本文總結了20種ios濾鏡都是基於GPUImage的,有3種濾鏡是GPUImage庫中包含的,還有17種是Instagram中的經典濾鏡,集成在一個項目中。使用GPUImage可以非常容易創建我們自己的濾鏡效果總會有你想要的效果吧。在文章下麵附源碼下載 相信你也在使用濾鏡吧,今天就讓你見識一下...
本文總結了20種ios濾鏡都是基於GPUImage的,有3種濾鏡是GPUImage庫中包含的,還有17種是Instagram中的經典濾鏡,集成在一個項目中。使用GPUImage可以非常容易創建我們自己的濾鏡效果總會有你想要的效果吧。在文章下麵附源碼下載
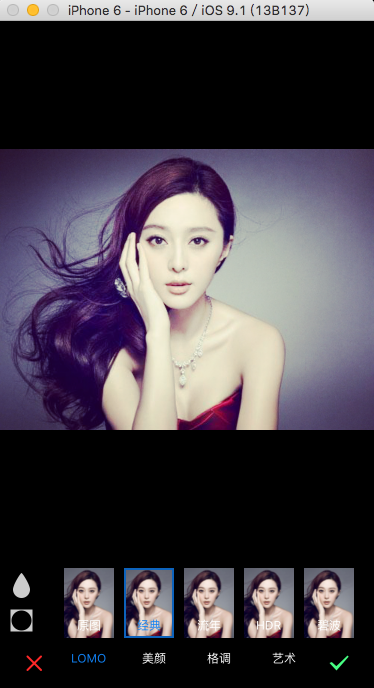
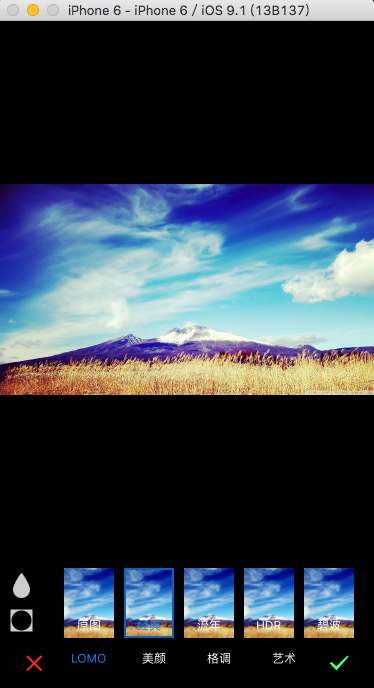
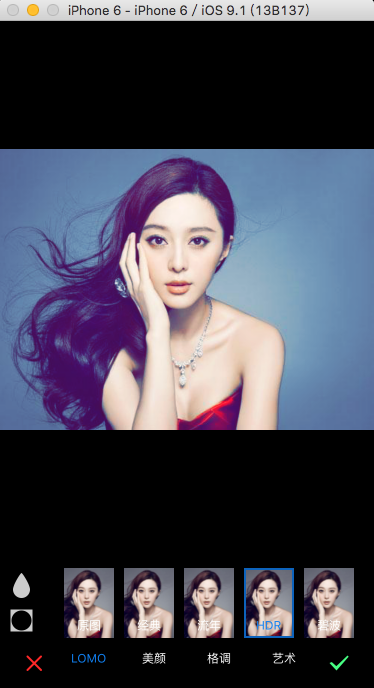
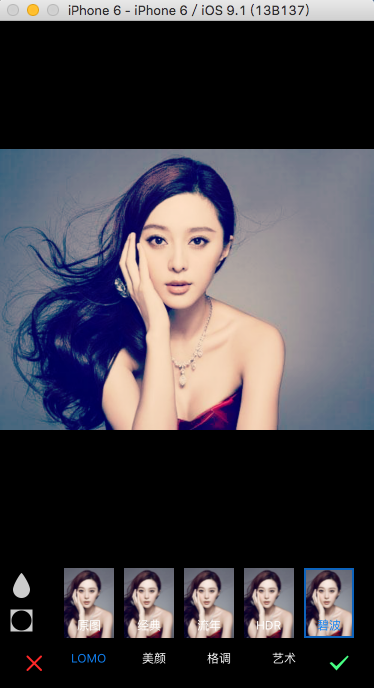
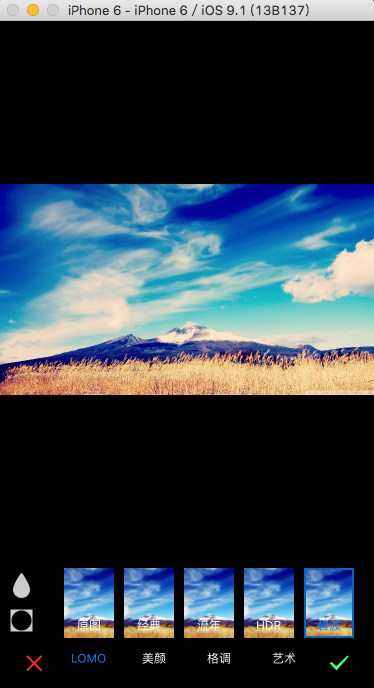
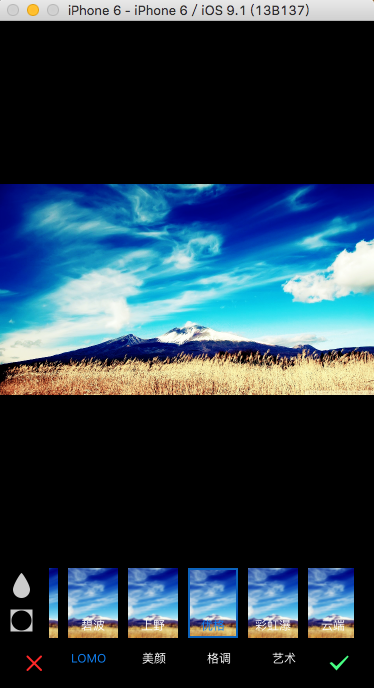
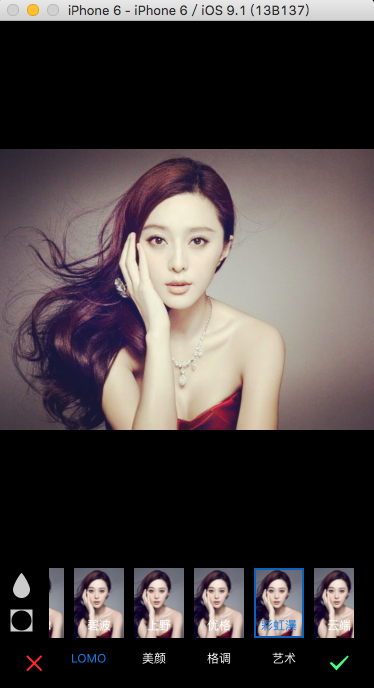
