上次課程我們新建了管理員的模板頁。 本次我們就完善這個模板頁,順便加入樣式和一些基本的組件,配置好整個項目的UI風格。 一、引入 共用的css和js文件 後端庫用nuget, 前端庫用libman. 右鍵wwwroot文件夾,選擇菜單 Add / Client-Side Library 我們使用ad ...
上次課程我們新建了管理員的模板頁。
本次我們就完善這個模板頁,順便加入樣式和一些基本的組件,配置好整個項目的UI風格。
一、引入 共用的css和js文件
後端庫用nuget, 前端庫用libman.
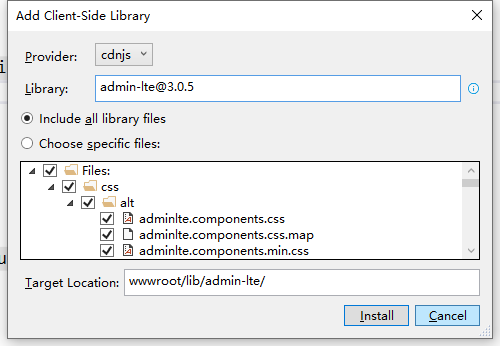
右鍵wwwroot文件夾,選擇菜單 Add / Client-Side Library
我們使用admin-lte作為前端UI。
輸入admin-lte搜索會自動產生推薦的版本號,如下圖,安裝路徑預設在wwwroot/lib/admin-lte文件夾。

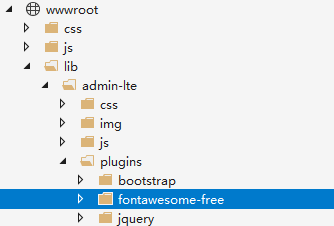
安裝完後,可以看到相應位置已經有了admin-lte相關文件。
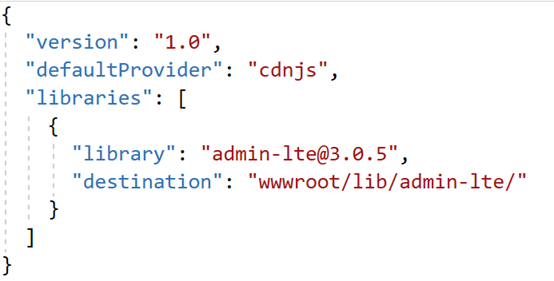
並且項目根目錄下會產生 libman.json 配置文件,我們可以直接修改這份配置文件來方便的管理客戶端庫(如新增、刪除庫,修改庫版本號等, 而且vs編輯器也是有智能感知的)。

二、完善 管理員模板頁
打開 Views/Shared/_LayoutAdmin.cshtml
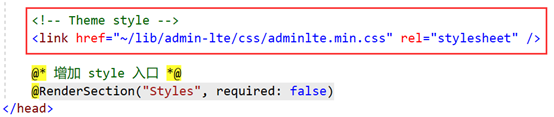
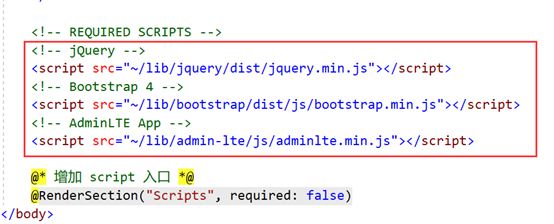
首先引入相應的css和js文件
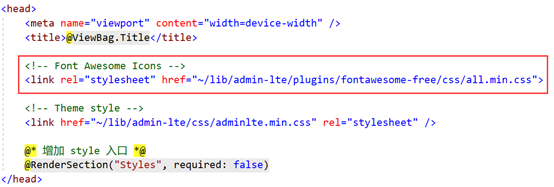
css放到head裡面

