1、添加用戶列表控制器,用於用戶列表顯示,登錄,增刪改查,郵件發送,下載 public userlistController(MainDbContext _db, ILogger<operatorlog> _logger, IOptions<email> sendMail) { db = _db; ...
1、添加用戶列表控制器,用於用戶列表顯示,登錄,增刪改查,郵件發送,下載
public userlistController(MainDbContext _db, ILogger<operatorlog> _logger, IOptions<email> sendMail) {
db = _db;
logger = _logger;
_sendMail = sendMail.Value;
}
private readonly MainDbContext db;//數據操作
private readonly ILogger<operatorlog> logger;//日誌記錄
private email _sendMail { get; set; }//獲取AppSetting裡面配置的郵件發送
新建用戶登錄頁面
public IActionResult userlogin() {
return View();
}
View:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/easyui/css/easyui.css" rel="stylesheet" />
<link href="~/easyui/css/icon.css" rel="stylesheet" />
<link href="~/easyui/css/demo.css" rel="stylesheet" />
<script src="~/easyui/js/jquery.min.js"></script>
<title>用戶登錄頁面</title>
</head>
<body style="background-color:#808080;padding:420px 700px;">
<div class="easyui-panel" title="用戶登錄" style="width:100%;max-width:700px;padding:30px 20px;">
<form id="custom-login" method="post">
<div style="margin-bottom:20px">
<input class="easyui-textbox" name="username" style="width:100%" data-options="label:'用戶名:',required:true">
</div>
<div style="margin-bottom:20px">
<input class="easyui-textbox" type="password" name="password" style="width:100%" data-options="label:'密碼:',required:true">
</div>
</form>
<div style="text-align:center;padding:5px 0">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()" style="width:80px">登錄</a>
</div>
</div>
<script>
function submitForm() {
var u = $('username').val();
var p = $('password').val();
$('#custom-login').form('submit', {
url: '/userlist/loginIn?username=' + u + "&password=" + p,
onSubmit: function () {
return $(this).form('validate');
},
success: function (result) {
if (result == "OK") {
$.messager.show({
title: '登錄成功',
msg: '登錄即將跳轉',
showType: '登錄'
});
window.location.href = "/Home/Index";
} else {
$.messager.show({
title: '登錄失敗',
msg: '請檢查用戶名或密碼',
showType: '登錄'
});
}
}
});
}
</script>
<script src="~/easyui/js/jquery.easyui.min.js"></script>
</body>
</html>
控制器對登錄前的處理
public ContentResult loginIn(string username, string password) {
var u = db.hr_user.Where(x => x.Username == username && x.Password == password).FirstOrDefault();
if ( u != null ) {
CurrentUsers.UserId = u.Id;
CurrentUsers.UserName = u.Username;
db.Add(getbase());
db.SaveChanges();
return Content("OK");
}
else {
return Content("NO");
}
}
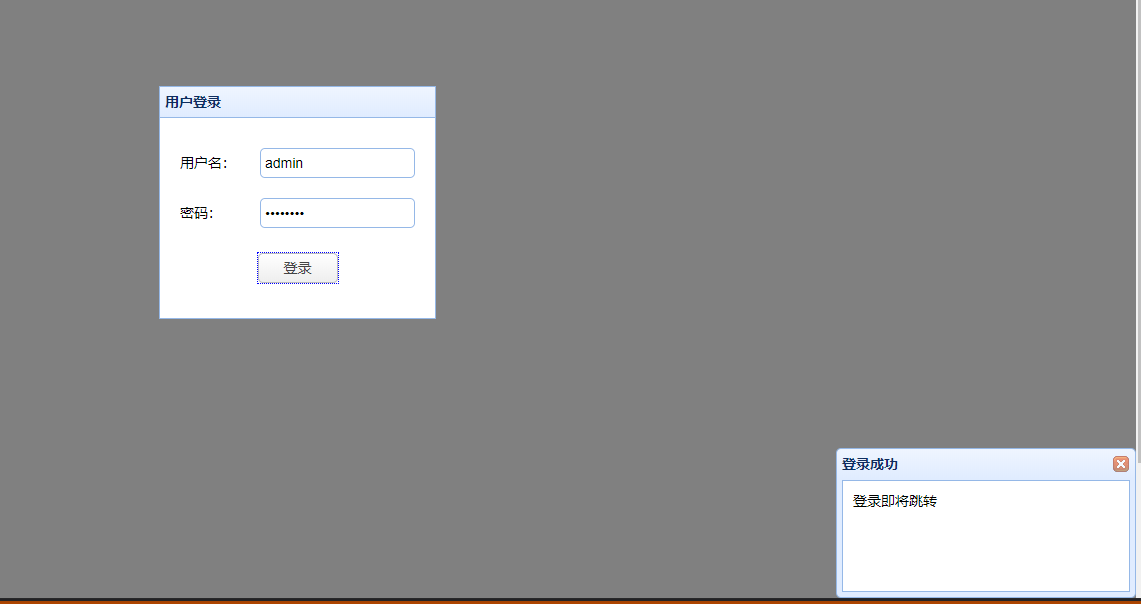
如圖效果