摘自知乎http://www.zhihu.com/question/20326729 來源:知乎著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。 首先如果你小團隊或者個人開發,當然可以用Xcode,如果大公司跨部門審核調整各種,還是有個快速的原型。 如你要求,可交互。包括常用的A ...
摘自知乎http://www.zhihu.com/question/20326729
來源:知乎著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
首先如果你小團隊或者個人開發,當然可以用Xcode,如果大公司跨部門審核調整各種,還是有個快速的原型。
如你要求,可交互。包括常用的Axrue,我試用過下麵提到的所有軟體,分別完整產出過不同的原型,還有一些市面上的你一看它介紹圖還在用ios6的就知道不必了,說明很久沒更新了。
下麵這些是我按照不同的特點進行了歸類,視你的具體情況而定吧。
我在選擇軟體這個過程中糾結了很久,也是用過在領悟真正的原理。但是這段時間的摸索對我以後也有很大幫助。
輕巧型
低保真;無控制項;iOS;少交互;免費。
Pop

非常火的一款原型軟體,第一次滿足了大家人人都是產品經理的感覺。
方法:拍照--添加觸控區--轉場方式--選擇圖片
平臺:全手機操作
缺點:分享不便。動畫有如側滑、展開、消失,快現的搖一搖。操作只可以單擊。沒有控制項,所有東西都靠你的照片。
Tapcase

基本和pop一樣,就是軟體本身的UI更ios7一點,其他都一樣,也是導入圖片,加熱區就好了。缺點也是一樣的。
**總結:**輕巧型的就是適合簡單軟體且是早期,在手機上稍微複雜一點的就痛不欲生了。但問題是,如果簡單到這麼輕鬆了,那真的還需要用軟體模擬嗎?真的在紙上畫更輕鬆吧。點擊這種交互也不需要模擬了吧。
專業型
高保真度;自帶控制項;Mac+iOS;全交互;收費+免費
UIDesigner + UIDPlayer

騰訊出品的原型軟體,中文,操作簡單,符合國人習慣,容易上手。方便分享。
方法:windows電腦安裝UIDesigner,使用現成控制項進行可視化搭建,調試後通過網盤等方式發到iOS設備,用UIDPlayer打開即可。
平臺:只支持Win+ iOS。可能也是優點,僅有的專門支持Win平臺的原型軟體。
缺點:吹毛求疵吧,逼格不高。
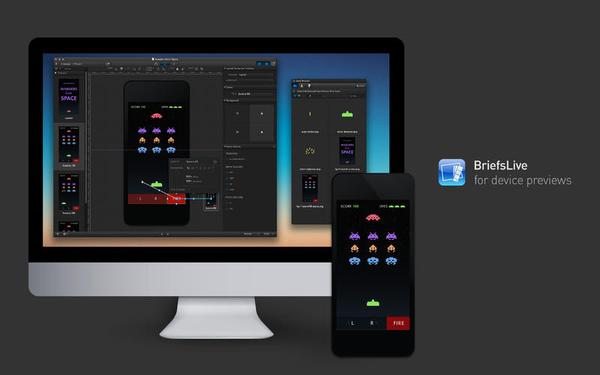
Briefs + Briefscase

這是我最近發現非常好的一款軟體,好在對交互的支持上,如果調整細膩一點,幾乎可以以假亂真。我是用它在UI定稿的情況下,提前當完成品測試交互體驗的。當然也自帶控制項,用於原型設計。
還有三種模式,場景模式(Scene View )和細節模式(Details View)分別負責交互設計和UI設計兩個部分,在設計完成後可以在第三個模式(Overview)查看整個APP的架構。
方法:在場景模式中,添加Actors(按鈕,文本段落,文本熱點)和Actions(觸發動作),可以設置界面跳轉時的TRANSITION效果,聲效,延時,Retina 空間等交互體驗輔助特效。
然後在iOS設備上安裝Briefscase,通過Dropbox同步後使用。
缺點:貴。1298元,感受一下。標註起來還是不太趁手。通過dropbox同步有點慢,又沒辦法加快,只能生等。可以先試用一下,覺得好再入手吧。
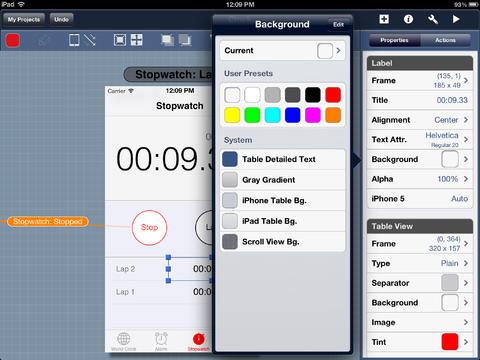
Blueprint + viewer

我最早用的原型軟體,現在製作出的原型已經出現在App Store裡拉。Sakura Day。
當時用免費的功能(2個項目,無法導入dropbox圖片,無自定義控制項)就做出來了。後來接手公司大項目,專門買了完整版128元。
但是註意,這是用iPad做,iPhone或者iPad看,沒有電腦版的。我當時就是為了地鐵上可以用,是優點也是缺點。
方法:基本都一樣,就是在iPad上操作。觸控不那麼精確,但是操作體驗很好,完整版的自定義庫按鈕很多很豐富。
平臺:iPad + iOS
缺點:最重要的就是只能在iPad上編輯,我做了個大型的項目,打開還是稍慢點,但是穩定,操作多了有點累。分享需要對方裝軟體,而且生成的項目文件會很大。
總結: 專業軟體還有很多,各有千秋,這兩個是最快支持iOS7的,說明他們很重視產品保證更新。但是價格確實也是不菲,優缺點很明顯,不符合國人習慣。騰訊那個整體是很不錯了,除非你和我一樣只用mac。
HTML型
中保真度;自帶控制項;全平臺;需聯網;少交互;收費+免費
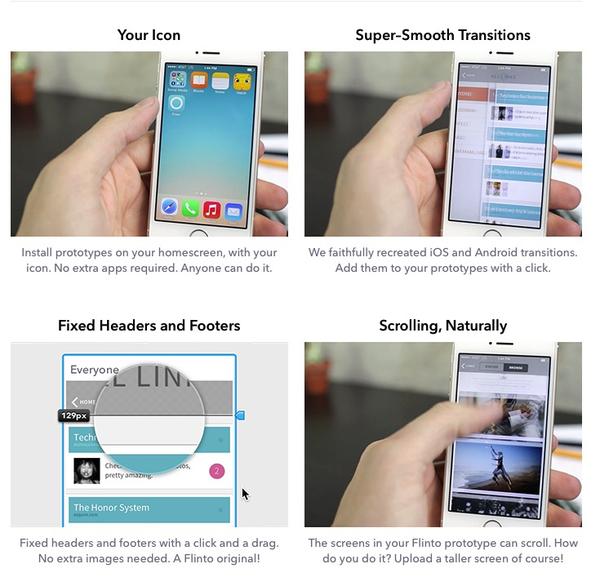
Flinto

我是通過下麵提到的Icon Stricker發現的這個網站,試用了一下發現,它的特點是快捷的熱區和轉場操作,但是完全不帶控制項,也就是網頁版的 pop。需要你自己準備好圖片,不管是UI還是UE,這裡只負責交互。
最大的亮點就是支持滾動,前面提到的那些軟體,都需要通過轉場實現長圖滾動,這個可以原生支持。
方法:傳圖,熱區,轉場。看起來操作很簡單。
平臺:全平臺。
缺點:30天免費期,按月收費。不支持控制項。需要瀏覽器支持。
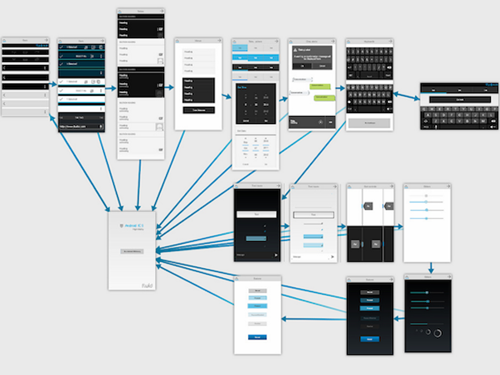
Fluidui

最受推崇的網頁版原型網站。控制項從iOS到Android到WP。也是可以免費一個項目少量屏幕,然後按月收費。
方法:添加控制項,熱區,轉場。
缺點:我用網頁版的還是感覺有點遲緩,不痛快。勝在控制項實在很全,這個是很多桌面軟體都不支持的。如果針對安卓或者WP,實在沒什麼更好的選擇了。
**總結:**分享方便,輕量級是最大優點。但是按月付費這個我覺得大公司不會承擔這筆費用,小公司有沒有必要花費在這方面都值得商榷。速度也確實有點問題。交互也不如專業型那麼靈活。
超大型
高保真度;可拓展控制項;自定義庫;適配;少交互;收費。
Axure
繞不開的巨人,就像圖片界的PS,文字界的Word。它最大的特點就是別人都用它(雖然大多是盜版),我之前也存了顯出不同逼格的心試了前面那麼多軟體,最後繞了一大圈還是回到了它的懷抱。
回來的原因主要有三
- 大家都在用。這個沒辦法,溝通,傳輸,修改都方便,PC+mac都可以看。你自己逼格到了,人家都感受不了有什麼用呢。
- 確實強大,熟練使用庫和自定義控制項後,效率大幅提升,遠勝專業型。
- 生成的HTML頁面自帶左側目錄邊欄。是的,這就是我棄用OmniGraffle的主要原因。
方法:不再贅述了,總之要用好自定義控制項,這個會讓效率成倍提升。
缺點:生成的原型在移動端很難用。是有方法的,其實也不錯了,但是我還是懶得費心研究。之所以用這個就是為了給開發和寫文檔,很多標註和邏輯流程,沒必要做出交互。所以不考慮用它做交互,你真都做成交互了,難道還要工程師挨個點開才能看到邏輯?
OmniGraffle
為了捍衛mac的逼格,我用了幾天就放棄了。不可否認,OG在調整控制項時的流暢穩健,草圖的美觀(前提是你用英文)等方面,能讓你享受整個製作過程,這是很少見的。但是我一直搞不懂畫布層共用層等等的關係,用起來失誤頻繁,而且,生成的html沒有目錄啊,文檔可讀性差。
方法:不再贅述。
缺點:除了前面所說,僅支持mac,生成的交互原型更難用到手機上。
總結: 是的,這兩個軟體不光是用來做移動交互原型的,他們的強大體現在非常多的領域,但是針對移動交互原型而言,都不適合。A勝在文檔和大家都用,所以在個方面就屈從了吧。
輔助型
特定功能(動畫;圖標;投影)
Quartz Composer
就是專門用來製作交互動畫原型的產品,免費,但是需要蘋果開發者賬號,學習曲線非常高,但是可以製作非常精美的強交互動畫。
Facebook Paper的動畫原型製作工具Origami及實現代碼Pop
Liveview
PS play等都可以快速把電腦上的內容投影到手機上。但是唯獨liveview可以支持交互。打開交互模式後,電腦端可以接受手機的點擊和滑動手勢。非常強大。
Icon Stricker
專門用來測試icon的網站,出自Flinto。快速在主屏查看圖標。
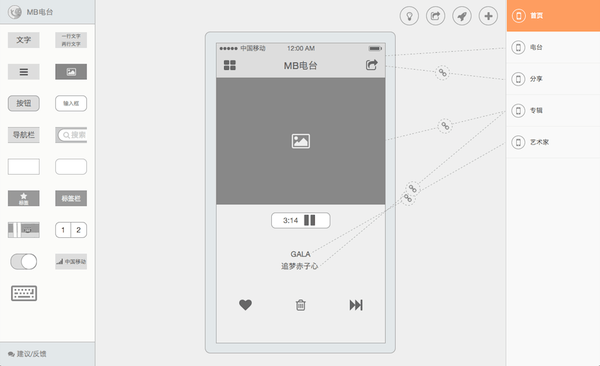
 推薦MockingBot (https://mockingbot.com/)
推薦MockingBot (https://mockingbot.com/)
總結
我現在對原型的流程是這樣的:
- 用Axure繪製UE圖,導出成手機尺寸圖片
- 導入Briefs或者pop,加入交互,體驗一下
- 把UI圖轉成黑白,在Axure里標註,寫文檔,生成html
- UI定稿再導入briefs,高保真體驗


