1.SierPinski三角形 Sierpinski三角形是一種分形,由波蘭數學家謝爾賓斯基在1915年提出,它是一種典型的自相似集。其生成過程為: (1)取一個三角形(多數使用等邊三角形); (2)沿三邊中點連線,將它分成四個小三角形; (3)對上、左、右這三個小三角形重覆這一過程。 SierPi ...
1.SierPinski三角形
Sierpinski三角形是一種分形,由波蘭數學家謝爾賓斯基在1915年提出,它是一種典型的自相似集。其生成過程為:
(1)取一個三角形(多數使用等邊三角形);
(2)沿三邊中點連線,將它分成四個小三角形;
(3)對上、左、右這三個小三角形重覆這一過程。
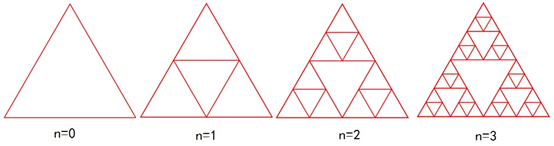
SierPinski三角形的生成示意如圖1所示。

圖1 SierPinski三角形的生成
SierPinski三角形採用遞歸過程易於實現,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>SierPinski三角形</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var depth =5;
ctx.strokeStyle = "red";
ctx.lineWidth = 3;
function sierpinski(x1,y1,x2,y2,x3,y3,n)
{
if (n<0) return;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.lineTo(x3,y3);
ctx.lineTo(x1,y1);
ctx.closePath();
ctx.stroke();
var x4 = (x1 + x2) / 2;
var y4 = (y1 + y2) / 2;
var x5 = (x2 + x3) / 2;
var y5 = (y2 + y3) / 2;
var x6 = (x1 + x3) / 2;
var y6 = (y1 + y3) / 2;
sierpinski(x1,y1,x4,y4,x6,y6,n-1);
sierpinski(x6,y6,x5,y5,x3,y3,n-1);
sierpinski(x4,y4,x2,y2,x5,y5,n-1);
}
sierpinski(300, 500-500*Math.sqrt(3)/2, 50, 500, 550, 500,depth);
</script>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出的SierPinski三角形,如圖2所示。

圖2 遞歸深度depth =5的SierPinski三角形
2.SierPinski墊片
SierPinski墊片的生成過程為:
(1)取一個實心的三角形(多數使用等邊三角形);
(2)沿三邊中點連線,將它分成四個小三角形,
(3)去掉中間的那一個小三角形;
(4)對其餘三個小三角形重覆這一過程。
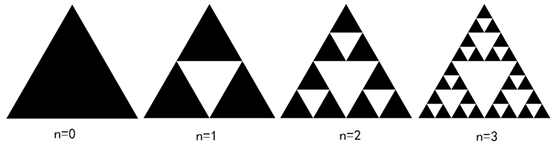
SierPinski墊片的生成示意如圖3所示。

圖3 SierPinski墊片的生成
SierPinski墊片採用遞歸過程易於實現,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>SierPinski墊片</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(300, 500-500*Math.sqrt(3)/2);
ctx.lineTo(50,500);
ctx.lineTo(550,500);
ctx.closePath();
ctx.fillStyle="black";
ctx.fill();
var depth =5;
ctx.fillStyle = "white";
function sierpinski(x1,y1,x2,y2,x3,y3,n)
{
if (n<=0) return;
var x4 = (x1 + x2) / 2;
var y4 = (y1 + y2) / 2;
var x5 = (x2 + x3) / 2;
var y5 = (y2 + y3) / 2;
var x6 = (x1 + x3) / 2;
var y6 = (y1 + y3) / 2;
ctx.beginPath();
ctx.moveTo(x4,y4);
ctx.lineTo(x5,y5);
ctx.lineTo(x6,y6);
ctx.closePath();
ctx.fill();
sierpinski(x1,y1,x4,y4,x6,y6,n-1);
sierpinski(x6,y6,x5,y5,x3,y3,n-1);
sierpinski(x4,y4,x2,y2,x5,y5,n-1);
}
sierpinski(300, 500-500*Math.sqrt(3)/2, 50, 500, 550, 500,depth);
</script>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出的SierPinski墊片,如圖4所示。

圖4 遞歸深度depth =5的SierPinski墊片
3.SierPinski地毯
SierPinski墊片的初始圖形是三角形,如果將初始圖形改成正方形,便可以得到稱為SierPinski地毯的圖形。它的生成過程為:
(1)取一個實心的正方形;
(2)將正方形的每邊三等分,並連接相應的等分點,從而將原正方形等分為面積相等的9個小正方形;
(3)去掉中間的那一個小正方形;
(4)對其餘的8個小正方形重覆這一過程。
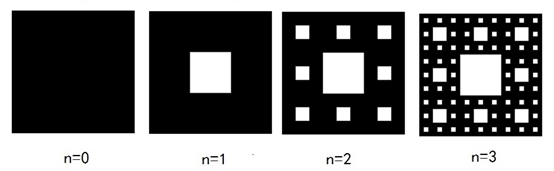
SierPinski墊片的生成示意如圖5所示。

圖5 SierPinski地毯的生成
設正方形的左上角坐標為(x,y),邊長為L,則中間正方形的左上角坐標和邊長分別為(x+L/3,y+L/3)和L/3,其餘8個小正方形的邊長均為L/3,左上角坐標分別為(x,y)、(x+L/3,y)、(x+2*L/3,y)、(x,y+L/3)、(x+2*L/3,y+L/3)、(x,y+2*L/3)、(x+L/3,y+2*L/3)和(x+2*L/3,y+2*L/3)。
為了繪製SierPinski地毯,可以編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>SierPinski地毯</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle="black";
ctx.fillRect(50,50,450,450);
var depth =5;
ctx.fillStyle = "white";
function sierpinski(x,y,L,n)
{
if (n<=0) return;
ctx.fillRect(x+L/3,y+L/3,L/3,L/3);
sierpinski(x,y,L/3,n-1);
sierpinski(x+L/3,y,L/3,n-1);
sierpinski(x+2*L/3,y,L/3,n-1);
sierpinski(x,y+L/3,L/3,n-1);
sierpinski(x+2*L/3,y+L/3,L/3,n-1);
sierpinski(x,y+2*L/3,L/3,n-1);
sierpinski(x+L/3,y+2*L/3,L/3,n-1);
sierpinski(x+2*L/3,y+2*L/3,L/3,n-1);
}
sierpinski(50,50,450,depth);
</script>
</body>
</html>
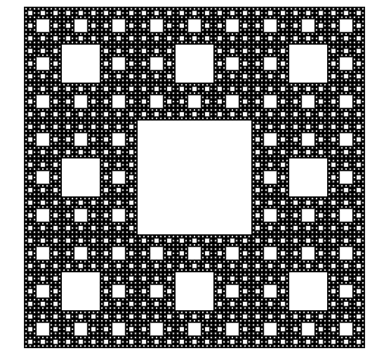
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出SierPinski墊片,如圖6所示。

圖6 遞歸深度depth =5的SierPinski地毯