js放到body裡面。

* jquery和bootstrap在vs模板中已有,我們可以不需要再用libman來管理。
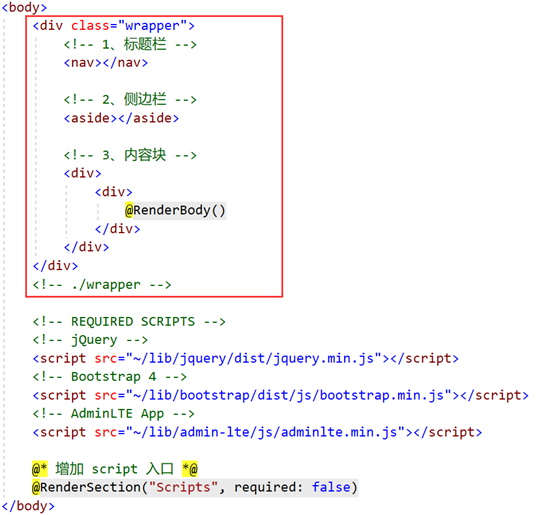
修改整個文檔的結構
我們把文檔分成三部分:標題欄、側邊欄、內容塊。
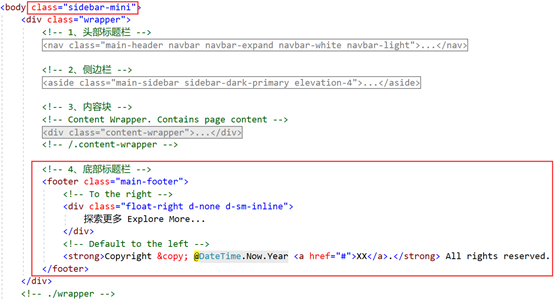
最後我們用個div把這三個部分都包起來,方便代碼的展開收合。
緊跟著Body後面,結構如下:

下麵我們來逐步填充這三部分
官方網站 https://adminlte.io/ 給出了示例代碼,我們直接從示例代碼中粘貼修改即可快速完成前端展示頁面的樣式。
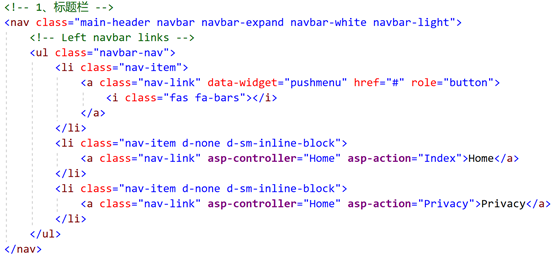
1、標題欄
由於Admin-LTE標題欄會用到一些第三方圖標,打開地址https://fontawesome.com/ 下載。
(如果網站打不開,也可以搜索fontawesome-free從其他網站下載)
我們在wwwroot/lib/admin-lte下新建個plugins文件夾,專門用來存放這些組件。

添加相關引用

我們加兩個鏈接,導航到新建項目預設生成的兩個視圖上,最終的標題欄代碼:

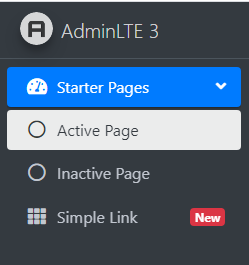
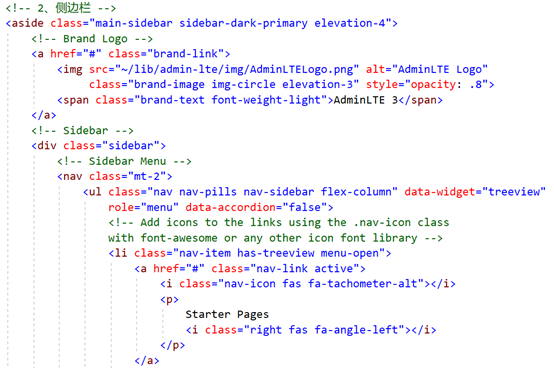
2、側邊欄
分兩部分,LOGO和側邊欄菜單,如下:

代碼:


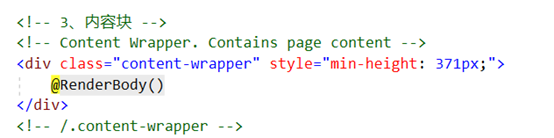
3、內容塊
最後是內容塊。

三、使用管理員模板頁
1、新建View使用模板頁
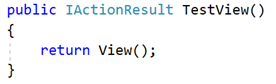
打開 Controllers/HomeController.cs文件,增加一個action及相應的view
增加action

