摘要 在之前的文章中有講過保留兩位小數的實現,最近在開發在開發活動頁面時,依舊是展示參賽作品的點贊數。當點贊數過萬時,顯示三位有效數字來展示點贊數,例如:1.56萬、23.1萬等。經過探索,找到了toPrecision() 方法,在MDN中是這樣概述該方法的:toPrecision() 方法以指定的 ...
摘要
在之前的文章中有講過保留兩位小數的實現,最近在開發在開發活動頁面時,依舊是展示參賽作品的點贊數。當點贊數過萬時,顯示三位有效數字來展示點贊數,例如:1.56萬、23.1萬等。經過探索,找到了toPrecision() 方法,在MDN中是這樣概述該方法的:toPrecision() 方法以指定的精度返回該數值對象的字元串表示。我們可以改變該方法的 percision參數來定義需要保留多少位有效數,話不多說,具體腳本代碼如下。
JavaScript函數實現
代碼:
<script>
// 點贊數保留三位有效數字
const decNumber = num => {
if (num / 10000 >= 1) {
const decNum = num / 10000;
return decNum.toPrecision(3);
} else {
return num;
}
}
const res1 = decNumber(32354);
const res2 = decNumber(323545);
console.log("當前有效數1:", res1);
console.log("當前有效數2:", res2);
</script>
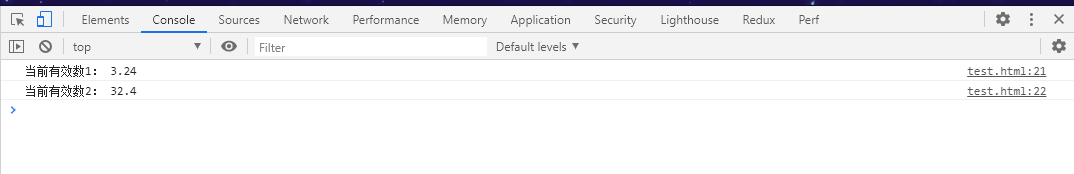
測試結果: