DOM:Document/Object/Model DOM是一棵樹,樹上有Node,分為Document(html)、Element(元素)、Text(文本)、Comment(註釋)及其他 DOM最主要的功能是:通過 構造函數 把 節點 變成 對象,通過調用對象的 API 來操作對象 Node的介面 ...
DOM:Document/Object/Model
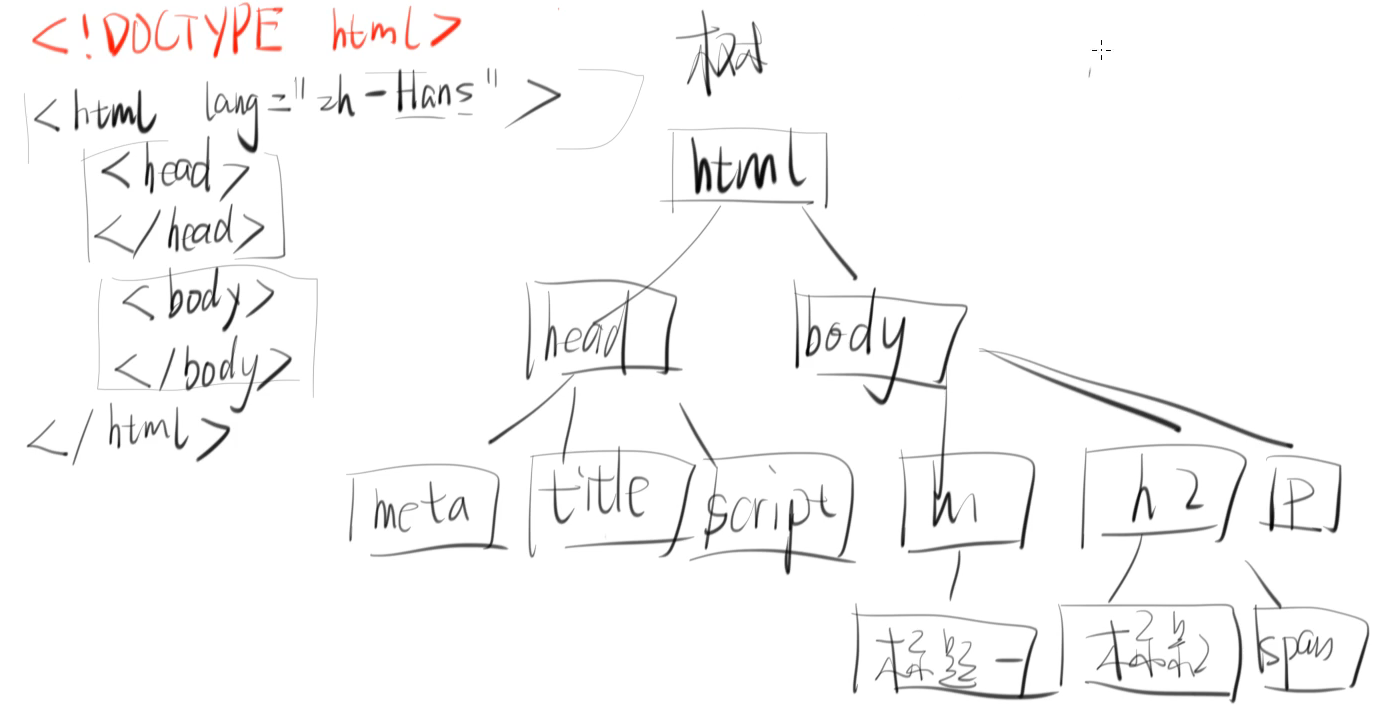
DOM是一棵樹,樹上有Node,分為Document(html)、Element(元素)、Text(文本)、Comment(註釋)及其他
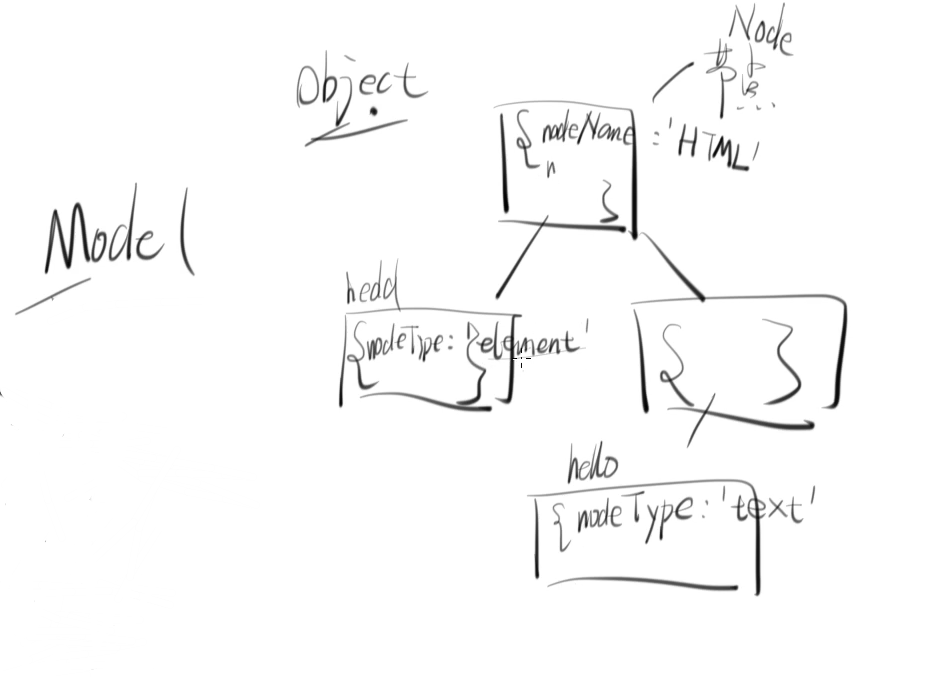
DOM最主要的功能是:通過 構造函數 把 節點 變成 對象,通過調用對象的 API 來操作對象



