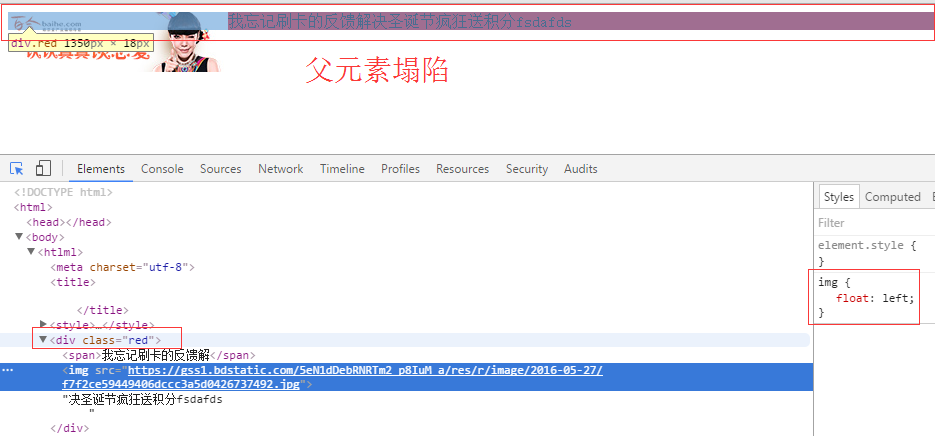
浮動會導致父元素塌陷如圖: 解決辦法: 父元素overflow:hidden,如圖 末尾插入子元素clear,如圖 為甚麼,父元素overflow:hidden會解決塌陷問題? 來自知乎貘吃饃香的回答 overflow:hidden 的意思是超出的部分要裁切隱藏掉 那麼如果 float 的元素不占普 ...
浮動會導致父元素塌陷如圖:

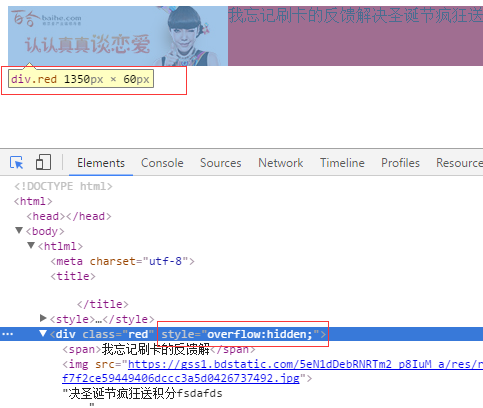
解決辦法:
父元素overflow:hidden,如圖

末尾插入子元素clear,如圖

為甚麼,父元素overflow:hidden會解決塌陷問題?
來自知乎貘吃饃香的回答
overflow:hidden 的意思是超出的部分要裁切隱藏掉
那麼如果 float 的元素不占普通流位置 普通流的包含塊要根據內容高度裁切隱藏
如果高度是預設值auto 那麼不計算其內浮動元素高度就裁切
就有可能會裁掉float 這是反佈局常識的。
-----------------------------分割線-------------------------------------
如果瞭解BFC這個問題也就迎刃而解了,看看BFC怎麼說的。
BFC佈局規範中,計算BFC的高度時,浮動元素也參與計算
overflow:hidden會創建BFC。
為甚麼,末尾插入子元素clear會解決塌陷問題?
看一下什麼是清楚浮動這問題也可以迎刃而解
來自官方文檔:
如果聲明為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
ok,好的基礎才會走的更遠。



