上次成功搭建了vue + electron的helloworld程式,這次將electron應用打包及自動升級的流程梳理了一下。 1. 應用打包 使用electron builder打包只需要在vue.config.js中配置即可,這裡需要註意的是,預設情況下electron builder打包出來 ...
上次成功搭建了vue + electron的helloworld程式,這次將electron應用打包及自動升級的流程梳理了一下。
1. 應用打包
使用electron builder打包只需要在vue.config.js中配置即可,這裡需要註意的是,預設情況下electron builder打包出來的安裝程式是不能修改安裝目錄的,需要allowToChangeInstallationDirectory這個配置設置為true。
// see https://cli.vuejs.org/config
module.exports = {
productionSourceMap: false,
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
builderOptions: {
appId: 'com.itqn.electron.helloworld',
productName: 'helloworld',
// see https://www.electron.build/configuration/publish#genericserveroptions
publish: {
provider: 'generic',
url: 'http://192.168.1.100/itqn/electron/helloworld'
},
win: {
// must be at least 256x256
icon: './public/favicon.ico'
},
asar: false,
nsis: {
oneClick: false,
// 允許修改安裝目錄
allowToChangeInstallationDirectory: true,
allowElevation: true,
createDesktopShortcut: true,
createStartMenuShortcut: true,
shortcutName: 'helloworld'
}
}
},
configureWebpack: {
resolve: {
symlinks: true
}
}
}
}
接著執行下麵的命令進行應用打包
npm run electron:build
如果成功打包,將為在項目的dist_electron目錄中生成對應的exe。
打包過程中可能出現favicon.icon must be at least 256x256的錯誤,這裡需要在網上用工具將icon轉化為256x256的即可。
2. 自動升級
使用electron的自動升級功能,需要安裝electron-updater這個依賴,這裡只是開發時用到,所以使用-D安裝。
npm install electron-updater -D
編寫更新程式update.js
import { dialog } from 'electron'
import { autoUpdater } from 'electron-updater'
import http from 'http'
// see https://www.electron.build/auto-update#events
autoUpdater.on('update-downloaded', info => {
if (process.env.NODE_ENV === 'production') {
// https://electronjs.org/docs/api/auto-updater#autoupdaterquitandinstall
// 這裡先拉取更新信息,在對話框中顯示版本的更新內容
const req = http.request('http://192.168.1.3/itqn/electron/helloworld/info.txt', req => {
let detail = ''
req.setEncoding('utf-8')
req.on('data', chunk => {
detail += chunk.toString()
})
req.on('end', () => {
dialog.showMessageBox(
{
icon: __static + '/favicon.png',
type: 'info',
title: '軟體更新',
message: `已更新到最新版本(${info.version})請重啟應用。`,
detail: detail,
buttons: ['確定']
},
idx => {
// 點擊確定的時候執行更新
if (idx === 0) {
autoUpdater.quitAndInstall()
}
}
)
})
})
req.end()
}
})
export default autoUpdater
然後在程式啟動的時候進行版本檢測,如果有新版會自動更新。
在background.js中引入update.js,併在ready事件中檢測版本。
import autoUpdater from './update'
app.on('ready', async () => {
// 這裡只在生產環境才執行版本檢測。
if (process.env.NODE_ENV === 'production') {
autoUpdater.checkForUpdates()
}
createWindow()
})
這樣,Electron桌面應用程式就支持線上自動更新了,下麵將使用nginx進行自動更新測試。
3. 升級測試
預設情況下,創建應用的版本為0.1.0,這裡測試應用從0.1.0自動升級為0.1.1。
安裝 0.1.0 版本
為了測試應用自動更新,需要在本地安裝一個0.1.0版本,將應用打包成exe,然後安裝在自己的電腦上。
升級版本為 0.1.1
將應用升級為 0.1.1 版本,只需要將package.json中的版本號更新為0.1.1即可。
{
"name": "electron-helloworld",
"version": "0.1.1",
}
這裡為了測試方便,可以在Helloworld.vue中加入版本,或者讀取應用版本號。
<div>{{txt}}</div>
<button @click="readTxt">讀取文件信息</button>
<div>v0.1.1</div>
重新打包應用,打包成功後dist_electron目錄中會多出幾個文件,下麵這三個是升級需要用到的:
helloworld Setup 0.1.1.exe
helloworld Setup 0.1.1.exe.blockmap
latest.yml
發佈新版本 0.1.1
新版本打包後需要發佈到伺服器中,這裡可以使用nginx做為伺服器。
需要註意的是,應用程式中指定的伺服器更新地址為:
http://192.168.1.3/itqn/electron/helloworld
所以必須將應用發佈到這裡,才能實現自動升級(這裡我使用的是本地IP,實際使用應該是用功能變數名稱)。
使用nginx作為伺服器,需要在本地安裝nginx,可以在官網下載nginx,解壓即可。
修改nginx的配置conf/nginx.conf
http {
server {
listen 80;
location / {
root D:/nginx/www;
}
}
}
這裡指定了nginx的root為D:/nginx/www,所以需要在www這個目錄下創建itqn/electron/helloworld這個目錄,最終的目錄路徑為:
D:\nginx\www\itqn\electron\helloworld
將新版本打包的三個文件放到helloworld這個目錄中,然後新增一個info.txt文件編寫更新內容,最後helloworld目錄下的文件如下:
helloworld Setup 0.1.1.exe
helloworld Setup 0.1.1.exe.blockmap
latest.yml
info.txt
啟動nginx伺服器
start nginx.exe
如果服務啟動正常,通過瀏覽器訪問<http://192.168.1.3/itqn/electron/helloworld/info.txt>將可以看到更新內容。
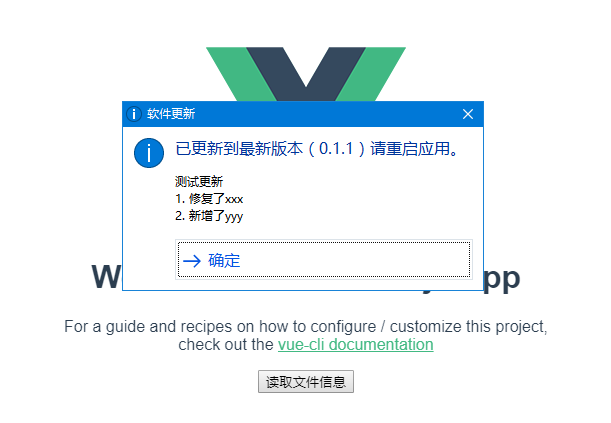
最後啟動已經安裝好0.1.0程式。

可以看到程式啟動後,彈出了新版本的更新內容,這裡點擊確定執行更新,更新成功後會自動重啟應用。
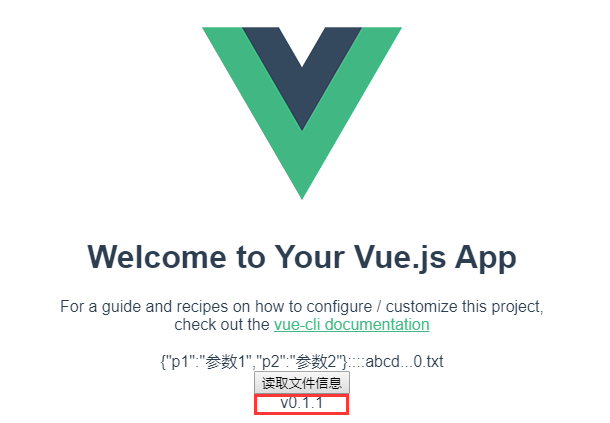
下麵是更新後的界面,可以看到應用已經更新到了最新版本0.1.1。

項目源碼可關註公眾號 “HiIT青年” 發送 “electron-audoupdate” 獲取。

關註公眾號,閱讀更多文章。



