BOM(瀏覽器對象模型)簡介、window對象、location對象、history對象、navigator對象、screen對象、document對象 ...
BOM(瀏覽器對象模型)簡介
BOM是Browser Object Model的簡寫,即是瀏覽器對象模型。
BOM由一系列對象組成,是訪問、控制、修改客戶端瀏覽器的屬性的方法。其中代表瀏覽器視窗的window對象是BOM的頂層對象,其他對象都是該對象的子對象。
BOM沒有統一的標準(每種客戶端都可以自定標準)
-
JavaScript語法的標準化組織是ECMA
-
-
BOM沒有缺乏標準,BOM最初是Netscape瀏覽器標準的一部分
window對象
window,中文是“視窗”的意思。window對象代表一個瀏覽器或一個框架。window對象會在<body>或<frameset>每次出現時被自動創建。
JavaScript中任何一個全局函數或變數都是window的屬性
window對象除了是BOM中所有對象的父對象外,還包含一些常用屬性、方法。
window.方法和window.屬性就可以訪問了。
存在相容性的屬性、方法:狀態欄屬性status
過時的屬性、方法:打開新視窗的open()、框架集合對象frames[]、與視窗操作有關的屬性、方法:name、pageXOffset、pageYOffset、moveTo()、moveBy()等
常用的屬性和方法:
alert():顯示帶有一段信息和一個確認按鈕的警告框
window.alert("qqq");
alert("111"); //不加window也可以調用
confirm():顯示帶有一段信息以及確認按鈕和取消按鈕的對話框
if(confirm("您是否要關閉視窗?")){
console.log("是");
}else{
console.log("否");
}
close():關閉瀏覽器視窗
print():列印當前視窗的內容
scrollBy():按照指定的像素值來滾動內容
scrollTo():把內容滾動到指定的坐標
clearInterval():取消由setInterval()設置的timeout
clearTimeout():取消由setTimeout()設置的timeout
setInterval():按照指定的周期(以毫秒計算)來調用函數或計算表達式
setTimeout():在指定的毫秒數後調用函數或計算表達式
setInterval()與setTimeout()的相同與不同:
相同:語法一樣,都是一個周期執行一個函數
不同:setTimeout()只會執行一次,setInterval()按照周期去迴圈執行
setTimeout()與setInterval() 相比,編碼要少一些,但做複雜控制時, setTimeout() 的返回值沒有及時清除會經常造成不可預料的意外。
location對象
location對象是屬於window對象的子對象
location對象是由JavaScript runtime engine自動創建的,包含有關當前url信息
常用屬性:
hash:設置或返回從#號開始的url
host:設置或返回主機或當前的url的埠號
hostname:設置或返回當前的URL主機名
href:設置或返回完整的URL
pastname:設置或返回當前URL的路徑部分
port:設置或返回當前URL的埠號
protocol:設置或返回當前URL的協議
search:設置或返回從問號(?)開始的URL(查詢部分)
常用方法:
assign():載入新的文檔
reload():重新載入當前文檔
replace():用新的文檔替代當前文檔
利用自己的伺服器測試了一下,就是有點不太好

history對象
history對象是屬於window對象的子對象
後退、前進
history對象是由JavaScript runtime engine自動創建的,由一系列的url組成。這些url是用戶在一個瀏覽器視窗內已訪問的url
方法:
back():載入history列表中的上(前)一個URL
forward():載入history列表中的下一個URL
go():載入history列表中的某一個具體頁面
navigator對象
判斷瀏覽器版本、瀏覽器相容性(版本問題)
navigator對象是由JavaScript runtime engine自動創建的,包含有關客戶機瀏覽器的信息。
常用屬性:
appCodeName:返回瀏覽器的代碼號
appName:返回瀏覽器的名稱
appVersion:返回瀏覽器的平臺和版本信息
cookieEnabled:返回指明瀏覽器中是否啟用cookie的布爾值
platform:返回運行瀏覽器的操作系統平臺
userAgent:返回由客戶機發送伺服器的user-agent頭部的值
回話機制:所有的網頁都能訪問到回話裡面的數據
screen對象
screen 對象是屬於Window對象的子對象。
screen對象是由 JavaScript runtime engine 自動創建的,含有關客戶機顯示屏幕的信息。
常用屬性:
availHeight:返回顯示屏幕的高度(除window任務欄之外)
