1、打開方式 打開Chrome瀏覽器,按下F12或者右擊空白處然後點擊檢查 最左邊是顯示效果,中間是html代碼,右邊是html樣式。 2、樣式的修改 點擊中間代碼框,左上角的小箭頭,然後點擊css樣式,可以直接修改屬性的值。也可以點擊鍵盤上的上下箭頭,對屬性的值進行修改 需要註意的是,調試工具只是 ...
1、打開方式
打開Chrome瀏覽器,按下F12或者右擊空白處然後點擊檢查

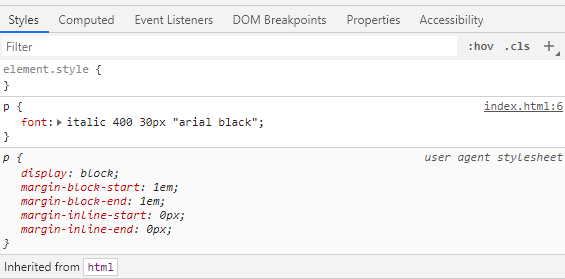
最左邊是顯示效果,中間是html代碼,右邊是html樣式。
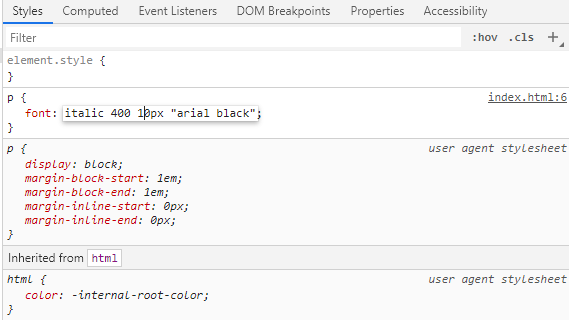
2、樣式的修改
點擊中間代碼框,左上角的小箭頭,然後點擊css樣式,可以直接修改屬性的值。也可以點擊鍵盤上的上下箭頭,對屬性的值進行修改

需要註意的是,調試工具只是調試代碼,並不會修改源代碼
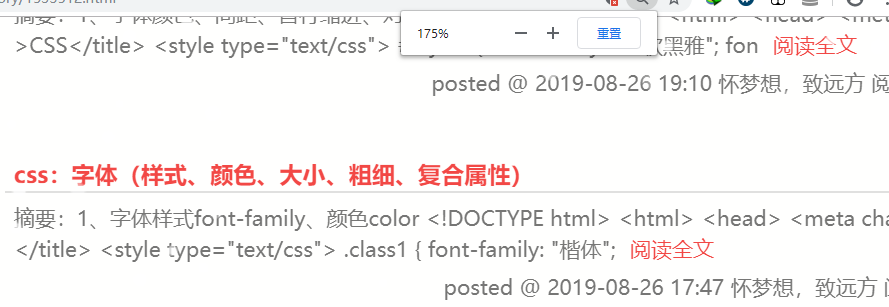
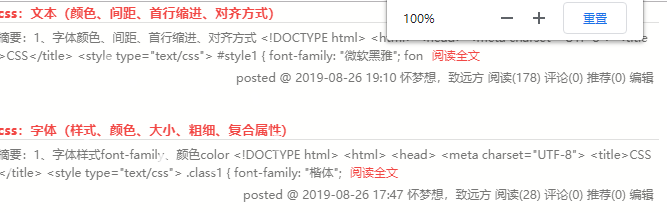
3、重置頁面的縮放

點擊Ctrl+0,將界面的縮放比例重置為100%:
當然,也可以直接點擊重置按鈕進行縮放比例的重置
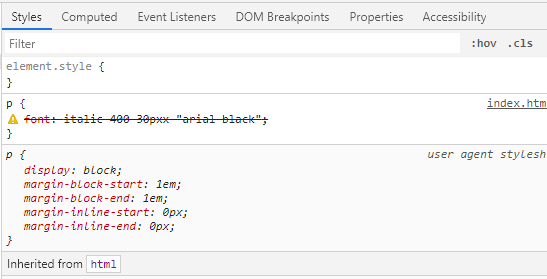
4、錯誤提示

在樣式中出現了感嘆號提示,並且代碼被橫線劃掉,就css說明代碼有誤

修改源代碼後,錯誤提示消失