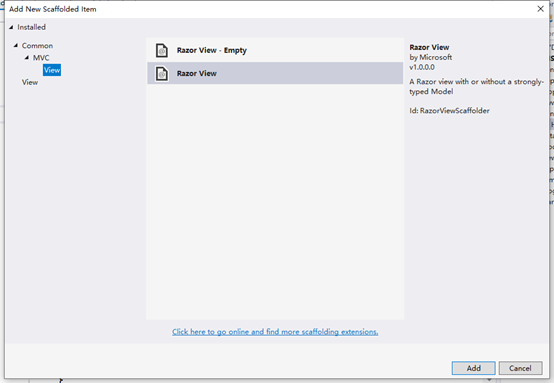
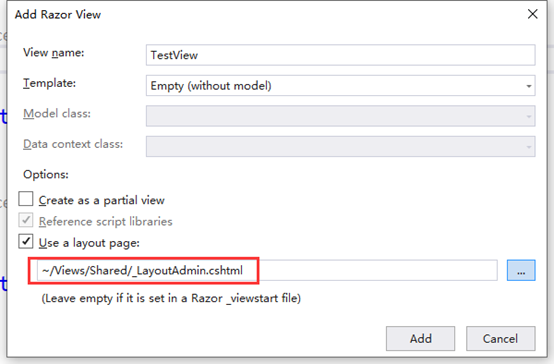
右鍵方法名,增加view,


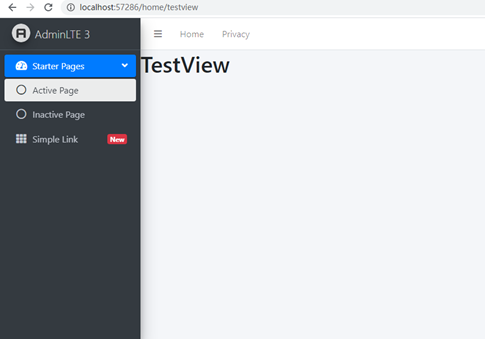
2、運行查看並微調

我們再來調整兩個小問題:
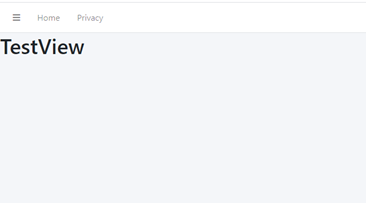
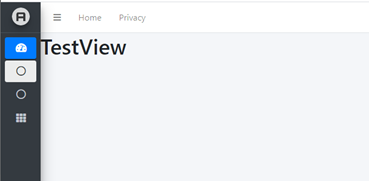
如果將側邊欄摺疊起來,側邊欄會完全消失,如下圖:

我們需要給一個寬度,這樣可以看到菜單的圖標。做法很簡單,直接在body中應用 class="sidebar-mini",摺疊起來的效果如下。

另外,我們再增加一個底部欄,放一些版權信息啥的。最終的代碼結構如下:

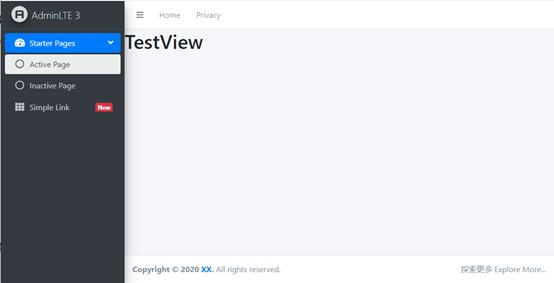
最終效果圖

總結
本次教程我們完成了UI模板的修改。 註意兩點:
1、學會使用libman來管理前端庫。
2、熟悉前端UI框架admin-lte的基本結構,並熟練修改。對前端不熟悉的同學來說,熟練使用一套成熟的UI框架能節約不少時間。
祝大家學習進步 :)