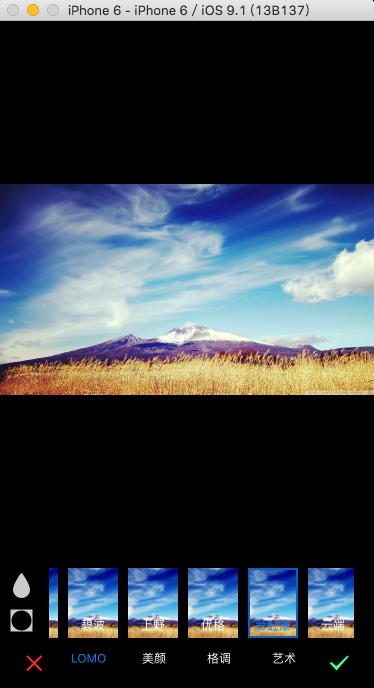
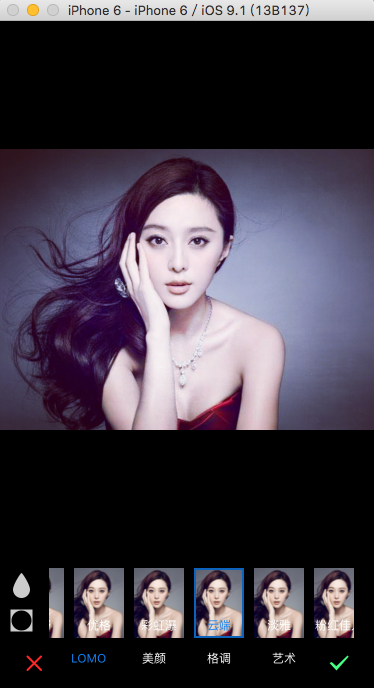
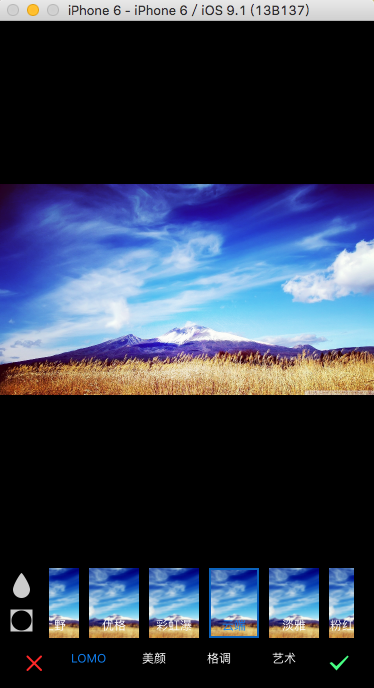
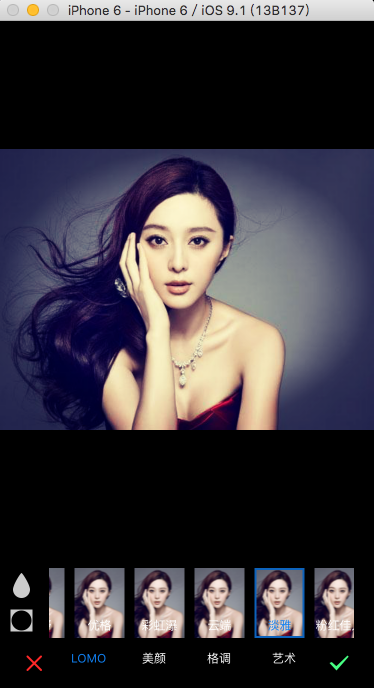
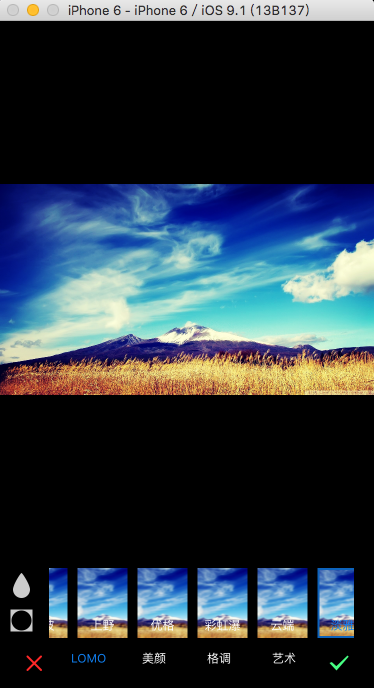
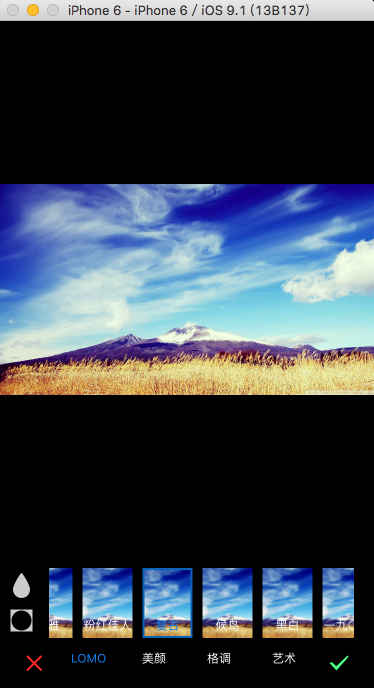
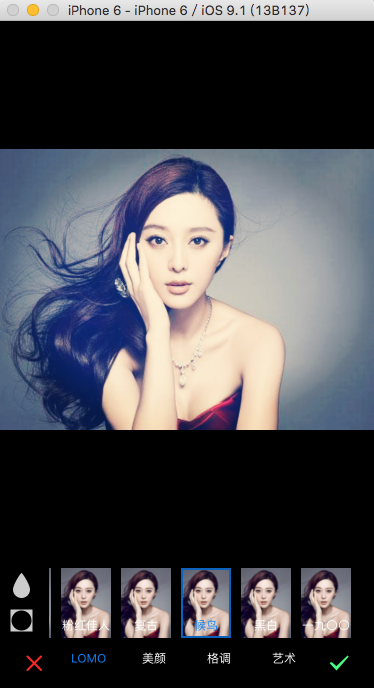