availWidth:返回顯示屏幕的寬度(除window任務欄之外)
bufferDepth:設置或返回在off-screen bitmap buffer中調色板的比特深度
colorDepth:返回目標設備或緩衝器上的調色板的比特深度
deviceXDPI:返回顯示屏幕的每英寸水平點數
deviceYDPI:返回顯示屏幕的每英寸垂直點數
fontSmoothingEnabled:返回用戶是否在顯示控制面板中啟用了字體平滑
height:返回顯示屏幕的高度
width:返回顯示屏幕的寬度
logicalXDPI:返回顯示屏幕每英寸的水平方向的常規點數
logicalYDPI:返回顯示屏幕每英寸的垂直方向的常規點數
pixelDepth:返回顯示屏幕的顏色解析度(比特每像素)
updateInterval:設置或返回屏幕的刷新率
document對象
document對象是window對象的子對象。
document對象的獨特之處是它是唯一一個既屬於BOM 又屬於DOM的對象。
從BOM角度看,document對象由一系列集合構成,這些集合可以訪問文檔的各個部分,並提供頁面自身的信息。再有,由於BOM沒有可以指導實現的標準,所以每個瀏覽器實現的document對象都稍有不同,這一節的重點是最常用的功能。
常用屬性:
cookie:設置或返回與當前文檔有關的所有cookie
domain:返回當前文檔的功能變數名稱
referrer:返回載入當前文檔的文檔的URL
title:返回當前文檔的標題
URL:返回當前文檔的URL
常用方法:
getElementById():返回對擁有指定 id 的第一對象的引用
getElementsByName():返回對擁有指定 名稱 的對象集合
getElementsByTagName():返回對擁有指定 標簽名稱 的對象集合
write():向文檔寫HTML表達式或JavaScript代碼
writeIn():等同於write()方法,不同的是每個表達式之後加一個換行符
代碼:
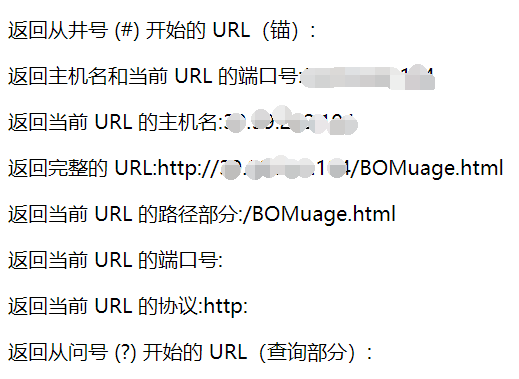
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BOM的使用</title> <style> .box{ border: 1px solid #e2e2e2; float: left; width: 150px; height: 50px; text-align: center; line-height: 50px; cursor: pointer; margin-left: 80px; } #scoll{ width: 80px; height: 200vh; background-color: palevioletred; font-size: 20px; } #flexd{ position: fixed; bottom: 50px; right: 50px; background-color: purple; width: 80px; height: 80px; cursor: pointer; } </style> </head> <body> <div class="box">打開視窗</div> <div class="box">關閉視窗</div> <div class="box">計時</div> <div class="box">關閉計數器</div> <div id="scoll"> 山有木兮木有枝,心悅君兮君不知。 </div> <div id="flexd"></div> <hr> <div class="box">返回上一層</div> <div class="box">前進</div> <div class="box">前進到第三個</div> <script> let open = document.getElementsByClassName("box"), tscoll = document.getElementById("flexd"), newwindow = null, timer = null; open[0].onclick = function (){ newwindow = window.open("two.html","scrollbars=yes, width=400, height=200"); newwindow.focus(); //focus的作用是使新視窗保持在最前面 } open[1].onclick = function (){ newwindow.close(); } tscoll.onclick = function (){ // window.scrollTo(0,0); //返回到頂部,x軸,y軸 window.scrollBy(100,100); //按照指定的像素值來滾動內容 } let i = 0; // open[2].onclick = function(){ // timer = window.setInterval(function (){ // open[2].innerHTML = "計時:" + i; // i++; // },1000) // } // open[3].onclick = function(){ // window.clearInterval(timer); // } open[2].onmousemove = function(){ timer = window.setTimeout(function (){ open[2].innerHTML = i; console.log("11"); i++; },1000) } open[3].onclick = function(){ window.clearTimeout(timer); }document.write('<p>返回從井號 (#) 開始的 URL(錨):'+window.location.hash+'</p>'); document.write('<p>返回主機名和當前 URL 的埠號:'+window.location.host+'</p>'); document.write('<p>返回當前 URL 的主機名:'+window.location.hostname+'</p>'); document.write('<p>返回完整的 URL:'+window.location.href+'</p>'); document.write('<p>返回當前 URL 的路徑部分:'+window.location.pathname+'</p>'); document.write('<p>返回當前 URL 的埠號:'+window.location.port+'</p>'); document.write('<p>返回當前 URL 的協議:'+window.location.protocol+'</p>'); document.write('<p>返回從問號 (?) 開始的 URL(查詢部分):'+window.location.search+'</p>'); document.write('<hr>');
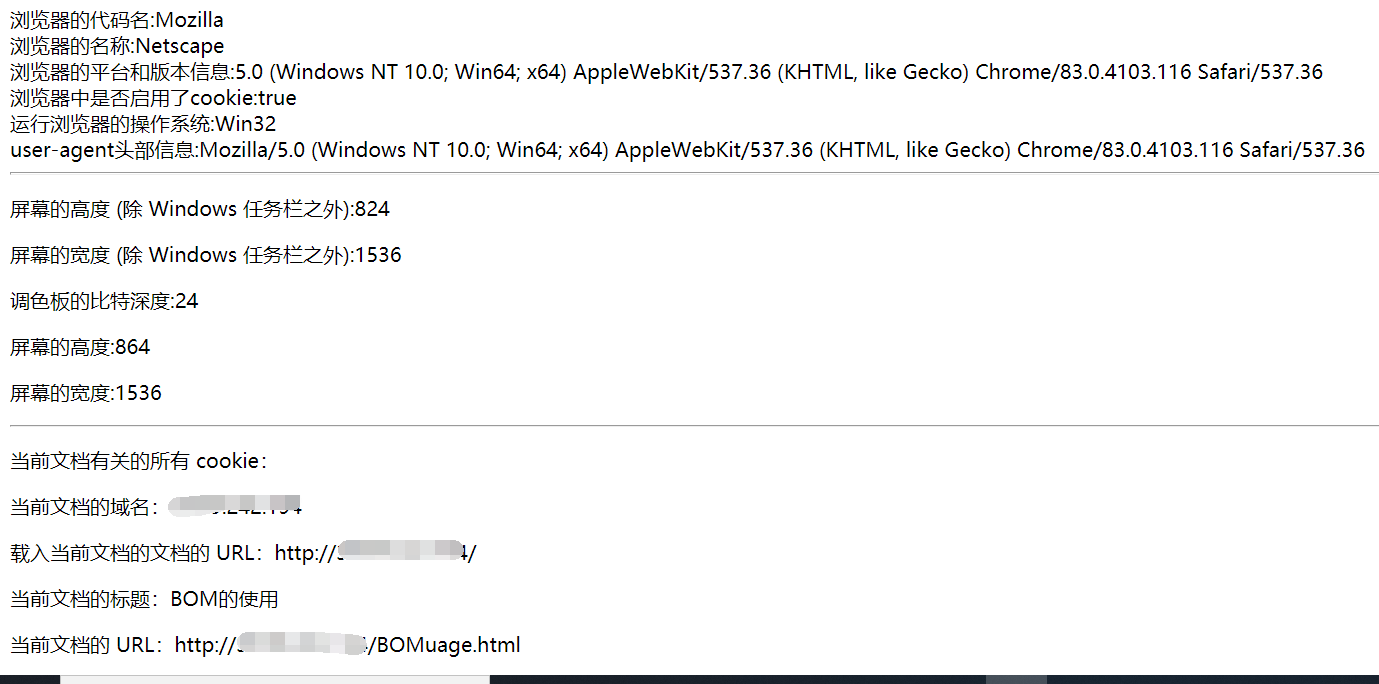
open[4].onclick = function(){ window.history.back(); } open[5].onclick = function(){ window.history.forward(); } open[6].onclick = function(){ window.history.go(3); } document.write('瀏覽器的代碼名:' + window.navigator.appCodeName + '<br/>'); document.write('瀏覽器的名稱:' + window.navigator.appName + '<br/>'); document.write('瀏覽器的平臺和版本信息:' + window.navigator.appVersion + '<br/>'); document.write('瀏覽器中是否啟用了cookie:' + window.navigator.cookieEnabled + '<br/>'); document.write('運行瀏覽器的操作系統:' + window.navigator.platform + '<br/>'); document.write('user-agent頭部信息:' + window.navigator.userAgent + '<br/>'); document.write('<hr>');
document.write('<p>屏幕的高度 (除 Windows 任務欄之外):'+window.screen.availHeight+'</p>'); document.write('<p>屏幕的寬度 (除 Windows 任務欄之外):'+window.screen.availWidth+'</p>'); document.write('<p>調色板的比特深度:'+window.screen.colorDepth+'</p>'); document.write('<p>屏幕的高度:'+window.screen.height+'</p>'); document.write('<p>屏幕的寬度:'+window.screen.width+'</p>'); document.write('<hr>');
document.write('<p>當前文檔有關的所有 cookie:' + document.cookie +'</p>'); document.write('<p>當前文檔的功能變數名稱:' + document.domain +'</p>'); document.write('<p>載入當前文檔的文檔的 URL:' + document.referrer +'</p>'); document.write('<p>當前文檔的標題:' + document.title +'</p>'); document.write('<p>當前文檔的 URL:' + document.URL +'</p>');
</script> </body> </html>
效果: