本主題講述了react+taro-JYwebApp 、webapp模板-集成方案,從零到一的手寫搭建全過程。 該項目不僅是一個持續完善、高效簡潔的webapp模板,還是一套企業級webapp開發集成方案. 致力於打造一個與時俱進、高效易懂、高復用、易維護擴展的應用方案。 ...
本章節: 講述基於react+taro-JYwebApp,項目的基礎搭建。本主題講述了react+taro-JYwebApp 、webapp模板-集成方案,從零到一的手寫搭建全過程。 該項目不僅是一個持續完善、高效簡潔的webapp模板,還是一套企業級webapp開發集成方案,致力於打造一個與時俱進、高效易懂、高復用、易維護擴展的應用方案。
項目開始搭建時間:2020-06-11
環境準備

1、安裝 tarojs/cli
cnpm install -g @tarojs/cli
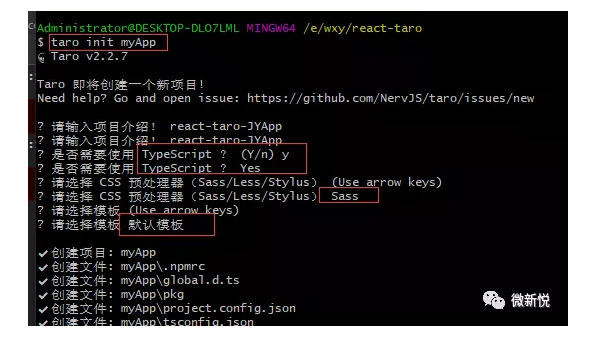
2、初始化項目
taro init myApp

3、項目運行npm run dev:h5

npm run dev:weapp

4、瀏覽器相容性(IE 11測試) IE11不支持
5、使用redux
cnpm install --save redux @tarojs/redux @tarojs/redux-h5 redux-thunk redux-logger
6、配置@
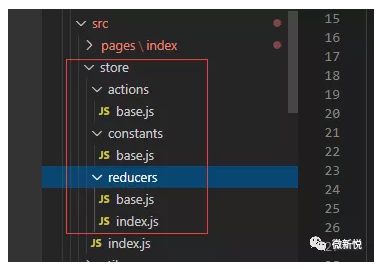
store的結構

store/index.js
import { createStore, applyMiddleware } from 'redux'
import thunkMiddleware from 'redux-thunk'
import { createLogger } from 'redux-logger'
import rootReducer from './reducers/index'
const middlewares = [
thunkMiddleware,
createLogger()
]
export default function configStore() {
const store = createStore(rootReducer, applyMiddleware(...middlewares))
return store
}
reducers/index.js
import { combineReducers } from 'redux'
import base from './base'
export default combineReducers(Object.assign({
base
}, {
}))
reducers/base.js
import Taro from '@tarojs/taro' import { THEME_COLOR } from '@/utils/constant' import { UPDATE_TOKEN } from '../constants/base' const LOCAL_TOKEN = 'token' const INITIAL_STATE = { // 主題色 themeColor: THEME_COLOR, // 認證Token token: Taro.getStorageSync(LOCAL_TOKEN) || '', } export default function base(state = INITIAL_STATE, action) { switch (action.type) { // 更新token case UPDATE_TOKEN: Taro.setStorageSync(LOCAL_TOKEN, action.payload) return { ...state, token: action.payload || '' } default: return state } }
constants/base.js
export const UPDATE_TOKEN = 'upateToken'
actions/base.js
import { UPDATE_TOKEN } from '../constants/base' export const updateToken = (token) => { return { type: UPDATE_TOKEN, payload: token || '' } }
組件調用
import Taro, { Component, Config } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import { connect } from '@tarojs/redux'
import { updateToken } from '@/store/actions/base'
import './index.scss'
@connect(({ base }) => ({
...base
}), (dispatch) => ({
updateToken(token) {
dispatch(updateToken(token))
}
}))
export default class Index extends Component {
componentWillMount() { }
componentDidMount() {
this.props.updateToken('zxb')
console.log(this.props)
}
componentWillUnmount() { }
componentDidShow() { }
componentDidHide() { }
/**
* 指定config的類型聲明為: Taro.Config
*
* 由於 typescript 對於 object 類型推導只能推出 Key 的基本類型
* 對於像 navigationBarTextStyle: 'black' 這樣的推導出的類型是 string
* 提示和聲明 navigationBarTextStyle: 'black' | 'white' 類型衝突, 需要顯示聲明類型
*/
config: Config = {
navigationBarTitleText: '首頁'
}
render() {
console.log(this.props)
return (
<View className='index'>
<Text>Hello world223!</Text>
<Text>{this.props.token}</Text>
</View>
)
}
}
本章節總結:講述基於tarojs/cli, 項目的基礎搭建。 1、tarojs/cli基礎配置 2、@符號配置 3、redux基礎配置(集成到props) 4、ie瀏覽器相容測試 下章節請關註個人微信公眾號【微信悅】,歡迎持續關註:http://mp.weixin.qq.com/mp/homepage?__biz=MzIyOTg4MzQyNw==&hid=14&sn=7d86ce3643d3da16c13052562e2f2484&scene=18#wechat_redirect
備註:(使用微信客戶端打開)
如需下載源代碼請聯繫博主(微信號:lovehua_5360)
個人微信公眾號:【微信悅】
微信公眾號原文鏈接:https://mp.weixin.qq.com/s/mx5q737aWB-yHNsW3FyZxQ