-------------------------------------------------------------------------------------------------------------------------------------------------------------------
Node的介面
1.屬性
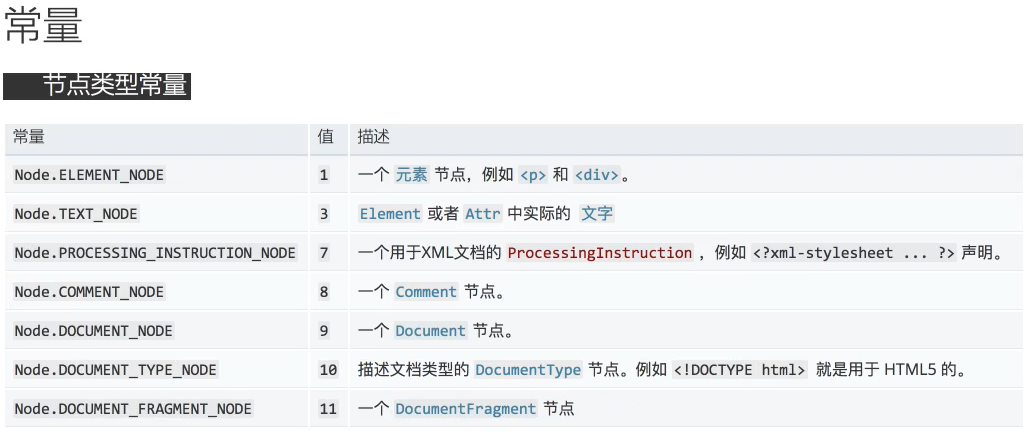
nodeName,nodeType,nodeValue,
childNodes,parentNode,parentElement
firstChild,lastChild,nextSibling,previousSibling
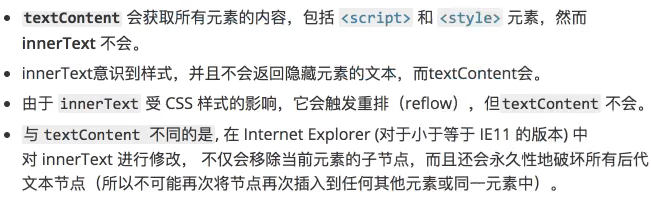
innerText,textContent(註意兩者的區別)
outerText,ownerDocument

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
需要註意的一些問題
document.body.childNodes 獲取子節點(會獲取文本節點)
document.body.children 獲取字標簽(不會獲取文本節點)
如何獲取文本
innerText(IE)與textConten(Firefox)的區別

(innerText意識到樣式,比如display:none)
(innerText受Css樣式影響,會觸發重排.......也就是它的速度會比textContent慢)
如何在標簽里添加文本(兩種方法)
①
div.innerText = 'nice to meet you'
這種方法有個弊端就是,會把你的元素清空,比如你div裡面有<span>you</span>,添加後,你原有的span及內容都沒了
②
div.appendChild(document.createTextNode('nice to meet you'))
生成一個新的節點,這樣就不會影響原有內容
2.方法(如果一個屬性是函數,那麼這個屬性也叫作方法,換言之,方法是函數屬性)
.appendChild( )
.cloneNode( ) //註意 .cloneNode(true)深拷貝,拷貝的跟原來的完全一樣;.cloneNode( )淺拷貝,只克隆屬性和標簽不克隆其子節點
.contains( )
.hasChildNodes( )
.insertBefore( )
.isEqualNode( ) // 相等但不是同一個,比如 var a = 1; var b = 1 那麼 a 和 b 相等但不是同一個
.isSameNode( ) //相同,同一個
.removeChild( ) //只是從頁面中移除,但還是在存在於記憶體里
.replaceChild( ) //比如用div2替換div1,那麼div1依然在記憶體里
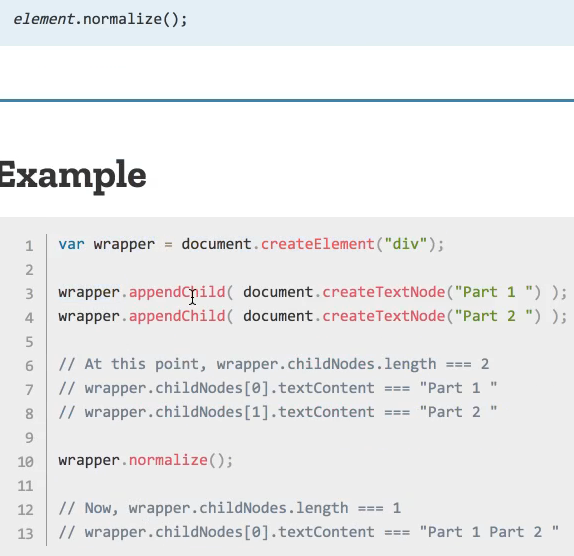
.normalize( ) //常規化

Document 介面
參考鏈接:https://developer.mozilla.org/zh-CN/docs/Web/API/Document
屬性
anchors //已經被棄用
body
characterSet
childElementCount
children
doctype
documentElement
domain
fullscreen
head
hidden
images
links
location
onxxxxx
origin
plugins
readyState
referer //比如你是從哪裡跳轉到這個頁面的,通過設置,可以提高安全性
......