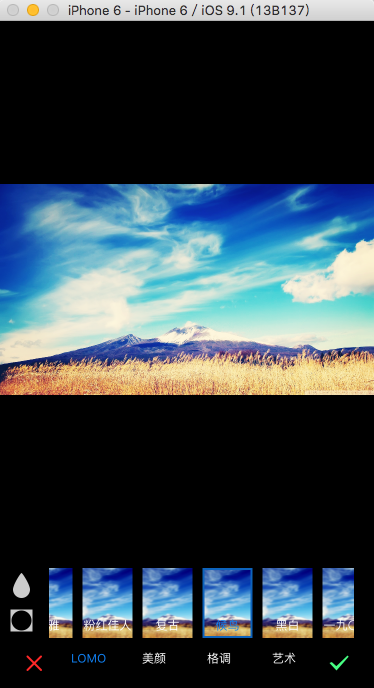
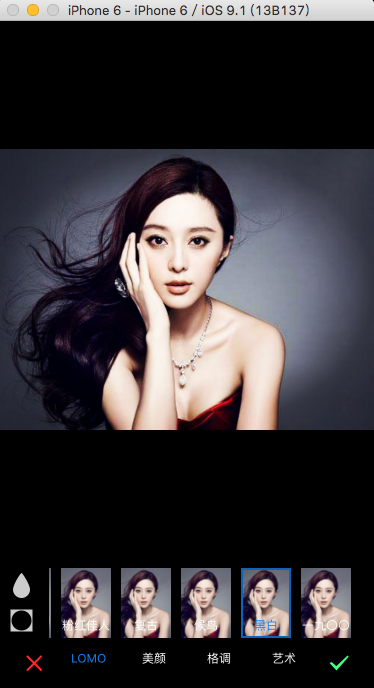
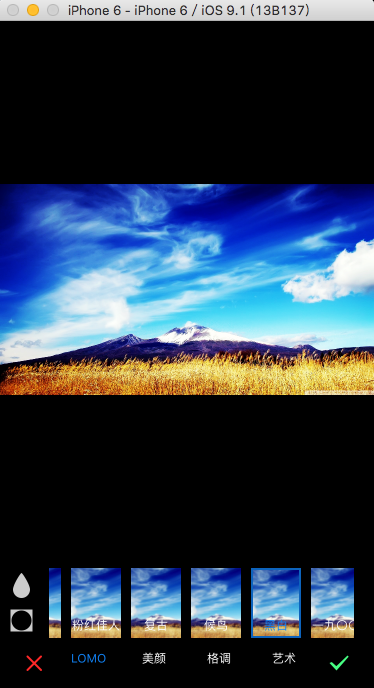
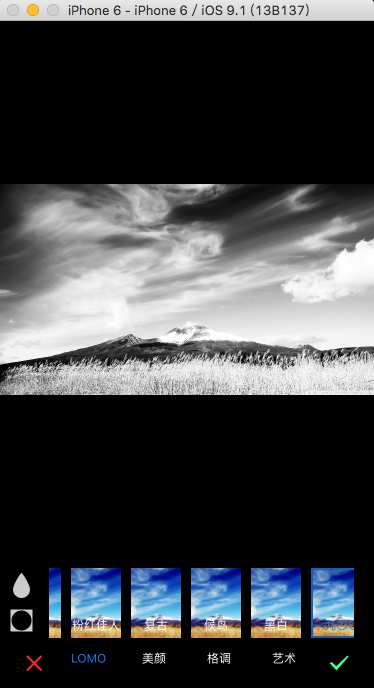
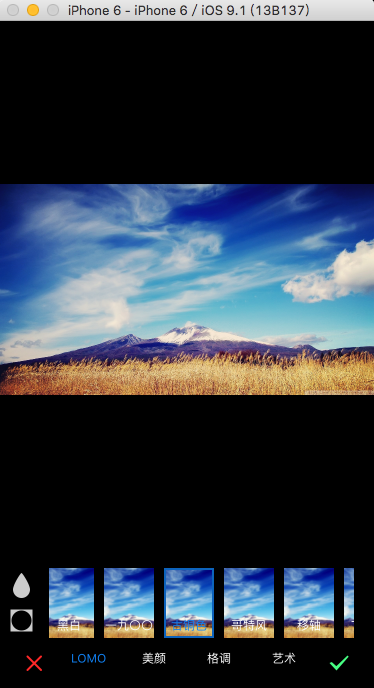
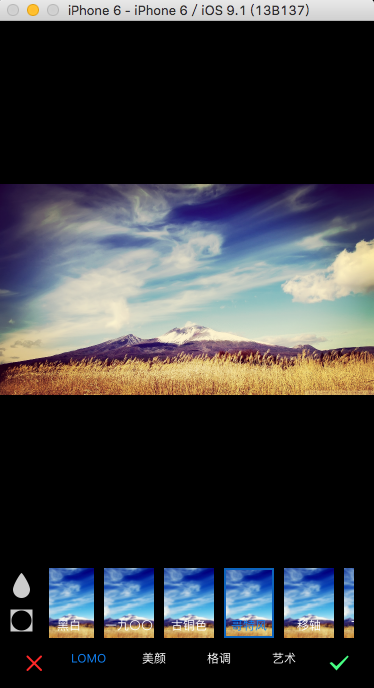
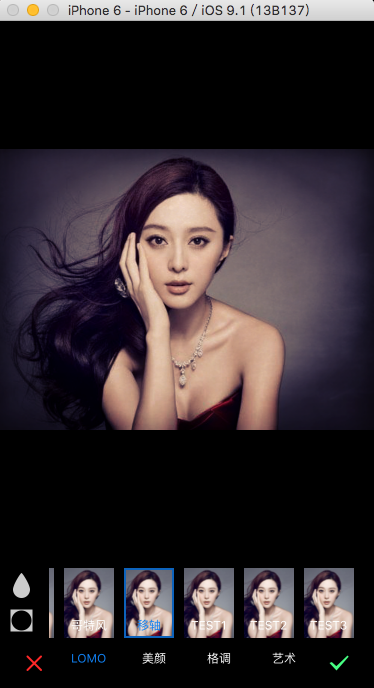
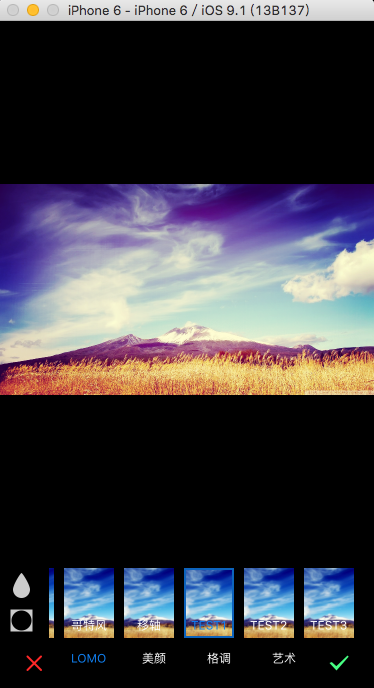
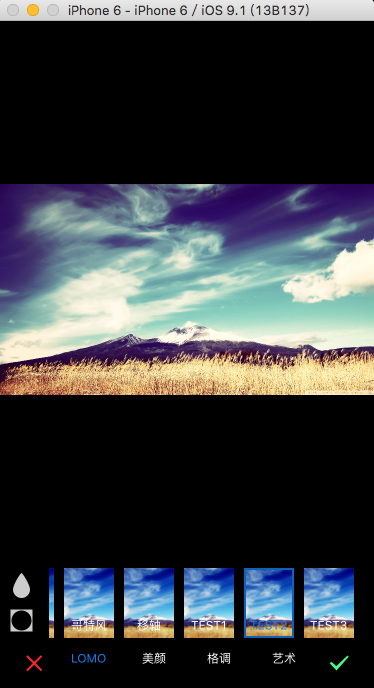
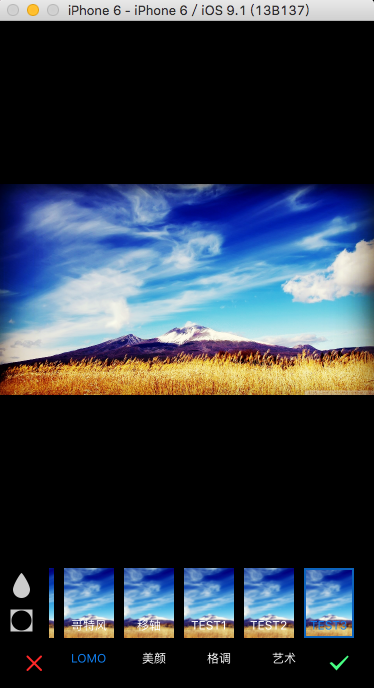
相信你也在使用濾鏡吧,今天就讓你見識一下濾鏡實現其實也不是一件特別難的技術,下麵附一些效果圖。由於幾種濾鏡最主要的實現是一段片段著色程式,所以會進行展示
Amaro濾鏡,通過FWAmaroFilter類來實現。它是Instagram應用中的經典濾鏡之一,適用於任何色調暗沉的照片

NSString *const kFWAmaroShaderString = SHADER_STRING ( precision lowp float; varying highp vec2 textureCoordinate; uniform sampler2D inputImageTexture; uniform sampler2D inputImageTexture2; //blowout; uniform sampler2D inputImageTexture3; //overlay; uniform sampler2D inputImageTexture4; //map void main() { vec4 texel = texture2D(inputImageTexture, textureCoordinate); vec3 bbTexel = texture2D(inputImageTexture2, textureCoordinate).rgb; texel.r = texture2D(inputImageTexture3, vec2(bbTexel.r, texel.r)).r; texel.g = texture2D(inputImageTexture3, vec2(bbTexel.g, texel.g)).g; texel.b = texture2D(inputImageTexture3, vec2(bbTexel.b, texel.b)).b; vec4 mapped; mapped.r = texture2D(inputImageTexture4, vec2(texel.r, .16666)).r; mapped.g = texture2D(inputImageTexture4, vec2(texel.g, .5)).g; mapped.b = texture2D(inputImageTexture4, vec2(texel.b, .83333)).b; mapped.a = 1.0; gl_FragColor = mapped; } );amaro
效果圖


SoftElegance濾鏡,通過GPUImageSoftEleganceFilter來實現。復古型濾鏡,感覺像舊上海灘~~~


MissEtikate濾鏡


Nashville濾鏡,Nashville是Instagram眾多濾鏡中最驚艷的一款,獨特的奶昔色調賦予照片童話般的唯美感覺。適用範圍:營造浪漫唯美的感覺。


LordKelvin濾鏡。


Amatorka濾鏡


Rise濾鏡,可以使人像皮膚得到很好的調整。


Hudson濾鏡。


XproII濾鏡


1977濾鏡


Valencia濾鏡


Walden濾鏡


Lomofi濾鏡


Inkwell濾鏡


Sierra濾鏡


Earlybird濾鏡


Sutro濾鏡


Toaster濾鏡


Brannan濾鏡


Hefe濾鏡


實現【以FWNashvilleFilter為例】
創建濾鏡類,我將所有濾鏡類都繼承自GPUImageFilterGroup類,它允許我們所創建的類混合其他濾鏡。它其實是向FWFilter1類中添加需要的輸入紋理圖片。
@interface FWNashvilleFilter : GPUImageFilterGroup { GPUImagePicture *imageSource ; }
創建濾鏡效果,該類主要實現濾鏡的效果,包含一個片段著色程式。它是濾鏡效果的具體實現
@interface FWFilter1 : GPUImageTwoInputFilter
@end
應用
+ (UIImage *)applyNashvilleFilter:(UIImage *)image { FWNashvilleFilter *filter = [[FWNashvilleFilter alloc] init]; [filter forceProcessingAtSize:image.size]; GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image]; [pic addTarget:filter]; [pic processImage]; [filter useNextFrameForImageCapture]; return [filter imageFromCurrentFramebuffer]; }




