分享一款CSS3給圖片添加旋轉背景特效。這是一款純CSS3實現的當滑鼠滑過圖片時文字旋轉動畫特效。效果圖如下:線上預覽源碼下載實現的代碼。html代碼: 魔力唇彩 嘴唇的誘惑嘴唇的誘唇的誘惑嘴唇的...
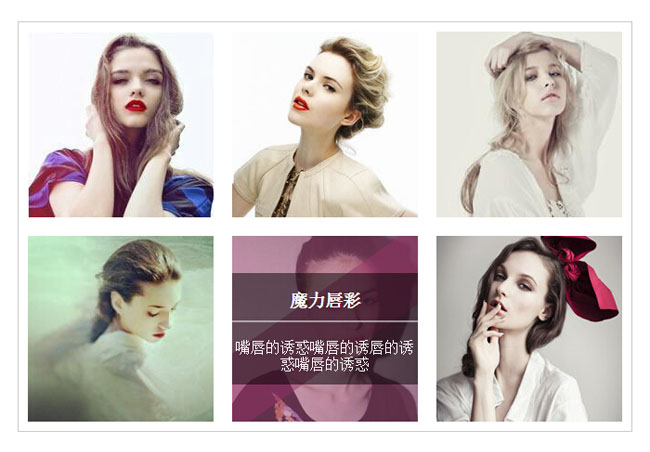
分享一款CSS3給圖片添加旋轉背景特效。這是一款純CSS3實現的當滑鼠滑過圖片時文字旋轉動畫特效。效果圖如下:

實現的代碼。
html代碼:
<div class="main"> <div class="view"> <img src="images/modeo02.jpg" alt=""> <div class="hover"> <h3>魔力唇彩</h3> <p>嘴唇的誘惑嘴唇的誘唇的誘惑嘴唇的誘惑</p> </div> </div> <div class="view"> <img src="images/modeo03.jpg" alt=""> <div class="hover"> <h3>魔力唇彩</h3> <p>嘴唇的誘惑嘴唇的誘唇的誘惑嘴唇的誘惑</p> </div> </div> <div class="view"> <img src="images/modeo04.jpg" alt=""> <div class="hover"> <h3>魔力唇彩</h3> <p>嘴唇的誘惑嘴唇的誘唇的誘惑嘴唇的誘惑</p> </div> </div> <div class="view"> <img src="images/modeo05.jpg" alt=""> <div class="hover"> <h3>魔力唇彩</h3> <p>嘴唇的誘惑嘴唇的誘唇的誘惑嘴唇的誘惑</p> </div> </div> <div class="view"> <img src="images/modeo06.jpg" alt=""> <div class="hover"> <h3>魔力唇彩</h3> <p>嘴唇的誘惑嘴唇的誘唇的誘惑嘴唇的誘惑</p> </div> </div> <div class="view"> <img src="images/modeo07.jpg" alt=""> <div class="hover"> <h3>魔力唇彩</h3> <p>嘴唇的誘惑嘴唇的誘唇的誘惑嘴唇的誘惑</p> </div> </div> </div>
via:http://www.w2bc.com/article/85698


